Как да създадете страница за обиколка: Примери и най-добри практики
Страниците на тур са един от най-важните компоненти за уебсайтове за рекламни приложения и / или услуги. Страницата за обиколка често е, когато заинтересованите потребители или ще вземат твърдото решение да се регистрират, или да преминат към нещо друго.
Излишно е да казвам, че има голям натиск като дизайнер, за да се оправи това! Не се страхувайте обаче, много талантливи дизайнери са минали пред вас и можем да научим много, като разгледаме техните примери. Ще се потопим в страниците на турнета от гиганти като Mozilla, 37Signals и Mint.com и ще видим какви общи трикове използват всички, за да спечелят реализациите.
Разгледайте елементи Envato
По-трудно е, отколкото изглежда
Направихте го, оправихте това неуловимо щракване на началната страница от потребителя. Те се интересуват от вашия сайт и искат да научат повече. Смятате, че сте на ясно, но ви очаква ново предизвикателство. Вече имате един изстрел, за да ги убедите, че можете да постигнете добри резултати в обещанията на началната страница, че приложението ви прави това, което вие казахте, и повече по начин, който е по-добър от това, което правят всички останали.
Вие проектирате страница за тур. Това е измамно проста задача. Ще се справите добре да не преминете през нея полусърдечно, но вместо това ще отделите солидно време, правейки го най-добрата страница, която можете. Това е мястото, където потенциалните потребители наистина ще започнат да формират преценки за вашата услуга и не искате да прецаквате това важно първо впечатление. Нека да разгледаме някои примери на живо от дизайнери, които са минали преди вас, за да видите какво можем да научим.
Mint.com
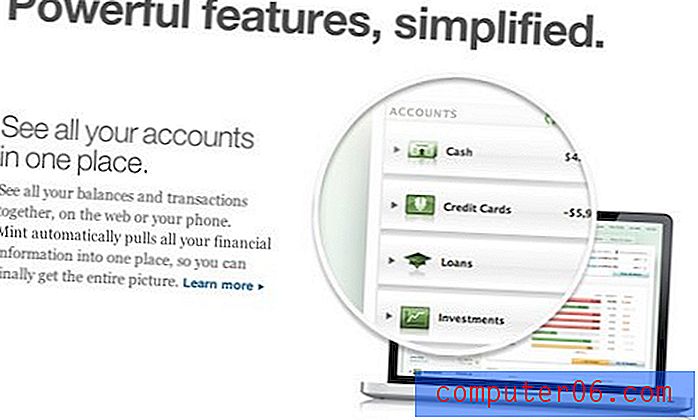
Ментата е една от любимите ми услуги в мрежата. Не само че е изключително полезно за проследяване на всеки цент, който изразходвате, но също така е и супер привлекателно от гледна точка на дизайна. Тъй като техните дизайнери са толкова талантливи, реших, че вероятно могат да ни научат на нещо или две по днешната тема. Ето снимка на страницата на турнето:

Организация на съдържанието
Първото нещо, което забелязвам за тази страница, е, че тя има много съдържание. Не искате да претоварвате посетителите си с информация, ако имате доста директна услуга, но нещо финансово като Mint повдига много червени знамена с хора, които с право са предпазливи относно предоставянето на уебсайт достъп до тяхната банкова сметка. В светлината на това, Mint е много прозрачен за всеки аспект на услугата, преди да се регистрирате.
Това е важна концепция. Ако вашата услуга има причини, които биха накарали посетителите да направят пауза, когато обмислят да се регистрират, турната страница е вашият шанс да се справите подробно с тези проблеми, като сте открити, честни и успокояващи за вашия продукт.
Друго страхотно нещо, което Mint се оправи, е организирането на съдържанието в малки, смилаеми и спретнато подредени парчета. Вместо да хвърлят всичко в една дълга страница, те са внедрили нещо като превключвател на съдържание AJAX, който актуализира дясната колона, докато избирате тема.

Представяне на силно съдържание
Друго нещо, което монетите наистина ноктите е представянето на тяхното съдържание. Обърнете внимание на това, защото много хора грешат: кратки, прости и ясни заглавия, съчетани с ясни, атрактивни екранни снимки и кратък, но описателен подкрепящ текст. Ето как изглежда това в действие:

Забележете копието тук, то е кратко и дотук, докато ви казва какво трябва да знаете. Също така проверете как екрана се фокусира върху важната част, този лук трик наистина е често срещан в уеб дизайна.
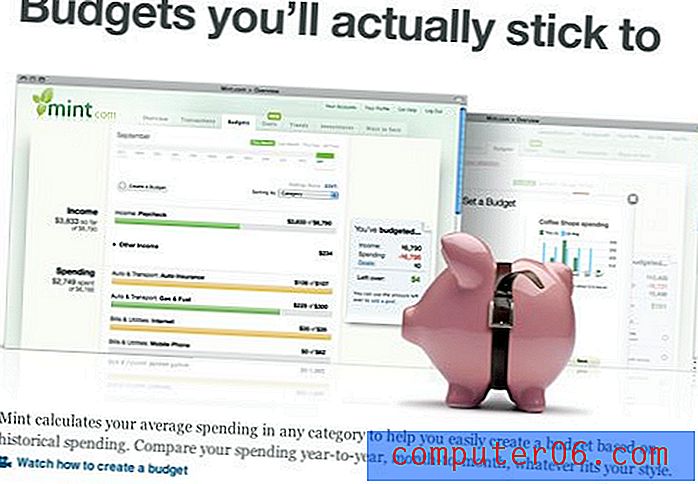
Ментата има още един трик в ръкава си. Когато екранните снимки може да не са достатъчни, те се хвърлят в някои допълнителни визуални сигнали. На екрана по-долу заглавието за бюджет е подсилено от моменталното четене на прасенце с колан около него, за да означава бюджетите:

Екранната снимка можеше да се справи сама, но графиките са малко неясни и следователно не бяха мигновени четения, прасето може да е нахално и предсказуемо, но помага да се прокара този дизайн точно там, където трябва да бъде.
Базов лагер
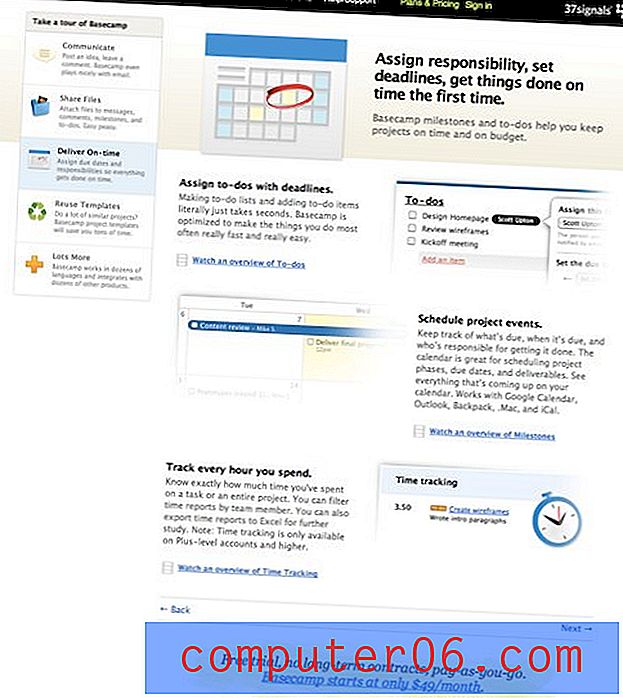
Нека оставим Mint след себе си и да разгледаме друга добре проектирана страница за тур. Хората на 37signals са известни със своя прост и изчистен стил на дизайн, който обслужва точно това, от което се нуждаете и нищо повече. Ето снимка на страницата за турне за тяхното приложение Basecamp.

Различно, но същото
Забележете два важни аспекта на тази страница в светлината на предишния пример. Първо, стилът на дизайна е много различен от този на Mint. Страниците обаче всъщност са невероятно подобни. Забележете кратките части от съдържание, организирани от превключвател на съдържание отляво, скрийншоти, силни заглавия, допълнителни визуални сигнали за подпомагане на екранните снимки, дори стилът на оформление отзад и напред е почти точно това, което видяхме в Mint.
Това е много важно нещо, което трябва да научите като дизайнер: дизайнерските модели съществуват независимо от стила на дизайна . Мента има много лъскав, завършен вид с много блясък и отражение, докато Basecamp е много плосък в своята простота на Google. Това е просто покритието с бонбони, но под това е критичната рамка на силното оформление, което прави съдържанието по-лесно за приемане.
Копае по-дълбоко
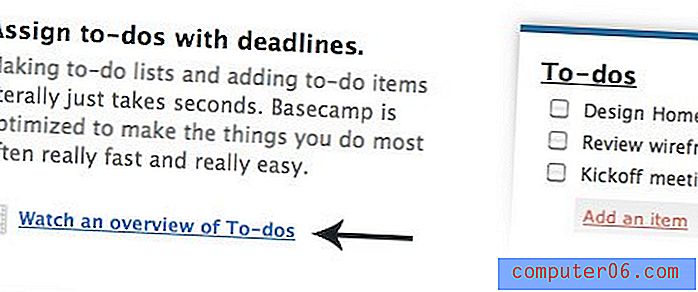
След като проверите прегледа за функциите на Basecamp, имате възможност да ги видите в действие, като кликнете върху малките видео връзки, разпръснати по цялата страница. Аз съм гадно за видеоклип с добър продукт и мисля, че те наистина помагат вашето съдържание да бъде кратко и докрай, докато все още предлагат задълбочен вид, от който се нуждаят някои посетители.

