5 наистина полезни отзивчиви модели на уеб дизайн
Отзивчивият уеб дизайн изисква много различен начин на мислене за оформление, което е едновременно предизвикателно и вълнуващо. Изкуството на подредбата вече беше достатъчно сложно през вековете, че беше дефинирано от неподвижни елементи, сега нещата стават все по-сложни, тъй като оформлението става все по-адаптивно.
За да ви помогнем да препрограмирате мозъка си да обмисли оформления по нови начини, ще разгледаме някои интересни модели на отзивчиви дизайни, които се прилагат от талантливи дизайнери в цялата мрежа.
Разгледайте елементи Envato
Започвайки от малки
Един от най-популярните начини, по който смятам, че се реализира отзивчивият дизайн, е просто да присвоите ширина на течността на колоните със съдържание на страницата, които стават все по-тесни и по-тесни, тъй като широчината на страницата намалява, докато един главен скок към мобилното оформление на една колона, Можем да видим тази техника на работа на уебсайта на луксозния хотел 137 Pillars House.

Както можете да видите, оформлението наистина преминава само през една основна трансформация. Останалата част от адаптацията е много постепенна и е просто стесняване на първоначалното оформление.
Това изглежда е колко дизайнери вкарват пословичните си пръсти, за да тестват водите на отзивчивия дизайн. Това е чудесно място за стартиране, защото може да изисква много по-малко време и усилия, отколкото множество основни трансформации, като все пак предлага ползата от обслужването на уеб страница, която изглежда страхотно във всеки размер на прозореца.
Вместо просто да флиртувате с отзивчивост, въпреки че искам да ви насърча да поемете и да проучите огромните възможности, които сега са ви достъпни по отношение на дизайна на оформлението. Не ме разбирайте погрешно, няма нищо лошо в подхода по-горе, но винаги е добра идея да направите стъпките си напред и да разтегнете това, което смятате за способно да се отдръпне.
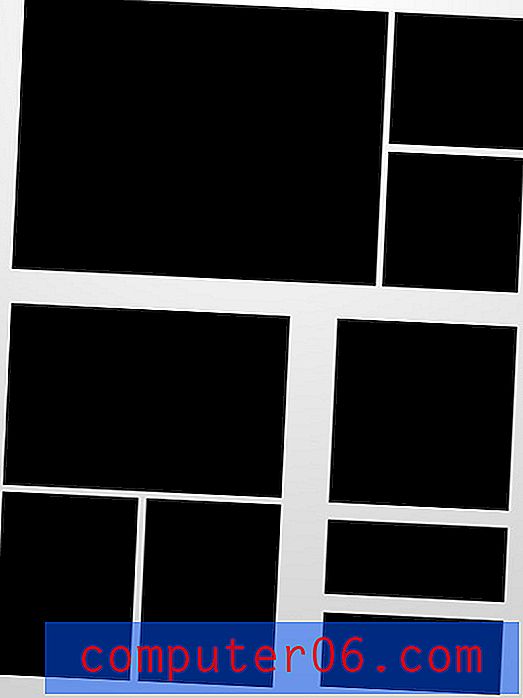
Mondrian

Първият ни отзивчив модел на уеб дизайн беше този, който Piet Mondrian би оценил. Той използва три прости и големи области на съдържание, разделени с дебели линии. Самото начално състояние е доста универсално и може да издържи доста при доста интензивно намаляване на ширината.
След като стане твърде тясно за първоначалното състояние, въпреки че широкоекранното оформление се адаптира и става вертикално оформление. Това се постига, като вземете двете по-малки кутии отдясно и ги преместите под голямата, чертана кутия. След това това оформление се разгражда до стандартния ни мобилен изглед с една колона, където всяко парче съдържание е просто подредено под последното.
Основна галерия

