10 CSS примери за формуляри
Формите могат да бъдат значително подобрени с едно докосване на CSS, което ги прави по-използваеми и много по-визуално привлекателни. Следвайте някои от примерите по-долу и ще създавате зашеметяващи CSS форми за нула време.
Разгледайте елементи Envato
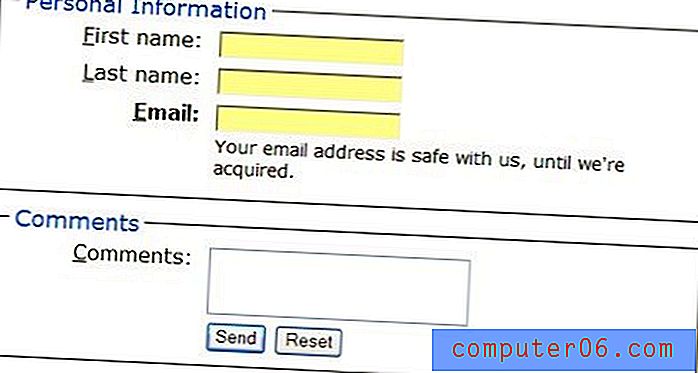
1. Семантична хоризонтална форма

Тази форма е кодирана по семантичен начин и елементите са разположени до друг, с изключение на последния набор от полета, който обхваща цялата ширина на формата под 3-те най-горни полета. Тестван е в FF1.x, IE6 и Opera8. (изглежда малко причудлив в IE5.x, но все още използваем)
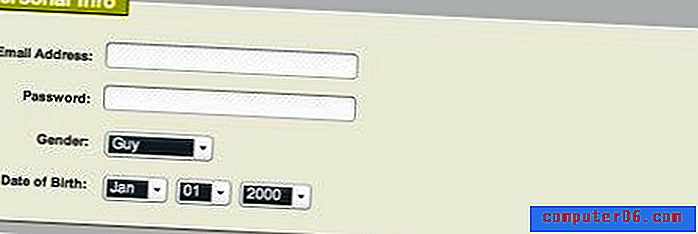
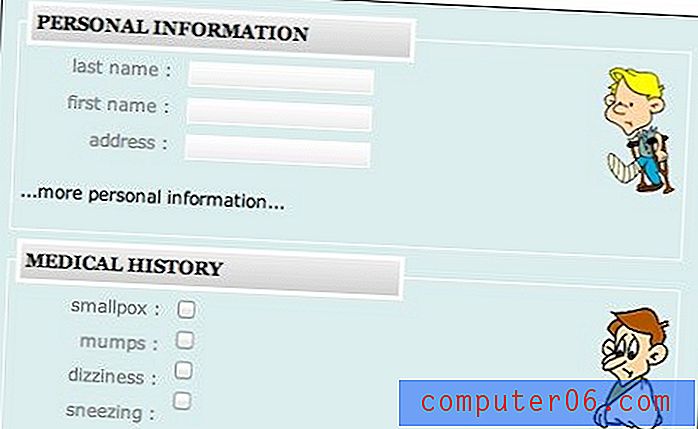
2. Хубави форми

Страхотна форма, с графични елементи и цвят за създаване на различен и уникален външен вид. Всичко, направено с CSS и семантично кодиране.
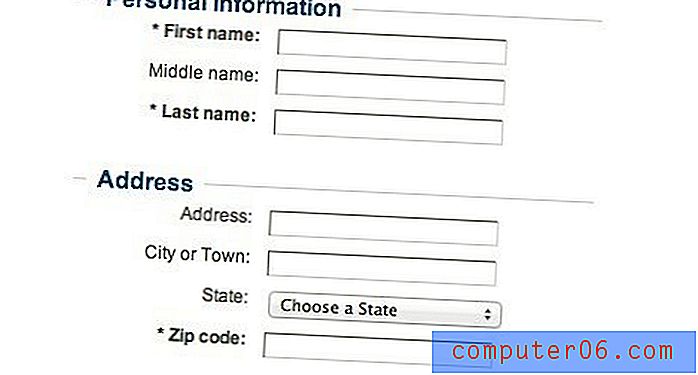
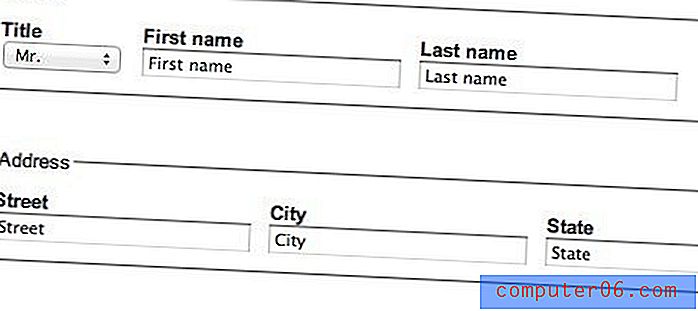
3. SimplePhreak Simple CSS формуляр

