Типография в споделени пространства: тенденция, която трябва да знаете
Изглежда като толкова проста концепция, но тази тенденция тепърва започва да се издига. Дизайнерите позволяват на типографията да пресича равнини между елементите.
Тенденцията е показана като тип започва в една част на платното и след това се разпростира в пространството на нещо друго, като например припокриване на част от снимка или посегателство върху друга цветна кутия или изображение. Техниката на наслояване е интересна и може да помогне да добавите малко креативност към дизайна по много начини. Ето по-подробно разглеждане на начините за използване на типография в споделени пространства.
Идентифицирайте тенденцията

Типографията в споделени пространства е тенденция в уеб дизайна, която е доста лесна за идентифициране. (Можете също да опитате това в не-уеб проекти, като например плакати или пощенски картички.) Основната характеристика е, че типът или свързаните с него елементи изглежда се пресичат от няколко слоя или равнини в дизайна.
Въпреки че идеята е, че търсите типография в споделени пространства, тенденцията може да се прилага за почти всеки дизайнерски елемент, който преминава в пространство, което изглежда сякаш е запазено за нещо друго. Често се представя като разширение на дизайна с разделен екран.
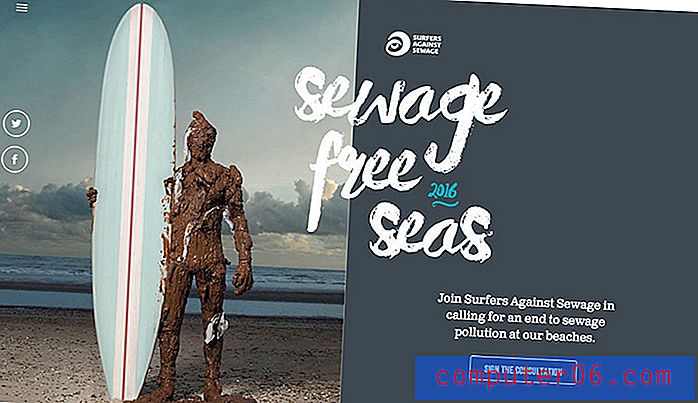
Елементът, който пресича равнини, може да бъде съвсем очевиден, като много от примерите за типография по-долу, или по-фини. Вижте изображението за количка за родния град, горе. Ходът се простира от типа, за да издърпа окото от изображението на количката до основното заглавие. По-внимателен поглед разкрива, че част от количката излиза от фона й върху частта на екрана, предназначена за тип елементи.
Това, което прави тази тенденция - когато е добре проектирана - е помощ за насочване на погледа на потребителя към елементи. С разделения дизайн има две различни неща, които трябва да разгледате, споделянето на пространство помага да се насочи потребителят към важни части от дизайна. Другият бонус от гледна точка на дизайна е, че създаването на множество пространства може да улесни съдържането на текстови елементи - помислете за дизайна като за две гигантски карти със слой отгоре, който ги свързва.
Смесете снимки и типография

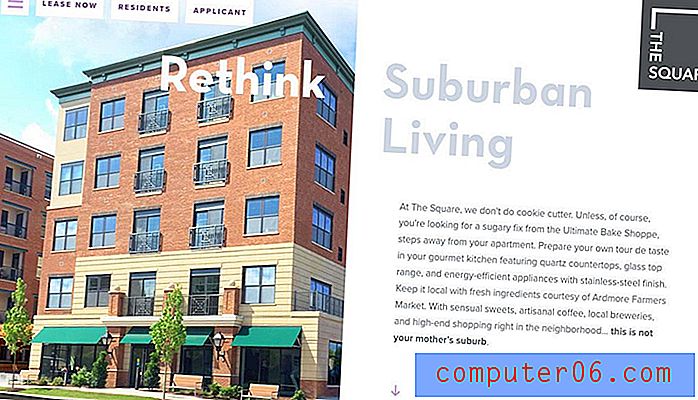
Типографията в споделени пространства работи прекрасно със силни снимки. Много дизайнери използват тази тенденция с вертикално ориентирани изображения (нещо, което не се използва често поради съотношението на екрана).
Споделянето на пространство е чудесен начин да използвате тези форми по различен начин, докато все още създавате ефектна визуална картина. Надписът може да пресича между изображението и бялото пространство или просто да чете между интервалите, като например в горния пример.
Това, което е умно за типографията и съобщенията за Квадратните апартаменти е, че думите могат да се четат самостоятелно във формат и почти с разделен екран или през панелите за по-пълно, но от съобщения.
Другото, което е приятно за тази опция, е, че може да бъде малко по-малко сложно да изберете цвят на текста, тъй като оставянето му не преминава през множество фонове. Това може да е най-лесният вариант на типография в споделени пространства, който да опитате.
Опитайте Смели букви

