Как да създадете уебсайт с поток 3: WYSIWYG на Coder
Flux е редактор на уебсайтове на WYSIWYG за Macs. Преди да ругаете под дъха си колко мразите WYSIWYG, трябва да знаете, че Flux е различен и е достатъчно мощен и гъвкав, за да бъде използван от професионални уеб разработчици.
Днес ще ви представя Flux чрез създаване на супер проста уеб страница от нулата (без досадни твърди шаблони). По пътя ще видим как изглежда типичен работен процес и защо той може би е най-добрият визуален уеб редактор, който някога съм използвал.
Защо флуксът е различен?
Когато се сетя за редактор на уебсайтове на WYSIWYG, две популярни приложения идват на ум. Първият е Dreamweaver. Dreamweaver е нелепо мощно приложение, но има крива на обучение, която е доста висока. Това е просто огромно приложение, което може да не си струва труда за много дизайнери, които вече са удобно кодиране на ръка.
Второто приложение, което идва на ум е iWeb. iWeb е забавно за няколко часа, но след като разберете колко строга е шаблонната система, идеята да я използвате за професионален уеб дизайн излиза през прозореца. Дори изглежда, че много по-превъзходният съперник RapidWeaver все още ви тласка повече към предварително зададени дизайни и изглежда като насочен към новаците за уеб разработка.
Така Dreamweaver е за професионалисти, но има стръмна крива на учене, а iWeb е за миряни и има почти нулева крива на обучение (и съответно нулева гъвкавост), къде е щастливата среда? Въведете Flux.
Flux е приложение за визуален уеб дизайн за хора, които мразят визуалните приложения за уеб дизайн. Работният процес е внимателно изработен, за да отразява начина, по който кодирате сайтове на ръка. Най-добрата част: тя е напълно гъвкава. Има някои включени шаблони, но аз никога дори не се притеснявам от тях, защото Flux улеснява проектирането от самото начало, точно както бих го направил, ако пиша кода ръчно.
Стига да говорим, нека видим Flux в действие.
Какво строим
Тъй като искам това да е наистина основно въведение, ще поддържаме дизайна супер прост. Ако получа достатъчно заявки в коментарите, мога да напиша още един по-ангажиран и усъвършенстван урок, но засега ще се придържаме към основен сайт с една страница с много малко в него.
Доста просто нали? Почти изглежда като един от симпатичните шаблони, които се предлагат с тези типове приложения, но както казах по-горе, ние ще изграждаме това от самото начало.
Стъпка 1: Създаване на нов проект
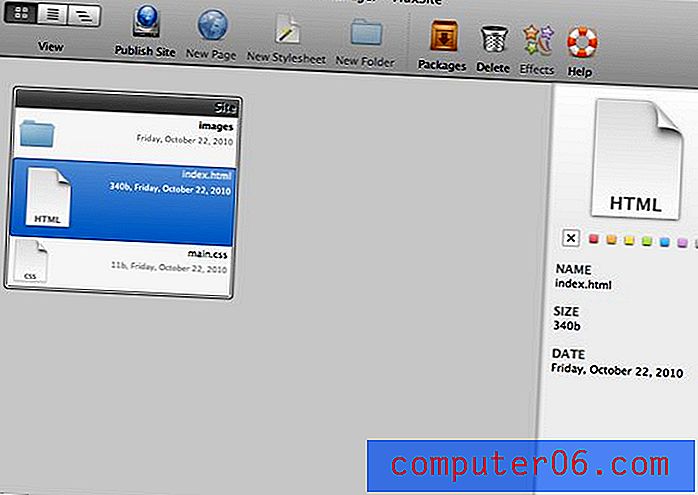
Създаването на нов проект във Flux е безболезнена процедура. Всичко, което правите, е да отидете на File> New и сте на път. Той ще ви попита къде искате да поставите файловете и дали искате Flux автоматично да създаде основна структура на сайта за вас. Това включва следното: index.html, main.css и папка с изображения. В този случай точно това е форматът, който искам да използвам, затова избрах да го оставя да го настрои за мен. Ако имате различна система, която ви харесва по-добре, можете да направите това ръчно.

