Седмични безплатни: 10 брилянтни jQuery приставки
Тази седмица колекцията от страхотни безплатни ресурси включва някои от любимите ни jQuery плъгини. Използването им в дизайна на вашия сайт може да ви спести много време в разработката и ще ви помогне да гарантирате, че както вашият код, така и дизайнът са отлични.
Има няколко произволни приставки за подсказки и приспособления за Twitter, но повечето от ресурсите, които ще намерите по-долу, помагат за представяне на изображения. Независимо дали искате 3D въртележка или цял екран слайдшоу, тук има нещо за вас!
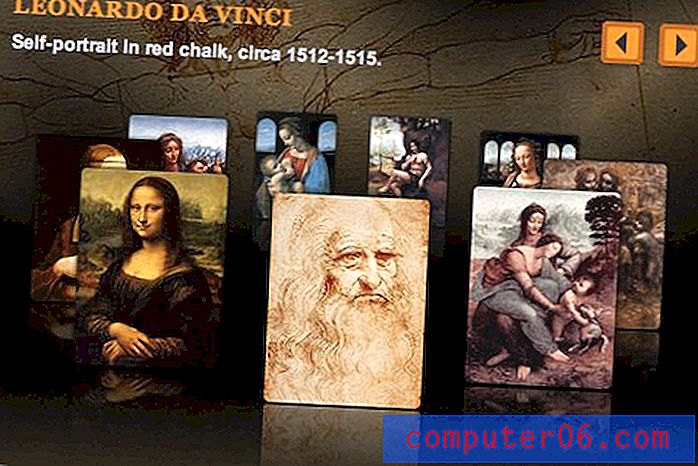
Облачна въртележка - 3d въртележка в Javascript
„Има някои атрактивни решения, базирани на Adobe Flash, за този тип компоненти на потребителския интерфейс и докато съществуват версии на JavaScript, комерсиалните Flash продукти имат по-добра естетика и лак. За да коригирам баланса в полза на JavaScript, създадох тази приставка за въртележка на jQuery. “

Цветна кутия
„Лек, адаптивен плъгин за лайтбокс за jQuery 1.3 и 1.4. Поддържа снимки, групиране, слайдшоу, ajax, вградено и iframed съдържание. Външният вид се контролира чрез CSS, така че потребителите могат да рестайлират кутията. Напълно ненатрапчиви, опциите са зададени в JS и не изискват никакви промени в съществуващия HTML “.

Приставка за цикъл JQuery
„Плъгинът за jQuery Cycle е плъгин за слайдшоу, който поддържа много различни видове ефекти на преход. Той поддържа пауза при задържане, автоматично спиране, автоматично напасване, преди / след обратно извикване, тригери за щракване и много други. Той също така поддържа, но не изисква, плъгин за метаданни и плъгин за облекчаване. “

Easy Tooltip - jQuery плъгин
„Обичам простотата на използването на (и по-важното повторно използване) jQuery приставки. Затова реших да пусна още един плъгин, който идва от личната ми нужда - jQuery tooltip. Вече твърдя, че това е най-простият подсказка досега. Направих някои промени в него, така че сега има някои допълнителни функции. "

Fullscreenr
„Значи искате да имате фоново изображение на уебсайта си, което винаги запълва екрана и поддържа съотношението му? И трябва да бъде центрирано, вместо да се фокусира в горния ляв ъгъл на изображението? Възможно е с jQuery и цялото екранно устройство на тази страница! Можете да намерите демонстрация тук и както виждате, тя работи перфектно във всички браузъри с включен Javascript. Обърнете внимание, че Internet Explorer се нуждае от допълнителен код, за да активира прозрачния png, използван за растер над фоновото изображение. Ако искате да добавите този код, бих искал да ви насоча към unitpngfix, но разбира се, че просто не можете да поддържате IE6. "

Facebox
„Facebox е базирана на jQuery, лайтбокс в стил Facebook, който може да показва изображения, divs или цели отдалечени страници. Той е лесен за използване и лесен за очите. Изтеглете тарбола, прегледайте примерите и започнете да се наслаждавате на кривите. “

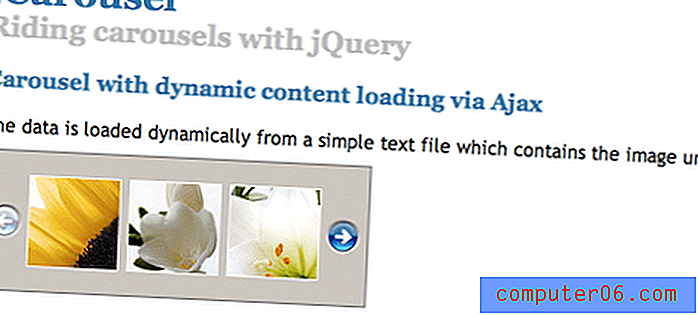
jCarousel
„JCarousel е jQuery плъгин за контрол на списък с елементи в хоризонтален или вертикален ред. Елементите, които могат да бъдат статично HTML съдържание или заредени с (или без) AJAX, могат да бъдат превъртани напред и назад (с или без анимация). “

