30+ иновативни нови jQuery приставки
Много уеб разработчици скачат в морето на проекти с отворен код. Новите плъгини и рамки се издават почти всеки ден. А когато сте заети на работа, може да е трудно да сте в крак с най-новите версии.
В тази витрина събрах над 30 различни плъгини jQuery, които си струва да бъдат споменати за всички уеб разработчици. Разработването на уеб интерфейс може да бъде трудно и със сигурност изисква внимателна прецизност. Разработване на върха на каквито и да било средства с отворен код за проекта, че не сте преоткрива колелото. Плюс това, че не си единствената, която отляво на бъгове улов в кода. И тъй като JQuery е един от най-стабилните JavaScript библиотеки на разположение, тези плъгини често работа ръка за ръка, за да осигурят непрекъсната работа на потребителите.
Разгледайте дизайнерските ресурси
Чувствителен на допир аудио плейър
Този отзивчив аудио плейър е идеалният пример за jQuery по време на работа. Просто включвате кодовете на плъгините и създавате всеки типичен аудио елемент HTML5. Това автоматично ще се преобразува в удобен за докосване аудио плейър с ослепителен CSS3 потребителски интерфейс.

Сидр
Сигурен съм, че много дизайнери и разработчици разпознават плъзгащото се странично меню. Това стана популяризирано от iOS мобилни приложения с помощта на плъзгащи се бутони от менюто в лентата с инструменти. И сега този ефект може да се репликира за уебсайтове, използващи само jQuery и плъгин Sidr. Вижте демонстрацията на живо и вижте как това може да работи във вашите собствени проекти.

Imageloader
Спомняте ли си, че видяхте всички тези плъгини за изображения на мързел? Има толкова много различни опции и дори са пуснати някои безплатни плъгини с отворен код WordPress. Този конкретен плъгин за зареждане на изображения следва много по-хубав пример с зареждане на всички изображения в последователен ред, следвайки ефект на избледняване. Демото на живо е отличен пример за това как можете да приложите това към вашия уебсайт.

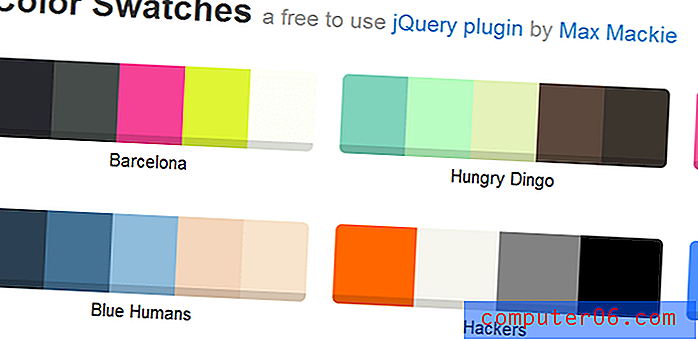
Swatches
Въпреки че Swatche може да няма практическа употреба в много оформления на уебсайтове, това е чудесен jQuery плъгин за игра с конкретни цветове. Този плъгин ще създаде област на div с помощта на палитра от свързани цветове въз основа на вашия избор на вход. Генерирането на собствена цветова схема може да е трудно и това е уникален инструмент с отворен код за работата.

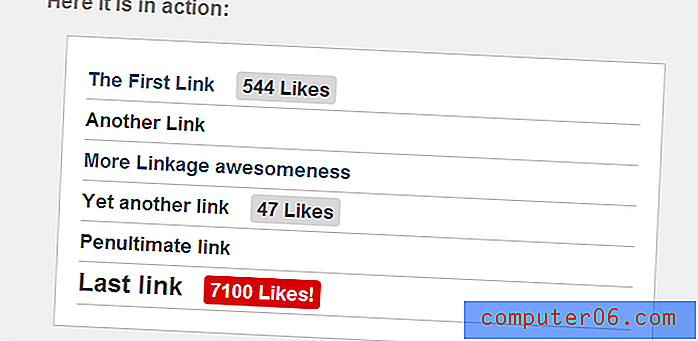
Горещо в Facebook
Горещо в Facebook е доста неясна идея. Но плъгина не работи перфектно във всички браузъри, които отговарят на стандартите, така че за тези, които обичат Facebook споделяне това е за вас! Hot във Facebook ще вземе URL адрес и ще провери общия брой акции на FB. Тогава той ще бъде показан на страницата като значка за споделяне на социални медии.