Галерията с миниатюри е популярен модел на дизайн, съществуващ почти толкова дълго, колкото мрежата. В наши дни дизайнерите обикновено ги държат доста минимални: прости правоъгълници, подредени равномерно на здрав фон. Този формат е много лесно да се презарежда с промяната на прозореца. Просто трябва да намалите броя на колоните няколко пъти.
Разгледахме задълбочено този процес в нашата статия за изграждането на отзивчива галерия с миниатюри, така че не забравяйте да проверите дали търсите стъпка по стъпка ръководство на процеса.
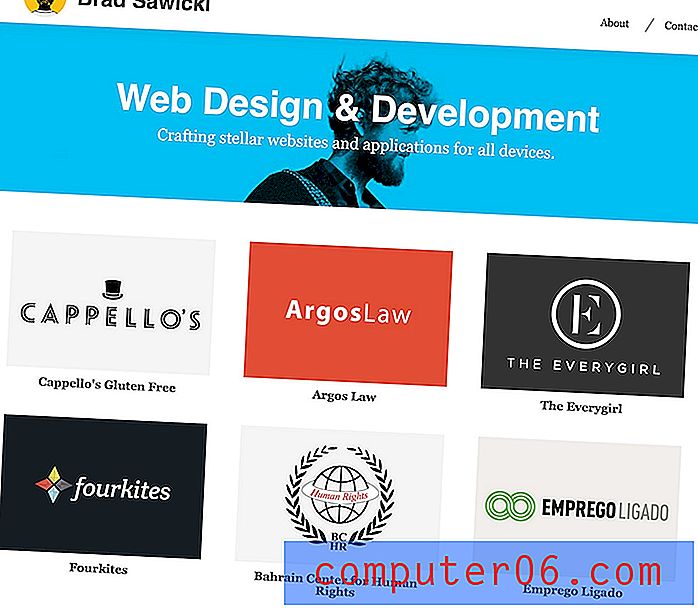
В дивата природа
За да видите този модел в действителен сайт, разгледайте портфолиото на Brad Sawicki. Точно на началната си страница той започва с обикновена галерия с три колони, която се свива до двойно и накрая едно оформление на колоната. Предимството тук е, че размерите на изображението за предварителен преглед максимално оползотворяват наличния прозорец, така че зрителят винаги да ги вижда в хубав, голям формат.

