Как да създадете модели в дизайнерски проекти
Помислете колко модели следвате в ежедневието си. От събуждане и приготвяне за работа до заспиване всяка вечер денят е изпълнен с тези малки повтарящи се елементи, които създават ред и спокойствие. Моделите в дизайна правят едно и също нещо: Тези повтарящи се елементи могат да внесат ред в проекта и да създадат усещане за спокойствие (или хаос) за задаване на тон.
Това е истинската привлекателност на модел. Той помага на директните потребители чрез естетически, като следва модела или серията от обекти и казва на потребителите как да взаимодействат с нещо. Дизайнерите могат да създават модели по много начини - с фонове, предмети, цвят, думи, панели или с помощта на комбинация от тези елементи.
Разгледайте елементи Envato
Какво е модел?

„Подреждане на повторени или съответни части, декоративни мотиви и т.н.“ - Речник на английски език на Collins
Моделът може да включва всяка мода на повтарящи се предмети, думи, цветове или форми. За целите на дизайна, модел включва всички елементи, където можете да видите някаква връзка или повторение в цялостната естетика. Макар че мнозина приемат, че моделите се равняват на порядъчни и симетрични подредби, това не винаги е така. Моделите могат да попадат във всеки масив; понякога дезорганизацията е самият модел.
Моделите могат да бъдат разпознати от всякакъв брой сетива. Визуалните модели често са по-хаотични от създадените. Естествените модели включват спирали, вълни, пукнатини и завъртания. Почти всеки текстилен или перфектен модел е създаден специално за визуална хармония, дори ако основните форми са получени от природата.
С фонове


Едно от първите неща, което идва на ум, когато говорим за модели, е фона. Направени популярни от тапетите (домашните и настолните сортове), малките или фините повтарящи се модели са популярни начини за добавяне на дълбочина към основното пространство в дизайнерския проект. Някои дизайнери избират и по-големи или по-смели фонови модели, въпреки че това не е толкова често. (Много активност на заден план може да отвлече вниманието от съобщението на преден план.)
И така, какви са някои общи техники за създаване на привлекателен фонов модел?
- Простота: Простите фонови модели са ефективни и добавят дълбочина, без потребителите действително да се фокусират върху този аспект на дизайна. Най-добрите фонове сами по себе си попадат в декорите и служат само за подчертаване на основната част от дизайна.
- Логотипове: За много марки малките повтарящи се лога са често срещан стил на фона. (Въпреки че има доста малко, които също са с големи размери с лого на фона.) Повтарянето на лога може да помогне за установяване на връзка с марката.
- Неутрална палитра: Цветът е един от най-често срещаните фактори във фоновия дизайн. А неутралните палитри са изключително доминиращи. Дори с тенденцията за използване на замъглени изображения за фонове - която е много популярна в момента - цветът и формите са замъглени до точката на неутралитет, където обектите и цветовете просто се смесват един с друг.
- Симетрия: Фоновите модели често попадат в порядъчни форми. С повтарящите се елементи, моделът често може да бъде изместен, озаглавен, обърнат или променен по различни начини и все още да имат еднакъв общ облик и усещане.
- Повторение: Повтарящите се обекти също са популярни във фоновите модели. Тази проста техника може да добави дълбочина в иначе плоска схема.
Чрез групиране на обекти


Подобни форми и предмети сякаш почти съвпадат един с друг, когато се използват в непосредствена близост. Макар че очевидният избор за групиране на обекти по модели е да групирате обекти със същата форма и размер, това не винаги е необходимо.