Тази тенденция е драматично красива с надпис, който пресича панелите в дизайна и използва интересен шрифт по голям начин. Добавеният акцент върху шрифта, тъй като слоевете на множество пространства подчертава думите и създава фокусна точка в дизайна.
За да работи ефективно, ще ви трябва кратко съобщение - дългите заглавия ще се чувстват зашеметяващи, интересен избор на шрифт и двойка изображение и фон с подобно оцветяване, така че този тип лесно да се чете на цялото платно.
В повечето случаи изберете черно-бели букви на заден план. Това е доста сложен дизайн, който потребителите могат да усвояват - дори да изглежда доста просто - и четливостта трябва да бъде основна грижа.
Тип слой с цвят

Няма какво да кажем, че типографията трябва да споделя пространство с изображения, за да използва тази тенденция. Може да работи еднакво добре, когато нямате никакви изображения.
Смесете и съпоставете цветни кутии, геометрични фигури и различни опции за типография, за да създадете слоеве с усет.
Startup Lab, по-горе, върши увлекателна работа за сдвояване на цветни блокове с тип, който пренебрегва границите, за да създаде много интересни слоеве. Кокетното засенчване на големите думи осигурява приятна визуална ориентир и контрастира добре с по-прости, ясни стилове от вторичен тип.
Добавете намек за анимация

Това, че използвате тенденцията за споделено пространство, не означава, че трябва да се откажете от други прищявки. Добавете подсказка за анимация за елементи от потребителския интерфейс или елементи от навигацията, за да насърчите потребителите да щракнат върху дизайна.
Лекото движение също може да помогне за създаване на фокус, ако дизайнът се чувства малко натоварен.
В горния дизайн малкото кръгло лого се върти бавно. Почти работи, за да центрира дизайна, който има почти асиметрично оформление. Той запълва затворените пространства между буквите и изображението, така че цялостният дизайн да се чувства завършен и балансиран. Плюс това анимацията ви отвежда директно до брандирането на страницата.
Не го усложнявай

Това е повтаряща се тема тук в Design Shack, но тази тенденция работи най-добре, когато я поддържате проста. Въпреки че може да отнеме много планиране и може да се почувства сложно да се създаде ефективен дизайн с типография или други елементи в споделени пространства, крайният резултат трябва да изглежда прост и безпроблемен.
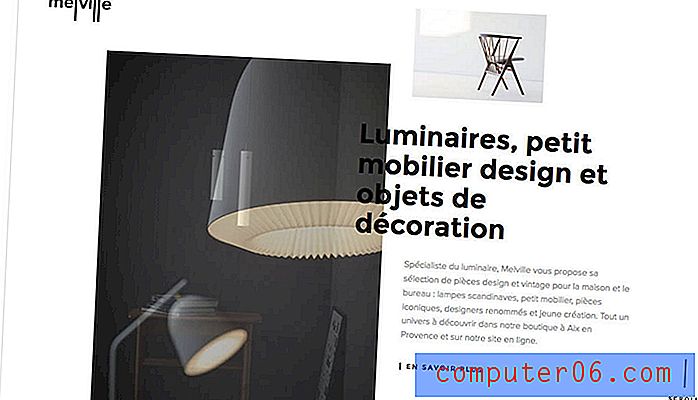
Ако не сте сигурни откъде да започнете, опитайте минимална рамка. Бял фон с черен тип, като Мелвил по-горе, може да насочи фокуса към цветни изображения. (Чистите линии са винаги със стил.)
Фокусирайте се върху визуалния поток с този тип дизайн. Помислете кои части от дизайна са най-важни за потребителите, които виждат, и натиснете върху. Слоете фона, изображенията и буквите, за да издърпате потребителите през този поток, така че последното нещо, което виждат в естествена прогресия, е следващото действие. (В случай на дизайн по-горе, потребителите имат два варианта - щракнете върху връзката или превъртете.)
заключение
Създаването на дизайн с типография в споделени пространства е модерен обрат в доста традиционните техники за дизайн. Той предлага опция, която да помогне на дизайнерите да подчертаят изображенията с култури от форми, които често се забравят, или да проектират смела опция без изображения изобщо.
Съсредоточете се върху твърди, четими букви, които добре пресичат равнини, за да се възползвате максимално от тази тенденция. Помислете за потребителския поток и призиви за действие ... и се забавлявайте!