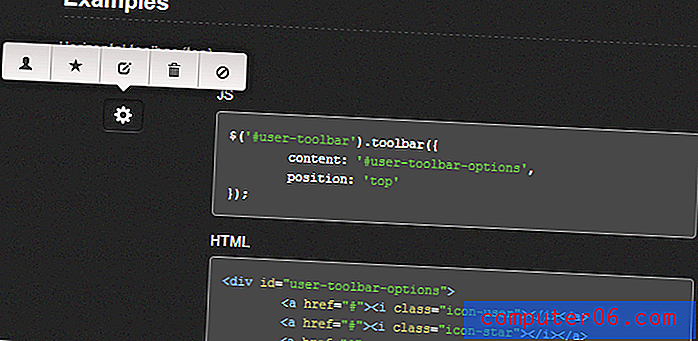
Toolbar.js
Скриптът с отворен код Toolbar.js се изпълнява сравнително лесно, но има своите ограничения. Този плъгин ще създаде малко меню с подсказки с връзки към иконата, което се показва на всеки избран от вас елемент. Тя може да бъде изключително мощна, съчетана с потребителски профил или друг иконично-команден интерфейс. Ефектът обаче е доста неясен, така че не се изненадвайте, ако ви е трудно да впишете това в оформлението си.

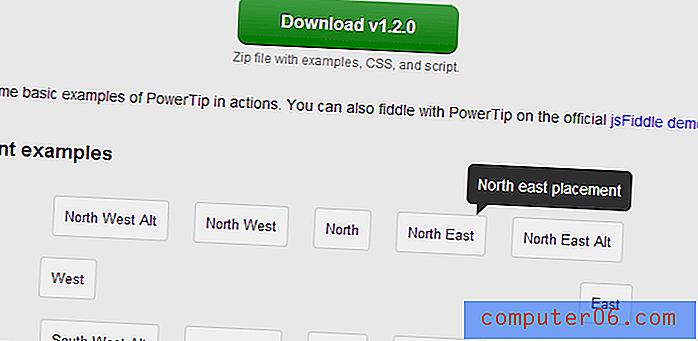
jQuery PowerTip
Що се отнася до работа с редовни задържания на подсказки, може да помислите за jQuery PowerTip. Това е сравнително нов плъгин, пуснат като отворен код на Github. Можете да проверите демонстрацията на живо, за да видите по-добър пример, но най-простото обяснение е създаването на изскачащи менюта с подсказки, когато задържите курсора върху някой HTML елемент.

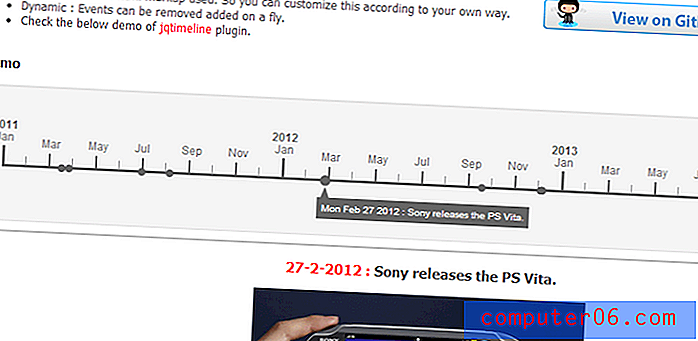
jqTimeline
Приставката за jQtimeline предлага много уникална функционалност, която никога не съм виждал досега. Можете да изградите хоризонтална времева линия с настройка на събития за дата в целия списък. По този начин потребителите могат да кликнат върху събитие, за да се покаже повече информация. Той със сигурност има своите практически приложения, но ще отнеме малко персонализиран код, за да работи правилно.

