Как да проектираме убийствено микросъдържание
Най-важните части на дизайнерския проект могат да бъдат най-важните. Това е нещо, което всички знаем концептуално, нали?
Но някога ли ви хванат просто да попълвате тези подробности в последния момент? Страда ли вашето микросъдържание, защото сте готови да приключите с проект? Не позволявайте това да се случи. Планирайте микросъдържание от самото начало, за да създадете по-добри, по-използваеми парчета, които ще ви помогнат да направите дизайна по-добър, отколкото сте се надявали.
Разгледайте дизайнерските ресурси
Двата вида микросъдържание

Микросъдържанието е малко. Всъщност това може да е някои от най-малките битове на рамка и когато е направена добре, често е доста невидима. (И това е хубаво нещо.) Определението за микросъдържание се разшири през последните години и това, което беше просто термин, използван за описване на етикетиране и призиви за действие, е много повече в днешния пейзаж.
Има вероятност да свържете микросъдържание с едно от двете неща (или и двете):
- Малки групи от думи, които предоставят информация или посока в уебсайт или приложение. Тези думи или етикети могат да включват информация за бутони за повикване до действие или указания как да използвате уебсайт или да играете игра.
- Единични изображения или анимирани клипове, които водят потребителя до конкретен URL адрес. Анимиран GIF например е популярен тип микросъдържание. Концепцията е особено популярна сред маркетолозите и в социалните медии.
Номерът на микросъдържанието е да го мислите на фрагменти. Независимо дали проектирате текст или изображения или видео, тези битове трябва да са кратки, лесни за разбиране и поканени. Потребителите трябва да бъдат привлечени към микросъдържание, защото това е двигателят на действията от вашия дизайн до това, което се надявате, че потребителите ще направят.
Помислете за думите

Помислете за някои от най-приятните уебсайтове, които сте посетили напоследък. Какво за тях изпъкна?
Може да е тонът на сайта или изображенията, но вероятно това е във връзката, която чувствате със сайта. Лесна е за употреба. Можете да намерите това, което търсите. И дори да се забиете или загубите, има нещо, което да ви помогне да продължите да се движите.
Микросъдържанието задвижва тези неща. Думите във всеки бутон, етикет, меню за навигация, заглавие и така нататък са ключовите елементи за разбирането как да използвате сайта пред вас. И начинът, по който са написани тези битове на текст, е от изключително значение.
- Използвайте прости фрази и език.
- Използвайте много глаголи и думи, които предават действие.
- Упътванията трябва да са директни.
- Помислете за тона и се уверете, че той съвпада с останалата част от вашия сайт.
- Избягвайте шеги или каламбури, които могат да се изгубят с широка публика.
- Възпроизведете контраст, така че думите да бъдат лесни за намиране и виждане.
- Инструкциите трябва да бъдат кликващи (или да се чуват).
- Инструкцията „щракнете тук“ често се възприема като боклуци; Избягвай го.
- Водещите потребители - не викайте на тях - с инструкции. Те трябва да искат да щракнат.
- Придържайте се към често използваните фрази, когато се съмнявате. Има причина да се използват и това е, защото работят и са разбираеми.
Помислете за образите

Думите и образите за действие трябва да се допълват взаимно. Понякога обаче изображението е микросъдържанието. Това е един от големите трикове, които маркетолозите използват, за да пренареждат съдържанието за множество приложения.
Мислете за това така. Имате гигантска инфографика на вашия уебсайт. Този образ би бил труден за споделяне в социалните медии, но една част от него може да е идеална. Така че съкращавате инфографиката до по-малки използваеми елементи за споделяне и ги свързвате обратно към вашия уебсайт. Можете да направите същото с неподвижни изображения, видео или анимации.
Това, което получавате, е едно цяло съдържание, което може да се използва многократно за множество аудитории, за да привлече трафик обратно към вашия уебсайт. Умно, нали?
Необходим е правилния вид на изображението, за да може тази работа да бъде ефективна.
- Изображенията трябва да живеят в някакъв вид контейнер и да стоят самостоятелно.
- Помислете дизайн за стил на карти за тези части.
- Използвайте ярък цвят и привличаща вниманието графика.
- Сведете текста до минимум.
- Подрежете целенасочено. Не трябва да виждате други части от изображението отстрани на блока с микросъдържание.
- Свържете добре, така че споделеното съдържание да съответства на местоположението, до което връзката в крайна сметка води.
- Съдържание на размера за носителя, където ще се използва. В крайна сметка можете да оразмерите изображение на няколко начина за различни места, като Facebook или Twitter или Instagram.
- Включете призив за действие.
- Свалете сложни изображения в нещо просто. Един бит на микросъдържание трябва да съдържа само едно съобщение или призив за действие.
Сложете всичко заедно