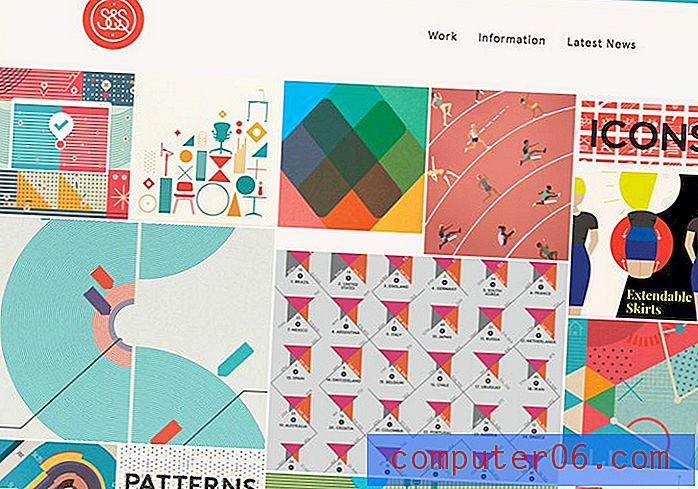
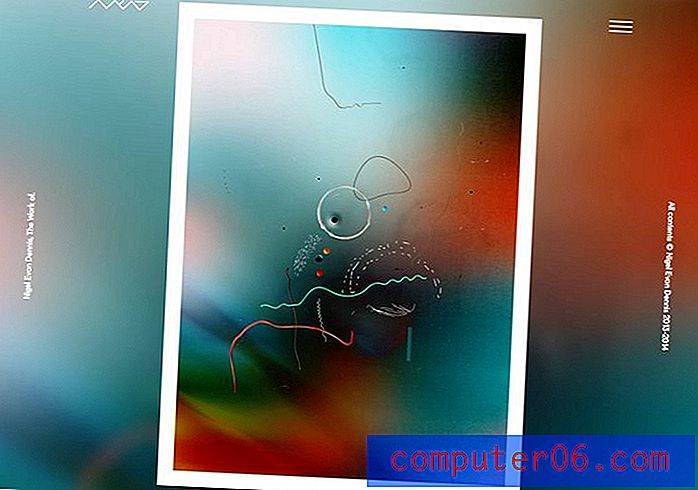
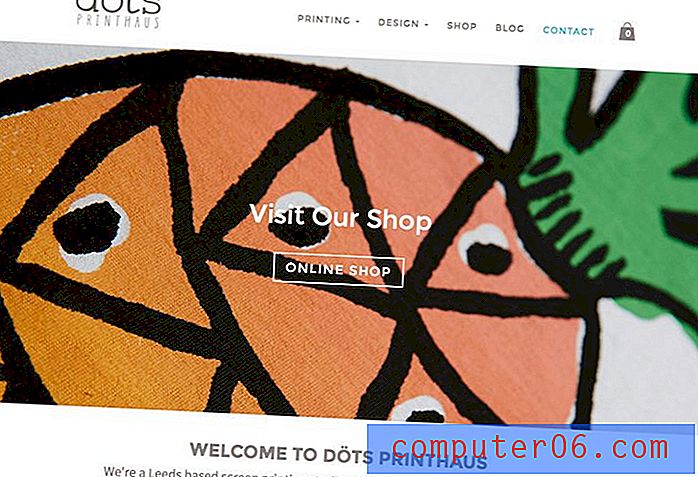
В горните изображения портфолиото на Джонатан Патерсън създава очевиден модел с девет еднакви оформени кутии, които съдържат форми с еднакъв размер. Моделът е ясен и привлекателен. Използването на образа в изображението за Dots Printhaus е по-малко „перфектно“, но също толкова очевидно, с набор от подобни форми в различни размери.
Това показва, че обектите могат да бъдат групирани по различни начини, но все пак създават усещане за модел:
- Подобни форми
- Различни форми в подобни размери
- Формите се подреждат за създаване на обект
- Форми, свързани с линии или други елементи
- Форми с подобен брой точки или краища
Чрез повторение на цвят


Модел може да се установи чрез създаване на тема с цвят. Това включва предмети или елементи от един и същи цвят или дори работа с елементи, които имат подобен цвят "усещане", като насищане, лекота или оттенък. Цветните модели често се използват, за да кажат на потребителите какво да правят с дизайн. Например при дизайна на уебсайтове е обичайно всички бутони за кликване да са едноцветни. Това създава шаблон естетически и за поведението на потребителя (т.е. щракнете върху всичко, което е червено).