Swipebox
Плъгинът Swipebox е мобилна адаптивна jQuery галерия с изображения. Това е специално създадено за мобилни уеб сайтове и уебсайтове, които са отзивчиви за смартфони и таблети. Галерията на изображението ще се заемат целия екран, и дори можете да се докоснат до неточен удар между други изображения в слайдшоуто.

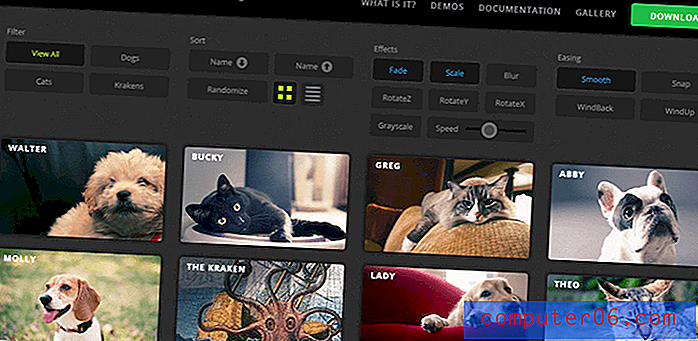
MixItUp
MixItUp има много различни потребителски опции и бих казал, че това е по-близо до междинна JQuery плъгин. Вие ще трябва да се разбере на няколко концепции при персонализиране настройката по подразбиране и добавяне това в страницата си. Но ще позволи бързо сортиране на елементи в набор от галерия като елементи от портфолио, изображения, снимки и много други.

jQuery Spellchecker
Дизайнерите, които са запознати с проверката на правописа в браузъра, може да са фен или да го мразят напълно. Този плъгин jQuery предлага различно решение, при което можете да редактирате функцията за обратно извикване, за да показвате свързан речник. Това е дръзка приставка, която е напълно безплатна за използване, но също така изисква малко персонализиране, за да работи правилно.

Превъртете нагоре
ScrollUp е в топ 5 на любимите ми плъгини само за неговата лекота на използване и предварително изградени стилове. Просто включете JS файловете във вашата уеб страница и настройте разстоянието на разстояние от върха. След това, след като посетител превърта отвъд тази граница, в долния ъгъл ще се появи малък фиксиран div. Той е отлична алтернатива на кодирането на собствения ви бутон от нулата.

Утвърждаване на фронт
Nod е плъгин за валидиране на фронтенд за HTML входни форми. Използвайки jQuery, можете да настроите действителната основа за това, което се счита за добри и лоши данни, след което проверете тези стойности, след като потребителят изпрати формуляра. Той няма да премине, докато не бъдат изпълнени всички критерии.

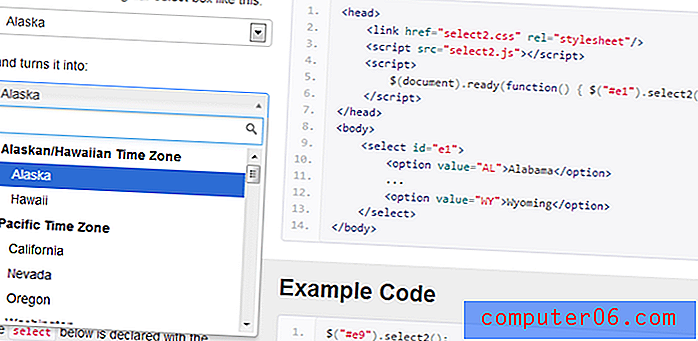
Select2
Избраните падащи менюта винаги са били залепени в техните собствени CSS стилове. Има някои публикации онлайн, които се задълбочават в персонализирането на вашето избрано меню, но често не се поддържат от всички браузъри. Това JQuery плъгин Select2 е подобрение на терена изберете типичния HTML. Просто включва плъгин в рамките на вашата позиция и всички избрани менюта могат да се актуализират с малък по обем код.

