30 съвета за научаване на уеб дизайн за 30 дни
Дали изучаването на основите на уеб дизайна все още е в списъка ви „някой ден“? Защо още не сте започнали? Събрахме 30 съвета и ресурси, които ще ви помогнат да започнете да изучавате уеб дизайн този месец (и може би дори да намерите нов път в кариерата!)
Графичните дизайнери, дизайнерите за печат и творците, които искат да научат нещо ново или да проникнат в уебсайта, трябва да прекратят отлагането. Всеки ден, който не предприемете тази първа стъпка, ви оставя един ден по-напред от всички останали!
Следвайте тези стъпки, за да започнете да научавате как да създадете своя първи уебсайт, най-добрите практики в индустрията и много други неща - всичко това за 30 дни!
1. Стартирайте уебсайт

Най-добрият начин да започнете да изучавате уеб дизайн е да започнете да го правите. Това е съветът от Дейвид Кадави, автор на Design Hackers.
Препоръчвам ви да започнете блог. Започнах блог, само за да имам детска площадка за уеб дизайн, и 7 години по-късно пуснах книга по най-продавания по темата. Наличието на личен проект, като блог, ви дава място, където можете да опитате нови неща, а шефът ви няма да ви уволни, ако объркате.
Не е нужно да започвате с масивен уебсайт или луд дизайн; започнете с малки. Играйте с уебсайта и разберете какво прави нещата да работят. (И не забравяйте да проверите кода, за да можете да започнете да се запознавате с това, което прави работата на уебсайта ви.)
Искате ли да започнете бързо? Създател на уебсайтове като Wix може да ви помогне да започнете със стилен дизайн на уебсайта, докато започнете да научавате концепциите и градивните елементи на това, което влиза в уебсайт.
2. Прочетете всичко, което можете

Започнете да четете. Тъй като сте в този блог, вероятно сте свикнали да следите какво се случва в света на дизайна. Продължавай да четеш.
Прочетете всичко, което можете да направите относно дизайна на уебсайтове, както и тенденциите и техниките и най-добрите практики. Следвайте дизайнерите, на които се възхищавате в социалните медии.
Хвърлете и широка мрежа за четене на вашия уеб сайт. Прочетете за основите, за да научите някакъв код, прочетете за теорията на дизайна и прочетете уроци и текущи статии.
3. Бъдете ефективен комуникатор
Ако не сте най-артикулираният човек, разделете тези умения. Голяма част от дизайна на уебсайтове е комуникацията.
Дизайнерите на уебсайтове трябва редовно да общуват с клиентите, за да разберат какъв проблем трябва да реши дизайнът; те трябва да съобщят тези решения и да ги прилагат.
4. Абонирайте се за Tuts + & Envato Elements

Помислете за абонамент за Envato Elements, който също ви осигурява достъп до отличния учебен ресурс Tuts +.
Tuts + публикуват редовни курсове по графичен и уеб дизайн, от основни техники, до най-новите съвременни подходи и разработки. Той е напълно самостоятелен, обучен от експертни инструктори. Ще получите достъп и до Envato Elements, който е чудесен ресурс за намиране на графики, шаблони и други, които да включите в работата си по уеб дизайн.
5. Мислете в HTML
HTML или езикът за маркиране на хипертекст е крайъгълен камък на дизайна на уебсайта. HTML е скелетът, който помага да се създаде структурата на уебсайт и след като можете да прочетете езика, светът на дизайна на уебсайтове ще има много повече смисъл.
W3Schools има страхотен урок за начинаещи HTML със стотици HTML примери, с които можете да играете на екрана, за да видите какво се случва и как точно работи. (Може да го намерите по-интуитивен, отколкото сте си представяли.)
6. Играйте с Code в Codeacademy

Въпреки че HTML е добро начало, можете да научите почти всеки език за програмиране от Codeacademy. Безплатният набор от инструменти ви учи да кодирате, използвайки интерактивни дейности и игри.
Можете да вземете курс по Codeacademy, където и когато имате нужда, и да започнете и спрете според нуждите. Изберете тема за учене - уеб разработка, програмиране, наука за данни - или език, върху който да се съсредоточите - HTML & CSS (чудесно място за начало), Python, Java, SQL, Ruby и други.
7. Научете се да разбирате CSS
CSS или каскадни таблици със стилове определят представянето на документ, написан на HTML или XML и SVG.
Както е дефинирано от Mozilla
CSS описва как елементите трябва да бъдат изобразявани на екран, на хартия, в реч или на други носители.
Mozilla също има страхотна колекция от CSS ресурси, за да започнете, със солидно въведение как CSS работи, включително селектори и свойства, писане на CSS правила, прилагане на CSS към HTML, как да зададете дължина, цвят и други единици в CSS, каскада и наследяване, основи на модела на кутията и отстраняване на грешки в CSS. След това модулите преминават, за да обяснят стилизиращия текст и полета.
8. Приложете своите дизайнерски умения в мрежата
Ако вече работите в областта на творческия или графичен дизайн, помислете за нещата, които вече знаете, че можете да приложите и за дизайн на уебсайтове. Принципите, които правят нещо визуално привлекателно, не се променят въз основа на среда и всичко това, което теорията на дизайна ще бъде полезна и в цифровото пространство.
Докато елементи като код за учене може да не се чувстват естествено, наличието на дизайн е огромен бонус. Каква полза е красиво кодираният уебсайт, ако никой не иска да взаимодейства с него?
9. Обърнете внимание на уебсайтовете, които обичате
Обърнете внимание на уебсайтовете, които обичате. Какво за тях ви харесва? (И как можете да се научите да възпроизвеждате тези елементи?) Обърнете внимание на:
- книгопечатане
- навигация
- Използване на изображения и пространство
- Дизайн на формуляри
- Ефекти на анимация и превъртане
- цвят
10. Начертайте телена рамка