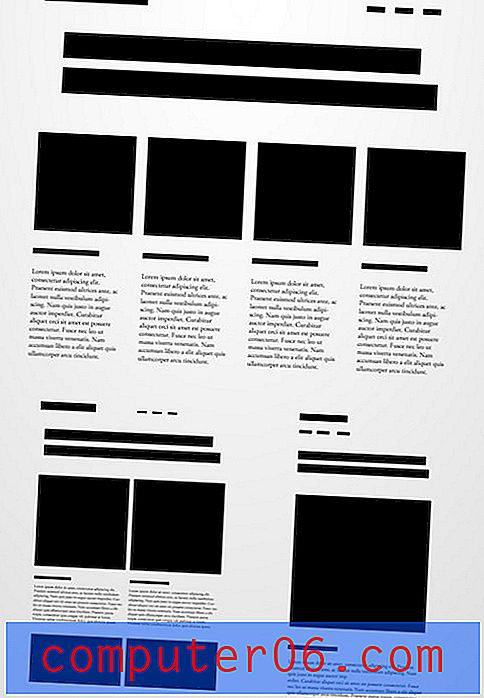
Представени артикули

Този много прилича на оформлението на галерията, само че е по-насочен към подчертаване на няколко предмета, за разлика от няколко. Примерът тук използва четири представени елемента, но е също толкова популярен, или още повече, за да видите три елемента.
Както можете да видите, оформлението започва с четирите представени елемента един до друг с въвеждащо съдържание по-горе. След това следва пътя на галерията, докато скача надолу към две колони и накрая една. Забележете как се приспособява и въвеждащото съдържание: навигацията преминава от дясната страна към флъш вляво под основното заглавие или лого.
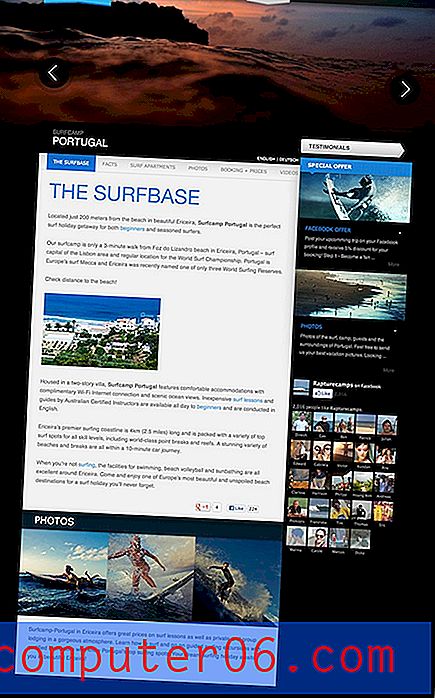
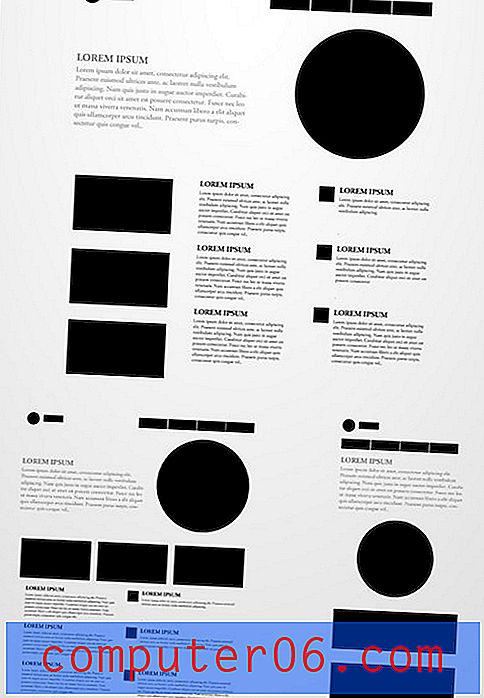
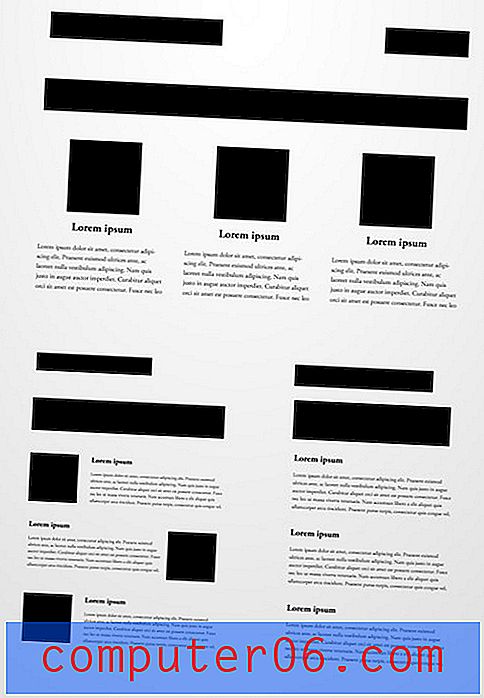
Флап на колоната

Този един от най-сложните модели досега. В горната част на оформлението има някои наистина големи елементи, които привличат вниманието ви и представят сайта. Следващата част е разделена на три колони, но докато намалите размера на браузъра, първата колона се премества на страната си и става ред, който седи над другите две колони.
Това е доста сложна трансформация, но е доста ефективна. Можете лесно да го издърпате, просто като добавите медийна заявка, която плава елементите в тази колона вляво, след което изчиствате поплавъка, така че другите две колони да останат непокътнати.
Последната стъпка е, разбира се, да заредите отново всичко в една широка колона. Това може да доведе до много превъртане, но стига да не прелеете страницата със съдържание, не е много лошо.
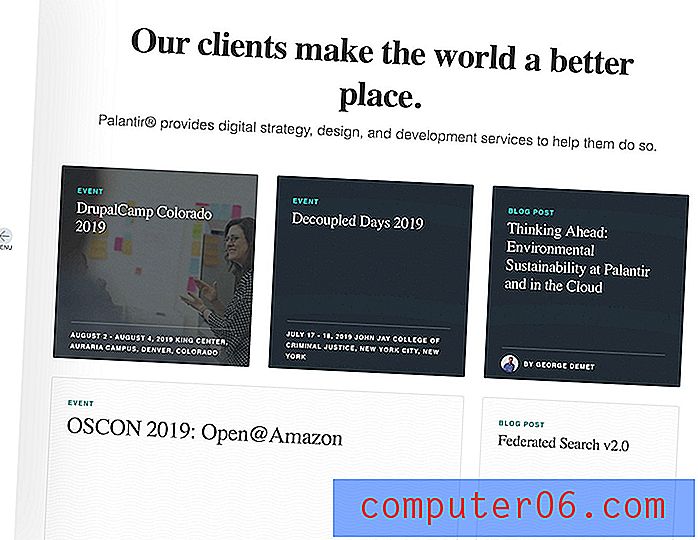
В дивата природа
Вдъхновение за това оформление идва от Palantir, друга компания за развитие. Забележете, че уеб разработчиците първо експериментират с отзивчив дизайн на собствените си сайтове, което може да послужи както като страхотно обучение, така и като пример за клиентите.

