5 урока по дизайн, които научих от писането на 85 критики за уеб дизайн
Тук в Design Shack предлагаме проста, но полезна услуга, наречена критика за уеб дизайн. По същество това е консултантска услуга, от която можете да се възползвате за безумно евтина цена в замяна на това да ни позволим да я публикуваме на сайта като образователен инструмент.
Лично съм написал огромни осемдесет и пет от тези неща досега (# 85 ще бъдат публикувани по-късно тази седмица). Това е много съвети за дизайн! Прочетете, за да видите какво научих за уеб дизайна в процеса, както от добрите примери, така и от лошите.
Критики за уеб дизайн
Когато някой изпрати страница за критика, аз я преливам, правя забележки какво работи добре, какво може да бъде по-добре и какво трябва да се коригира незабавно. След това го напиша като публикация за критики за уеб дизайн.
„Всъщност уча от вас, момчета, колкото и вие от мен!“Очевидно е, че използвам тези критики като инструмент за преподаване, но това, което може би сте пропуснали е, че аз не преподавам строго, всъщност се уча от вас, момчета, колкото сте от мен! Често получаваме уебсайт за критика, който е наистина фантастичен, докато анализирам и обяснявам защо е толкова страхотен, усвоявам техники, идеи, UI модели и други.
След около двадесет от тези неща забелязах, че се появяват някои модели и тенденции, съвети, които давам отново и отново, места, където дизайнерите са склонни да бъдат силни и слаби, грешки, които често се правят. Шестдесет критики по-късно и имам много да кажа за областите, в които повечето дизайнери трябва да се съсредоточат върху подобряването.
1. Трите втори правила
Ако сте чели няколко от критиките, които съм написал, вероятно сте забелязали, че винаги започвам с това, което първото ми впечатление ми казва за сайта. Когато зареждам тази страница в браузъра, какво мога да кажа за нея през първите три секунди?
„Какво мога да кажа за страницата през първите три секунди?“Три секунди казваш ли? Каква полза е това? Отговорът е, че като уеб браузър ми трябват само няколко секунди, за да реша вашия сайт е това, което търся, след което взех решението си дали ще продължа или да проуча по-нататък.
За някои дизайнери това предизвиква предизвикателство да привлекат вниманието на потребителя с нещо пламенно, за да ги привлече. Това е добра техника, но може да не е подходяща за всички дизайнерски ситуации. Универсалната истина тук е, че винаги трябва да знам кой сте и защо вашият сайт съществува през първите няколко секунди.
Това видяхме добре в Design Critique # 66 с заглавката на сайта за IdentyMe.

Както графиката, така и съобщенията тук се събират, за да създадат кристално ясно съобщение, което може да се чете в един миг: този сайт ви позволява да създавате виртуални визитки.
Когато виждаме, че това е направено добре, е трудно да си представим как някой би могъл да го прецака, но всъщност далеч по-често става така, че сайтовете, които критикувам, пропускат знака в тази област с неясни съобщения. Забравяме, че когато сме близо до проект, често можем да изгубим от поглед факта, че не всеки знае за какво става въпрос, както ние.
След няколко срещи, вие знаете всичко за бизнеса на вашия клиент и ви хлъзга мнението, че все пак трябва да обясните на всички останали точно какво прави дяволът „Логистика на Смит“ и какво се стреми към техния уебсайт.
2. Целево ориентиран дизайн
Второто важно нещо, което научих за уеб дизайна е, че проектите са много по-успешни, когато към тях се подхожда с много специфичен набор от цели. Предишният урок наистина беше само продължение на това: една от основните цели на всеки сайт е да съобщи собствената си цел.
„Много прилича на това да сте таксиметров шофьор, който пропуска да попита човека на задната седалка къде отива и вместо това просто се придвижва до някое случайно място, надявайки се да се оправи.“Твърде често дизайнерите просто отварят Photoshop и започват да скицират идеи на случаен принцип. Това е страхотно творческо упражнение, но като основен метод за изграждане на клиентски сайтове, това е гадно. Много прилича на това да си таксиметров шофьор, който пропуска да попита човека на задната седалка къде отива и вместо това просто кара до някакво произволно място, надявайки се да се оправи.
Вместо това трябва да се случи, че вие и вашият клиент трябва да разработите много умишлено набор от цели по отношение на това, което се надявате да постигнете с дизайна. Това трябва да се случи преди да напишете един ред код или да създадете един PSD.
Видяхме тази идея да се приложи на практика много ефективно в Критиката за уеб дизайн # 61: Undead Kit. Като се има предвид, че сайтът продава комплект, предназначен да ви помогне да оцелеете при настъпващ апокалипсис на зомби, имаше два очевидни подгола, които сайтът трябваше да постигне.
Първият беше да се покаже какво точно е в случая, така че потенциалните купувачи да разберат в какво влизат:

Вторият подцел беше да обясни как купувачите ще използват своя комплект, за да оцелеят. Изброяването на артикулите не е достатъчно, хората трябва да видят ползата от тези елементи на практика.