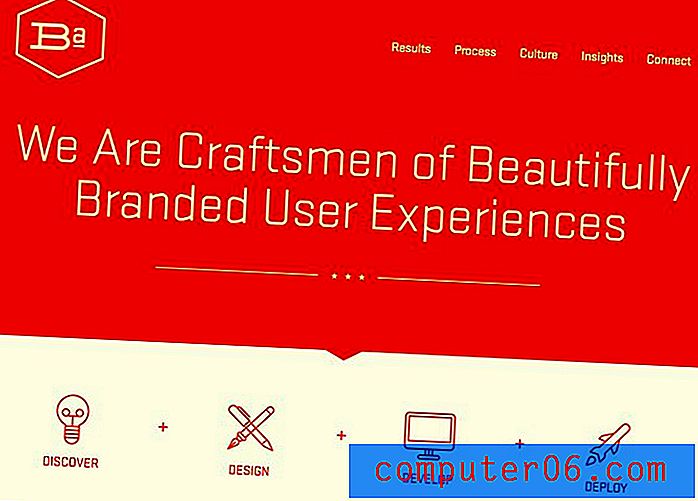
В горните примери цветът се използва по различно различни начини. Brand Aid Design използва цвят за разграничаване на елементи и за създаване на модел с икони с различни форми и размери. Ro and Co използва цвят за фон и един и същи цветен тон за по-малки изображения в целия сайт. Тази цветна връзка обвързва всяко от по-малките изображения с цялостния дизайн в модел, който няма симетрия и много малко очевидно разграничение.
Използвайте цвят, за да създадете модели за:
- Установете връзка между обектите
- Създайте усещане как да използвате дизайн
- Задайте визуален тон
- Добавете шаблон, при който никой не може да съществува по друг начин
- Рисувайте потребители от един обект до друг
С повтарящи се думи


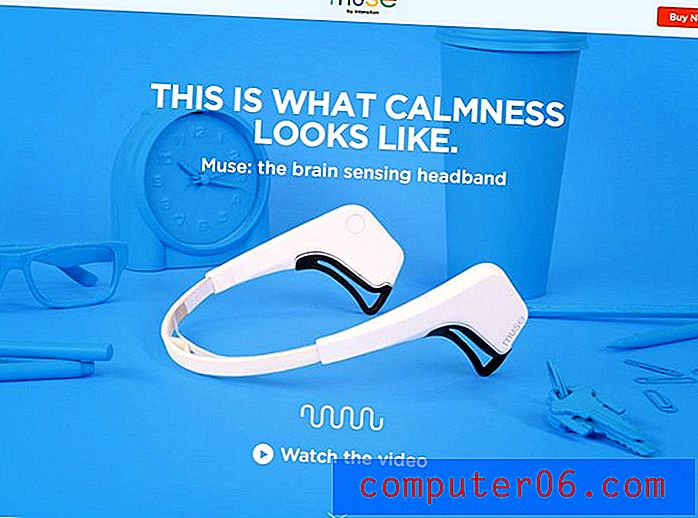
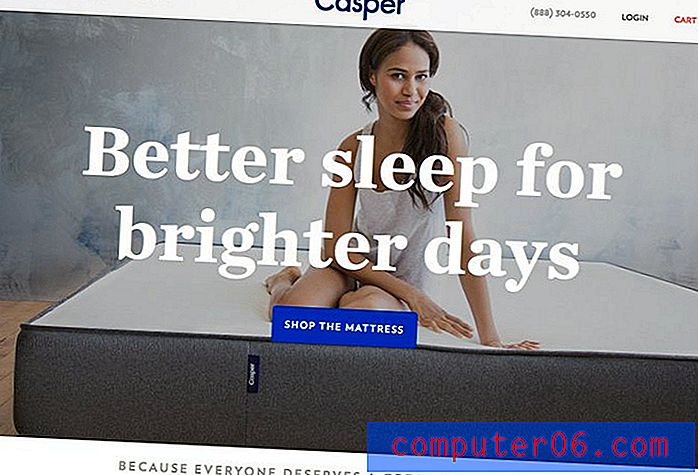
Повтарящите се думи могат да създадат визуален или звуков модел. Виждайки една и съща дума отново и отново, ще започнете да я свързвате с дизайна или съобщението. (Сайтът Casper Sleep например използва думата „Sleep“ два пъти в дизайн, който съдържа по-малко от 20 думи. Той също използва два пъти името на марката.)
Bay Street Biergarten прави нещо подобно, но играе на вас, като четете сайта на глас. Повтарящото се изображение на мечка и връзката с чашите за бира и думите „craft bier“ започват да играят по същия модел. Всеки елемент в дизайна казва бира. (Умно, а?)