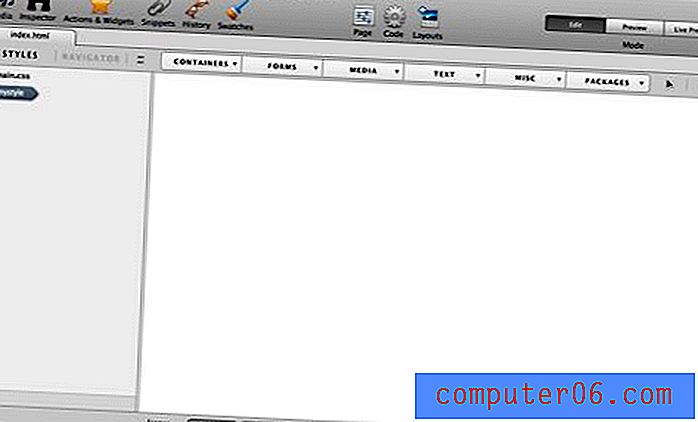
Когато щракнете двукратно върху HTML файла, ще бъдете включени в основния интерфейс на Flux. Както можете да видите, тук се случва много. Всъщност бихме могли да прекараме целия урок само като обсъждаме всеки бутон и функция. Въпреки това, за да направим нещата по-малко скучни, ще отидем направо към сградата и ще въведем функции, докато се появят. Определено ви препоръчвам да изтеглите демонстрацията и да разминете около интерфейса, за да се запознаете с него.

Стъпка 1: Стилизиране на тялото
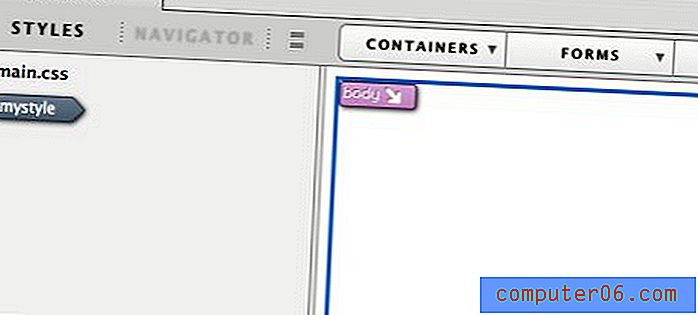
Ако щракнете върху голямата празна област на платното, трябва да видите поле, което се откроява с думата „тяло“ в горната лява част. Това е празната структура на тялото на вашия HTML. Първото нещо, което искаме да направим за нашия сайт, е да добавим фон към този елемент.

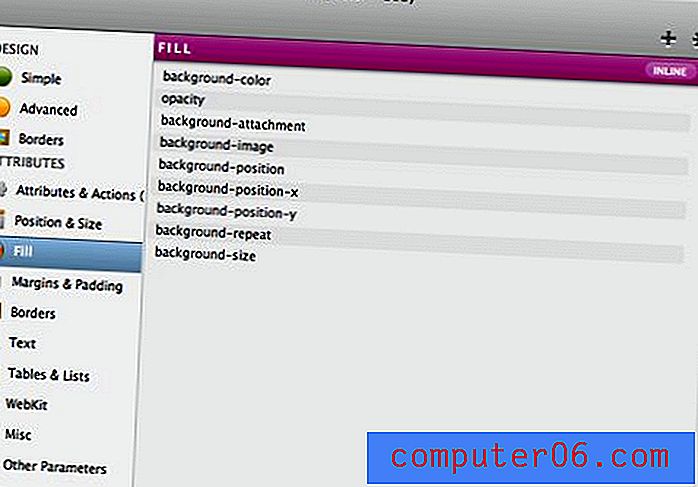
За да направите това, кликнете върху бутона Инспектор в горната част (изглежда като чифт бинокъл). Това ще изведе това, което според мен е сърцето на приложението. Тук ще създадете стилове и ще определите външния вид на всеки елемент, който създавате вътре в Flux. Изходът на Inspector е CSS и всички контроли вътре са етикетирани със CSS свойствата, с които сте свикнали да работите.

