5 Cool & Quick Photoshop сенки за трикове
Стиловете на слоя Photoshop могат да се използват за добро или зло. В ръцете на начинаещ те могат да доведат до клиширани резултати, които са толкова прекалено използвани, че са направо открояващи. В ръцете на опитен Photoshopper обаче те могат да бъдат градивните елементи за сложни и впечатляващи ефекти.
Днес ще отдадем почит на ефектите на сенчестия слой, които се вграждат във Photoshop. Ще преминем през пет супер бързи и лесни трика, които можете да изтеглите с помощта на прости техники за сянка.
Stack 'Em

Един от големите недостатъци на използването на Photoshop слой ефекти е, че можете да имате само по един екземпляр от всеки ефект. Например, ако добавите една капка сянка към текст, това е всичко, което можете да получите, не можете да се върнете назад и да добавите още.
За щастие има няколко решения, които можете да използвате, за да изтеглите подобен ефект. Едно нещо, което правя често, когато искам няколко случая на нещо, е да използвам командата „Създаване на слой“. Нека видим как работи това.
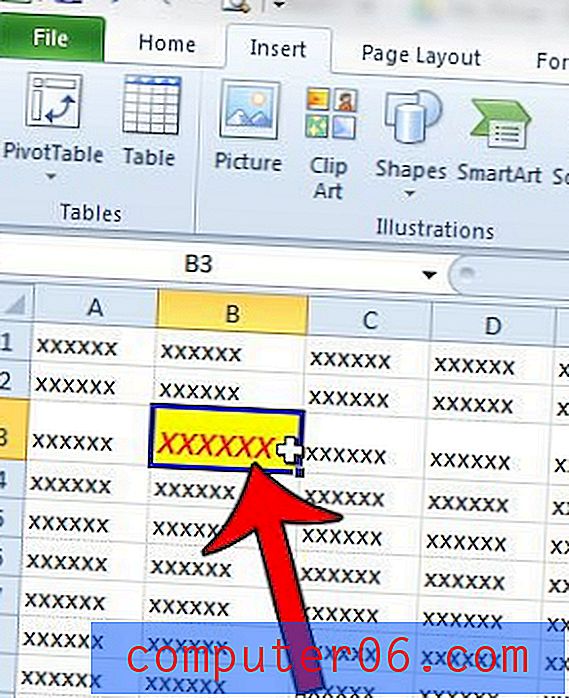
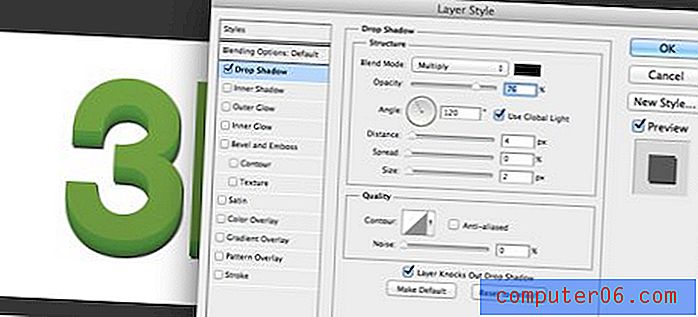
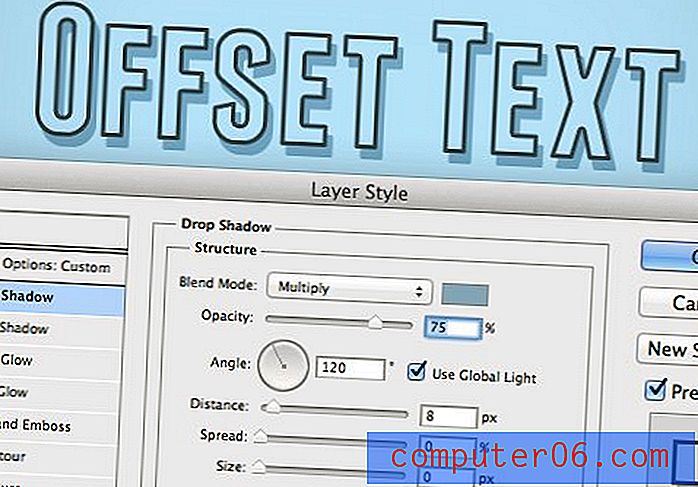
За начало щракнете двукратно върху слоя си, за да изведете диалоговия прозорец Ефекти на слоя. Сега кликнете върху опцията Drop Shadow. Ще започнем с доста тъмна, само леко мека сянка, която стои близо до буквите.