Tooltipster
Освен от друг голям JQuery подсказка плъгин, аз трябва да се препоръча Tooltipster за тяхната алтернатива програмния код. Използвал съм Tooltipster в няколко проекта и той работи точно както е описано. Много от опциите са толкова лесни за изпълнение и това позволява на разработчиците да персонализират своите собствени подсказки само с няколко CSS свойства.

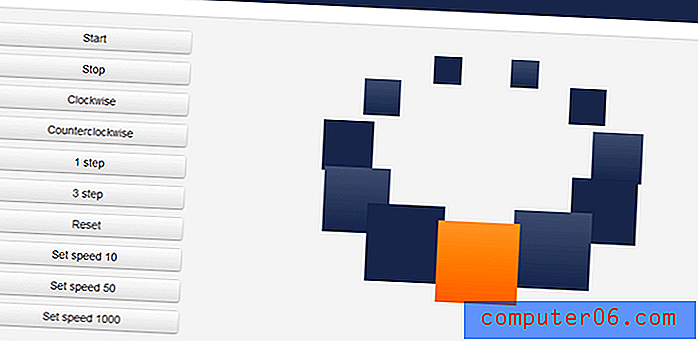
водовъртеж
Този странен плъгин в стил въртележка ви позволява да създавате динамичен въртящ се панел от елементи. Приставката jQuery Vortex е сравнително нова и все още има актуализации, които се прилагат редовно. Но мисля, че си струва да се спомене, тъй като техниките все още не са толкова масови, колкото може би очаквате.

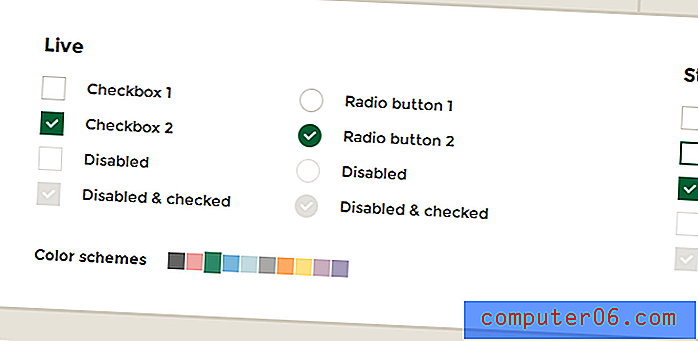
аз проверявам
iCheck е един от най-добрите jQuery плъгини, които някога съм открил, за да актуализирам вашите полета за въвеждане. Кутийките за отметка и радио бутоните ще получат изцяло нов облик, когато изберете подходящия стил на кожата и цвета. Ще призная, че iCheck е малко измамен с толкова много объркващи опции в началото. Но колкото повече практикувате, толкова по-лесно ще бъде да включите този плъгин в уебсайта си.

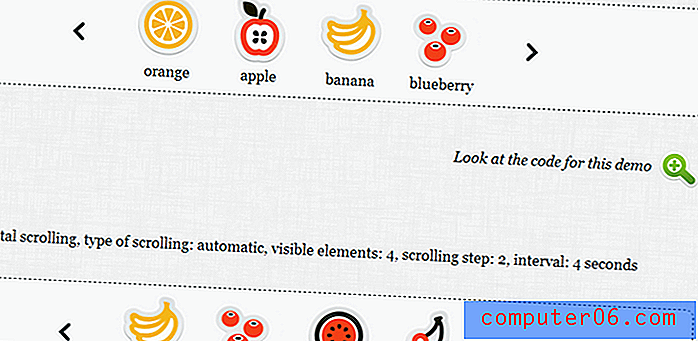
Всеки списък скролер
ALS или Any List Scroller е типичен jQuery плъгин за слайдшоу за изображения. Но вместо да показват изображенията в по-голям изглед, те се завъртат като типичен контейнер за превъртане на елементи на началната страница. Има опции за включване на стрелки от двете страни и позволяване на посетителите ръчно да превключват между вътрешни елементи.

