Критика за уеб дизайн # 68: Християнски център Оазис
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Oasis Christian Center & Retreat. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Всичко за християнски център и отстъпление на Оазис
Тук в Oasis вярваме в „безпроблемните“ отстъпления. Изминаваме допълнителната миля, за да се разделим, като осигурим модерно и удобно настаняване, вкусни ястия и най-важното частно място за вашата група да почива, релаксира и да се възстанови в спокойната природа на Бог.
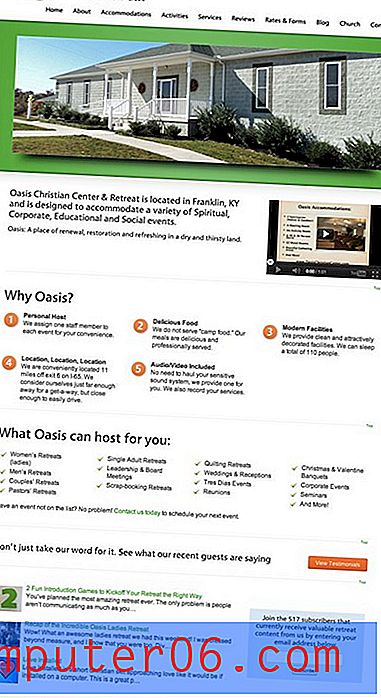
Ето екранна снимка на началната страница:

Първо впечатление
Оазисът определено е готов за достоен старт. Основният шаблон за сайта е малко общ, но е чист и има информация, организирана в ясни и разбираеми секции.
Като цяло най-големият проблем при дизайна е, че той изглежда груб около краищата. Има нерафинирано качество, което подсказва, че дизайнът и съдържанието са създадени отделно, вместо синергично. Няма нищо лошо в използването на шаблон, просто трябва да сте сигурни, че инвестирате време и енергия, за да го накарате наистина да работи със съдържанието ви. Нека да разгледаме как да направите това по-добре.
Logo

Първото нещо, което виждам в сайта, е логото и не прави добро впечатление. Дизайнът на лого е супер трудна практика, така че мразя да бъда критичен към него, но това просто не изглежда, че е създадено от професионален дизайнер. И изображенията, и типографията имат естетичен клипарт на Microsoft Word.
Правилното подравняване на типа е неудобно, скриптът и относителното оразмеряване на втория ред се чувстват грешни и зелената сфера изглежда датираща. Освен това, палма не е най-доброто представяне на съоръжение за оттегляне в Кентъки. Логото трябва да бъде честно, просто и силно.
Горещо препоръчвам да разгледате някои галерии като LogoPond, за да видите някои примери за наистина силни лога от професионални дизайнери. Намерете пет или десет лога, които наистина идеализират естетика, която бихте искали да използвате, и ги използвайте като вдъхновение за уникално творение за вашия бизнес. Представям нещо просто, но смело за вашия сайт, като това лого за озеленяване от потребителя trickyninja.

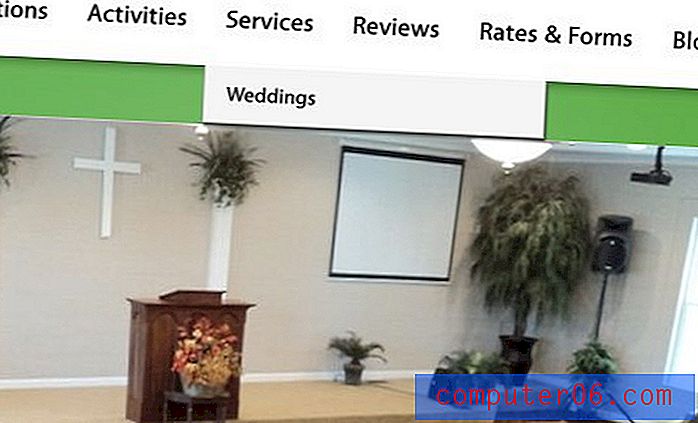
навигация
Друга област, която може да използва актуализация, е навигацията. Това е малко грубо както от естетическа, така и от функционална гледна точка.

От естетическа страна, навигацията нарушава оправданото подравняване, което съществува през цялата останала страница. Това се дължи най-вече на странния начин, по който логото влиза в пространството, което навигацията трябва да заема отляво.

От гледна точка на функционалното потребителско изживяване има и няколко проблема. Като за начало няма забележим ефект на задържане на връзките. Леко промяната на цвета на курсора ще продължи дълго. По-важното е, че менюто просто има твърде много елементи. Някои от елементите са падащи менюта, но никой от тях не съдържа повече от една опция.