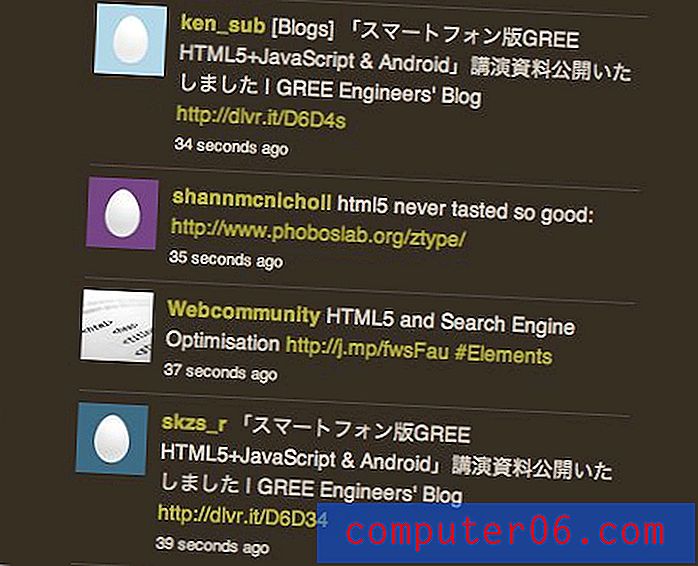
jTweetsAnywhere
„JQuery Twitter джаджа с поддръжка на @Anywhere и много опции за персонализиране.“

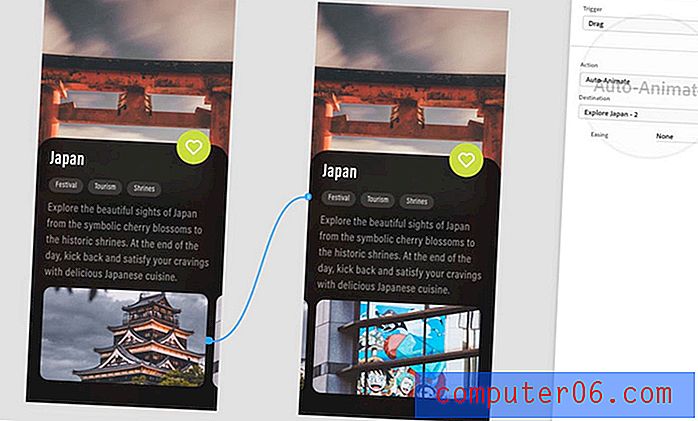
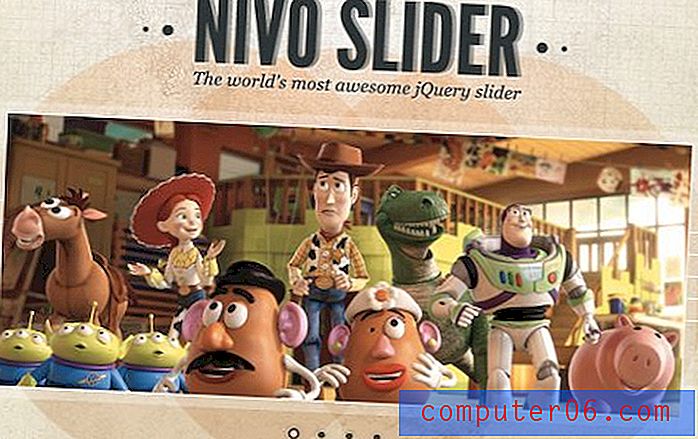
Слайдър Nivo
„Най-страхотният плъзгач на jQuery в света. Разгледайте демонстрациите, за да добиете представа какво може да се направи с плъзгача Nivo или разгледайте витрината на сайтове, използвайки плъзгача Nivo. "

Суперразмерен - Пълноекранен фон / Слайдшоу jQuery Plugin
„Променя размера на изображенията, за да запълни браузъра, като същевременно поддържа съотношението на размерите на изображението. Циклира изображения / фонове чрез слайдшоу с преходи и предварително зареждане. Навигационните контроли позволяват пауза / възпроизвеждане и напред / назад. “

Какво пропуснахме?
След като видяхте нашата малка колекция от jQuery плъгини, оставете коментар и ни уведомете какви плъгини не бихте могли да живеете без.
Не забравяйте да проверите отново следващата седмица за повече седмични безплатни от Design Shack!