Добавяне на цвят на фона
Ако кодирахме този сайт на ръка, първата стъпка може да бъде да определим цвят на фона за тялото. Всъщност ще използваме повтарящо се изображение в следващата стъпка, но ще искаме да се уверим, че фонът изглежда правилно, дори ако изображението не се зареди.
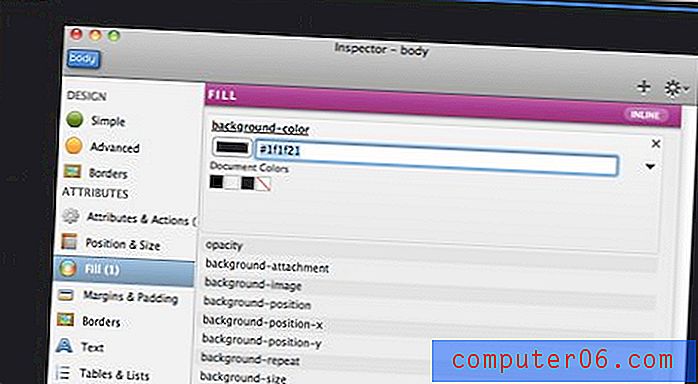
С избраното тяло ще отидем в секцията „Запълване“ отляво на инспектора. Оттук, прилагането на цвят на фона е толкова просто, колкото да кликнете върху съответното свойство CSS и да въведете нашия цвят; в случая # 1f1f21.

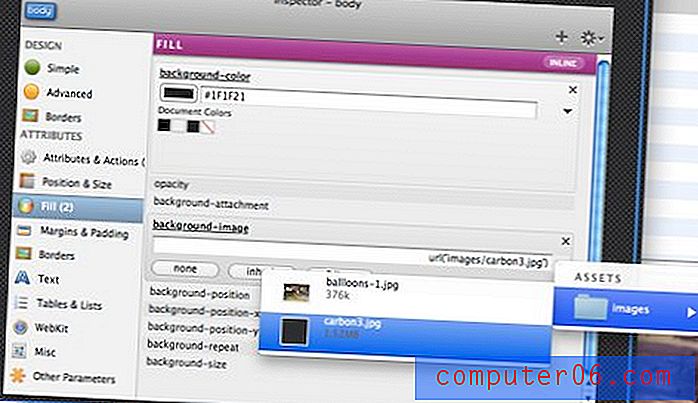
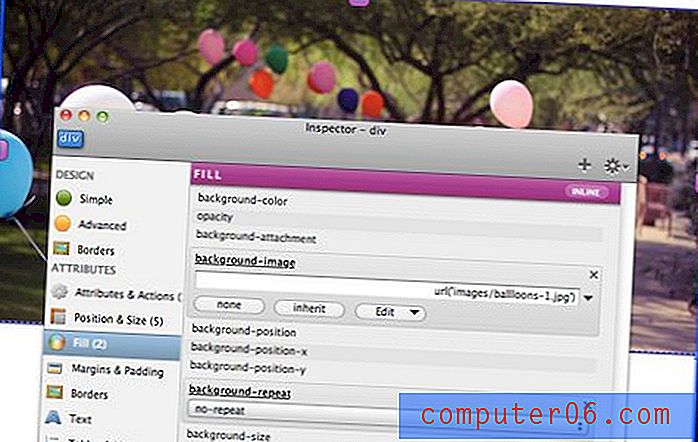
Добавяне на фоново изображение
За да добавим фоново изображение, ние по принцип правим същите точни стъпки и просто се придвижваме до подходящия файл в папката с изображения. Използвах страхотен безплатен фон от Premium Pixels.

Стъпка 2: Добавяне на контейнер
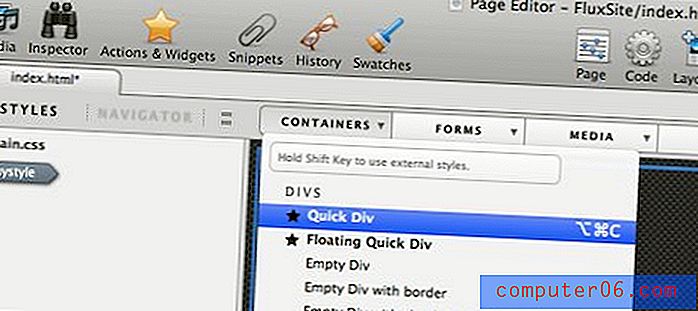
За да добавите контейнер към сайт, обикновено просто хвърляте div и точно така работят нещата във Flux. Щракнете върху бутона „Контейнер“ в горната част и отидете надолу на „Бързо Div.“ Уверете се, че когато направите тази стъпка, сте избрали елемента на тялото. В Flux винаги искате да изберете желания родителски обект, когато създавате нов елемент. Това гарантира, че е поставен в правилната част на вашия HTML.

