Как да проектирате за дългоформатно съдържание
Забравете какво мислите за обхвата на вниманието на потребителя. Съдържанието с дълга форма може да бъде ценна част от вашата дизайнерска стратегия (и не трябва да е скучен блок на текущ текст). Потребителите обичат добра история и съдържанието с дълги форми е чудесен начин да създадете потапящо и ангажиращо изживяване.
За да поддържате интереса на потребителите - и превъртането - трябва да проектирате взаимодействия, които са визуално приятни и да създадете последователно изживяване от първия поглед до крайния акт. Ето няколко начина за създаване на дългоформатно съдържание, което отговаря на тези цели с няколко примера, които са нещо друго, но не и скучно.
Разгледайте елементи Envato
Дайте му достатъчно пространство

Номерът на преобладаващото съдържание е пространството.
Нека си го кажем. Много потребители ще бъдат сплашени от дългосрочно съдържание, ако изглежда тежко. Включването на много бяло пространство по начин, който прави съдържанието да изглежда сканируемо, ще свали тежестта от дизайна и ще го направи по-достъпен.
Разгледайте следното като места за увеличаване на количеството бяло пространство, което обикновено използвате в проекти:
- Между съдържанието и ръба на екрана (за всички размери на устройството)
- Между редове текст и между параграфи
- Около снимки и други визуални елементи
Използвайте анимация с цел
Когато превъртането или съдържанието е дълго, потребителите често се нуждаят от визуални улики, за да помогнат в навигацията. Помислете да използвате целенасочени анимации, като стрелки, бутони или паралакс ефекти, за да насърчите действията на потребителите.
Тези малки битове на анимация няма да отнемат историята, но могат да осигурят малки късчета наслада за потребителя по време на процеса на четене и навигация.
Видео анимацията е друг начин за ангажиране на потребителите. Въпреки че вграждането на твърде много видео може да прекъсне потока от дълъг текст, той може да осигури чудесна отправна точка или прекъсване при четене на нещо изключително дълго.
Независимо дали сте избрали да използвате видеоклипове преди текст, за да въведете въведение или да разбиете дълги блокове, дръжте съобщението кратко. Тя трябва да се отнася и за съдържанието. Внимавайте с опциите за автоматична игра по-дълбоко в съдържанието, защото те могат да разсейват.
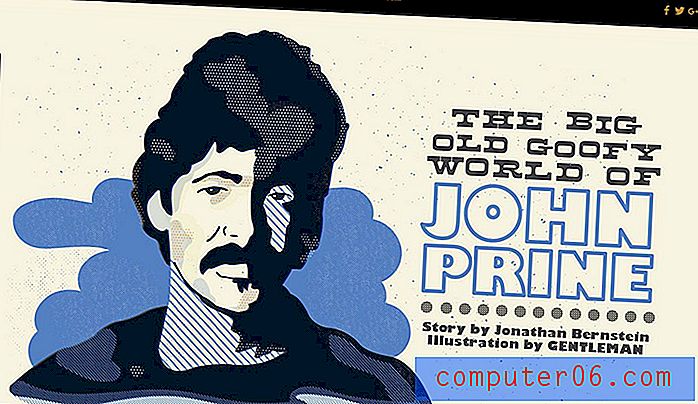
Има и други креативни начини за използване на анимация. Ефектите от паралакса в „Блясък в мрака” (по-горе) са невероятни и интересни. Темата на историята изглежда танцува с всеки превъртане, докато потребителят се движи през текста. Ефектът е прост, ангажиращ и не влошава опита за четене.
Включете илюстрации