Като общо правило, падащо меню не трябва да съществува, ако имате само един елемент, който да хвърлите в него. Ето какво предлагам да направите: Опитайте да групирате някои от елементите на менюто под една заглавка, това ще накара менюто да изяде по-малко хоризонтално пространство и ще даде възможност за падащи падания, които са оправдани. Например, места за настаняване, дейности, църква и услуги могат да бъдат групирани под едно падащо меню.
Slider
Продължавайки пътуването надолу по страницата, плъзгачът на изображението се нуждае от няколко прости ощипвания. Например, плъзгачът трябва да има безпроблемно усещане, когато снимките кървят от ръба, но не мога да не забележа мъничка бяла рамка. Не съм сигурен дали това е умишлено или случайно, но някак се усеща като грешка. Дори ако трябва да е там, препоръчвам да го изхвърлите.

Освен това снимките в слайдшоуто изглежда не са с най-висока разделителна способност. Те имат вид на малки снимки, които бяха опънати, за да отговарят на този размер. Препоръчвам да се върнете към големите оригинални файлове направо от камерата и да ги преоразмерите до тези размери.
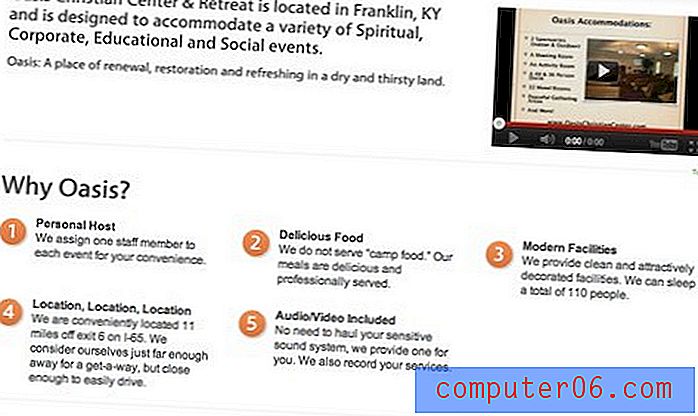
Основна зона за съдържание
Харесва ми чистият вид на съдържателната област с щедрото й използване на празно пространство, като цяло смятам, че тази област е доста пълна. Някои промени, които бих препоръчал, включват изхвърляне на Cufon (шрифта е общоприет и няма да страда от преминаване към нещо по-удобно за потребителя) и обмисляне на промяна на номерираните икони на нещо малко по-дружелюбно и по-показателно за копието.

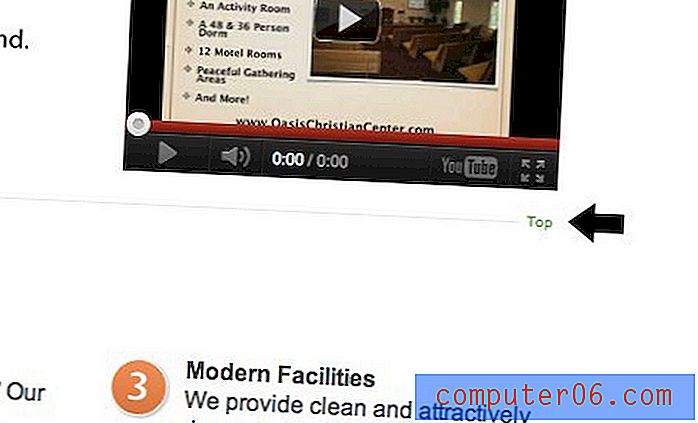
Също така, това е доста незначително оплакване, но намирам връзките на „топ“ за досадно разсейващи. По принцип нямам проблем с връзки, които ви отвеждат до върха на страницата, но това е наистина малка страница и съдържа четири от тях! Харесвам пунктирните линии, но бих изхвърлил безполезните връзки.

Акценти
Последният ми съвет е да разгледате бързо част от копието на страницата и да помислите как да го направите по-кратък и удобен за сърфиране. Простото решение тук е да създадете няколко добри силни заглавия. В момента има няколко области с големи парчета текст, което е добре, но те биха работили по-добре като копие на тялото под добро заглавие:

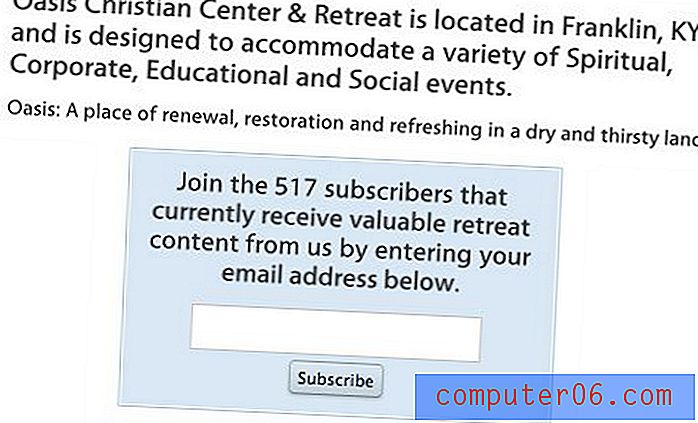
Ето бърз и мръсен пример за преработената кутия за бюлетин, за да има заглавие:

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.