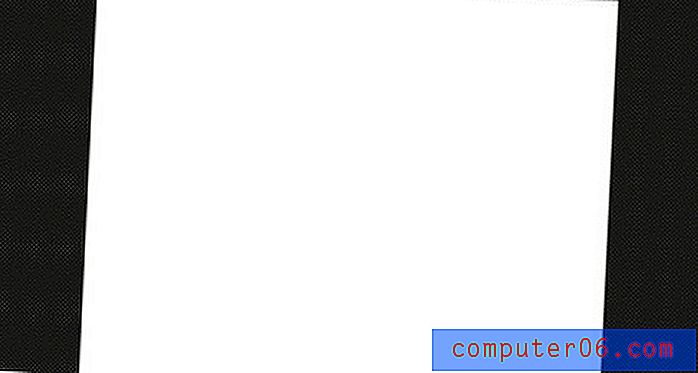
Това трябва да създаде малко празно поле с водачи на вашето платно.

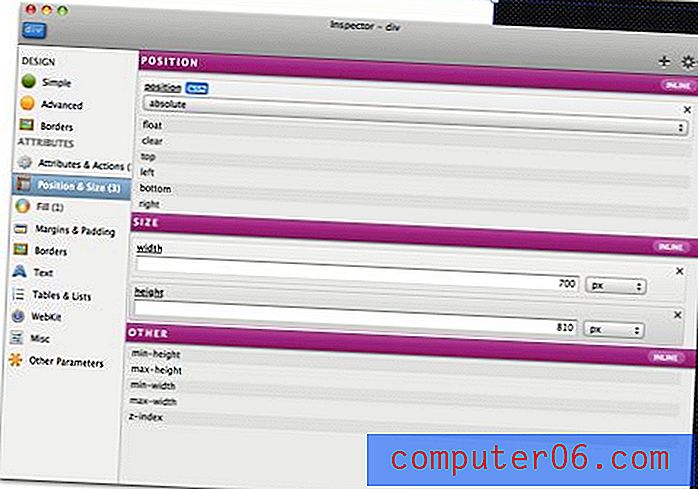
Точно както направихме преди, изберете елемента и отворете инспектора. Под „Позиция и размер“ задайте ширината на 700px, а височината - 810px. Не забравяйте да изчистите стойностите по подразбиране за „отгоре“ и „наляво“, докато сте в него.

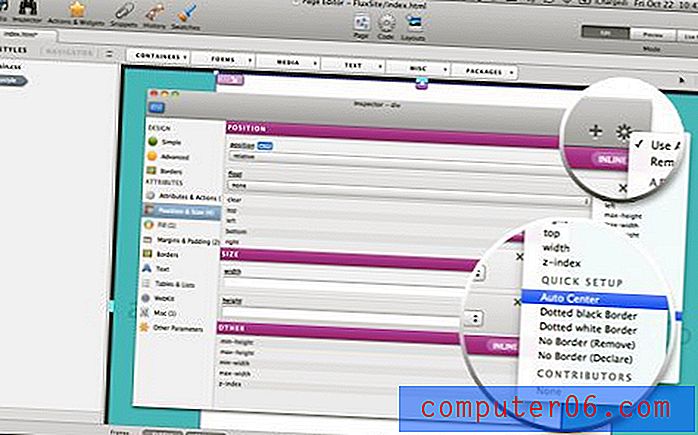
Автоцентриране на елемент
Сега, ако сте уеб програмист, вече знаете как точно да центрирате този div: задайте полето за автоматично. Можете да влезете и да направите това ръчно или просто да кликнете върху малката предавка в горния десен ъгъл на инспектора и да отидете надолу до „Автоцентър“.

Добавяне на сянка
В този момент трябва да имате основната рамка за сайта.