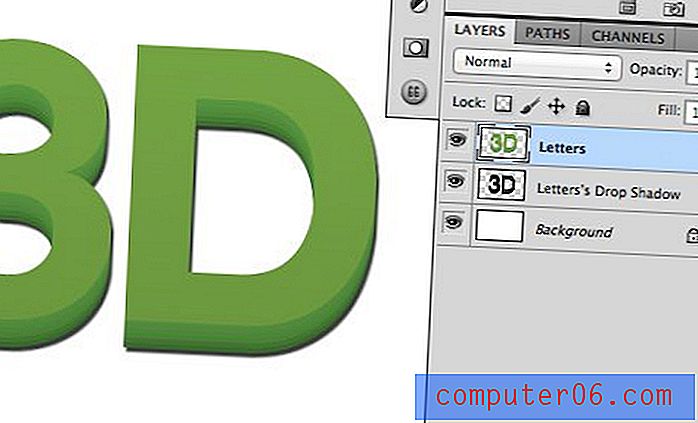
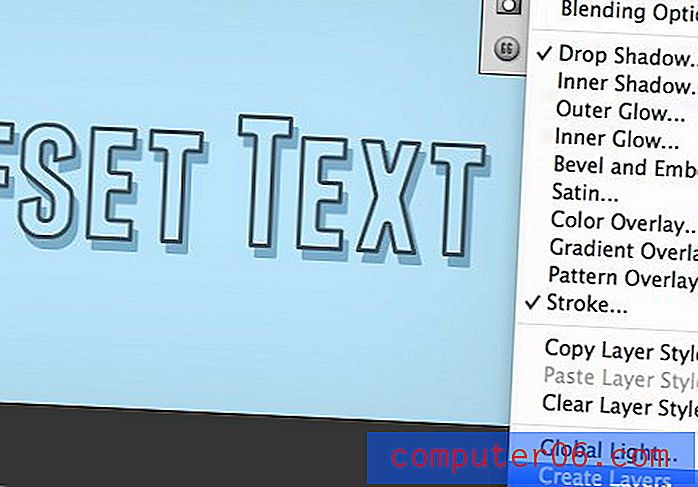
Сега, за да добавим още един ефект на сянка на капки, трябва да отделим първия от слоя. Ние не искаме да го изтрием, просто искаме Photoshop да го визуализира като самостоятелен слой. За тази цел просто щракнете с десния бутон на мишката върху слоя, съдържащ сянката, и кликнете върху „Създаване на слой“.

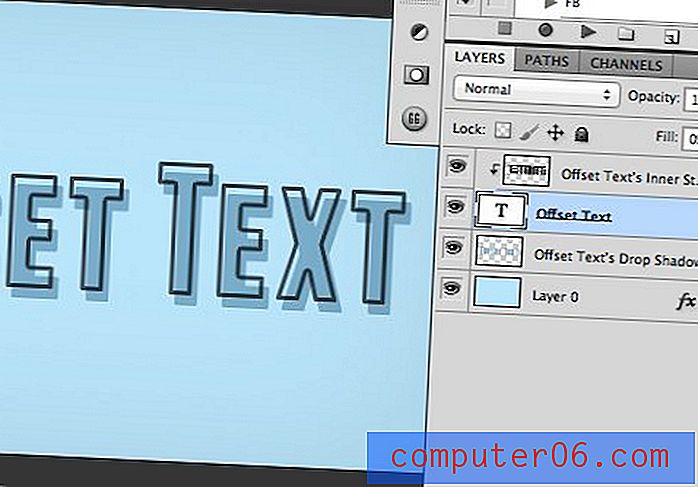
Когато направите това, визуалният вид на вашия документ няма да се промени, но палитрата от слоеве ще се промени. Забележете, че сега слоят букви няма приложени ефекти и има допълнителен слой, съдържащ пикселите, които съставляват сянката.

