25 Невероятно страхотни дизайнерски ресурси от Creative VIP
Знаете ли, че Design Shack има сестрински сайт, наречен Creative VIP? Това е един от най-добрите източници за дизайнерски ресурси и расте с всеки изминал ден!
Без значение какъв тип PSD търсите, Creative VIP вероятно ви покрива. Днес ще скочим и ще разгледаме 25 от личните ми любими файлове на разположение. Прекалено добри са, за да се откажат!
Разгледайте дизайнерските ресурси
UI комплекти
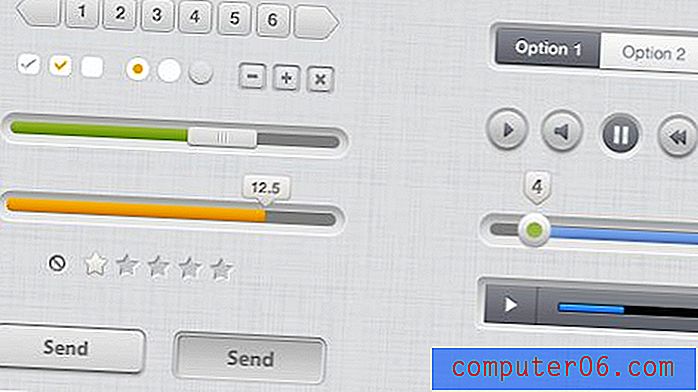
Чист UI Kit PSD
Този богат набор от потребителски интерфейс съдържа множество разнообразни графични елементи - бутони, превключватели, полета за търсене, плъзгачи, етикети и много други. Всичко се свързва с проста тема и това е елегантен старт за вашия потребителски интерфейс на приложението!

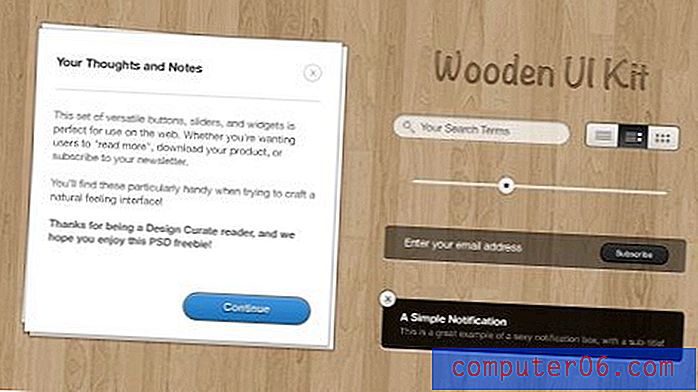
Дървен UI комплект
Дървеният UI Kit съдържа различни елементи за вашия собствен естествен интерфейс. Те включват текстова бележка в стил „хартиена подложка“, придружаваща бутони за затваряне / продължаване, лента за търсене, бутони „преглед“, кутия за абонамент по имейл и известяване.

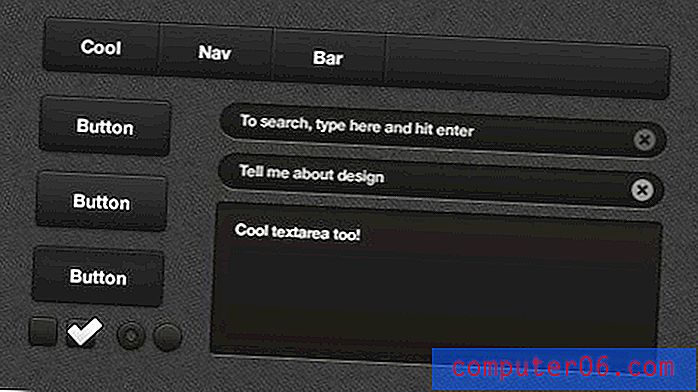
Черен UI Kit PSD
Този избор на тъмни елементи на потребителски интерфейс е чудесна отправна точка за уеб или дизайн на приложение. Комплектът включва навигационна лента, бутони, елементи за въвеждане на формуляри и радио / бутони за проверка. Това е чудесна промяна в обичайните дизайни на интерфейси „Apple-esque“!

Икони
Академичен набор от икони
Този красив набор от икони се състои от 10 изображения, свързани с образованието и академичните среди. Те се предлагат както в 128 px PNG, така и в оригиналния PSD формат.