Palantir е блестящ пример за това колко драстични могат да бъдат трансформациите ви в отзивчив уеб дизайн. Това е повече от просто намаляване на ширината на колона или елиминирането й изцяло, тя представлява основно преправяне на съдържанието на страницата, за да се увеличи максимално наличната ширина.
Размесване на функции

Този последен модел е различно възприемане на идеята за представените елементи. Много ми харесва, защото хвърля лека извивка по време на първото зареждане. Вместо просто да се спусне до две колони и да плува вляво, той създава поетапно разположение на две колони, където секциите се преливат от двете страни.
За оформлението на една колона миниатюрните изображения се изпускат изцяло, за да се даде по-голям акцент върху текстовото съдържание. Това не е задължително, разбира се, един от предишните формати на единични колони може също толкова лесно да се приложи.
В дивата природа
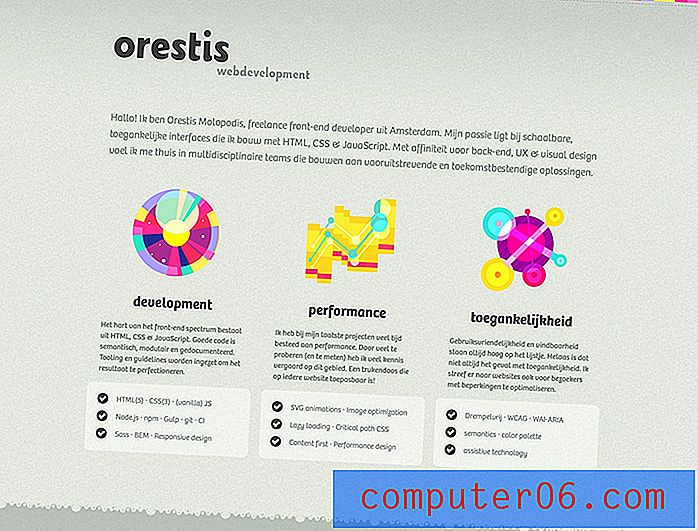
Orestis използва този модел на сайта си. Трите представени артикула са услугите, които предлагат, всяка от които е представена с цветна илюстрация.

Когато преоразмерите браузъра, услугите се подреждат и изображенията се преливат или вляво, или вдясно. Това е забавен, причудлив сайт, който трябва да проверите сами, за да имате наистина усещане за това как работи.
Още модели

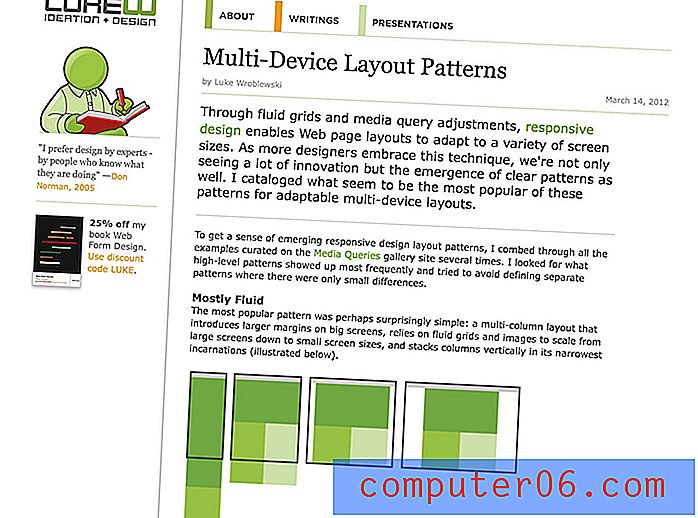
В моите изследвания за това парче попаднах на съществуваща статия на Лука Врублевски по същата тема. Вместо да разглежда много специфични модели, каквито съм правил тук, Лука върши невероятна работа, като наистина разчупва общите подредби до най-основните си идеи и ви показва как работят. Това е наистина страхотно парче и много ми харесва начина, по който той показва как работи оформлението както вътре, така и отвън на платното.
заключение
Надявам се, че вашето съзнание е в прекалено напрегнато мислене за отзивчиви оформления. Обществото за уеб дизайн е прекарало много време в обсъждане на техническите аспекти за това как се постига отзивчивостта на CSS чрез медийни заявки, определено е време да започнем да обмисляме задълбочено действителните дизайнерски аспекти на тази вълнуваща нова граница.
Оставете коментар по-долу и ни кажете какво мислите за тези отзивчиви дизайнерски модели. Бихте ли използвали някой от тях в собствената си работа? Защо или защо не?