The Ultimate Collection of 50+ Resources for Grid Lovers
Ако обичате решетка, базирана на решетка, тази статия е за вас. Разгледахме мрежата и съставихме всеки голям мрежов ресурс, който можем да намерим. Разполагаме с всички най-добри рамки, създатели на мрежи, ръководства за употреба и други.
Започнете сърфиране и отметки!
Омразна структура на мрежата?
Преди да започнем, просто искам да кажа, че знам напълно добре, че много от хората, които четат това, вече избухват от гняв за злините на рамката на оформлението.
В действителност, има много какво да се каже срещу мрежовите рамки. Те са тромави, имат крива на обучение и често хвърлят семантика през прозореца. Освен това има милион от тези неща, което затруднява дори обсъждането на стандартните практики.
Ако попаднете в лагера на омразата на CSS, не се притеснявайте, че все още има много ресурси за дизайн на мрежата, които нямат нищо общо с рамките. Междувременно ето няколко алтернативи на мрежовите рамки.
Преобръщане на вашите собствени схеми на мрежата
Наскоро публикувах парче за това как лесно да постигнете сложни многослойни оформления бързо и всичко сами, без сложни рамки или несемантични имена на класове. Толкова е лесно, че никога повече не може да използвате рамка за оформление.
Gridless
Gridless е опционален котел за HTML5 и CSS3 за създаване на мобилни първи отзивчиви, крос-браузър уебсайтове с красива типография. Не идва с предварително зададени мрежови системи или несемантични класове.
Подреждане на стека
Гъвкава ширина, базирана на компонентна CSS система за оформление, която използва много инлайн-блокови елементи.
HTML5 котел
HTML5 Boilerplate бързо се превръща в стандартна отправна точка за модерни проекти за уеб дизайн. Последно проверих, че има всичко, което евентуално бихте искали, с изключение на мрежова система.
Стари училищни рамки
Това са решетките за дядо, които съществуват вече от години. Някои от тях наистина започват да показват възрастта си, така че може да искате или не искате да ги използвате днес.
план
Blueprint е CSS рамка, която има за цел да съкрати времето ви за разработка. Дава ви солидна основа за изграждане на вашия проект отгоре, с лесна за използване решетка, разумна типография, полезни приставки и дори таблица за стилове за печат.

960.gs
960.gs е мястото, където повечето хора започват, когато влязат в CSS рамки и мрежови системи. Тя все още е доста популярна и много от по-новите рамки се основават поне отчасти на работата тук.

Fluid 960 Grid System
Популярен вариант на 960.gs с течно оформление, който автоматично настройва ширината си в зависимост от размера на прозореца на браузъра.

YAML
„Още едно многоколесно оформление“ (YAML) е (X) HTML / CSS рамка за създаване на модерни и гъвкави плаващи оформления. Структурата е изключително универсална в своето програмиране и абсолютно достъпна за крайните потребители.

Страхотни нови (ер) рамки
Пъркинс
Perkins комбинира лъскавата новина на HTML5 и CSS3 със страхотната сила на LESS.js за създаване на върховна CSS рамка. Ако обичате да експериментирате с футуристични CSS решения, това е чудесна рамка за вас. Той използва вариант на 1KB Grid.

По-малко рамка
Less Framework е адаптивна CSS мрежа за проектиране на адаптивни уебсайтове. Съдържа 4 оформления и 3 комплекта пресети за типография, всички базирани на една мрежа. „По-малко“ в този смисъл не трябва да се бърка с LESS.js отгоре. Знам, объркващо е. Те трябва да кръстят това нещо друго!

Columnal
Отзивчива CSS мрежова система, която помага на настолните и мобилните браузъри да играят добре заедно. Columnal използва своя собствена хибридна решетъчна система, която взема заеми от няколко други.

скелет
Скелетът е страхотна отзивчива рамка, за която съм писал няколко пъти преди. Ако не сте сигурни в допълнителното време и кривата на обучение, свързани с отзивчивия дизайн, трябва да проверите това. Скелетът е изграден свободно на 960.gs.

52Framework
Рамка, която използва HTML5, CSS3 и JavaScript за постигане на максимална съвместимост на съвременните практики за уеб разработка във всички основни браузъри. Той се основава на обикновена решетка с 16 колони.