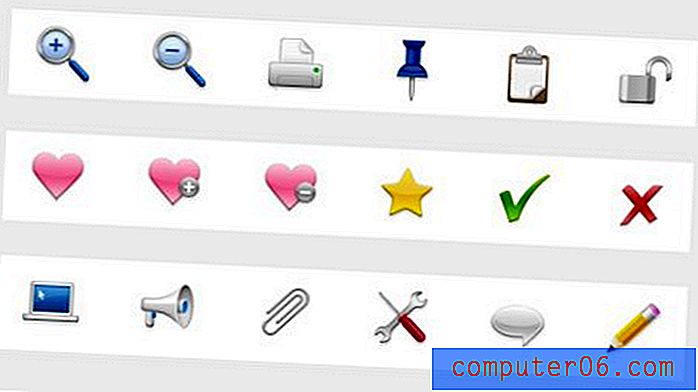
Гладък набор от икони
Този универсален набор от икони се предлага като векторни слоеве във форма на Photoshop. Оригиналният PSD е включен, което прави иконите напълно редактируеми. Можете да променяте цветовете, да смесвате и съчетавате елементи и да ги персонализирате, колкото искате!

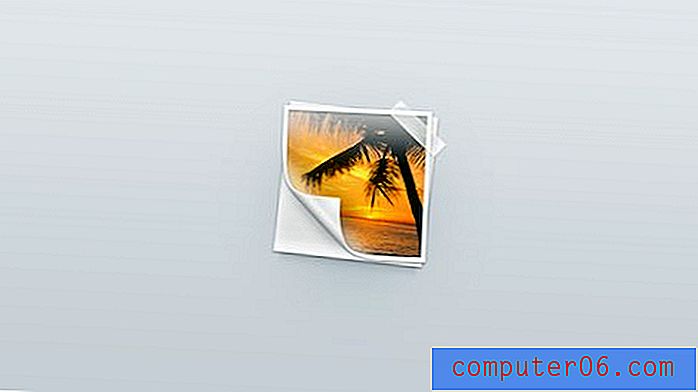
Снимка извита
Въз основа на Sticky Note, ето ни да направим една реалистично изглеждаща снимка. Наслади се!

Икона на крушката PSD

Зашита социална икона
Това е съвсем различно възприемане на обичайния набор от икони в социалните медии, добавяне на текстура в стил „плат“, шевни ефекти и гама от различни цветове и шарки. Лесно е да персонализирате цветовете и стила на тези за вашия собствен дизайн или да добавите допълнителни икони за допълнителни социални мрежи. Надявам се да ви хареса да ги използвате!

Навигационни менюта
Навигация за мляко с гланц
Прост навигационен елемент за идеен дизайн.

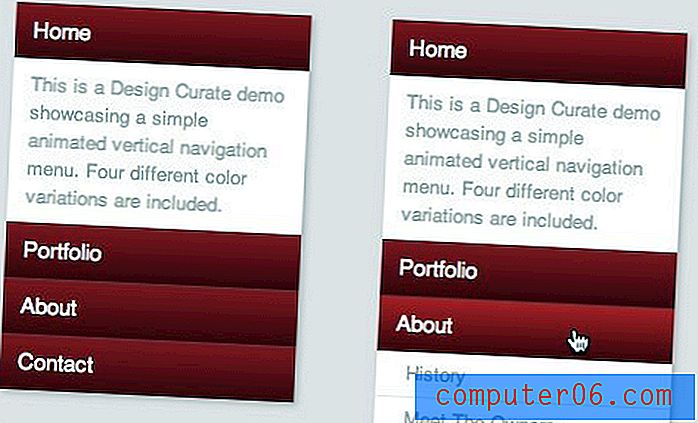
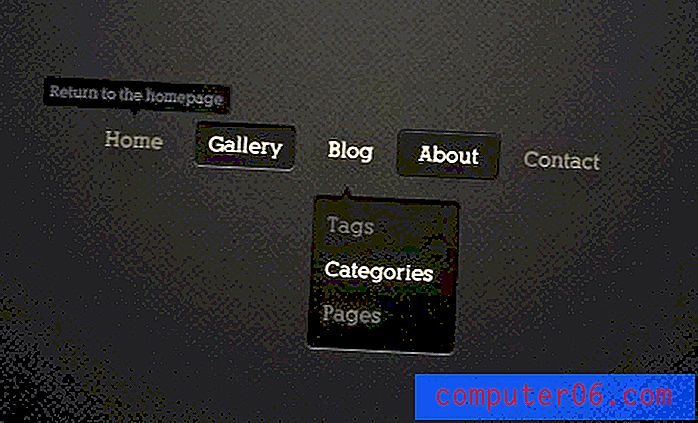
Свиващ се вертикален Nav
Изключително полезно свиващо вертикално навигационно меню с плавни анимации и четири вградени цветови вариации. Горната част остава отворена и включва поздравително съобщение, останалите секции се отварят при задържане.