Сега, когато текстовият слой няма приложени ефекти, можем да влезем и да добавим друга сянка. Оттук просто печем, изплакваме и повтаряме. Преди да започнем с леко мека, тъмна сянка, близка до буквите. Сега ще добавим още две сенки, като постепенно увеличаваме мекотата и разстоянието, като същевременно намаляваме непрозрачността.

Както можете да видите, резултатът е много по-правдоподобен, отколкото ако се бяхме спрели на единичен екземпляр на падащата сянка.
Старият флот

Ефектът на Old Navy е интересен ретро стил, който прилича на завит отпечатък, където запълването на текст не беше съвсем правилно приведено в съответствие с неговия щрих. Заглавието на този идва от факта, че често съм виждал подобен ефект, използван при табели на магазина за популярния търговец на дрехи Old Navy.
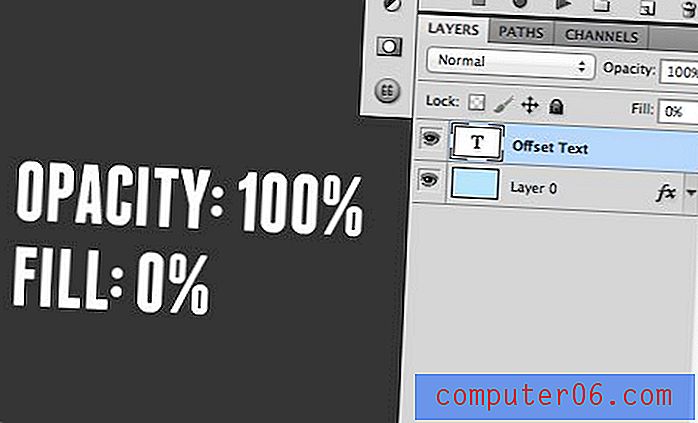
Издърпването на това е супер просто, използвайки произволен брой техники, но обичам да изграждам ефекта, използвайки стилове на слоеве. За начало въведете нещо във Photoshop и намалете Fill до 0%.

Те може да изглеждат излишни, но всъщност има голяма разлика между пълнеж и непрозрачност. В този случай, уверете се, че запълването, а не непрозрачността, е зададено на 0%.

Причината за това е проста. И двете правят текста невидим, но намаляването на запълването до 0% ще позволи на ефекта на слоя да се покаже, докато настройването на непрозрачността на 0% ще скрие ефектите на слоя.
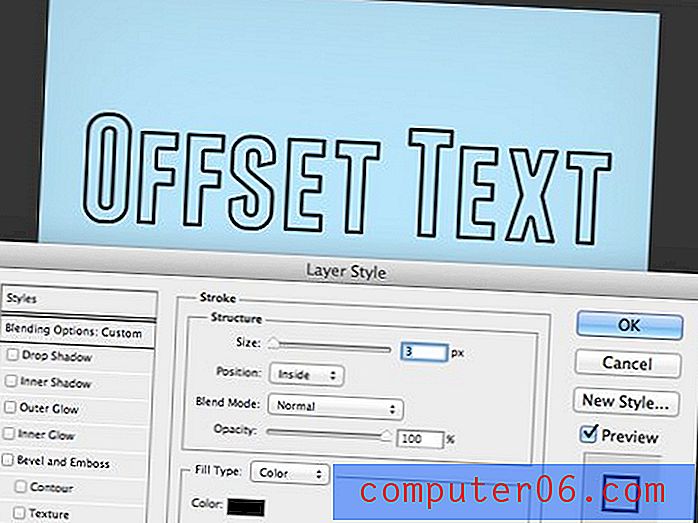
След като зададете запълването на 0%, влезте в палитрата си с ефекти на слоевете и добавете щрих. Обичам да подравнявам щриха към вътрешността на буквите, за да предотвратя нежеланото закръгляне на твърдите ъгли.