Рамка G5
(X) HTML5, CSS3, PHP & jQuery Front End Framework. G5 Framework стартира като личен проект. В опит да ускорите работния процес, да използвате отново най-добрите практики за кодиране и подобни техники за кодиране, рамката служи като стартов файл за нови уебсайтове.
Решетката на G5 Framework е базирана на Easy Grid.

Лесна система за процентна мрежа с HTML5
Основните характеристики на тази решетъчна система са, че всички колони имат процентна ширина, така че да се адаптират към контейнерния елемент. Това означава, че с помощта на тази система няма да се налага да определяте ширина на всяка колона на ръка, можете просто да я хвърлите във всеки контейнер и ширините на колоните и улуците на колоните ще бъдат автоматично зададени.

Кабина CSS
CSS Frameworks са силно раздути. Кабината решава този проблем с модулна система за разширение, която ви позволява да добавяте само това, което ви трябва. Поддържат се различни разширения на мрежата.

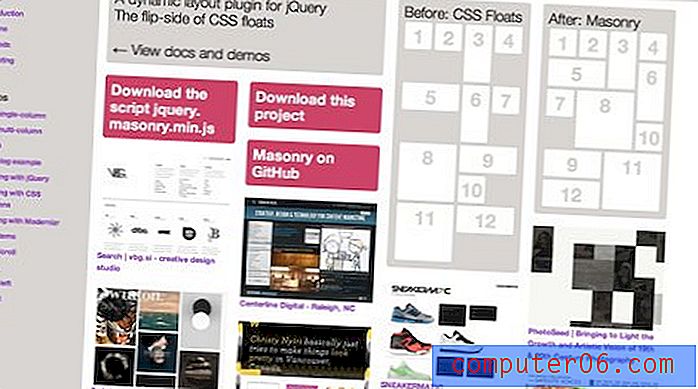
jQuery Зидария
jQuery Masonry изобщо не е CSS Framework, това е плъгин за JavaScript, който позволява проекти, базирани на мрежа, които използват вид вертикална плаваща система. Това е страхотно средство, което е доста популярно в момента.

InuitCSS
Тази рамка има всичко: плъгини прогресивен гъвкав мобилен таблет разумен разширяем достъпен прагматичен функционален полезен за производство повече. Мрежовата система е персонализирана според вашите нужди.

Малки рамки за отпечатъци
1 ред CSS Grid Framework
Мислех, че едноредовният CSS Grid звучеше ядки, но този човек го издърпа. Не съм сигурен колко практичен е в реалния свят, но съм впечатлен от мисълта, която влезе в него!

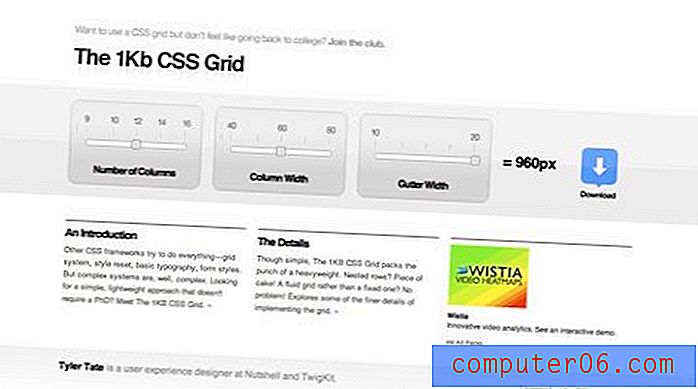
1 KB решетка
Това е един от старите ми любими. Това е решетъчна система, събличана до абсолютните му основни нужди, не са необходими шестдесет минути видео. Ако не разбирате CSS мрежови системи, започнете от тук.