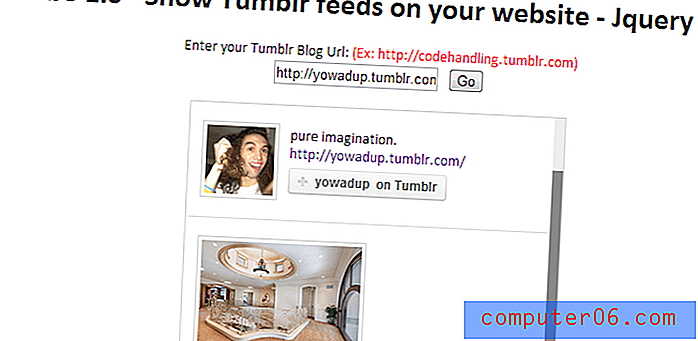
Tumbo
Tumbo е доста рудиментарен плъгин за бързо показване на емисия от вашия блог на Tumblr. Това може да бъде актуализирано, за да се показва съдържанието от всеки блог на Tumblr, само като се използва URL адресът на поддомейн. Очевидно не всеки ще има нужда от това, но е добре да се знае, че разработчиците работят пътя си през APIs като Tumblr, вградени в JavaScript плъгини.

Spectragram
Говорейки за APIs - това Spectragram плъгин е бърз метод за достъп до снимките от Instagram. Можете просто да включва JS файловете във вашата заглавна и след това определете потребител или заявките за търсене. Приставката Spectragram ще изтегли всички свързани резултати и ще се свърже с оригиналния кадър.

jQuery Stripe
Плъгинът jQuery Stripe предлага по-традиционна галерия с изображения. Всяка снимка ще се показва само като малък вертикален плъзгач, който можете да щракнете, за да покажете цялото изображение. Има и стрелки от дясната и от лявата страна, за да промените между изгледите. Не мисля, че това е най-добрият вариант, но може да бъде отлично решение за нетипични оформления на уебсайтове.

SocialCount
SocialCount се справя с друга странна функция, която получава много заявки. Този плъгин ще ви позволи бързо да изтеглите номера за споделяния в Twitter, Facebook и Google+. Просто въведете целевия URL адрес и можете да показвате значки за социални медии навсякъде във вашата уеб страница.

Персонализиран плъгин за превъртане
jQuery Custom Scrollbar е завладяващ плъгин, който заслужава много внимание. Това е онлайн от доста време, но ефектите все още никога не престават да удивляват. Можете бързо да направите елемент div с функция overscroll, като използвате тези персонализирани ленти за превъртане. Той е идеален за работа с персонализирано съдържание, което не трябва да заема цялото оформление.

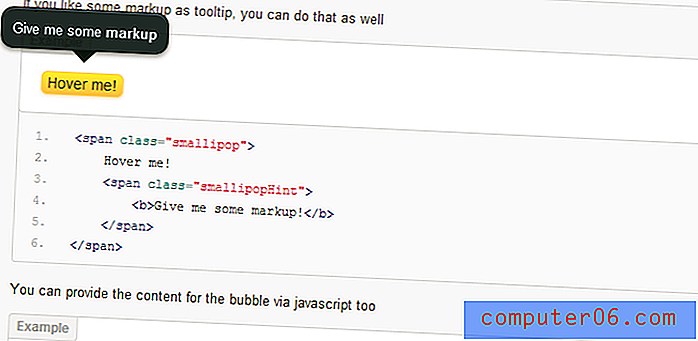
Smallipop
Smallipop е още един красив плъгин за jQuery tooltips. Трябва да разгледаме някои от примерите, за да видите как това ще се реализира. Всеки подсказка плъгин следва собствените си правила и те може и да не се хареса на всички. Но мисля, че Smallipop е чудесен избор за разработчици Първи стъпки в библиотеки JavaScript.

jPanelMenu
jPanelMenu е друга популярна jQuery приставка за използване на плъзгаща се навигация. Можете бързо да включите тези кодове в уебсайта си, за да добавите ефектите на която и да е страница. Просто насочете елемента за отваряне / затваряне и всеки път, когато потребителят кликне, той ще покаже скритата ви навигация. Погледнете демонстрацията на живо, за да видите този ефект в действие.