След това влезте и и ефект на сянка към текста. Ще искате да настроите твърдостта на нула, така че да изглежда по-скоро като запълване, отколкото на сянка. Чувствайте се свободни да експериментирате с позицията и да я зададете където искате.

Забележете, че тук се случва нещо странно. Нашият пълнеж е зададен на 0%, така че бихте си помислили, че сянката на капките ще бъде напълно видима в зоната, където трябва да бъде запълването, но това не е така. Вместо това сянката все още е скрита на части, сякаш е приложено запълване. Странно нали?
Решението на този проблем е да се върнем към стария си приятел „Създавайте слоеве“. Както преди, щракнете с десния бутон върху слоя и изберете тази опция от менюто, което се появява.

След като направите това, слоят, сянката и щрихът ще бъдат разбити на три отделни слоя и прозрачността на запълване изведнъж ще работи точно както ние искаме.

От тук можете лесно да ощипвате всяко отделно парче и да ги разбърквате наоколо, както желаете. Експериментирайте, като добавите към този ефект и наистина го направите свой собствен. Опитайте да промените цвета на щриха или да добавите нови пълнежи, за да направите резултата по-сложен.

Изгори го

Този ще разтегне малко концепцията ви за сянка. Целта е да се създаде ефект, който изгаря текста в пергамента, така че да изглежда почти така, сякаш е маркиран, а не написан. За да го издърпаме обаче, всъщност ще използваме външно сияние. Чакай, това не е сянка! Интересната част е, че можете да настроите настройките на външен блясък, за да може да работи по-скоро като сянка. Ползата е, че тя ще бъде съсредоточена и няма да се компенсира в определена посока.

За начало вземете хубав пергаментен фон и напишете малко текст. Реших да използвам безплатен шрифт, наречен „Angel Tears“, но не се колебайте да го превключите и да използвате каквото ви харесва.
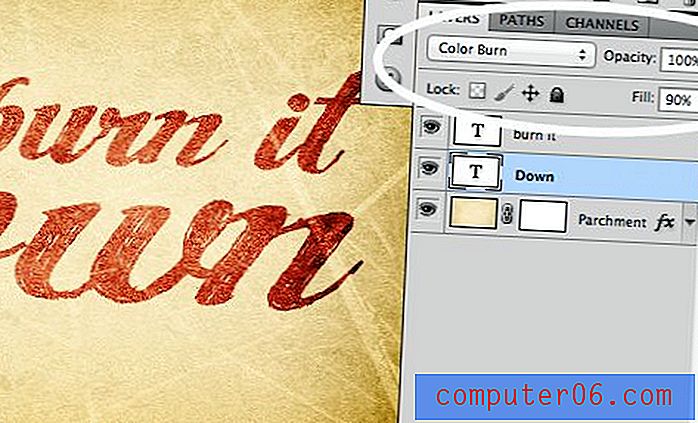
След това влезте и задайте запълването на 90%, а режимът на смесване - „Цветно изгаряне“. Това е друга важна разлика между непрозрачност и пълнене, намаляването на запълването постига много по-интересни резултати при режимите на смесване, отколкото можете да изтеглите с непрозрачност.