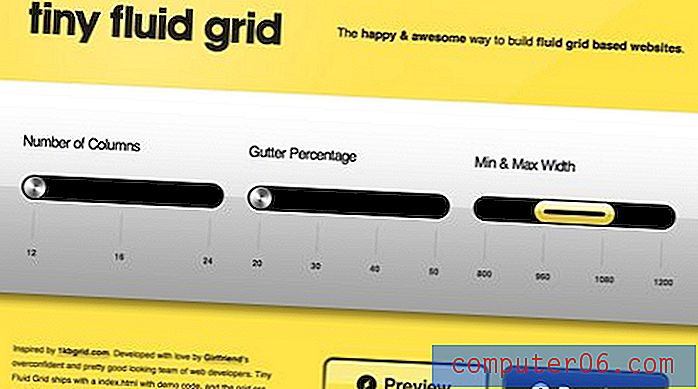
Tiny Fluid Grid
Точно като 1KB решетката само течност за допълнително забавление.

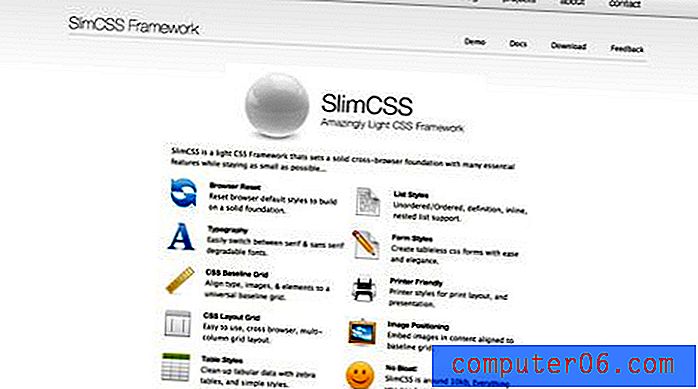
Тънък CSS
SlimCSS е лека CSS Framework, която поставя солидна основа за многобройни браузъри с много основни функции, като същевременно остава възможно най-малка.

Други рамки
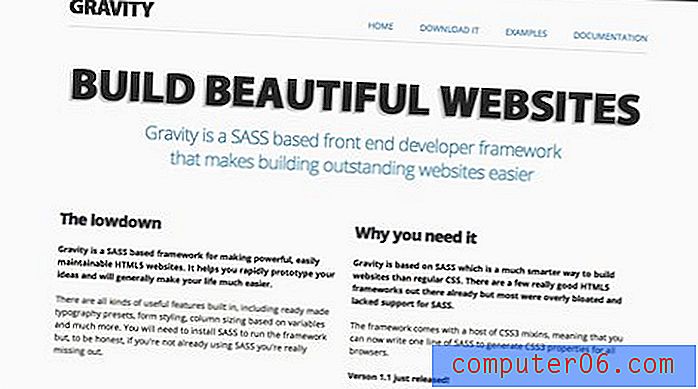
Земно притегляне
Gravity е основана на SASS рамка за създаване на мощни, лесно поддържаеми HTML5 уебсайтове. Той ви помага бързо да прототипирате идеите си и като цяло ще улесните живота ви много по-лесно.

1140 Решетка
Решетката 1140 се вписва идеално в 1280 монитор. На по-малките монитори става флуид и се адаптира към ширината на браузъра.
Отвъд определен момент той използва медийни заявки, за да обслужва мобилна версия, която по същество подрежда всички колони една върху друга, така че потокът от информация все още има смисъл.

Площта на решетката
Проста CSS рамка за дизайнери и разработчици, базирана на 35 колони с еднаква ширина. Той има за цел да съкрати времето за разработка и да ви помогне да създадете красиво структурирани уебсайтове.

Течна решетка
Fluid Grid е нова система от мрежи, която работи по същия начин като Blueprint или 960, но с всякаква ширина на страниците, дори и оформления на течности. Тя се основава само на CSS.

EZ-CSS
EZ CSS е съвсем различен вид мрежова рамка. Използва уникална модулна система, която ви позволява да копирате, поставяте и вмъквате прости оформления, за да създавате сложни страници. Малко е трудно да увиете главата си, но наистина блестящо използване на CSS.

FEM CSS Framework
FEM CSS Framework е 960px ширина + 12 колонна система решетка + CSS общи стилове, за лесно и бързо разработване на уеб оформления.
Той е базиран на 960 Grid System, но с обрат във философията, за да стане по-гъвкав и по-бърз за игра с кутии.

