5 съвета за перфектни форми в WordPress
Случва ли ви се някога да попълвате онлайн формуляр и след това да търкаляте очи? Това се случва твърде често. Но не е нужно.
Можете да създавате страхотни форми, които са лесни за използване, включват функции за сигурност и които изглеждат страхотно с лекота точно във вашия уебсайт на WordPress. Страхотните форми могат да помогнат на потребителите да се регистрират за важни функции на вашия уебсайт и да ви помогнат да съберете ценни потребителски данни по безопасен и управляем начин. Днес разглеждаме как да създадем такъв, използвайки популярния плъгин CaptainForm за WordPress.
Разгледайте дизайнерските ресурси
1. Помислете за сигурността

Една добра форма започва със сигурност. Потребителите трябва да се доверят, че информацията им се предава безопасно и няма да се окаже в ръцете на спамър или хакер.
Функциите за защита се прилагат и за всички видове данни - не само за финансовата информация. Потребителите ще се колебаят да предоставят информация от всякакъв вид, включително имейл адресите си, ако формулярите не се считат за надеждни.
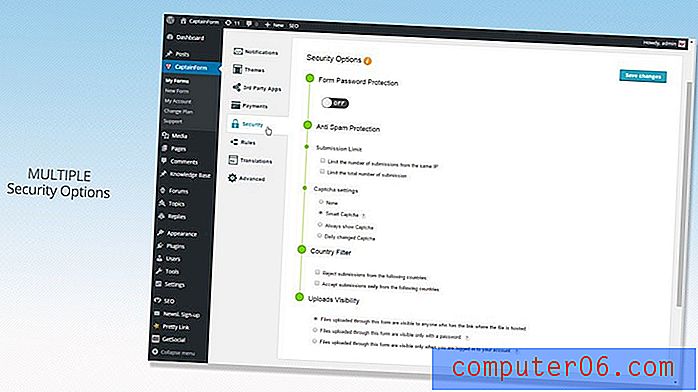
Въпреки че сигурността може да изглежда малко смущаваща, тя не е толкова сложна, колкото си мислите. На пазара има изобилие от най-добрите инструменти и съставители на формуляри, които включват цялата сигурност, от която се нуждаете при проектирането на формуляри. CaptainForm, например, включва разширени опции за защита с всеки един от своите пакети за изграждане на формуляри, включително безплатния пакет. Сигурността на CaptainForm включва SSL криптиране, защита с парола или опции CAPTCHA.
Ето какво означават тези опции:
- SSL криптиране: Това е стандартът за сигурност, който установява защитена връзка между потребителя (браузър) и вас (сървър), така че информацията да се предава по частен канал.
- Защита с парола: Всеки потребител може да създаде акаунт, като избере собствена парола, преди да изпрати формуляр.
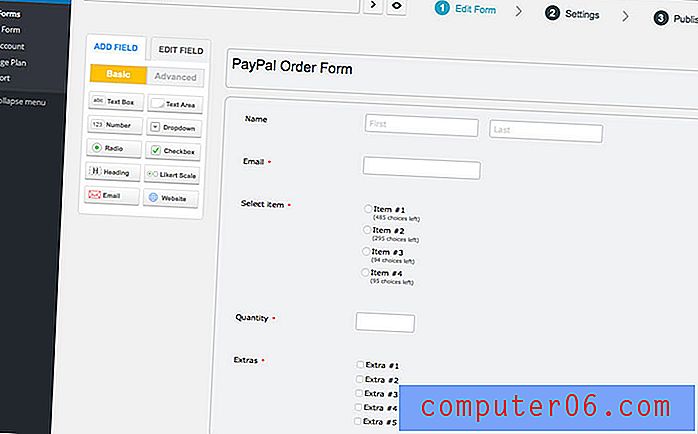
- CAPTCHA: Този прост тест помага на потребителите да покажат, че са истински, като отговорят на въпрос като добавяне на две числа, въвеждане на код или избор от поредица от изображения. Във формата по-горе можете да видите къде потребителите трябва да въведат „SMART“, за да обработят заявката за формуляр.
2. Използвайте подходящи типове полета

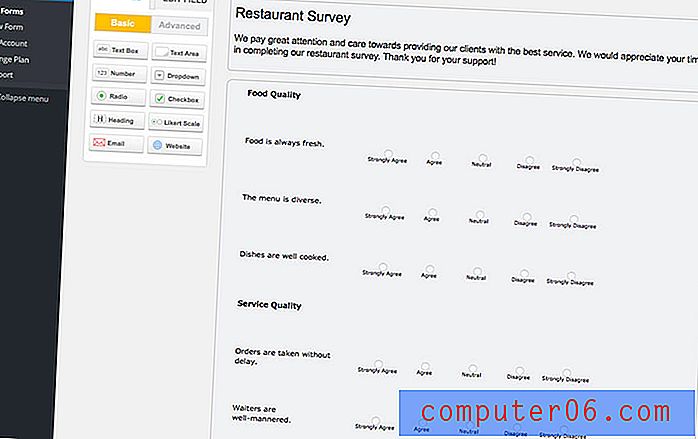
Едно от нещата, които отличават формата, е съвпадение на типа поле с въвеждането. От викторини до анкети до информация за кредитни карти, най-добрите форми включват правилния тип поле за въвеждане за всяка информация.
Мислете за това по този начин. Когато правите покупка онлайн формуляри за въвеждане на кредитна карта, които имат правилния брой места за информация, осигурете пълното въвеждане на номера на картата и поставете датата в подходящ формат. Това може да помогне за предотвратяване на пропуснати поръчки и неточна информация.
Потърсете конструктор на формуляри, който предлага изобилие от типове полета в съставителя. CaptainForm има тази възможност с повече от 30 опции за шаблони, които да ви помогнат да започнете, плюс инструменти за персонализиране. Всяко от полетата е лесно да се види и управлява, благодарение на редактора за влачене и пускане и поле за въвеждане включва информация за инструментите, която потребителите могат да виждат, като например формулярите за име и фамилия, показани по-горе.
3. Направете го удобно за потребителя

