8 лесни и полезни съвета за типа Kerning
Кернинг е забавно! Добре, освен ако не сте сериозен тип глупак като мен, това определено няма да е вярно твърдение. Това обаче е абсолютно съществена част от вашето типографско образование и изпълнение.
Ако сте игнорирали кернинга или просто не сте сигурни как да го направите правилно, разгледайте тези осем бързи съвета и започнете по пътя да станете майстор на кернинга.
Разгледайте елементи Envato
Въведение
През последните няколко години в мрежата се наблюдава експлозия от тип. Случвало се е, че уеб дизайнерите са виновни за това, че нямат силно чувство за типография, но нищо не може да бъде по-далеч от истината в наши дни, тъй като уеб дизайнерите водят изкуството на типографията до нови висоти на популярност и уважение.
Дизайнерите имат ново признание както за типографското изкуство, така и за практическите начини, по които типографията допълва и дори създава силен дизайн.
Все още има поне една основна тема, която уеб дизайнерите обикновено пропускат: kerning. Истината е, че късането в мрежата все още е кошмар. Има няколко варианта за улесняване на задачата, но като цяло просто просто я игнорираме.
В резултат на това много уеб дизайнери нито се замислят за кернинга, нито всъщност дори разбират как работи на фундаментално ниво. За щастие, това не е ракетна наука. Най-големият фактор, участващ в обучението на керн тип, е да си наясно, че често трябва да се прави. По-долу ще разгледаме някои основни и полезни трикове, за да започнете.
# 1 Какво е Кернинг? Помислете за блокове
Първото нещо, което трябва да знаете за кернинга, е, какво точно е то. Има много смешно звучащи типографски термини и е лесно да се объркаш бързо, така че е необходимо да сме сигурни, че всички сме на една и съща страница.
Някога нямаше компютри. Тип беше зададен, вземете това на ръка. Това е луда концепция, но вярвате или не, процесът на оживяване на дизайна беше доста трудоемка задача, за разлика от леките работни места, на които сега всички се радваме.
Тогава буквите на индивидите бяха поставени върху физически блокове, изработени от дърво или метал. Очевидно е, че естеството на блоковете означаваше, че можете да стискате само две букви досега, до момента, в който краищата им удрят. Като решение на проблема типографите създадоха набор от назъбени блокове, които се вписват заедно като парчета пъзел, като по този начин позволяват буквите да се приближават една до друга, когато е необходимо.

Кредит за снимка: Джоел Гилман
Причината да ви кажа това е, че ви дава нещо реално за снимка, когато мислите за кернинг. Това ви помага да запомните какво е и да го различите от другите типографски термини. Сега, когато чуете думата „kerning“, ще изобразите дървени блокове с прорези в тях и ще си спомните как работи.
Очевидно в наши дни изкуството на ръчното въвеждане е новост. Вместо това всичко се обработва в цифровата област, точно на екрана на вашия компютър. Основната концепция тук обаче е идентична. Кернинг все още се отнася до регулирането на интервала между две букви.

Целта е проста: да се изравни появата на бялото пространство между буквите. Това става трудно, защото наистина трябва да го усетите. Понякога равномерното разстояние между буквите няма да изглежда като еднакво разстояние и трябва да оправяте и настройвате, докато думата не изглежда така, както смятате, че трябва. Всъщност няма магическа формула, просто трябва да я насочите и да решите какво изглежда правилно.
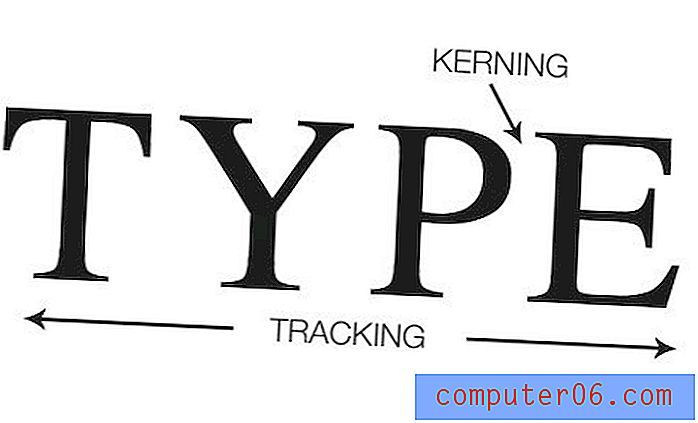
# 2 Kerning ≠ Проследяване
Едно нещо, което обхваща повечето нови дизайнери, е разликата между кернинга и проследяването. Не правете грешката да смесвате тези два термина, дизайнерите за стари принтове обичат да сочат и да се смеят на хората, които правят това.
Разликата между двете е проста: проследяването се отнася до еднаквото разстояние между всички букви в даден подбор от текст, а кернингът се отнася до разстоянието между две конкретни букви.