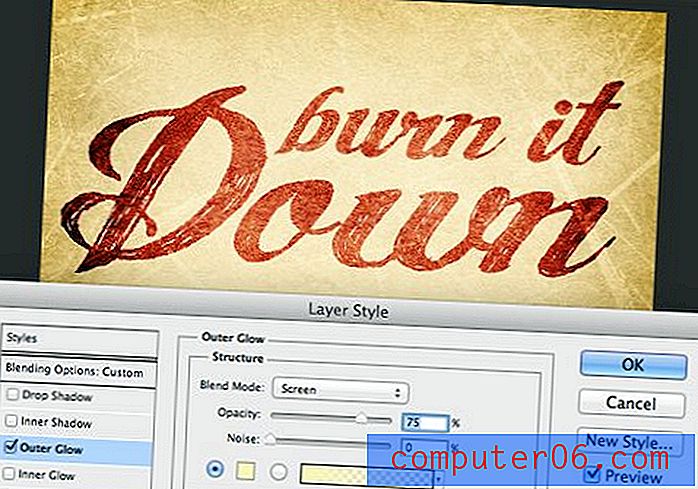
От тук кликнете върху един от вашите текстови слоеве и добавете Външно сияние. По подразбиране сиянието ви вероятно е настроено на светло топъл цвят с режим на смесване на Screen. Това изобщо не води до ефекта, който искаме.

За да промените това, помага да знаете как е настроен ефектът на слоя Drop Shadow. Освен позиционирането, основната разлика между Drop Shadow и Outer Glow е, че първата е настроена на черно с режим на смесване на Multiply, докато втората има настройките, които току-що обсъдихме.
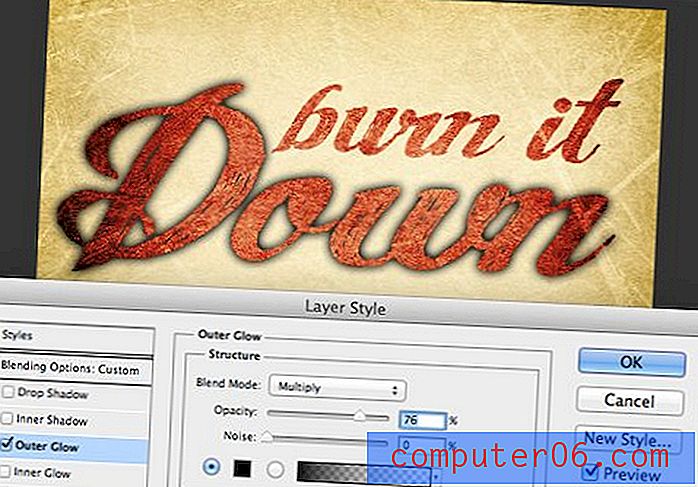
Така че, за да накараме Outer Glow да работи като Drop Shadow, трябва да променим цвета и режима на смесване. Това наистина превръща сиянието в сянка, но ефектът все още не е точно това, за което се стремим.

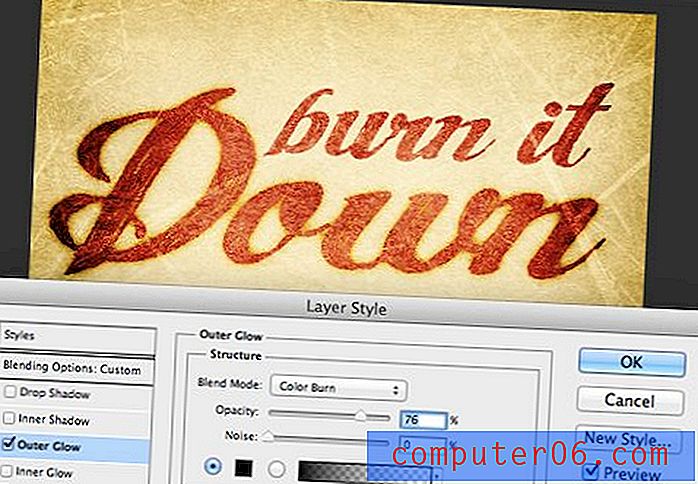
Ако си спомняте от преди, режимът на смесване, който използваме в текста, е Color Burn. Ако приложим това към нашия Външен блясък, резултатът е точно това, което искаме!