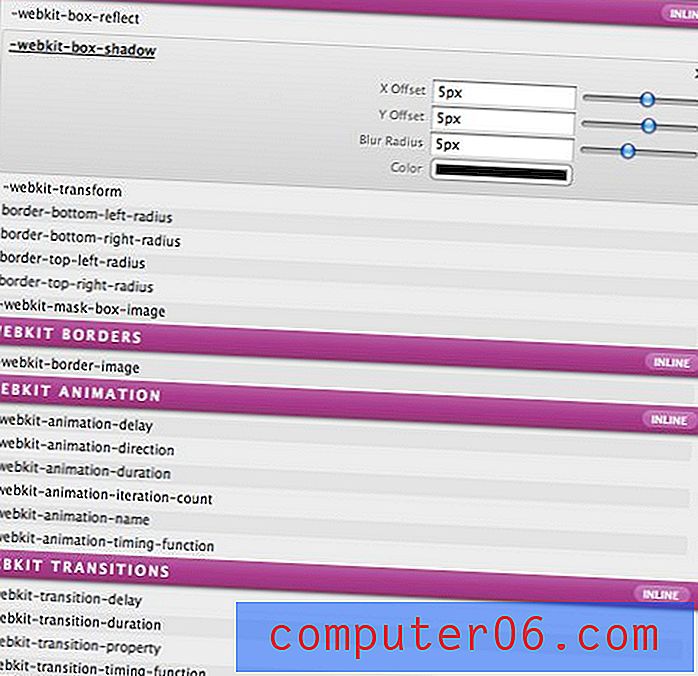
Само за забавление искам да покажа някои от функциите на Webkit CSS3, вградени в Flex. Ако кликнете върху „Webkit“ в инспектора, ще видите шест забавни CSS свойства: полето-сянка, полето-отражение, преходите на уебкит и т.н. За съжаление, няма еквиваленти на Mozilla, но винаги можете да изпуснете тези в кода ръчно.
За да добавите сянка към нашия контейнер, просто щракнете върху свойството и коригирайте настройките.

Вградени стилове?
Запалени наблюдатели вероятно вече са забелязали, че стиловете, които създаваме, са зададени на „вградени“. Това е една от особеностите на работния процес на Flux. По някаква странна и непозната причина, всичките ви стилове са зададени по подразбиране. Всъщност е малко по-лесно да настроите елементи във Flux, когато те са зададени за вграждане, така че уебсайтът Flux препоръчва първо да настроите елемент по начина, по който го искате, по начина, който имаме по-горе, след което да конвертирате стиловете в нещо, което ще се появи във външния стилов лист.
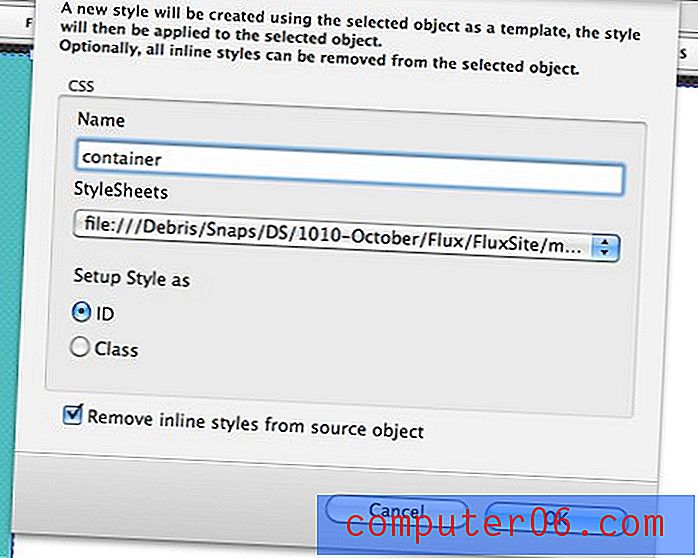
Не се страхувайте, това е бърз и безболезнен процес. Изберете обекта, който искате да конвертирате, щракнете с десния бутон върху него и изберете опцията „Създаване на стил с…“. Това ще изведе следния диалогов прозорец, който ще ви позволи да зададете ID или клас на обекта.

Ако направите това, ще създадете малка икона вляво с идентификатора, който току-що приложихме. Тази област е в основата на нашия CSS файл. Сега, когато искате да промените свойствата на този контейнер, щракнете два пъти върху иконата, за да стартирате инспектора.