Имайте предвид, че Basecamp се гордее с това колко лесен и съкратен е неговият набор от функции, така че ако Basecamp не е твърде основен за демонстрационни видеоклипове на продукти, нито вашият сайт. Приложенията за прожектиране на видео са много достъпни и лесни за използване, без значение какъв е бюджетът ви, не е трудно да се съберат някои професионално изглеждащи видео турнета.
Мозила преосмисля страницата за обиколката
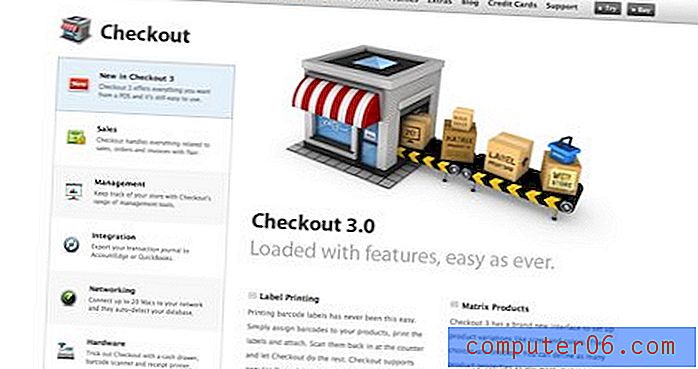
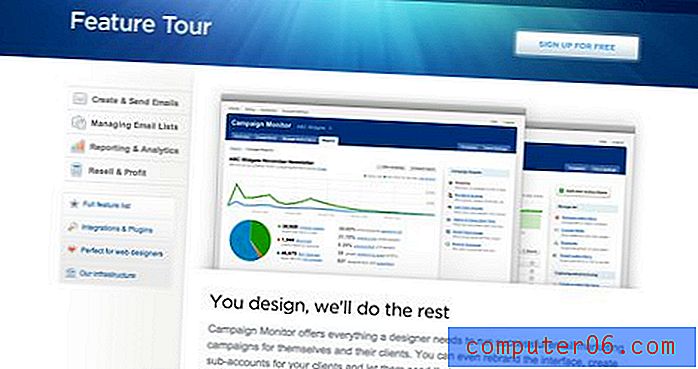
Основният формат, който видяхме за последните две турнирни страници, е доста често срещан. Можете да видите почти идентични тактики, използвани в десетки сайтове на уеб приложения. Разгледайте страниците на турнето за Checkout App и Campaign Monitor и ще откриете, че същият превключвател на ляво подравнено съдържание се използва заедно с кратки списъци с функции, съчетани със скрийншоти и икони.


Има причина този формат да се използва толкова широко: той работи. Всяка от тези страници е в състояние да поддържа собствената си уникална идентичност, докато споделя изпитани и истински техники със своите братя. Това обаче не означава непременно, че правилата на турната страница са поставени в камък или че сме кацнали на най-доброто възможно решение за всички сайтове.
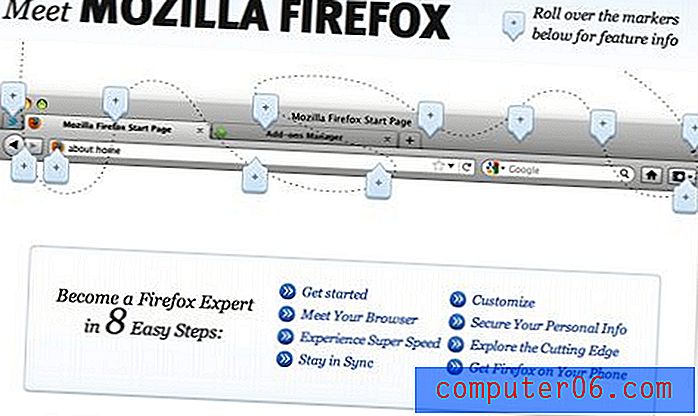
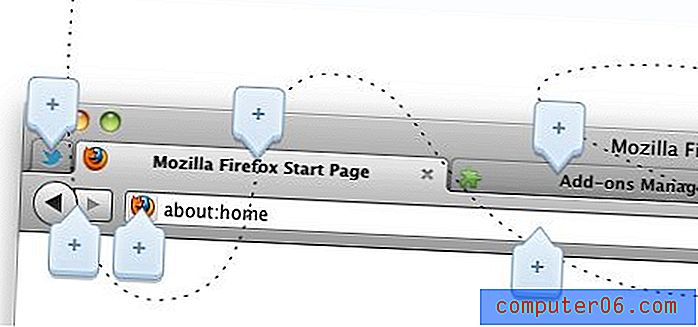
Един пример за компания, която често решава да мисли извън кутията, е Mozilla. Техният талантлив дизайнерски екип реши да се откаже от общия формат на страницата за турне и да заличи собствената си следа. Резултатът е забавен, интерактивен и невероятен преглед на браузъра:

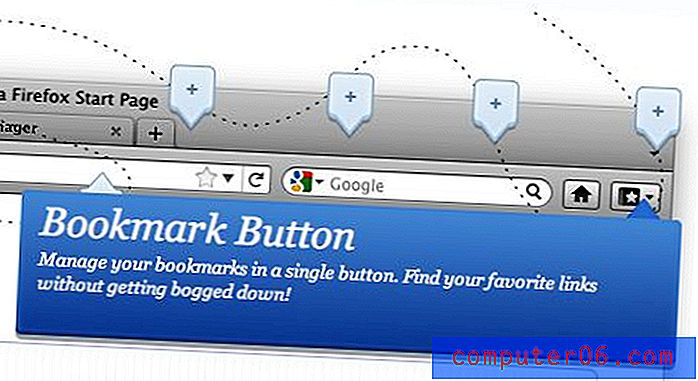
Тук виждаме екранна снимка на браузъра с куп маркери, поставени навсякъде. Инструкциите са прости и могат да бъдат прочетени за секунда: „Превърнете маркерите по-долу за информация за характеристиките.“ Следвайки този съвет ви дава по-отблизо важните характеристики.

Обичам колко директен е този метод, той обяснява характеристиките на приложението не чрез абстрактни общи икони и надути абзаци, а с обикновен екран, който посочва всичко, което трябва да знаете.
Организирана каша
Този метод за маркиране на екрана създава доста органичен дизайн. Вместо предсказуем и логичен поток, маркерите са разпръснати навсякъде. Има един много фин дизайнерски трик, който ви помага да видите реда в хаоса, можете ли да го видите?

Този малък пунктиран път е едно от онези мънички дизайнерски щрихи, които наистина могат да съберат страница. Без него има бъркотия на връзките, с него има ясна прогресия, която трябва да се следва. Разбира се, не е нужно да го следвате перфектно и бих заложил, че малко потребители някога го правят, но самото му присъствие дава на страницата леко, но важно увеличаване на използваемостта, докато въвежда прилика на ред.
Покажете процеса
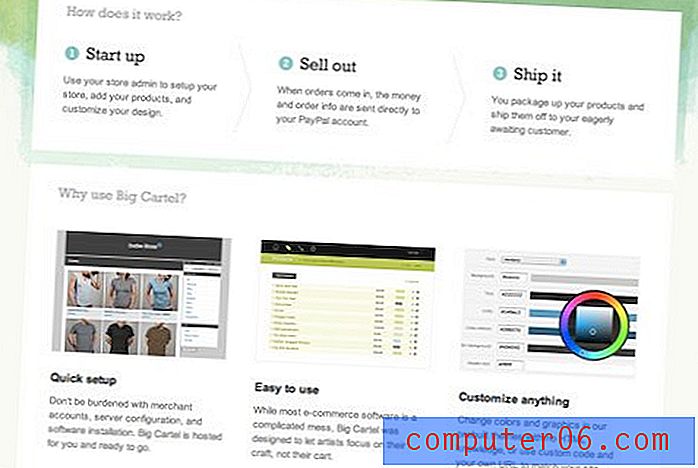
Последният ни трик за дизайн на страници, който трябва да знаете, идва от Big Cartel. Ето изрязан кадър от страницата им за турне:

Има нещо супер просто, но невероятно ефективно в горната част на тази страница, процес в три стъпки. Понякога страницата на турнето трябва да е повече от обикновена витрина от функции. Например, когато твърдите, че услугата ви опростява нещо сложно, като например създаването на онлайн магазин, важно е да илюстрирате как това работи по някакъв начин.
Три е вълшебно число, така че, когато е възможно, опитайте се да разбиете процесите до три хубави и прости стъпки, които всеки може да разбере. Това е свързано с това да накарате потребителят да се почувства упълномощен, той трябва да погледне това и да каже: „Мога да го направя!“, Особено ако са потърсили другаде и са намерили само обезкуражаващо сложни решения.
заключение
Примерите по-горе имат свои собствени уникални уроци, за да ни научат и заедно нарисуват картина на някои много често срещани практики за проектиране на страници на турне, които можете да приложите във вашите предстоящи проекти.
Докато се впускате в приключението на своята туристическа страница, не забравяйте, че мрежата ви дава забележителна свобода да експериментирате, за да видите какво работи най-добре. Опитайте да излезете с няколко различни дизайна и след това пуснете някои A / B тестове, за да видите кои потребители отговарят най-добре.
Ако наскоро сте проектирали страница за тур, оставете коментар с линк по-долу. Какви техники сте използвали, за да осигурите успех? Научихте ли нещо, експериментирайки с различни оформления и дизайни?