Добрата форма съчетава красота и функция. Потребителите трябва да искат да въведат информация в предоставените полета. А това отнема нотка на добър дизайн.
Ето няколко неща, които можете да направите:
- Маркирайте действията на формата с цвят и смел призив за действие.
- Включете анимации на курсора, за да насочвате потребителите.
- Включете примерна информация в полета, които изчезват, когато потребителите започнат да въвеждат.
- Оставете достатъчно място около елементите на формата, така че потребителите да виждат точно какво въвеждат.
- Поддържайте формите в размер на един екран, без да се налага да превъртате.
- Проектирайте с много контраст между елементите на формата и текста, така че инструкциите и записите да бъдат лесни за четене.
- Уверете се, че бутонът за изпращане е лесен за намиране; включва ясна инструкция, като например „изпрати“ или „изпрати“; и е достатъчно голям, за да щракнете с лекота.
- Не искайте твърде много информация; може да сплаши потребителите.
Всички тези инструменти за проектиране са вградени в CaptainForm, така че можете да създадете всякакъв вид форма, която може да се нуждаете, и да я проектирате така, че потребителите да искат да се ангажират.
4. Персонализирайте според нуждите си

Форма работи само когато можете да я съпоставите с вашия уебсайт. Използването на чужда форма по подразбиране е червен флаг за потребителите и не включва докосванията на персонализация и персонализиране, които потребителите изискват.
Направете формуляри или въпроси да се отнасят колкото е възможно повече до вашия бизнес или уебсайт. Включете конкретни въпроси в анкети или брандиране в дизайна и текста на други видове форми.
И докато редактирате, не забравяйте да полагате специални грижи, за да проверите работата си. Уверете се, че всички думи са написани правилно и елементите на формата работят по предназначение. (Функционалният край на това уравнение е защо създателят на формуляри може да помогне; така че не е нужно да се притеснявате с писането или наистина дори да разбирате кода зад използваемостта на формата.)
5. Интегрирайте формуляри с други инструменти

Нека бъдем реалисти за начина, по който се използват формите. Те рядко се изграждат изолирано и често се налага да работите с други добавки и инструменти, които използвате в рамките на вашия WordPress сайт. Използването на формуляр за формуляри, който работи на платформи и с много интегрирана функционалност, е задължително. (В противен случай ще преоткривате колелото всеки път, когато се нуждаете от нова опция за формуляр.)
CaptainForm е една от платформите, където можете да намерите много интегрирана функционалност. Строителят на формуляри WordPress работи с някои от най-мощните инструменти за маркетинг, електронна търговия и създаване на марки на пазара:
- PayPal
- Zendesk
- ExactTarget
- райе
- Google Drive
- GetResponse
- MailChimp
- Брейнтрий
- ActiveCampaign
- SalesForce
- Dropbox
Заключение и цени
Въпреки че има много инструменти за изграждане на форми, трябва да помислите за CaptainForm за вашия WordPress сайт. Можете да започнете безплатно и плъгинът работи точно в задния край на вашата CMS. Ако ви харесва, има три платени нива на план с още повече функции, които да опитате, за да можете да намерите нещо, което работи идеално за вашия бизнес:
- Безплатно: Вечно безплатният план ви позволява да използвате три форми на един сайт, с 500 подавания на месец.
- Ученик: За $ 35 / година този план позволява неограничени форми в един сайт, неограничени полета и 5000 подавания на месец.
- Мастър: За $ 95 / година ще получавате неограничени формуляри и полета в три различни сайта, 20 000 заявки и 2 GB хранилище.
- Герой: Накрая, за $ 195 / година, ще получите произведенията! Неограничени форми и полета в неограничени сайтове, със 100 000 заявки - плюс, интеграция с платформи за плащане.
Особено хубаво за инструмент като този е, че той е практически безгрижен. Включено е всичко, което ви е необходимо, за да създадете страхотна форма за регистрация, викторина, анкета или платежно поле. Инструментите са лесни за използване, включват множество страхотни функции за сигурност и изглеждат страхотно. Потребителският интерфейс е интуитивен за вас, когато става въпрос за създаване на формуляри и за потребителите, които се занимават с тях.
Напред, изпробвайте CaptainForm. Те са толкова сигурни, че ще ви хареса, че платените планове идват с гаранция за връщане на парите!