Стъпка 3: Заглавката
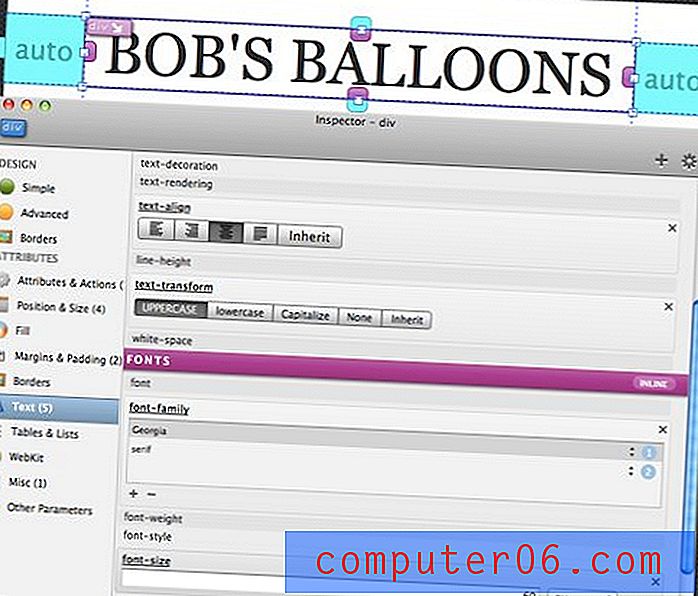
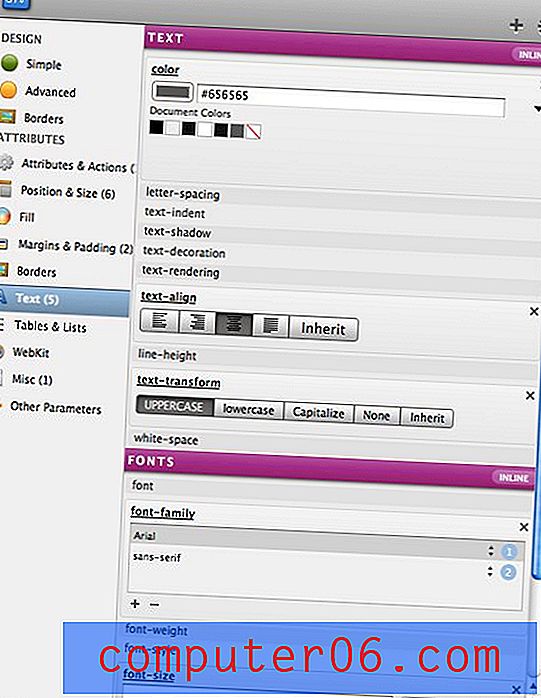
Стъпките, които току-що научихме, очертават работния процес за създаване на цялото съдържание на нашата страница. За да добавим името на компанията в заглавката ни, създаваме още един бърз Div, но този път два пъти щракнете вътре в него, за да въведете вътре в него (това по същество създава „p“ таг). След като въведете какво искате, можете да стилизирате текста, колкото искате. Както можете да видите по-долу, добавих настройки за цвят, семейство на шрифтове, трансформация на текст, подравняване на текст и размер на шрифта.

След това направете същото за текста под заглавието.

Това трябва да ви даде хубава типографска заглавка за вашата страница. Не забравяйте да конвертирате и двата елемента във външни стилове, точно както преди.

Стъпка 4: Образът
Сега сме готови да хвърлим големия си образ. Ще използвам снимка, която сам заснех, но можете всичко, което харесвате.
За начало изберете контейнера и създайте div, широк 700px и висок колкото е необходимо. След това задайте фона на div на вашето изображение и фона да не се повтаря. С избрания образ div можете да използвате клавишите със стрелки, за да го разбъркате нагоре или надолу, за да го преместите в положение, в края на краищата това е WYSIWYG!

Стъпка 5: Завършване на текста
В този момент урокът би бил доста излишен, ако навлезем в прекалено много подробности. Наистина няма много какво да направим отвъд създаването на още няколко divs, запълването им с текст и стилизирането им, както направихме по-горе. Останах с темата за шрифта Джорджия, която използвах и просто направих заглавието си по-голямо от копието на абзаца.