Wireframing е мозъчната атака на уеб дизайнерите.
В най-чистия си вид телена рамка е скица на това, което ще бъде уебсайтът. Това не е контур на естетически елементи, а план на уебсайта. Начертаването на телена рамка не е всъщност за външния вид на този дизайн, а за информационната структура в него.
Не сте сигурни как да създадете телена рамка? Дигиталната телепатия има ръководство за най-добри практики, за да ви помогне да научите.
11. Отделете малко време, за да научите скица

Sketch е инструмент за рисуване на вектори за Mac, който улеснява създаването на дизайнерски елементи. Много дизайнери се обръщат към Sketch, за да създадат UI елементи и повтарящи се дизайнерски блокове.
Той е пълен с плъгини и ви позволява да експортирате код за лесна употреба и достъп. Това е един от най-мощните и популярни инструменти, които се появяват след Creative Suite на Adobe и си заслужава времето.
12. Бъдете в крак с технологиите
AI, VR, AR, 360-градусово видео, ботове.
Може да е трудно да бъдете в крак с толкова много нови технологии и тенденция. Но трябва да направите точка, за да останете в крак с тези промени.
Решете се едно по едно и започнете с технологии, които са най-пряко свързани с работата, която вършите. Ако имате уебсайт с онлайн чат, започнете с изучаването на ботове. Или ако използвате много видео съдържание, играйте с 360-градусово видео.
Елементи като изкуствен интелект и виртуална или разширена реалност са още по-сложни, но вероятно ще станат интегрирани части от пейзажния дизайн на уебсайта надолу по пътя. Като минимум трябва да знаете какви са те и какви могат да бъдат потенциалните приложения.
13. Вземете удобно с SEO

Въпреки че много уеб дизайнери смятат, че специалист по SEO може да се справи с получаването на уебсайт, готов за търсене на търсачките, има много дизайнерски работи, свързани с SEO.
От начина, по който се качват изображения до създаване на чист код, който е бърз до включване на мета описания на страници и елементи, дизайнерът трябва да включи мисленето за търсене в работния си процес.
Фрилансери, това е жизненоважно и за вас. Повечето клиенти са достатъчно интелигентни, за да поискат SEO оптимизиран уебсайт. Ако работите сами, трябва да знаете достатъчно, за да създадете солидна рамка, която Google може да чете (и да бъде в състояние да насочи клиента към SEO специалист, ако трябва да се свърши повече работа).
14. Играйте с Builder на уебсайтове
Създателят на уебсайтове може да бъде чудесен начин да се запознаете с най-добрите практики и как да започнете да създавате и проектирате уебсайтове.
Повечето от тези инструменти имат много шаблони и ви позволяват да персонализирате елементи и дори да добавяте кодови фрагменти. За прости сайтове много строители на уебсайтове имат и безплатен план, в който можете да създадете лична страница с портфолио или основен уебсайт, който служи като детска площадка за вас.
След това изберете отделните части в съставителя на уебсайта. Погледнете как са проектирани и кодирани, за да усетите как всичко се събира. Ще бъдете изумени от това, което можете да разберете, само като изберете друг дизайн освен.
15. Намерете ментор
Има ли някой, с когото работиш, на когото се възхищаваш като уеб дизайнер? Заведете ги на обяд и изберете мозъка им за индустрията.
Намирането на наставник, който е готов да работи с вас и да ви помогне да мислите за областта и как да научите сами уеб дизайна, може да бъде безценно. И макар че вероятно можете да намерите наставник в онлайн общност, нищо не е по-добро от жив човек, с който можете да се срещате лице в лице периодично. (Може би си струва да имате онлайн и лични ментори.)
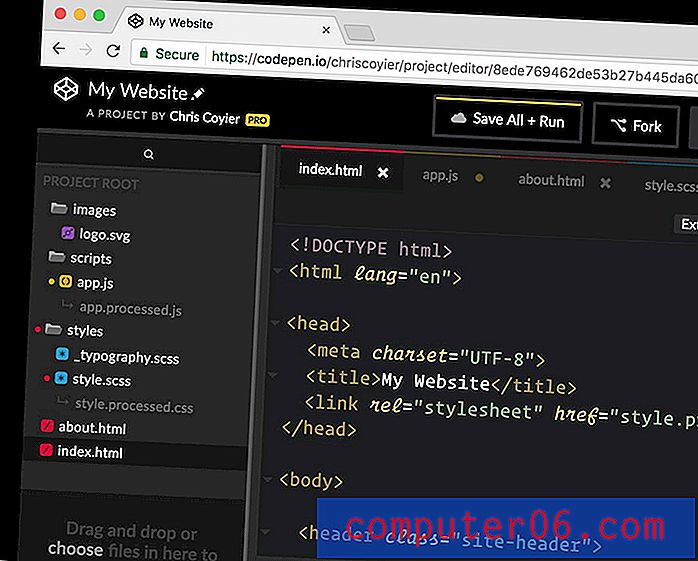
16. Присъединете се към общността CodePen