Използвайте думи, за да създавате модели и по други начини:
- Повтарящи се думи или фрази
- Думи с подобен вид (много едни и същи букви)
- Думи и изображения, които казват едно и също
- Множество думи, които имат едно и също значение
- Думи с подобна дължина (като много дълги или къси фрази за създаване на ритъм)
Със панели с подобен размер


Тенденциите в дизайна, като проекти в стил на карти или уеб сайтове за превъртане на паралакс, направиха място на панелите да създават модели в дизайнерските проекти. От групи карти до плочки, вдъхновени от Pinterest, до превъртане на „екрани“, групи от панели създават очевидни модели за потребителите. Тези панели установяват разлики и връзки между обектите и уведомяват потребителите за промените в информацията, която виждат.
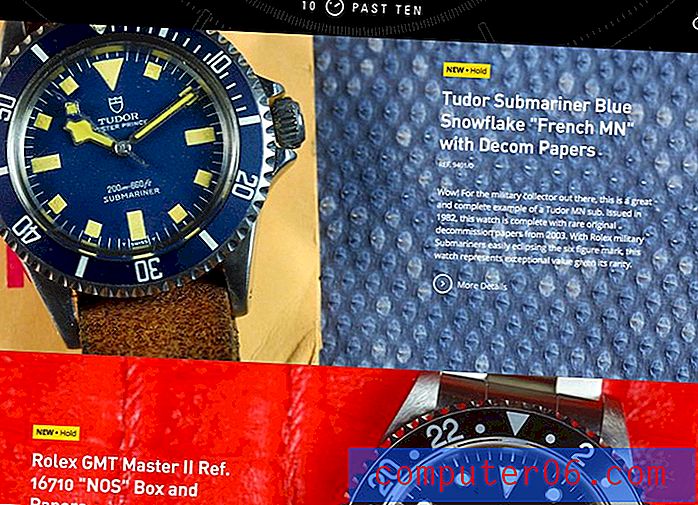
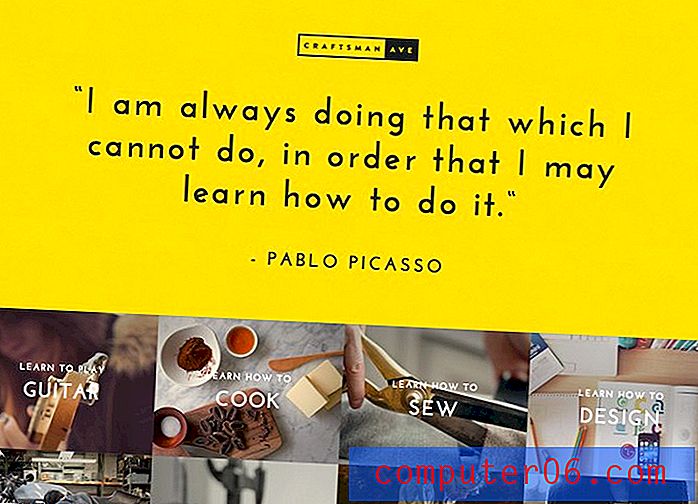
Тези панели могат да бъдат с всякаква форма и размер, вертикални или хоризонтални и с различни цветове. Уебсайтът 10 Past Ten върши чудесна работа по създаването на отделни панели в паралелна рамка с цвят и позициониране на продукта, така че потребителите да могат ясно да разграничат една идея от друга. Майстор Авеню възприема малко по-различен подход с дизайн, който включва голям панел, последван от панели вътре в панели, по редуващ начин за модел в стил на модел.
Използвайте панели за:
- Връзка като елементи
- Задайте сцени
- Създайте поток от информация
- Установете доминиране с помощта на множество изображения
- Разкажете визуална история
заключение
Моделите могат да бъдат проектирани по различни начини за различно въздействие. Създайте модели, които работят с тона, който искате да има проект. Симетричните групировки са организирани и успокояващи, по-случайно сдвоените елементи могат да се чувстват разрушителни и развълнувани.
Не чувствайте, че трябва да се придържате към един тип модел. Смесете и съпоставете различни видове модели за въздействие на различни места. Различните части на един и същ проект могат да включват различни видове модели на различни места. (И това е напълно приемливо.)