Повторете тази стъпка за другия ред текст и ще приключите! Още веднъж, не забравяйте да се поиграете и да видите дали можете да излезете със собствен уникален резултат. Също така не забравяйте да помислите как можете да настройвате други ефекти на слоя, за да бъдат различни от резултатите по подразбиране.

Бърза винетка

Източник на снимки: Кевин Дули
Този е най-простият ефект на купчината, толкова е лесен, че можете да го направите за по-малко от десет секунди. Малко очевидно е, но мислех, че ще го спомена, просто защото го използвам почти всеки ден и намирам за наистина полезен трик.
Всеки път, когато искате да добавите малко интерес или интензивност към изображението, винетката върви дълъг път, а Вътрешната сянка е идеалният начин да извадите бърза, постоянно регулируема винетка. Нека да видим как става това, като започнем с това изображение:

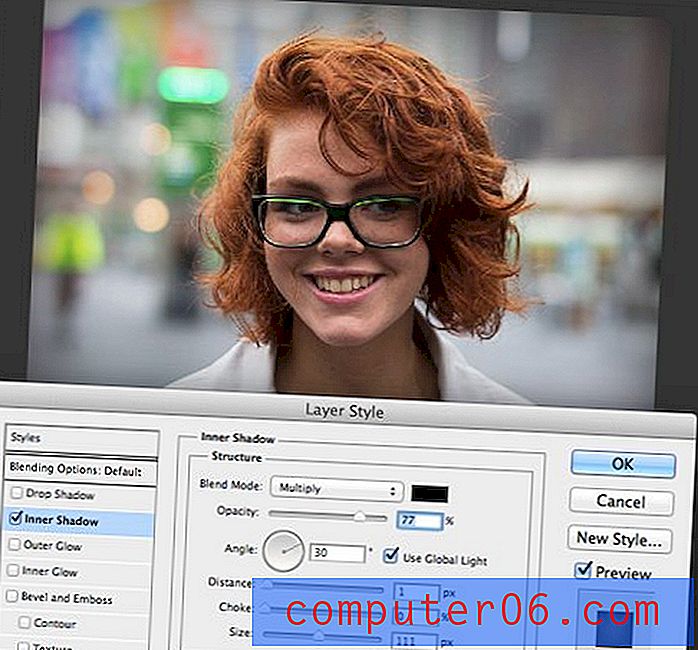
Източник на снимки: Логан Кембъл
Това е добра снимка, но осветлението със сигурност не е идеално. Централната фокусна точка, лицето, е доста тъмно, докато фонът е светъл. Обикновено при моделите със светла кожа това може да е обратното на това, което искате.
За да помогна за това, ще започна като добавя хубава голяма винетка, използвайки ефекта слой Вътрешна сянка. Това ще помогне да се привлече вниманието на зрителя към центъра.

След това добавям Curves слой, за да увелича яркостта само върху областта на лицето. Това комбинирано с предишната стъпка драматично предефинира условията на осветление в изображението.

За да подчертаете наистина промяната, ето анимиран gif, който показва изображението преди и след промените. Забележете колко повече вашето внимание е привлечено навътре във винетен вариант.

За да превключите нещата още повече, опитайте да играете с режима на смесване във Вътрешната сянка. Ето алтернативна версия с режим на смесване, зададен на Color Burn, както използвахме в предишния пример.