След като започнете да се чувствате удобно с някакъв код и програмиране, искате да се присъедините към CodePen общността. Общността с отворен код ви позволява да споделяте и редактирате кодови фрагменти в социална мрежа от сортове.
Ето още малко от основателите на сайта: „CodePen е среда за социално развитие. В основата му тя ви позволява да пишете код в браузъра и да виждате резултатите от него, докато изграждате. Полезен и освобождаващ инструмент за разработчици на всякакви умения, и особено оправомощаващ за хората, които се учат да кодират. Ние се фокусираме основно върху предни езици като HTML, CSS, JavaScript и синтаксиси за предварителна обработка, които се превръщат в тези неща. "
17. Вземете клас
За някои обучаващи се е по-официална обстановка в класната стая.
Налични са много класове - лично и онлайн - за да научите основите на уеб дизайна. Започнете с местен колеж или онлайн центрове за обучение като Udemy или Coursera. Вземете клас на сегашното си ниво на способности и просто продължете напред.
18. Искате ли да направите нещо? Потърси го в Гугъл
За не толкова традиционното за учащи, намерете отговора на проблема с уеб дизайна в Google. Има толкова много уроци и видеоклипове, които могат да ви пренесат през почти всеки проблем - и решение.
Ключът е да потърсите точно това, което трябва да знаете, и да потърсите уважаван източник за отговора. Ето още един съвет, когато става въпрос за уроци и видеоклипове - по-скорошното съдържание вероятно ще ви даде по-добър, по-пълен и по-подходящ отговор. (Не забравяйте, че някои от тези неща се променят бързо.)
19. Обърнете внимание на потребителското изживяване
Нищо не може да направи или счупи уебсайт като дизайн на потребителското изживяване. Трябва да планирате и да го разберете.
Ето как Фондацията за взаимодействие Дизайн описва UX дизайн:
Дизайнът на потребителското изживяване (UX) е процесът на създаване на продукти, които предоставят смислено и лично уместно изживяване. Това включва внимателния дизайн както на използваемостта на продукта, така и на удоволствието, което потребителите ще получат от използването му. Той също така се занимава с целия процес на придобиване и интегриране на продукта, включително аспекти на брандиране, дизайн, използваемост и функция.
UX дизайнерите или дизайнерите, които са запознати с процеса на формиране на опит, се стремят да създадат и оформят умишлено факторите, влияещи върху процеса. За да направите това, UX дизайнер ще вземе предвид защо, какво и как се използва продуктът.
20. Обърнете внимание на тенденциите в дизайна
Как изглежда модерен дизайн на уебсайт? Това не е трик въпрос. За да създадете съвременни уебсайтове и потребителски опит, трябва да знаете какво искат потребителите и как взаимодействат с него. Ако последният път, когато изтеглихте приложение или погледнахте уебсайт на телефона си, беше 2016 г., имате много основание да направите това.
Създаването на дизайни на уебсайтове, които имат модерни щрихи и тенденции, интегрирани в дизайна, ще помогнат на вашите проекти да се откроят. Как да разберете какво е тенденция? Продължавайте да четете сайтове като този и обръщайте внимание на това, което правят другите дизайнери. Обърнете внимание на цветовете, стиловете и функциите, които са включени в уебсайтовете, които посещавате често.
21. Създайте без цвят

