Какво е модерен UI дизайн? 10 съвета и примери
Вероятно е да не успеете да изброите естетиката на модерен потребителски интерфейс, но със сигурност знаете, когато кацате на уебсайт, който не използва такъв. Просто се чувства дата.
Модерният потребителски интерфейс помага да се установи достоверността на вашия уебсайт или марка, тъй като има стил, който пасва на повечето хора, за да бъде актуален визуален естетик. Това може да включва визуални тенденции, адаптиране към стандартите и моделите на използваемост и използване на техники за разработка, подходящи за днешните потребители.
Тук ще разгледаме елементи, които ще намерите в съвременните потребителски интерфейси. Да се надяваме, че повечето от тези примери изглеждат доста познати, но ако не, може да е време да планирате малко обновяване в мрежата.
1. Постоянство

Последователният потребителски интерфейс е лесен за използване и разбиране. Хората няма да трябва да мислят толкова силно как да се ангажират с вашия уебсайт, което го прави по-вероятно да се използва.
Искате елементите в дизайна да са съгласувани един с другМоже би е най-добре да мислите за последователност по два начина.
Първо, искате интерфейсът да изглежда и да се държи последователно от едно устройство на друго. (Ето защо отзивчивият дизайн е толкова важен.)
Второ, искате елементите в дизайна да са съгласувани един с друг - бутоните, които са един и същи цвят, размер и на общи места, например - и да следвате общи модели на използване. Този тип консистенция на дизайна прави вашия интерфейс модерен и използваем.
Фондацията за дизайн на взаимодействия казва, че последователността на потребителския интерфейс е важна, защото:
- Това може да намали времето за учене: Последователността ограничава броя на начините за представяне на действията и операциите, като гарантира, че потребителите не трябва да учат нови представи за всяка задача.
- Това може да премахне объркването: Потребителите са склонни да прилагат правила, които са изпитали извън вашия уебсайт или продукт, като внасят набор от собствени очаквания. Като знаем това, трябва да имаме предвид дали причиняваме объркване или отчуждение, когато се отклоняваме от дизайнерските стандарти и конвенции.
2. Градиенти и дълбочина

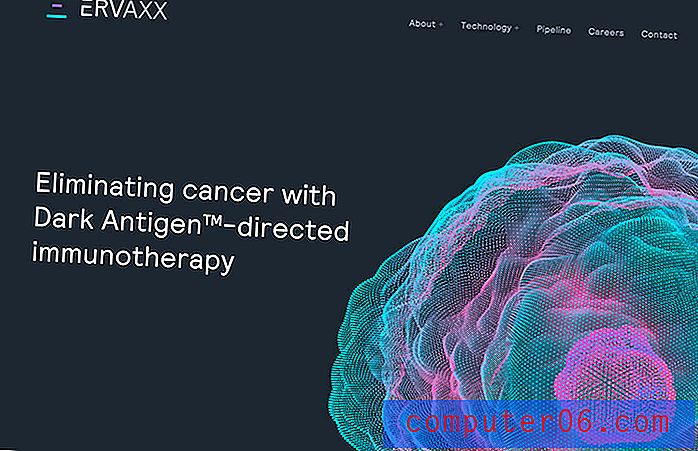
Съвременните интерфейси използват цвят, за да създадат дълбочина и да помогнат на хората да разберат как да взаимодействат с дизайна.
Градиентите и фините капки за спускане са популярни техники. Използването на градиентни цветове е доста модерно и осигурява интересна визуална насоченост. Сенките на капки не са толкова очевидни за общото око, но привидно повдигат елементи от фона, за да насърчат взаимодействието.
3. Целенасочена анимация

Анимацията е почти навсякъде, когато става въпрос за дизайн на уебсайтове, което прави още по-важно тази техника да не се прекалява.
Съвременните интерфейси анимират елементи само когато има причина за това. Целенасочената анимация може да помогне на потребителя да натисне бутон, да предостави навигационни указания, да даде инструкции или да служи като обикновена възхитителна функция.
За да сте сигурни, че анимациите на вашия уебсайт имат цел и не са чиста украса, помислете за целта на анимирания елемент и как той работи като част от цялостния дизайн.
4. Лесни за четене размери на шрифта