текст

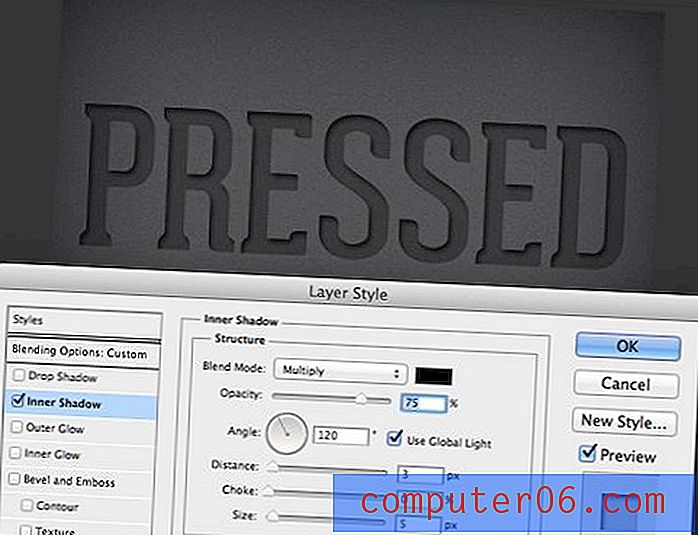
Нашият краен ефект на сянка е илюзия на буквата, която ще накара да се появи някакъв текст, сякаш е натиснат на заден план. Този ще използва два различни вида сенки, за да създаде ефекта, което вероятно е стъпка по-далеч, отколкото бихте мислили да отидете сами, нека да видим как става това.
За начало създайте текст, който е малко по-тъмен от вашия фон. Използвах шрифта „Geared Slab“ в примера по-долу.

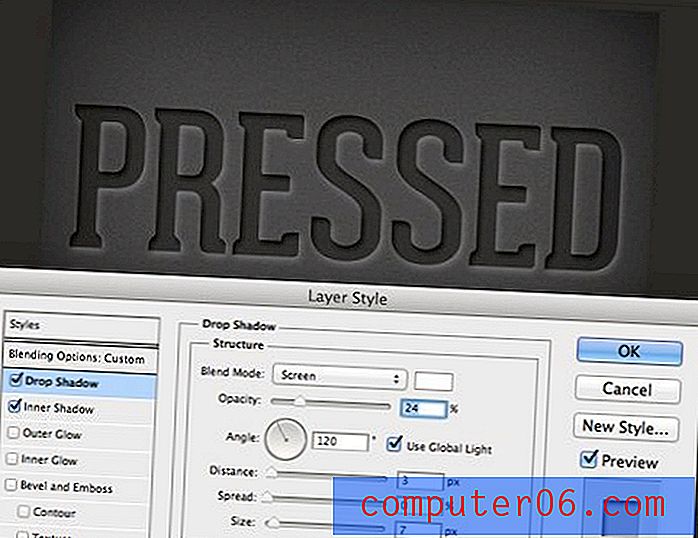
След това ще добавим първата ни сянка. Този ще бъде Вътрешна сянка с настройките, показани по-долу. Това само по себе си създава приятен външен вид, но можем да постигнем ефекта малко повече.

Спомнете си как преди да направим работа на Outer Glow като капка сянка? Този път ще обърнем тази идея и ще направим Drop Shadow да работи като Външно сияние! За да направите това, добавете в падаща сянка, задайте режима на смесване на Екран и променете цвета на бял. Уверете се, че непрозрачността също е доста ниска. Резултатът е приятен възглавничен ефект за краищата на нашия текст.

Покажете ни вашите трикове с сенки!
Целта на тази публикация беше наистина да ви накара да се замислите как слоевите ефекти на Photoshop не трябва винаги да се използват по начина, по който мислите. Вместо да ги гледате като начини с едно кликване да добавите нещо към изображението си, вижте ги като градивни елементи за по-сложни резултати.
Сега, когато видяхте петте ми любими трика със сенки, оставете коментар по-долу и ми кажете за вашите. Не забравяйте да свържете резултат, ако имате такъв!