Има само нещо за дългоформатно съдържание, което изглежда се съчетава добре с илюстрации. Ако имате късмет да имате история и илюстратор, използвайте това в своя полза.
Илюстрациите, разпръснати през текста, могат да подобрят историята и да задържат потребителите. Те не само ще искат да продължат да четат, но и ще искат да видят и илюстрациите. Тази техника може да работи особено добре с произведения на художествена литература или текст, на които липсва друго ясно визуално изображение.
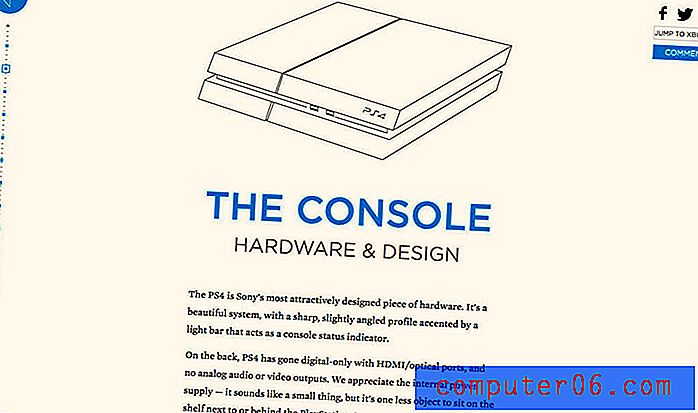
Стратегически поставете изображения

Поставянето на изображение е важно. Някои от най-добрите дизайни с дълга форма следват обща формула за разположения на изображения, тъй като естетиката е проста, протича добре и осигурява добра игра на текст и изображения.
- Изображение на голям герой.
- Въведение текст.
- Голямо изображение.
- Подзаглавие или голям текст.
- Основен текст на тялото.
- Повторете стъпки 3 до 5 за всеки нов раздел или глава със съдържание.
Повечето изображения се мащабират така, че да се поберат в центъра на екрана, за да се избегнат обвивки на текст или нечетни модели за четене. Това почти имитира външния вид на преминаването към друга страница, защото всеки раздел от съдържанието включва изображение, заглавие и текст. Той създава естествен поток за четене, който работи по същия начин съдържанието в дългосрочна форма в книга или списание би осигурил последователно и удобно изживяване за четене за потребителите.
Този дизайнерски поток също работи добре независимо от устройството. Без обвивки и нечетни текстови конфигурации, дизайнът ще осигури подобно изживяване при четене на десктоп, таблет или мобилно устройство.
Разбийте текстовата монотонност

Не се страхувайте да създадете опит за четене.
Добре е да се създаде уебсайт със съдържание в дългосрочна форма, който да е тежък. Не е нужно да добавяте изображения или анимирани ефекти за всяко движение на мишката. Но трябва да използвате вариации в типографията, за да поддържате потока и визуалния интерес.
- Не забравяйте да включите много подзаглавия в цялото копие. Направете ги големи и лесни за намиране. (Не забравяйте, че потребителите ще сканират текста.)
- Използвайте удебелен шрифт, цвят и курсив, за да изпъкнете конкретни пасажи или думи.
- Включете цитати или информация за изтегляне, които са особено интересни, за да продължат да четат потребителите.
Превъртането трябва да е интуитивно
Потребителите не се страхуват да превъртат, така че не се отнасяйте с тях като с нова концепция. Уверете се, че действията за превъртане са интуитивни, особено ако опитате нещо малко от обикновеното.
Функциите за бързо превъртане като паралакс могат да подобрят дългосрочното потребителско изживяване. Просто уверете се, че потребителите знаят какво се очаква от тях, ако действията за превъртане са малко нетрадиционни.
Опитът с превъртане, особено с дългосрочно съдържание, трябва да бъде безпроблемен и потребителят никога не трябва да мисли за него в процеса на навигация по информация. Движението трябва да е течно, контролирано и да допринася за четимост.
Осигурете основни етапи

