10 CSS примери за таблица
Днес ще разгледаме селекция от красиви таблици, оформени с помощта на CSS. Те се снабдяват от различни сайтове. Ако се интересувате да научите как да направите това сами, не забравяйте да разгледате няколко от нашите уроци за CSS!
Разгледайте дизайнерските ресурси
1. Таблица в стил CSS

В допълнение към моята статия за създаването на календар за CSS мисълта ми мина през ума, за да ви покажа пример за това как можете да стилизирате таблица с помощта на CSS. Данните от таблиците могат да бъдат скучни, така че още повече причината, че трябва да привлечем вниманието към нея и да я направим максимално приятна за четене. Презентацията и дизайнът с някои основни правила за достъпност са на път.
2. Таблица в стил CSS, част 2

Тази статия е за правилното използване на таблиците за таблични данни. Как можете да ги реализирате предвид като достъпност и как да ги направите привлекателни за окото с помощта на CSS.
3. Създаване на динамична CSS & AJAX таблица

Харесвам таблицата с цените на Crazy Egg на страницата им за цени и регистрация. Когато щракнете върху „Регистрация“ за опция, колоната на плана се подчертава, останалите планове изчезват и формата за регистрация заема мястото им. В този малък район се случват редица впечатляващи неща. Исках да опитам да пресъздам поведението стъпка по стъпка и да споделя силата на комбинирането на CSS, JavaScript и изображения по умни начини.
4. Маси със стил

Може да не ви се струва, но оформянето на таблични данни може да бъде много забавно. От семантична гледна точка има много елементи, които да обвържат някакъв стил. Имате клетки, редове, групи от редове и, разбира се, самия елемент на таблицата. Добавянето на CSS към параграф просто не е толкова вълнуващо.
5. Препроектиране на проста таблица

Поредица от отлични примери, показващи как да опростите основна таблица с данни, като премахнете ненужните елементи на интерфейса.
6. Галерия за таблици на CSS
CSS Table Gallery е демонстрация за това как CSS и таблиците с данни могат да работят заедно, за да създадат използваеми и доста добри резултати. Това е чудесен начин да видите куп интересни примери.
7. Различни техники за маса

Таблиците, оформени с CSS правила, са много по-ефективни, ако са направени добре, отколкото стария метод за използване на шрифтови маркери, много цветни маркери и други ... Тези примери са мислещи напред и също така деградират добре на по-старите браузъри.
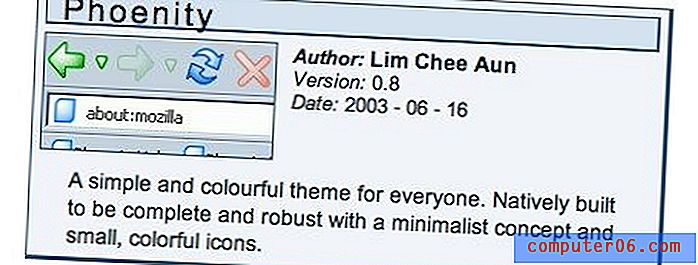
8. Пример за тематичната таблица на Firefox

Забраних използването на таблици в моите творби, когато за първи път преминах към CSS базирани оформления. Но все още ми липсваше смисълът на таблиците, таблиците са начин за маркиране на табличните данни. След като получих тази точка в главата си, започнах да мисля за неща, които наистина са таблични данни, като следващия пример за теми на Mozilla Firebird. Всеки ред е запис на тема, а колоните са полетата за всяка тема.
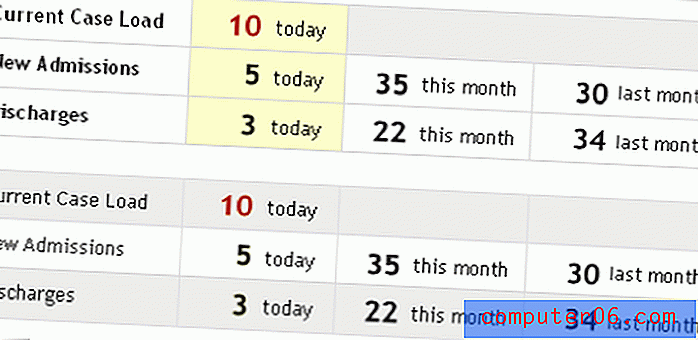
9. Владетелят на таблицата
С малко JavaScript / DOM магьосничество можем да предоставим на нашите посетители същата функционалност за дългите таблици с данни в HTML, като прилагаме състояния на прехвърляне към редовете. Това, разбира се, може да се изпълни досадно, но би било глупаво да се направи това. Вместо това ще използваме DOM, за да намерим редовете, които да подчертаем при мишката.