Както можете да видите, и двете цели бяха постигнати чрез страхотни илюстрации и прости текстови описания. Дизайнерът все още умееше да се отклонява и да огъва творческите си мускули, но го направи по начин, който водеше сайта в успешна посока.
3. Тенденциите в дизайна са като тапети
Представете къщата на баба си. Представете си всички неща там, които показват, че къщата е собственост на някой, който е израснал в различна епоха от вашата собствена: порцелановите бонбони, украсяващи всеки рафт, оцветените в очите цветови схеми и разбира се, тапетите. Слой върху слой тапет, основен (макар и сега доста антикварен) дизайн елемент в стаята, който се променяше на всеки няколко години, за да съответства на най-новите тенденции.
"Ако трябваше да обелите тези слоеве един по един, щяхте да пътувате през времето."Домовете, притежавани от различни членове на моето семейство, със сигурност са пожертвали 5% от своите квадратни кадри на слоеве лудост от тапети. Ако трябваше да отлепете тези слоеве един по един, щяхте да пътувате през времето и да станете свидетели на различни модели и цветове, които някога бяха смятани за подходящи за покриване на стая, но години по-късно бяха презрени като ужасна грешка и заменени с нещо, което само служат за продължаване на този непрекъснат цикъл.
В сравнение с тапетите, уеб дизайнът все още е в начален стадий, но вече сме стигнали достатъчно далеч, за да видим, че тенденциите в дизайна тук работят на същите принципи. Вземете всяка дизайнерска тенденция, която изглеждаше толкова страхотна преди пет години и вероятно сега служи като нещо, което датира сайт.
Това видяхме на практика с моделите, текстурите и ефектите на наклона, използвани на сайта от уеб дизайн критика № 74:

Тук виждаме това, което някога може би е било авангарден дизайн, но сега просто се чувства като нещо, което е минало времето си. Уеб дизайнерите са причудливи зверове и когато мафията се движи, вие или се движите с него, или се оставяте назад.
Дори и да отчитате факта, че сайтът по-горе има умишлено ретро усещане, дизайнът все още не работи, тъй като начинът, по който сваляме ретро, всъщност се развива и през годините!
„Мода, телевизия, Холивуд, храна, нищо не избягва от обсега на модерните.“Може да си мислите, че да сте в крак с модерните дизайнерски тенденции (или да задавате нови) е глупаво, но това абсолютно не е така. Тенденциите в уеб дизайна се развиват като част от вашата култура като цяло. Мода, телевизия, Холивуд, храна, нищо не избяга от обсега на модните. Точно както работниците във всички тези индустрии трябва да продължат или рискуват да станат без значение, така и вие като уеб дизайнер.
Не ми вярвате? Намерете някой, който не е създал уебсайт от 1999 г. и им позволете да проектират новото ви портфолио. Коефициент е, затваряш при мисълта.
4. Много уеб дизайнери все още се борят с типографията
През последните две-три години уеб дизайнерите изцяло се възползват от типографията. Тази конкретна област на дизайн надхвърли тенденцията за много дизайнери и прерасна в мания. Започнете търсене на „типография“ на Pinterest или Dribbble и ще видите безброй примери за невероятно типографско изкуство.

Комбинирайте това с услуги като Typekit и Google Web Fonts, които предлагат красиви персонализирани шрифтове в мрежата и виждате индустрия, която се разраства с прескачания в тази област за много кратко време.
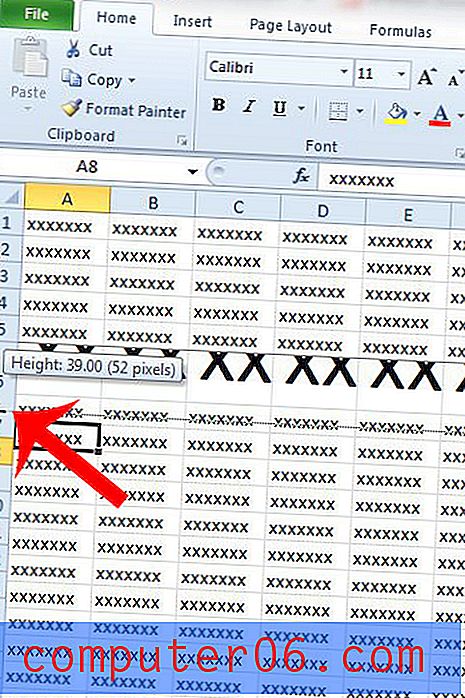
Като се има предвид, един от проблемите, които срещам най-често в уеб дизайна, е лошата типография. Това отнема много форми: малко познания за това как ефективно да се комбинират шрифтове, лош избор на шрифтове, грозно керниране на Photoshop, нечетно оразмеряване, изрязана височина на линията и т.н. Ето пример от Критика № 73:

Може да фокусираме вниманието си върху произведение на типографското изкуство в продължение на часове, но когато работим върху проект на живо, типът се втурва и бута на живо без подходяща подготовка или изпит. Добрите дизайнери на печат се примиряват с примери за кернинг като този по-горе, защото знаят в своята индустрия, няма връщане назад. След като се отпечата, сте готови.
„Добрите дизайнери на печат се примиряват с примери за ядене като този по-горе, защото знаят в своята индустрия, няма връщане назад. След като се отпечата, сте готови. "При уеб дизайнерите знанието, че всичко лесно може да бъде актуализирано по всяко време, може да доведе до небрежна, бърза работа. Отделете време, за да оправите типа си за първи път.
5. По-малко е повече
Докато разгледах тези 85 уебсайта и предложих промени, които трябва да бъдат направени, честно казано е много рядък случай, в който впечатлението ми е, че страницата е твърде оскъдна.
Вместо това, аз винаги се боря да накарам дизайнерите да разберат, че всъщност се опитват твърде много, за да запълнят страницата. Това води до претрупани текстови дизайни, за които никой не отнема време да пресее.
"Винаги се боря да накарам дизайнерите да разберат, че всъщност се опитват твърде много да запълнят страницата."Мрежата е място с бързи темпове. Има причина терминът да се казва „сърфиране в интернет“, а не „четене в мрежата“. Скачаме бързо от място на място, търсейки всичко, което изскочи и задържа вниманието ни.
Нещата, които правят това, обикновено са прости и привлекателни с няколко смели изявления и / или изображения, които се открояват от заобикалящата ги среда. Страниците, пълни с претрупване, представят случай на претоварване с информация и бързо продължаваме.
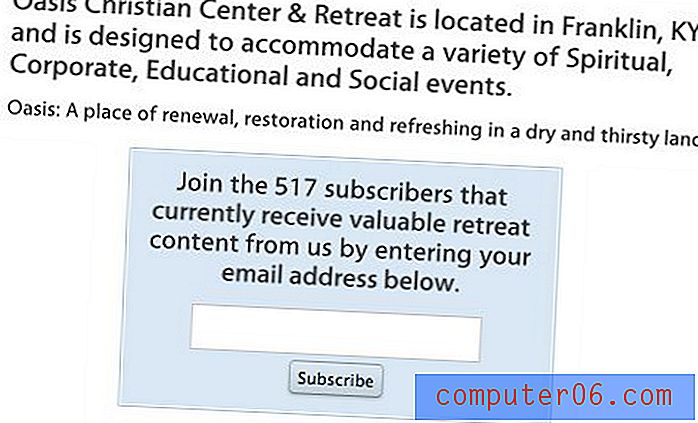
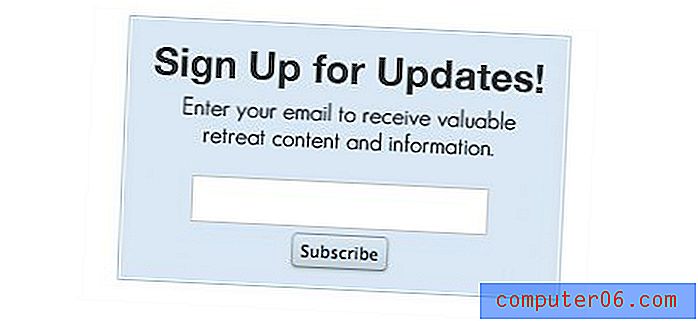
Разгледайте примера по-долу от Критика № 68:

Тази кутия не е грозна по никакъв начин, но може да бъде по-ефективна, като се премахне по-голямата част от текста и се добави малко типографски контраст:

Типът не е единствената област, в която обаче нещата трябва да бъдат опростени. Разгледайте този пример от Критика № 77:

Това е класически пример за просто опит да изтръгнете твърде много неща в малко пространство. Ние не мислим критично за организацията на съдържанието, но вместо това удряме точка, в която все още имаме много неща, които трябва да бъдат включени и няма къде да ги поставим, така че просто се натъпкваме и резултатът е грозна, неефективна струпване.
Какво научихте?
И така, имате го, пет урока, които научих за уеб дизайна от написването на осемдесет и пет критики. Сега е твой ред.
Четете ли нашите критики за уеб дизайн? Какво сте научили от тях? Как можем да ги направим още по-добри? Оставете коментар и ни уведомете.