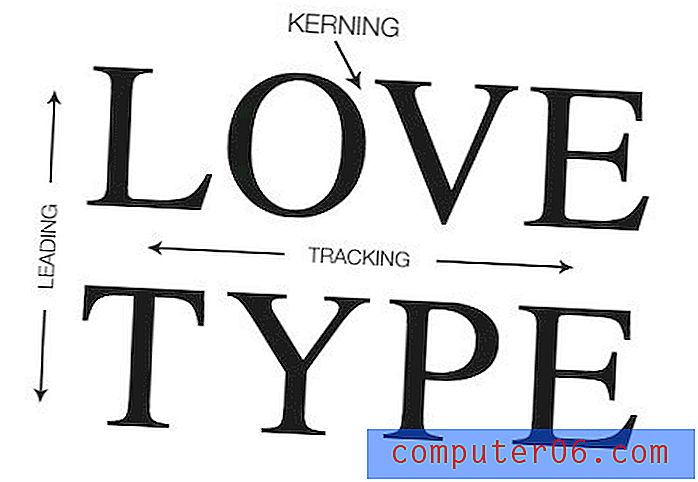
водещ
Сега, за да добавим още повече объркване към това уравнение, можем да хвърлим водещи в сместа. Водеща („led-ing“) е вертикалното пространство между типовите линии. В CSS използваме подобна настройка, наречена „линия-височина“.

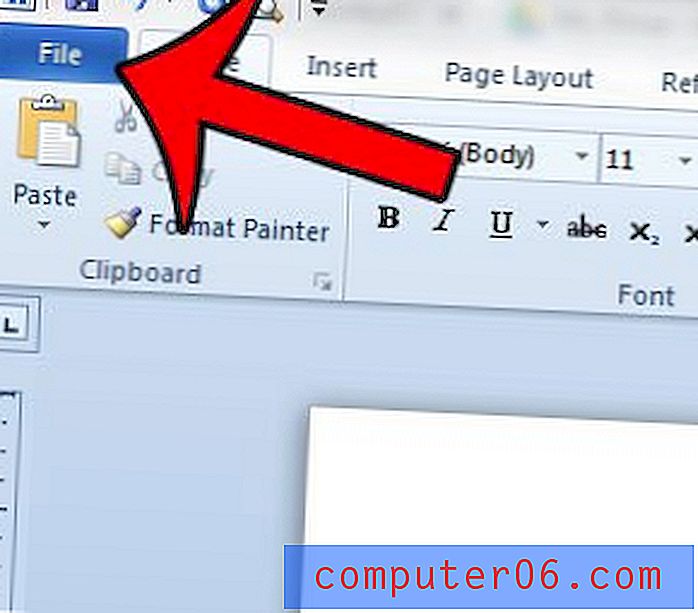
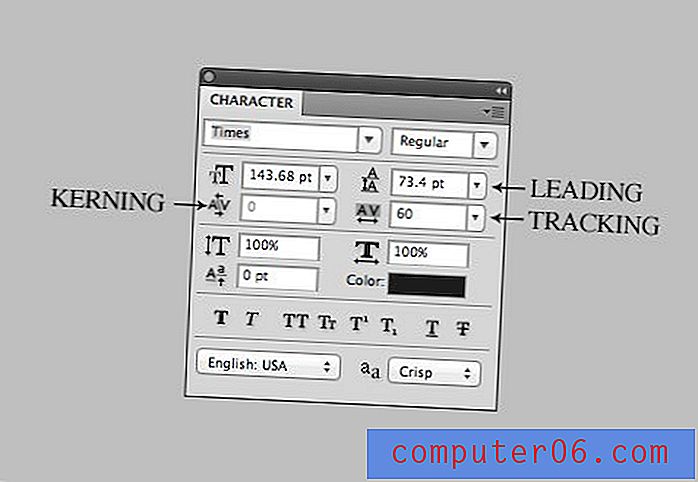
В палитрата тип
Докато сме на темата за коригиране на всички тези стойности, ето една бърза справка, така че да знаете как да ги забележите във Photoshop, Illustrator или InDesign.

