Как да копирате цвят като HTML във Photoshop CS5
Photoshop и уеб дизайнът често вървят ръка за ръка и един от най-важните елементи на това съвместно съществуване е способността за точно представяне на цветовете между двете места. Но може да откриете, че имате цвят в картина, която бихте искали да използвате на своята уеб страница. Независимо дали това е цвят на шрифта, цвят на фона или ефект на задържане, ефективно използване на същите или безплатни цветове на уеб страница може да има голямо влияние. Въпреки че може да има някои заобикалящи начини да намерите цвета във Photoshop във формат, който можете да използвате на уеб страница, всъщност има прост метод за извеждане на цветна информация като HTML.
Нашето ръководство по-долу ще ви покаже как да използвате инструмента Eyedropper във Photoshop, за да копирате цвят като HTML, така че да можете да го поставите директно в HTML елемент.
Вземете HTML кода за цвят от файл във Photoshop
Стъпките в тази статия ще предполагат, че имате цвят във файл във Photoshop и че бихте искали да получите HTML код за този цвят, така че да можете да го използвате на уеб страница. Ще ви покажем инструмента и метода за придобиване на тази информация във Photoshop, след това ще ви покажем изхода на копираната информация.
Стъпка 1: Отворете файла си във Photoshop CS5.
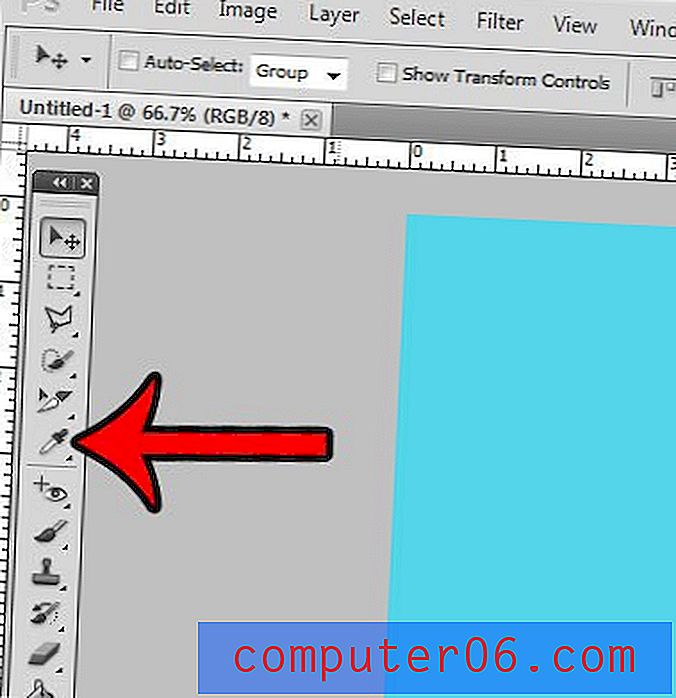
Стъпка 2: Щракнете върху инструмента Eyedropper в кутията с инструменти.

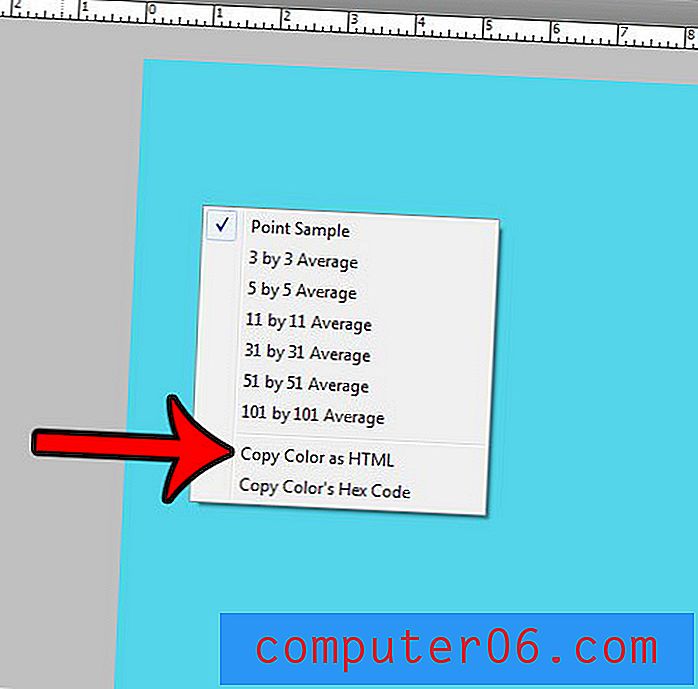
Стъпка 3: Поставете върха на инструмента Eyedropper върху цвета, за който се нуждаете от HTML кода, след това щракнете с десния бутон върху него и изберете опцията Copy Color as HTML .

Ако след това поставите информацията, тя ще бъде поставена във формата, показан на снимката по-долу.

Става ли трудно да определите кой слой във вашия Photoshop файл съдържа кои обекти? Тази статия - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - ще ви покаже как да преименувате слой и ще улесните идентифицирането.