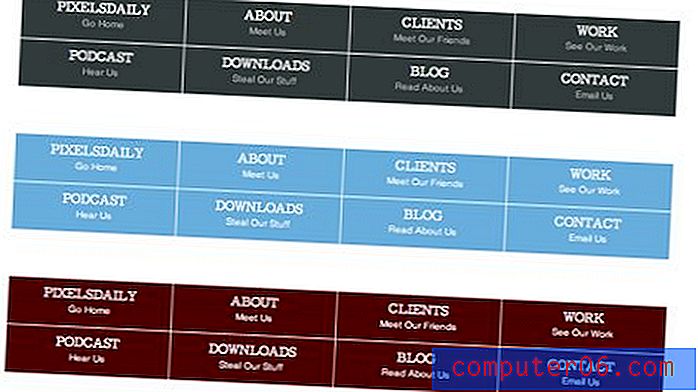
Отзивливо CSS навигационно меню
Това навигационно меню използва медийни заявки, за да постигне флуиден и отзивчив дизайн, който лесно се адаптира към всеки прозорец за размери и устройство. Включени са три цветови варианта, всяка с анимирани стилове на ховър.

Панел за навигация за хляб
Само в случай, че искате да се върнете на предишна страница.

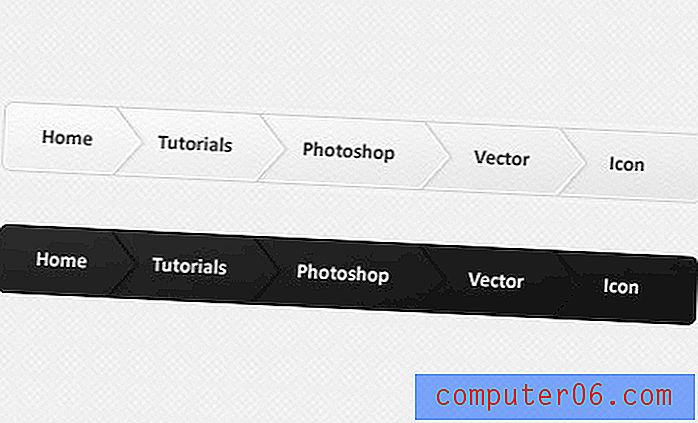
Минималистична хоризонтална навигация
Просто обикновена навигация с малко фини цветове и гладки дизайни.

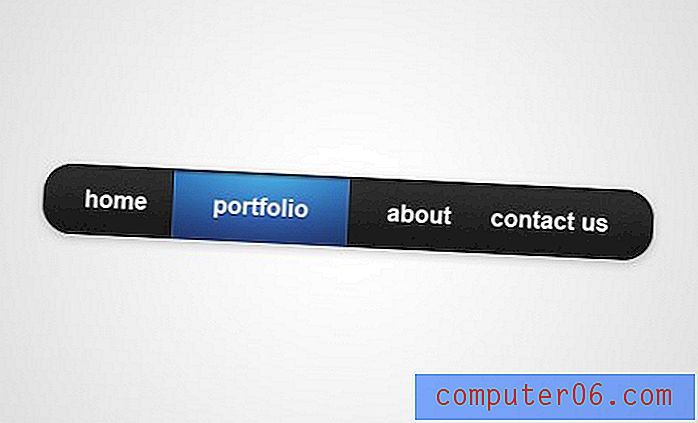
Дръзка и тромава навигация PSD
Хубава, дебела навигационна лента с привличащ вниманието акцент.