Сега е време всичко да се събере. Комбинирайте изображения и текст за смилаеми битове на съдържание, с които хората искат да взаимодействат.
Може да звучи по-просто, отколкото всъщност е.
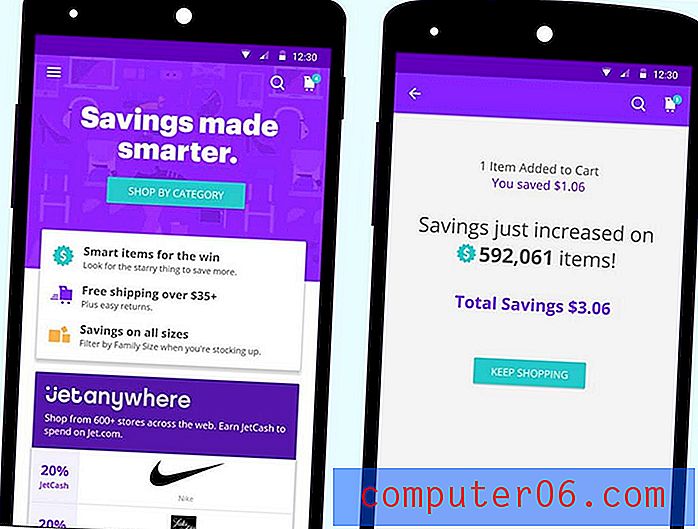
Това е техника, с която вероятно ще експериментирате доста. Но имам предложение: Мислете в карти. Дизайните в стил карти са наистина популярни в момента ... И то с добра причина. Техниката на проектиране е лесна за разбиране от потребителите и помага за организирането на вашите дизайнерски мисли. (Имаме ръководство за вас, за да се възползвате максимално от интерфейсите в стил на карти.)
Една карта е равна на едно малко съдържание, равно на едно действие.
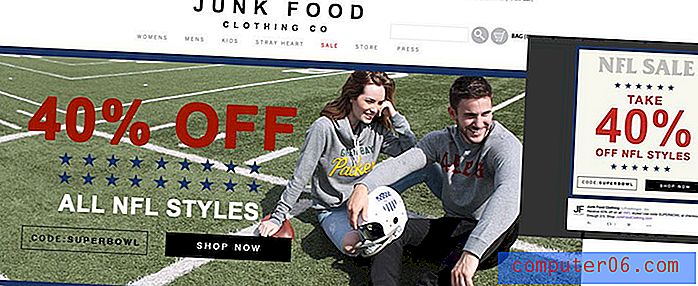
Вижте как дрехите за нежелана храна използват тази концепция. Компанията използва карти от социални медии, за да отведе потребителя до уебсайта, където има изображение с подобен вид на усещане. Те насърчават абсолютно същия призив за действие, като използват същия език.
След като започнете да използвате карти, те са доста лесни за пренареждане. Интерфейсът в стил на картичка работи чудесно за уебсайт или мобилен дизайн. Тогава всяка карта може да бъде споделена в социалните медии или да бъде превърната във визитна картичка, пощенска картичка или флаер. Цифровите карти могат да включват текст, бутони и неподвижни или движещи се изображения. Така че можете да използвате почти всякакви части от дизайна вътре в този прост инструмент. Сега можете да използвате и използвате повторно съдържание, колкото е необходимо.
И ако искате да извървите супермодния маршрут, помислете за карта в стила Material Design.
Още 5 съвета за микросъдържание

Микросъдържанието е навсякъде. След като завършите дизайна, помислете за някои от другите места, където той влиза в игра (особено ако споделяте онлайн).
- Не забравяйте да маркирате потребителите с @mentions в социалните медии.
- Създайте запомнящи се хештагове за споделяне или използване на свързани хештагове, за да получите повече експозиция за съдържанието си. (Всеки обича добър #tbt.)
- Смесете типове съдържание. Споделяйте анимации и неподвижни изображения.
- Бъди дружелюбен. Никой не харесва мърморене онлайн.
- Кажете на потребителите какво очаквате от тях. (И се уверете, че всички бутони действително работят!)
заключение
Мислете за малко.
Не пренебрегвайте микросъдържанието, когато планирате проектите си. От елементи в самия уебсайт до парчетата, които ще използвате като инструменти за генериране на трафик, микросъдържанието е онова лично докосване, което помага на потребителите по-добре да се движат около вашия дизайн или ги примамва просто достатъчно, за да ги посетят. Не забравяйте да използвате повторно и да пренареждате съдържанието, което вече имате по интересни начини, така че да имате достатъчно елементи за споделяне.