Едно нещо, което трябва да се отбележи, е, че за да създадете връзка, просто изберете елемент или блок от текст и отидете на Редактиране> QuickLink. С това страницата трябва да бъде завършена!
Какво ще кажем за кодекса?
Ако искаме да разгледаме и редактираме кода във всеки момент, просто натиснете Command-3, за да изведете кода за преглед.

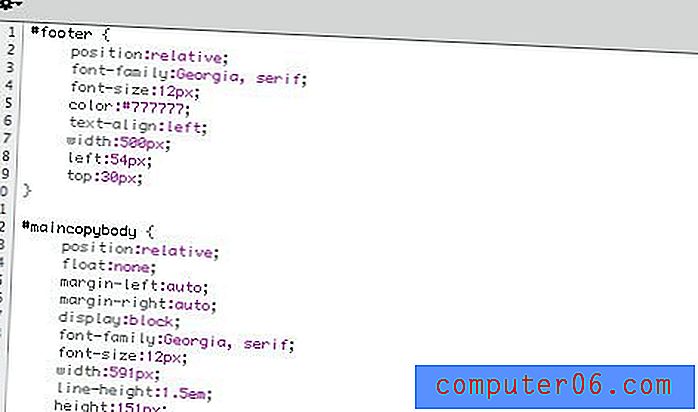
Flux изплюва хубав чист код, който напълно се интегрира с процеса на разработка. Можете да правите толкова или колкото искате с интерфейса WYSIWYG и да правите останалото на ръка. Тъй като Flux използва само обикновени стари HTML и CSS файлове, дори можете да работите на сайта в любимия си редактор на кодове, докато изграждате Flux. Работният процес е напълно отворен, така че ако във всеки момент просто искате да направите нещо по начина, който винаги имате, вие сте свободни да го направите!
Какво друго прави Flux?
Този урок не е надраскал повърхността на това, което Flux може да направи. Ето още няколко функции, за да се вълнувате:
- Вградени модули за оформление за бързо прототипиране
- Преглед на браузър на живо
- JavaScript, PHP и всичкото това джаз
- Поддръжка на WordPress Theme
- Кодови фрагменти за многократна употреба
- История палитра
- Палитра с приспособления - Създавайте лесни галерии и jQuery ефекти
- Поддръжка на HTML5
- Поддръжка на Google Font API
- Тонове повече, за които дори още не знам!
Заключителни мисли
За първи път използвах Flux преди няколко версии (Flux вече е в третата си итерация) и харесах идеята, но не бях луд по изпълнението. Чувствах се малко бъги (всичко, което е поправено сега) и наистина не изглеждаше толкова лесно просто да вземете и да изпълните.
Тази среща обаче беше доста кратка и винаги съм искал да се върна назад и наистина да го направя правилно. През последните два дни играх с Flux и трябва да кажа, че след като отделих време да разбера правилния работен процес, работата с Flux беше мечта. Определено отнема малко време, за да разберете всички странности, но след като ги направите, те изобщо не се хранят и се чувстват съвсем естествено.
Най-малкото, Flux е страхотно за прототипиране. Феновете на дизайна в браузъра вместо Photoshop ще видят по-голямата част от техните тревоги, разгледани тук, тъй като вие сте принудени да проектирате, като използвате действителни CSS свойства и позициониране, а не Photoshop ефекти. Любимата ми част за приложението е, че тя не ви прегражда да го използвате през целия процес. Не се притеснявате никакви файлове на проекта Flux, а само файловете, които обикновено използвате за създаване на сайт. Това означава, че можете да преминете към друго приложение или дори да предадете проекта на колега или клиент, който нито се нуждае от Flux, нито се нуждае от някога да сте го използвали.
Ако сте разработчик, който кодира на ръка, който често мечтае за WYSIWYG, който не е сучен и всъщност може да се включи в начина, по който работите в момента, горещо препоръчвам да дадете кадър на Flux. В началото може да е малко разочароващо, но отделете време, за да прокарате това и да разберете как наистина да използвате приложението правилно и ще залагам, че може просто да мислите, че е най-добрият WYSIWYG, който някога сте използвали.