Елементи на формата
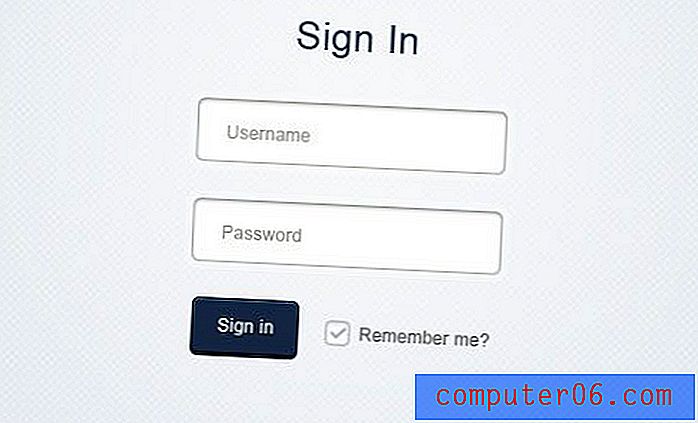
Потребителски интерфейс с минимално влизане
Този потребителски интерфейс PSD е великолепен интерфейс за вход. Необходими са дизайнерски сигнали от екрана за влизане в OS X, с различни полета и бутони (всеки с "активно" състояние, за да даде на формата някаква допълнителна функционалност).

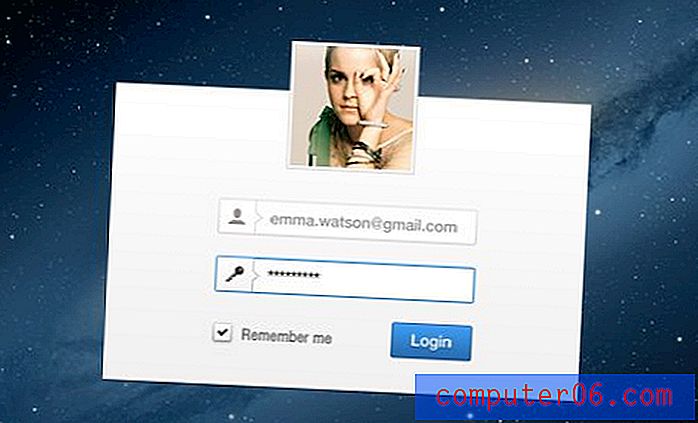
Прозорец за вход
Свеж, изискан прозорец за вход. Обновен за работа върху леки фонове и се предлага с нов бутон в зелен цвят.

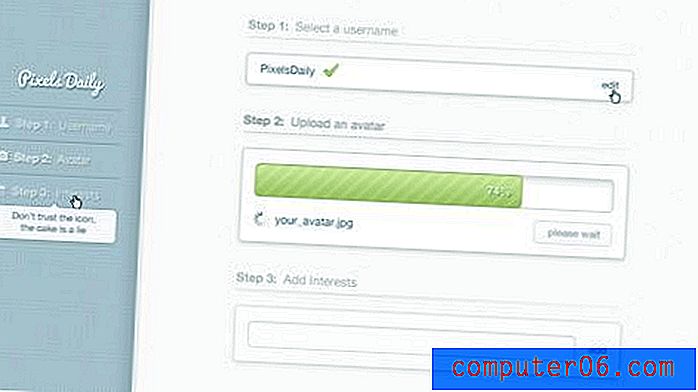
Чиста форма за регистрация
Примерен раздел на регистрационна форма с разкошни фини детайли. Разделен е на две колони - три стъпка преглед на процеса отляво и полета за формуляри, поле за качване и лента за напредък вдясно.

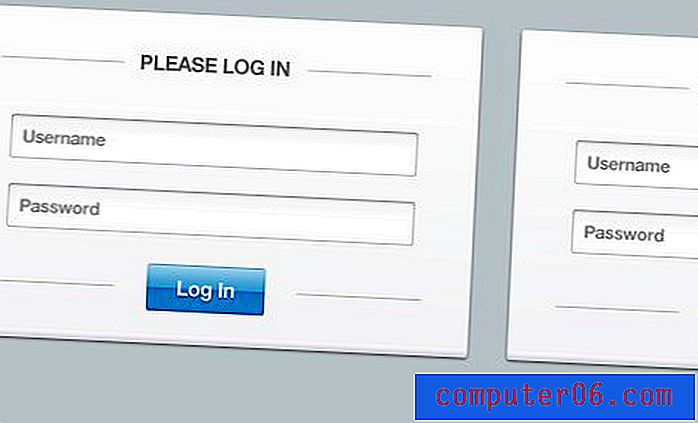
Формуляр за бързо влизане PSD
Само бърз малък знак във форма, без каша!