Имайте предвид, че клавишът „Option“ (Alt) е най-добрият ви приятел, когато коригирате някое от тях, във връзка със стрелките, разбира се. Кой от тях коригира, зависи от вашия избор и курсор. Поставете курсора между две букви и Option + Left / Right настройва кернинга или с по-голям избор на текст същите команди коригират проследяването. По подобен начин Option + Up / Down с избор на текст ще коригира водещите.
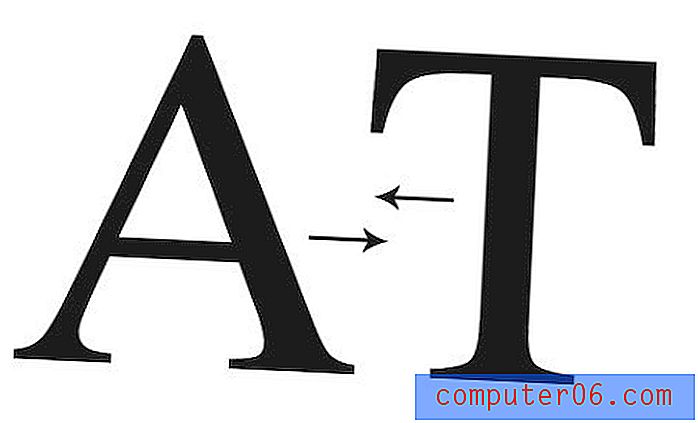
# 3 Писма за гледане
След като започнете да правите редовна практика да запазвате заглавия и друг важен тип, ще забележите, че определени букви са по-проблематични от други.
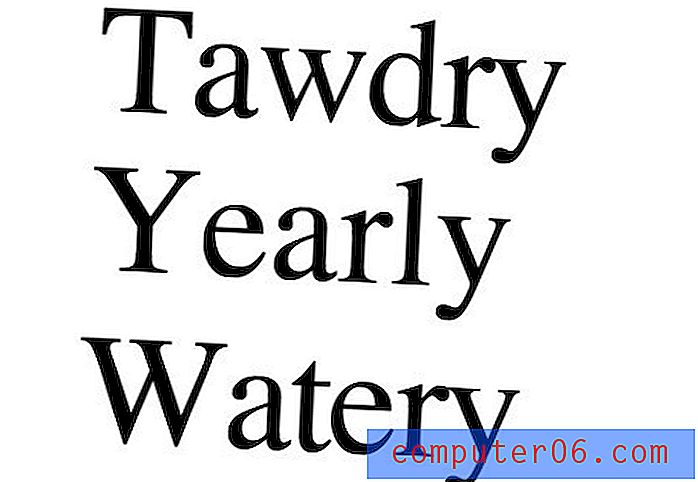
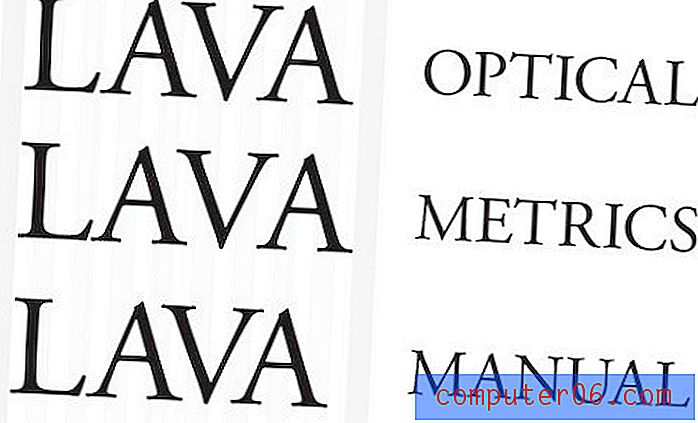
За да усетим как работи това, нека отворим Photoshop, зададем кернинга ни на „0“ и напишем няколко думи с Times. Тези резултати изобщо не са омагьосани от мен, те са истински този ужасен право от софтуера.