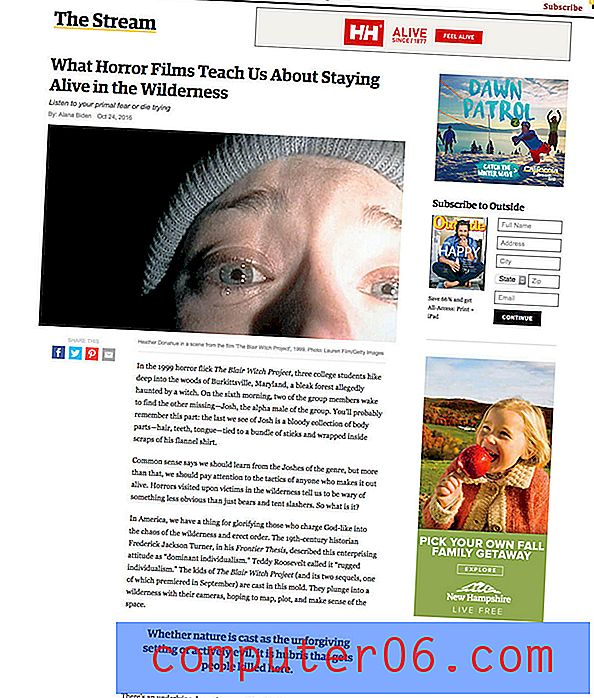
Една от най-добрите характеристики на Medium е, че всеки пост идва със средно време за четене. Полигонът предоставя лента за напредък вляво на екрана (горе). Потребителите имат представа за инвестиция във времето, преди изобщо да започнат да четат.
Малките етапи с дългосрочно съдържание придават на потребителите усещане за постижения, докато преминават през дизайна. (Много е като да прочетеш действителна книга и да видиш докъде си стигнал.)
Други начини за включване на основните етапи включват разбиване на съдържанието в глави или предоставяне на фиксирана лента за напредък в навигацията. Тези инструменти също могат да помогнат на потребителите да прескачат секциите (най-вероятно ще го направят така или иначе), да се върнат или да спрат и да се върнат там, където са останали. Всяка от тези функции може да допринесе съществено за удовлетвореността и щастието на потребителите.
Разкажете невероятна история

Доброто отдавна съдържание започва с невероятна история. Ако имате какво да разкажете, тогава дизайнът с дълга форма може да бъде отговорът.
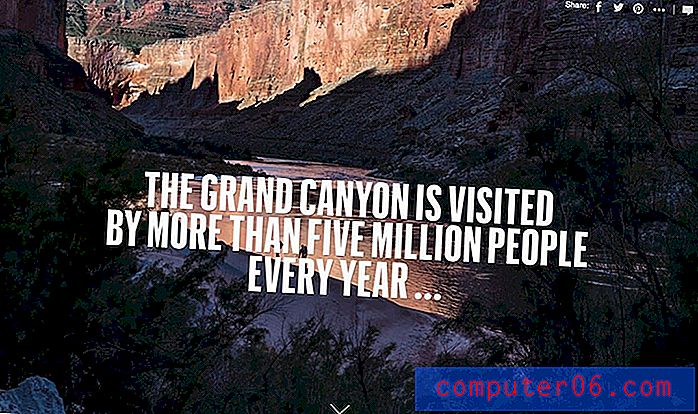
Не се затваряйте в история само за текст. Разкажете историята си по начин, който е най-доброто представяне на информацията. „Туризъм на Гранд Каньон“ на National Geographic (горе) използва големи снимки и карти, за да разкаже историята си и си струва да разгледате.
Просто не давайте на потребителите твърде много добро нещо. Въпреки че дизайнът на уебсайт с дълга форма може да бъде привлекателен, стотици свитъци могат да бъдат досадни. Дори дългосрочната форма трябва да бъде проектирана в рамките на разума.
Когато историята ви приключи, спрете. Ако имате допълнително съдържание, поставете го на друга страница.
заключение
Съдържанието с дълга форма може да има ползи за вашия уебсайт извън естетиката и насладата на потребителите. Според тенденциите на малкия бизнес, други предимства на съдържанието с дълги форми включват по-високи класирания за търсене, повече авторитет на марката, по-голяма достоверност, по-голям успех в социалните медии, по-ниски разходи за входящ маркетинг, повече връзки и органичен трафик, по-устойчиво съдържание и по-голяма стойност.
Дизайнът на съдържанието с продължителна форма е нещо, което определено си заслужава да бъде разгледано. Въпреки че не е за всеки проект, дългосрочната форма може да бъде добър вариант за разказване на конкретна история в рамките на вашия дизайн, за журналистика или платформи за разказване или просто за предоставяне на нов начин за представяне на информация на потребителите.