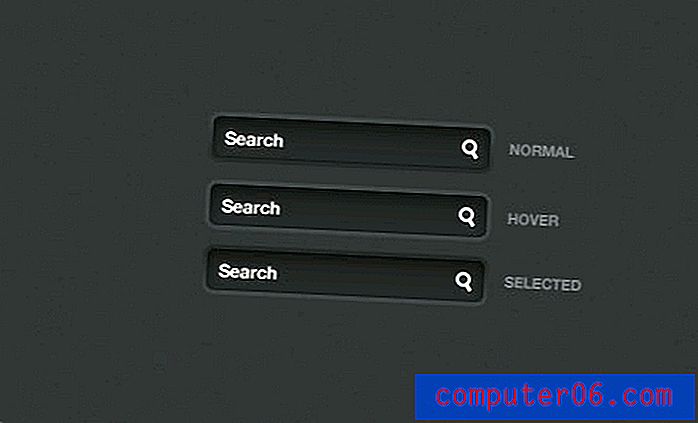
Просто поле за търсене
Хубаво, просто малко тъмно поле за търсене, включващо различни състояния.

HTML и CSS
CSS & HTML 3D плъзгач
Това е елегантен, професионален CSS и HTML слайдър дизайн. Той е базиран на скрипта на Nivo Slider, задвижван от jQuery - напълно функционален код, който може перфектно да бъде подходящ за следващия ви дизайн на сайта! Наистина се надяваме да ви е полезно!

Анимирани CSS етикети за изображения
Това изтегляне включва обикновен анимиран етикет, който се появява върху изображение при движение на курсора. За да се осигури гъвкавост, са включени десет различни опции, всяка от които се плъзга от различна посока или почива на различно място.

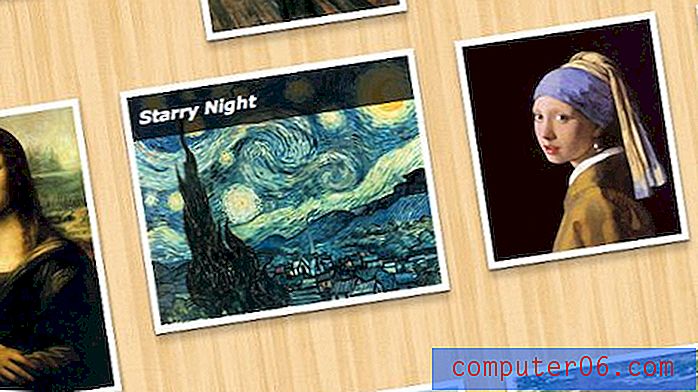
Галерия с анимирани кръгове
Тази галерия с миниатюри използва колекция от кръгли изображения, разположени върху решетка. Когато потребителят задържи курсора върху изображение, фонът оживява и се появява текстов етикет. Обикновено този вид неща изискват CSS фонови изображения, но този проект ви позволява да вмъквате изображенията си право в HTML, което е идеалният маршрут за галерия с изображения.

Чист CSS плъзгач на изображението
Изкопайте JavaScript и използвайте стари стари CSS и HTML за захранване на динамичен плъзгач на изображения с анимирани ефекти. Този плъзгач използва силата на: target за размяна на активното изображение, когато се щракне връзката в горната част.

Ъглите на изображението (HTML / CSS)
Придайте на изображенията си някакъв характер, като приложите ефект, който ги прави да изглеждат така, сякаш са залепени на фона. Включени са общо шест различни комбинации от ленти, така че да имате много разнообразие, от което да избирате.

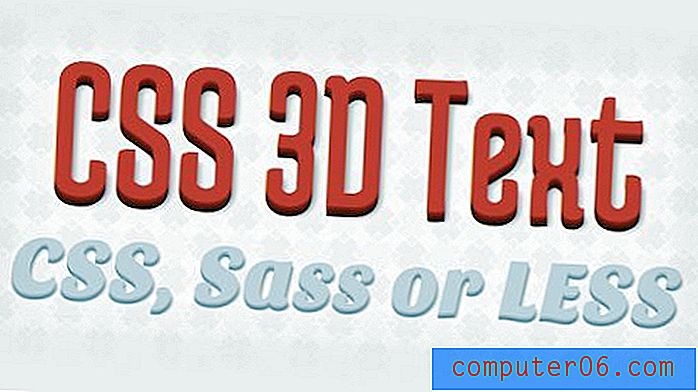
CSS 3D текст
Това изтегляне включва супер лесен за изпълнение 3D ефект на текст, който използва чист CSS и жив, избираем текст, който може лесно да бъде персонализиран.

Какво друго бихте искали да видите?
Правим всичко възможно да направим Creative VIP вашето любимо място за достъп до първокласни дизайнерски ресурси. За целта се нуждаем от вашата обратна връзка! Какви други видове съдържание бихте искали да видите? Оставете коментар и ни уведомете.