Еластичен CSS
Проста css рамка за оформление на уеб базирани интерфейси, базирана на отпечатаните техники за оформление от 4 колони, но с възможности за неограничени комбинации от колони. и капацитет за лесно създаване на еластично, фиксирано и течно оформление.

Ататоничен CSS
Тази рамка е насочена най-вече към типографията, но има и много лека решетъчна система.

Изходна
Baseline улеснява разработването на уебсайт с приятна решетка и добра типография. Решетката в Baseline е съставена от 4 основни колони, за по-голяма гъвкавост всяка колона може да бъде разделена на 2 единици.

Emastic
Лека CSS рамка с течна решетка с акцент върху типографията.

Златна решетка
Златната решетка е система от мрежови мрежи. Това е продукт на търсенето на перфектната модерна решетъчна система. Той е предназначен да бъде CSS инструмент за уеб сайтове, базирани на мрежи.

Frak
Frak е CSS рамка за създаване на флуидни мрежи. Тя има интересна концепция, която включва използването на множители като имена на класове.

Лесна рамка
Easy е CSS / HTML / JavaScript рамка, стартирана като личен проект и след това прерасна в нещо повече. Идеята зад него е да се намали времето, прекарано в настройката на основния основен HTML шаблон чрез повторна употреба на същите техники за кодиране. Включва проста система, базирана на проценти.

решетка
Мрежата е проста и минимална система за флуидна решетка, която може да тече във всеки флуиден или фиксиран контейнер или да играе добре с друга система Grid.

520 Решетка
Мрежова система за проектиране на Facebook страници, луда, но вярна.

Инструменти и строителни мрежи
Grid Calculator
Наистина страхотен калкулатор на мрежата с поддръжка на шаблони Photoshop и Illustrator.

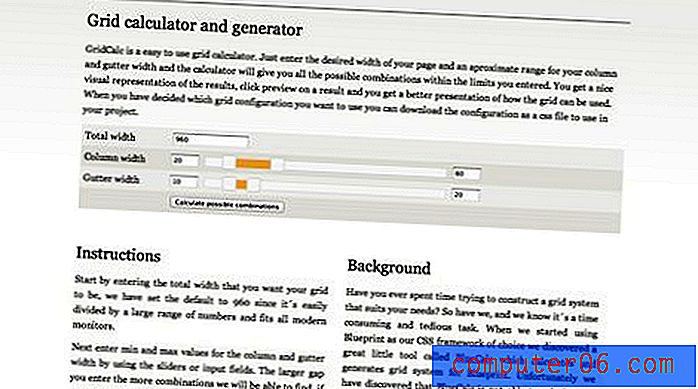
Мрежа калкулатор и генератор
GridCalc е лесен за използване мрежов калкулатор. Просто въведете желаната ширина на вашата страница и приблизително диапазон за вашата колона и ширина на улука и калкулаторът ще ви даде всички възможни комбинации в рамките на въведените от вас граници.

GuideGuide
GuideGuide е новият ми любим плъгин за Photoshop. Този безплатен инструмент автоматично поставя водачи във вашия Photoshop документ въз основа на вашите данни.

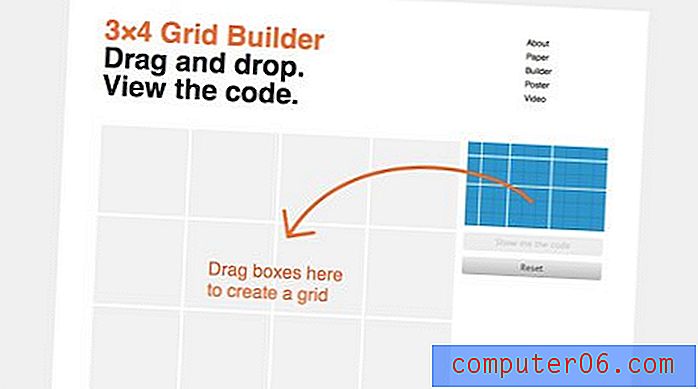
3 × 4 Grid Builder
Grid Builder ви позволява лесно да изградите HTML мрежа с просто плъзгане
и спад интерфейс. Това е наистина интересен инструмент, който ви позволява да създавате персонализирани решетки за всеки проект.

Gridr Buildrrr
Супер прост и ефективен персонален конструктор на мрежи.