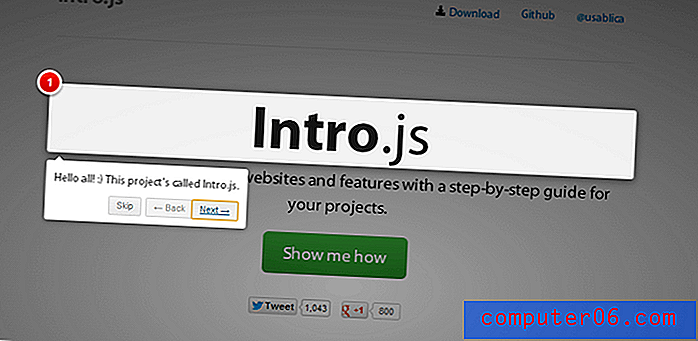
Intro.js
Intro.js е въвеждащ плъгин с екскурзовод с jQuery. Има много опции и персонализирани настройки, които можете да изберете, но това също позволява по-уникална производителност на уебсайта. Мисля, че Intro.js е най-добрата jQuery плъгин за създаване на обиколка с ръководен уебсайт. CSS е лесно ковък и можете да демонстрирате с всякакви различни оформления.

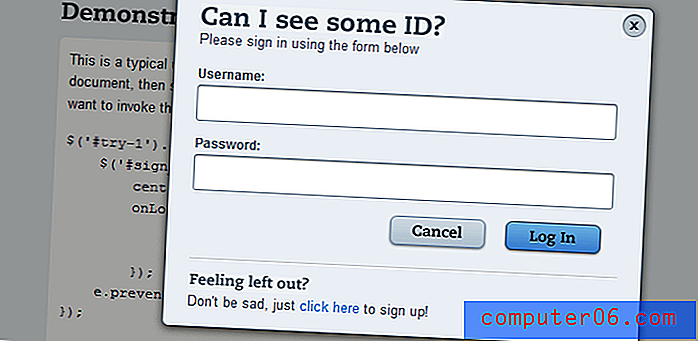
Lightbox_me
Списъкът с сенници и лайтбокси нараства изключително много от 2011 г. Мисля, че jQuery плъгин Lightbox_me е друг красив пример за тази функция. Можете да настроите изображения, форми, видеоклипове и други HTML направо в модален лайтбокс. JS кодовете са лесни за научаване и плъгинът не изисква цял куп персонализирани редакции.

jQuery въртележка
Мисля, че abitgone jQuery Carousel определено е особен вариант. Това ще покаже предишни / следващи връзки в рамките на изображението div, капсулиращо всички останали изображения. Изглежда наистина хубаво в по-малки пространства и можете да преоразмерите примера до всичко, от което се нуждаете. Смятам, че е полезно да се разгледат в но тя не може да излезе като любимата си вариант.

Superbox
запознат с това как Google Изображения в момента показва резултати ли сте? Това е начина, JQuery Superbox работи, използвайки собствените си статични изображения. Посетителите имат възможност да преглеждат миниатюри и след като кликнат, ще се отвори нов div, показващ цялото изображение. Много ми харесва този плъгин, защото потребителското изживяване имитира Google много отблизо. И тъй като хората вече са запознати с Google, той осигурява безпроблемен обмен на данни без много объркване.