Започнете всеки дизайн без цвят. Един страхотен дизайнер ми каза веднъж, че ако вашият дизайн работи в черно и бяло, той ще бъде безупречен на цвят.
Това може да не е винаги, но е чудесна отправна точка.
Създавайки черно-бели дизайни, можете да видите къде елементите контрастират и как играят заедно. Вие сте премахнали всякакви емоционални асоциации с цвят или движение на очите, които се случват заради него. Тази най-проста форма на дизайн ще ви даде представа дали нещо работи като концепция, преди да преминете към финализирането му.
22. Научете се да обичате Google шрифтове

Google Fonts е ваш приятел.
Независимо от това как се чувствате по отношение на Google, важна е възможността да разглеждате, сортирате и избирате шрифтове, за които знаете, че ще работят в дизайна на уебсайтове. Не е нужно да мислите за лицензиране или дали шрифтовете са съвместими с конкретни браузъри или не.
Ограничението е, че в библиотеката на Google Fonts можете да работите само с това. Но ако опитате, можете да намерите нещо, което да отговаря на почти всеки проект. Това ще ви спести много време в дългосрочен план.
23. Изберете освен UI Kit
Изтеглете потребителски интерфейс или комплект с икони и го изберете отделно.
Точно както можете да инспектирате кода на уебсайт, погледнете как са конструирани дизайнерските елементи за мрежата. Обърнете внимание на мащаба и решетката, погледнете цветовите смеси и как се организират файлове във Photoshop или Illustrator.
Потърсете комплект за изтегляне, който включва елементи в множество формати за дисплеи с висока разделителна способност. (Изтеглянето на куп JPEG няма да ви служи толкова добре.)
След това опитайте да изградите или персонализирате свой или два елемента.
24. Станете типограф
Модерният дизайн на уебсайтове има силен акцент върху типографията ... добра типография. От заглавки на герои с гигантски думи до слоеве текст, които привличат потребителя в дизайна, разбирането на принципите за това как да сдвоявате елементи от типа и да конструирате ангажиращи текстови блокове е жизненоважно.
Започнете с Мисленето на Елън Луптън с типа. (Има и едноименна книга.) Луптън е авторитетът в областта на типографията и нейната информация ще ви накара да мислите като типограф за нула време.
25. Направо в JavaScript
Когато започвате да се чувствате доста добре да се занимавате с уеб дизайн, предизвикайте отново да научите JavaScript. След HTML и CSS, това е най-важният език в мрежата.
JavaScript е инструмент, който позволява на дизайнерите да прилагат сложни неща и взаимодействие на уеб страници. Това е, което прави слайд слайдър или тази анимация на паралакс.
Научете JS има интерактивен урок, който ще ви помогне да започнете.
26. Актуализирайте своето портфолио

След като започнете да проектирате за интернет, не забравяйте да актуализирате портфолиото си с проекти за уеб дизайн. Това просто действие ще ви помогне да покажете себе си ... и други ..., че уеб дизайнът е част от вашия репертоар.
Актуализирано портфолио може да помогне на потенциалните клиенти да видят как изглежда вашият „стил“. Не забравяйте да покажете оформления, цветове, типография и различни техники, които показват какво можете да направите.
27. Предизвикайте себе си
С толкова много преки пътища и кодови фрагменти, които да ви помогнат да коригирате почти всеки проблем с уебсайта, който имате, не се мързелете. Не забравяйте да се предизвиквате непрекъснато, за да научите нови умения, нови технологии и да продължите да подобрявате вашата уеб дизайн игра.
Единственото нещо в тази област е, че тя постоянно се променя; винаги има нещо ново да научиш или да опиташ.
28. Максимизирайте опита си
Излезте оттам и проектирайте. Трябва да започнете да проектирате уебсайтове, за да бъдете уеб дизайнер.
Започнете с малки, но вземете проекти с други. Помолете да се присъедините към проект с екип на работа. Справете се с малък уебсайт за приятел. Колкото повече опит имате с изграждането на уебсайтове, толкова по-добри и по-бързи ще получите.
Какво чакаш? Спрете да отлагате.
29. Попитайте за обратна връзка
Използвайте мрежата си, за да събирате отзиви за проектите на уебсайта си, независимо колко са малки според вас. Чуйте тази обратна връзка - дори ако не ви харесва и вижте какво можете да научите.
Освен визуалните предпочитания, предлагащият обратна връзка предлага ли предложения за подобряване на работата на уебсайта? Могат ли лесно да разберат целта на дизайна? Свързаха ли се със съобщенията?
30. Продължавайте да научавате нови неща

За да бъдете страхотен дизайнер на уебсайтове, просто трябва да продължите да играете, да опитвате и да научавате нови неща. Направете точка на мрежата и общувайте с други хора в областта, така че да можете да останете на върха на техниките и визуалните промени, които са в търсенето.
Ако търсите да научите дизайн на уебсайтове, вероятно това вече е нещо, което редовно правите. Но това е развиващо се поле и то се променя почти всеки ден. Просто попитайте всеки, който го прави.