Вероятно сте забелязали, че размерите по подразбиране за текста на тялото бавно се увеличават. Очите навсякъде ви благодарят.
Малките, почти нечетливи размери на шрифта са едно от първите неща, които ще датират вашия потребителски интерфейс. Хората свикнаха с по-големи, по-четими шрифтове.
Това може да е текст от 14 до 16 точки на вашия уебсайт. Въпреки че в началото може да се почувства голям, този размер е по-приятен за очите, превръща се в мобилен екран с четим размер и е станал доста стандартен. (Просто не забравяйте да настроите разстоянието между линиите и към подходяща мярка.)
5. Гласови интерфейси
Има ли вашият уебсайт информация, която потребителите лесно намират, когато комуникират с глас? Интерактивните гласови интерфейси могат да бъдат един от най-бързо развиващите се сегменти на дизайна на потребителския интерфейс.
Можете да проектирате уебсайта си по такъв начин, че да улеснява гласовите интерфейси и хората да имат достъп до съдържанието ви. Питайте и отговаряйте на често задавани въпроси, предоставяйте ценна информация на малки парчета, използвайте примери за създаване на намерение и използвайте визуална обратна връзка, когато интерфейсът се слуша.
Съобщението от Фондация за взаимодействие Дизайн е:
За да проектирате страхотни гласови потребителски интерфейси, трябва да намерите елегантен начин да предоставите на потребителите липсваща информация за това какво могат да правят и как могат да го направят, без да ги затрудняват.
6. Безпроблемно взаимодействие

Взаимодействието с уебсайтове трябва да е безпроблемно на едно устройство, както и от едно устройство на друго.
Потребителите искат същото преживяване, когато преминават от страница на страница. Те също така искат уебсайт да изглежда и действа същото на своите настолни компютри и телефони.
Всички съвременни потребителски интерфейси се придържат към тези указания. Ако сайтът ви не е необходимо, започнете да преосмисляте модела на своя уебсайт и планирате веднага.
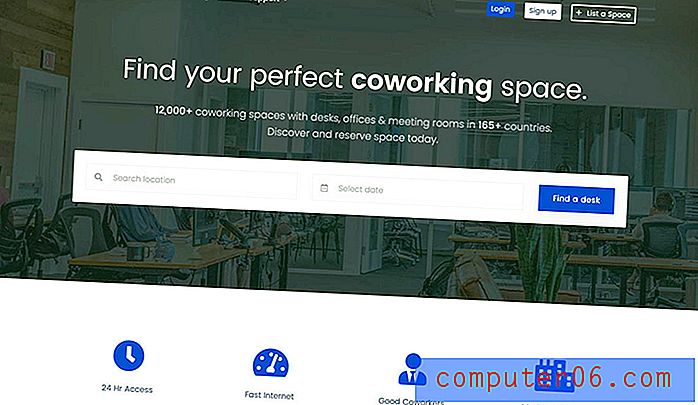
7. Интелигентни форми / входове

Изминаха дните на масивни онлайн формуляри, които изискват твърде много информация. Съвременните интерфейси използват кратки форми, които изискват само онова, което е необходимо, за да се уважава и уважава времето на всеки потребител (и кратък период на внимание).
Съвременните интерфейси използват интелигентни форми и входове. Това означава, че се изисква само необходимата информация (използвайте логиката if-then за полета на формуляра, когато е подходящо) и валидирайте данните. Последното е толкова важно на по-малките устройства, по-специално, защото е лесно да въведете неправилно и да създавате грешки; валидирането на данни казва на потребителя, че нещо не е наред веднага и предотвратява неудовлетвореността по-късно в процеса.
8. Сигурен и надежден

Това почти не означава, но уебсайтът ви трябва да е сигурен и надежден.
Потребителите често търсят сигурното заключване при пазаруване и сърфиране, което прави SSL и HTTPS задължителни. Всичко друго е така 2010 г.
9. Персонализирано и персонализирано

Повече интерфейси предлагат по-персонализирани, персонализирани услуги за потребителите.
Използването на инструменти, които определят местоположението на потребителя за поддръжка на език и валута, бисквитки, които държат колички за пазаруване за няколко дни, или влизания, които позволяват на потребителите да създадат по-лично преживяване са норма.
Персонализирането и персонализацията се превръщат в точка на разграничаване, която ще помогне на хората да изберат вашия уебсайт пред другите, когато имат избор. Тези малки детайли могат да направят много разлика.
10. Еволюираща

Трябва да имате дизайн, който може да се развива и променя с течение на времето.
Казвахме, че се нуждаете от нов дизайн на уебсайт на всеки три до пет години; сега може да се нуждаете от ощипване на уебсайт на всеки 6 месеца или повече, за да останете свежи и подходящи. (Технологиите се движат толкова бързо.)
От малки промени в дизайна до актуализации за използваемост, важно е да обърнете внимание на това, което виждате на други уебсайтове, и помислете как тези промени и напредъци могат да бъдат полезни сами.
заключение
Въпреки че в началото може да изглежда така, създаването на модерен потребителски интерфейс не е ракетна наука. Това е по-скоро проучване на поведението и моделите на потребителите и изборите на дизайн, които влияят върху тях.
Има фина граница между тенденцията и модерния дизайн на интерфейса. Последният има тенденция да се придържа по-дълго и е малко по-вкоренен във функция и използваемост, където първият е предимно естетичен.
Започнете с мисленето, че уеб дизайнът винаги се променя. След това помислете за положителни и запомнящи се уеб преживявания и помислете за тези техники в бъдещи ревизии на вашите интерфейси.