Бокс
Наистина страхотен и подценен инструмент, който ви позволява да изграждате персонализирани реализации на Blueprint. Вижте моя урок тук.

Система с променлива решетка
Системата с променлива мрежа е бърз начин за генериране на основна CSS мрежа за вашия сайт. CSS генерираният файл е базиран на 960 Grid System.

ZURB CSS Grid Builder
Страхотен конструктор на решетки, който съчетава наистина обикновена решетка с малък отпечатък.

тиган за печене
Искате ли да използвате решетъчен дизайн без рамка? Този инструмент създава персонализирано фоново изображение, което улеснява самостоятелното постигане на подредбата на мрежата.
Просто поставете вашите размери след нашия URL адрес, за да получите изображение за справочник, за да работите във вашия браузър. Мрежите се създават в движение, така че всяка комбинация трябва да работи.

Gridulator
Друг инструмент за фоново изображение като Griddle. Основната разлика е, че Griddle генерира URL адрес за вас, който да отворите, и това ви дава действително изображение (харесвам Griddle по-добре).

Сайтове за любовни мрежи и задължително прочетени статии
Въз основа на решетка
Галерия за уеб дизайн, пълна със страхотни примери за дизайн, базиран на решетка.

Дизайн от решетка
Друг страхотен сайт, посветен на мрежови инструменти, статии и други ресурси.

Мрежовата система
Едно гише за всички неща, свързани с мрежата. Стар източник е, но изглежда, че все още се актуализира редовно.

Опростен дизайн на базата на решетка
Непобедим грунд върху основите на дизайна, базиран на решетката. Това трябва да бъде първа стъпка в търсенето на вашата мрежа.

Системата 960 Grid Made Easy
Пълно начинаещо запознаване с мрежовата система 960 от вашия наистина.

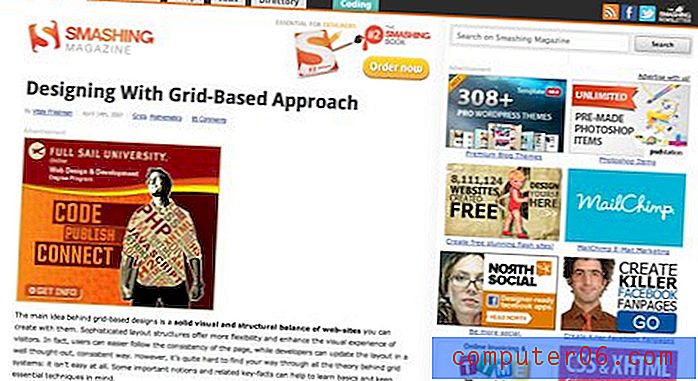
Проектиране с подход, базиран на решетка
По-стара статия за Smashing Mag, но все още има много големи ресурси и информация, за да проверите.

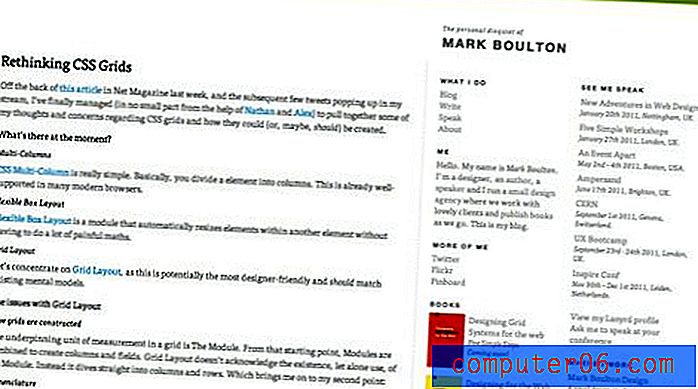
Преосмисляне на CSS мрежи
Марк Boulton обсъжда как трябва да работи родната CSS поддръжка за мрежи. Страхотно четиво!

заключение
Надявам се, че сте се насладили на тази масивна колекция и имате достатъчно ресурси, базирани на решетките, за да не сте заети месеци наред.
Оставете коментар по-долу и ни кажете какво мислите за инструментите и ресурсите по-горе. Използвате ли някакви мрежови рамки? Кои и защо?