Всички видове шапки определено са доста проблематични, така че като правило палете внимателно. Въпреки това откриваме подобни проблеми, когато започнем да смесваме главни и малки букви.

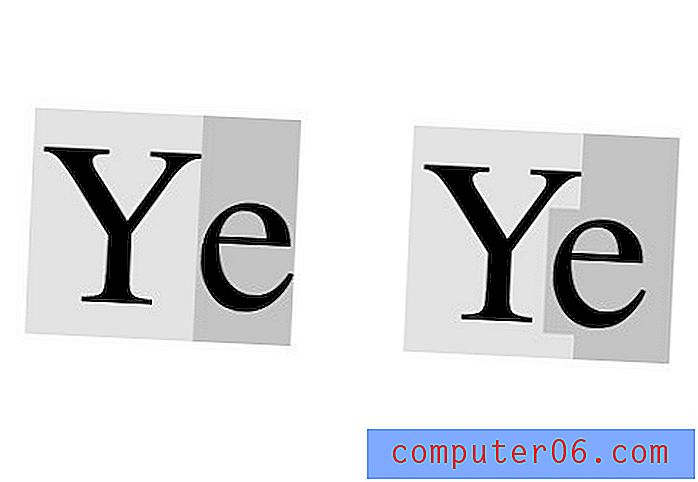
Гледайки това, виждаме модел да започне да се очертава. Като цяло, колкото по-малко буква отговаря на формата на блок, толкова по-проблематично става. Букви със силни наклони, като главни букви „A” и „W”, са длъжни да поставят някои проблеми, независимо дали са смесени с големи или малки букви. Също така забележете как надвисналата лента на “T” и рамото на “Y” причинява проблеми, когато се използват като начални капачки. Ето, че малките букви, които следват, са разположени по отношение на блоковите им очертания, но ние трябва да нарязваме блоковете точно като старите типографи:

Можете да намерите големи списъци с конкретни букви, които да гледате, но като правило, внимателно следя букви с диагонални линии като „A“ и случаи на начални букви (особено когато е включен „T“), не няма значение какви са двойките. Освен това, въпреки че малките букви са склонни да играят доста добре заедно, не сте далеч от тях. Забележете как „ly“ в горния пример значително се различава от разстоянието „ry“.
# 4 Керн отдолу
Причината за кернинг е толкова лесно да се пропусне е, защото очите ви са склонни да игнорират разстоянието в стремеж да прочетат думата или изречението. След десетилетия на четене, възрастните вече не виждат букви, ние виждаме думи.
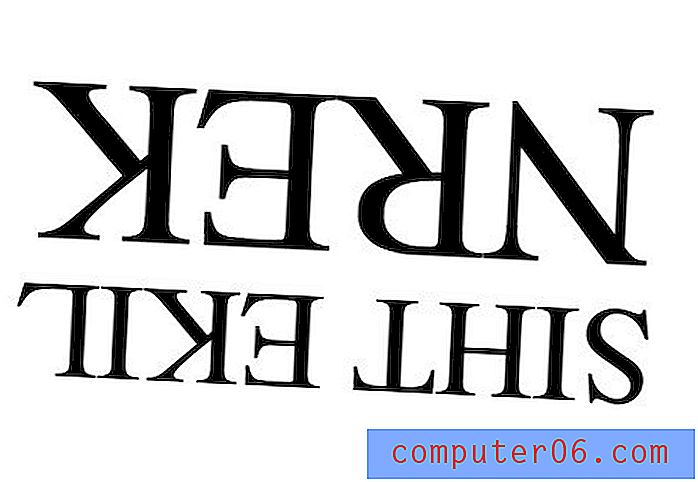
За да помогнат за това, някои дизайнери предлагат простия трик да преобърнете типа си с главата надолу, преди да започнете. Това е блестящо проста техника, която наистина ви помага да се съсредоточите върху буквените форми и как те се вписват заедно, вместо да се разсейвате от думите.