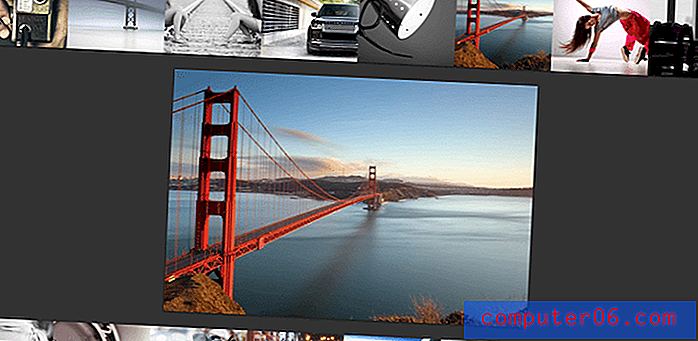
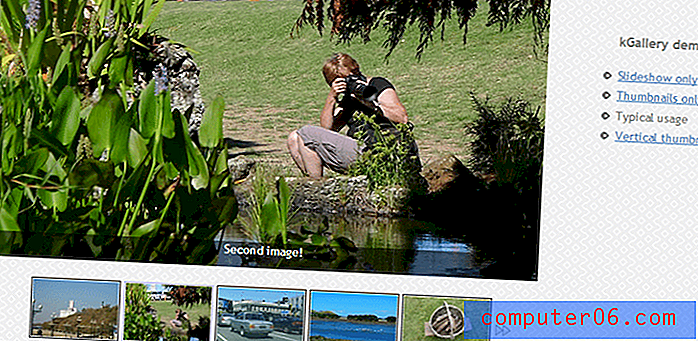
KGallery
KGallery е друга красива галерия с изображения на jQuery със слайдшоу функции. Иконите по подразбиране не са постоянни и очевидно можете да актуализирате други битове на потребителския интерфейс. Това, което наистина привлича вниманието ми, е възможността да включвам по-малки миниатюри на изображението в дизайна на галерията. Това е доста прост плъгин за настройка и бих препоръчал да тествате демонстрацията на живо, за да видите как се чувствате по отношение на внедряването.

jQuery Litelighter
През последните няколко години бяха пуснати множество страхотни синтаксисни маркери. Но jQuery Litelighter е друг плъгин, който наистина ценя за простотата и изяществото. Можете да генерирате подчертан синтаксис за почти всеки популярен език и той трябва да работи, използвайки някой от най-разпространените уеб браузъри.

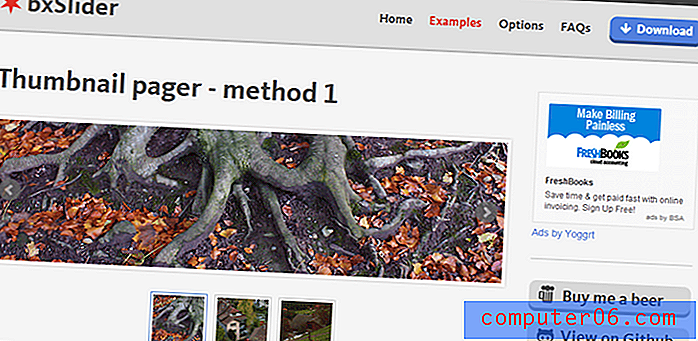
bxSlider
bxSlider просто има едно от най-добрите потребителски изживявания за слайдшоу за изображения. Можете да приложите това право на началната си страница или в която и да е друга страница на сайта. Той ще осигури солиден дизайн за потребителите, които са запознати с функциите за слайдшоу на изображенията. Също така jQuery кодовете са много минималистични и не загрозяват уебсайта при продължително зареждане.

MeanMenu
Приставката MeanMenu е по-нова версия и със сигурност си струва да гледам в. Аз наистина харесвам как дизайнът на навигационната подразбиране автоматично ще промени размера на базата на общия брой на вътрешни връзки. Също така можете да включите връзки подменюто който предлага на посетителите бързо изглед на менюто навигация. Дизайнът не е чудесен избор за всички, но той е солиден плъгин и може да се окаже полезен за някои проекти на уебсайтове.