Проста форма с редовно подравняване и уникални линии за разбиване на различните секции. Това работи добре като чудесна база, от която да започнете свой собствен персонализиран формуляр.
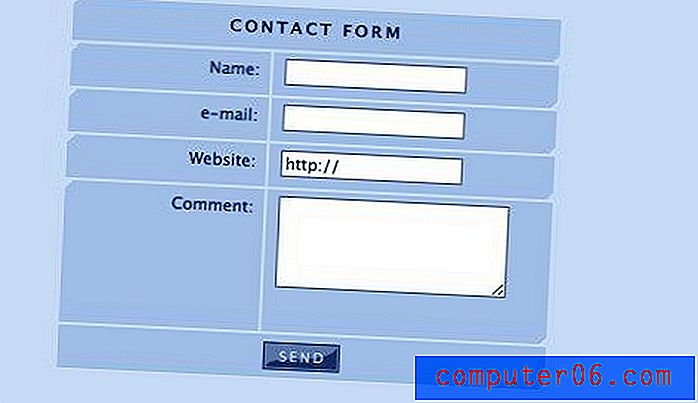
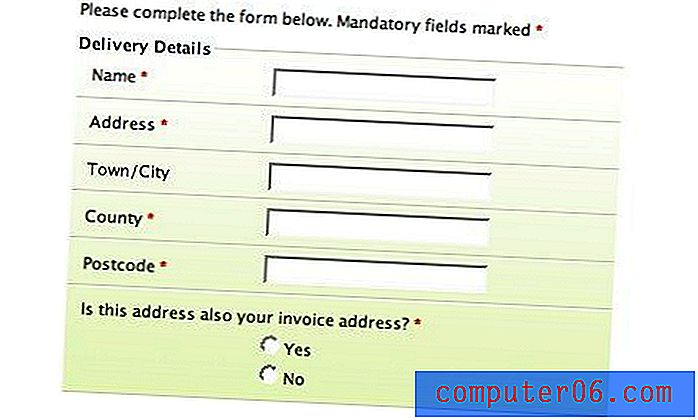
4. Blue CSS формуляр на Veerle

Проста синя форма със заоблени фонови ъгли, всички стилизирани в CSS и XHTML. Оформлението е пикселно перфектно и изображенията могат да бъдат персонализирани според вашите собствени изисквания.
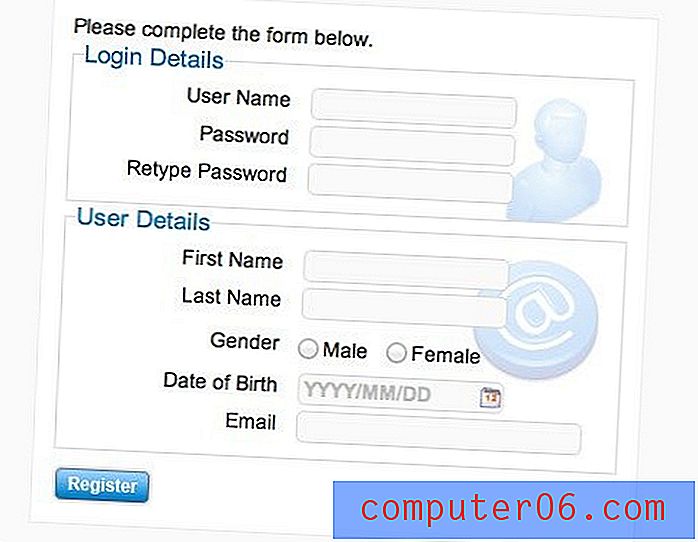
5. Кой казва, че CSS формулярите не могат да бъдат красиви?

Уникална форма с меки фонови изображения за допълване на полетата. Той подчертава много възможности за формуляри, включително изскачащ календар за избор на дата. Сравнителен урок също придружава примера.
5. Човек в синьо: Примери за форми

Тук направих всеки набор от полета да разшири цялата ширина на страницата. Основният стайлинг, който се случва, е позиционирането на формулярните елементи в полетата. Тъй като всеки елемент се съдържа вътре в етикет на етикет, можете просто да преливате етикети вляво, да им дадете малко поле и те да се подреждат хоризонтално (придвижвайки се към следващия ред, ако няма достатъчно ширина).
6. CSS Play - Форма със стил

Формите не са много приятелски настроени, когато става дума за CSS и всеки браузър има свой начин на работа. Стиловете, които работят в един браузър, няма да работят в друг, така че в зависимост от това кой браузър използвате, ще видите малко по-различна интерпретация.
7. Градината на формите
Това е общ уеб формуляр, съдържащ всички различни полета и оформления, налични в FormAssembly.com. Използвайте този формуляр, за да сте сигурни, че вашата тема работи добре с всеки тип уеб форма.
8. По-красиви достъпни форми

Най-важната част от формата е HTML, който използваме за изграждането му. За щастие, HTML ни дава приятен асортимент от тагове, за да изградим формулярите си по достъпен начин. Това са полеви набор, легенда и етикет.
9. HTML формулярни ефекти с CSS
За този урок вече трябва да сте запознати с HTML формулярите и различните елементи и атрибути. Трябва също да имате основно разбиране за каскадни таблици стилове (CSS)
10. Оформление на CSS с 2 колони

Според последните проучвания уебсайтовете с времето стават по-малко достъпни и по-сложни. Научете как да намалите тенденцията, като създавате бързи, достъпни CSS форми, които работят със съвременни браузъри и изящно деградират.