# 5 Не керн преди да вземете решение за шрифта
Очевидно разстоянието между букви ще се различава драстично в зависимост от шрифта. На практика това означава, че процесът ви трябва да бъде първо да изберете шрифт, а след това kern.

Лесно нали? Склонни сме да забравим тази стъпка, въпреки че в последния момент сменим решението си за шрифт. Към този момент не можете да използвате банката, която вече сте направили, но вместо това трябва да започнете почти от първия и да третирате всеки шрифт като уникален.
# 6 Гледайте разделянето на думи
Обсъждахме проследяване, водене и кернинг, но има още една област на разстоянието между типография, за която наистина трябва да внимавате: разстоянието между две думи. Това по същество се свежда до размера на "интервал" с шрифт.
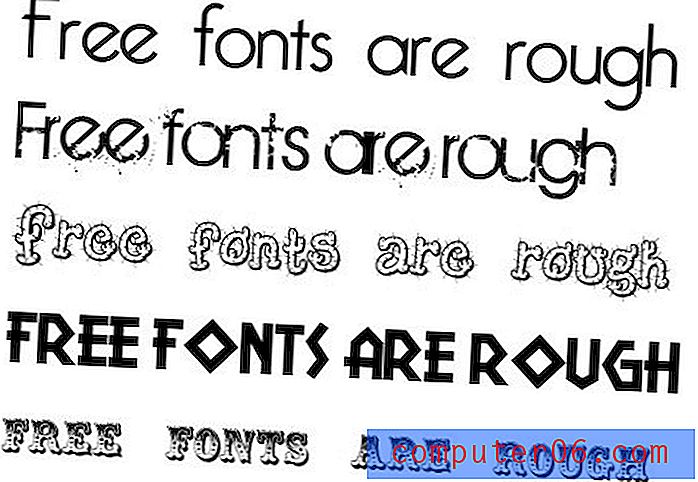
Едно нещо, което наистина ме бъзика напоследък за безплатни шрифтове, е колко от тях са склонни да имат наистина неудобни пространства между думите.

По принцип кернингът в безплатни шрифтове може да бъде доста лош, но интервалът на думите е специфична проблемна точка, която искате да следите. Шрифт с наистина лошо интервал от думи се превръща в супер висока поддръжка, когато започнете действително да работите с него, така че е най-добре да ги използвате пестеливо или да ги избягвате напълно.
# 7 Не се доверявайте на софтуера
Както посочих в неотдавнашна статия за общи съвети за типография, Photoshop и Illustrator имат няколко вградени режима на автоматично керниране. Те са чудесни за използване, но ги използвате заедно с ръчно кернинг, те просто не са достатъчно умни, за да се справят самостоятелно със задачата.

# 8 Използвайте Kern.js за Kern Online
Всички тези съвети са чудесни, ако проектирате за печат или превръщате заглавието си в изображение, но какво ще кажете за типа на уеб на живо? Както споменах по-горе, кернингът в мрежата е болка и много дизайнери предполагат просто да живеете с лошо кернинг, когато става въпрос за уеб тип. Наскоро обаче бяха създадени няколко страхотни JavaScript инструменти, за да улеснят работата малко. Един от най-добрите, които съм виждал досега, е Kern.js, продължение на отличния Lettering.js.

заключение
В обобщение, кернингът не е най-трудното нещо, което някога ще правите в дизайна, но може да стане малко досаден и да е нещо, което просто забравяте да направите.
Направете точка, за да имате предвид кернинга и винаги да анализирате разстоянието на буквите. Шестдесет секунди на кернинг на всяко заглавие, което създадете, ще подобри вашата типографска компетентност чрез скокове и граници.
Кредитна снимка за заглавие: katietower.