CSSEdit Урок: Основите
CSSEdit е, както подсказва името, CSS редактор за Mac. Той се появи на въртене в най-новата версия и сега е едно от най-добрите приложения, достъпни на Mac за дизайнерите. CSSEdit е създаден от големите делоператори в MacRabbit, които също са отговорни за DeskShade.
Една от най-силните характеристики на CSSEdit е простият, лесен за навигиране и красив интерфейс. Дори хората, които нямат опит в стилизирането на уеб страници, могат да намерят пътя си около това невероятно приложение и да създадат няколко зашеметяващи уеб страници. В този урок ще разгледаме интерфейса и как да извлечем максимума от него.
Разгледайте елементи Envato
Главният прозорец
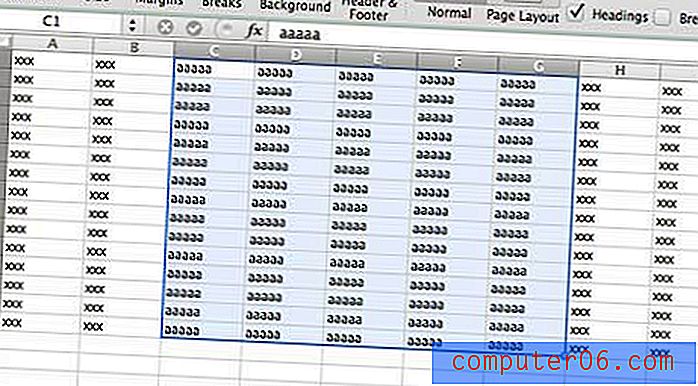
Основният прозорец има три основни секции, първият раздел (отляво) е секцията за стилове. Тук можете да видите всички стилове, които сте приложили към вашия сайт. Средният раздел е действителният редактор на приложението, тук правите цялото кодиране на вашия css файл, с помощта на непрекъснато полезната функция за попълване на код. Разделът на дясната ръка е начин за оформяне на страницата ви, без да кодирате нищо. Можете да въведете или да изберете с падащите полета как искате да стилизирате определен елемент и кодът да бъде вмъкнат за вас. Това е чудесна функция за всеки нов в CSS или за всеки, който не е сигурен как да кодира определена техника.

Лентата с инструменти
Лентата с инструменти на CSSEdit има някои от най-добрите функции в приложението и затова се използва доста малко, особено при по-усъвършенствана употреба, ще преминем през всяка икона на лентата с инструменти едно по едно и ще обясня какво прави всеки от тях.

Покрай лявата страна на лентата с инструменти има 5 инструмента, първият е функцията за нов стил, това ви позволява да добавите нов стил към вашия стилов лист доста лесно. Вторият ви позволява да групирате определени стилове заедно в папка, за да ги улесните в навигацията. Третата е лесен начин за добавяне на коментар в таблицата ви със стилове, без да се налага да го кодирате на ръка. Четвъртият е по-усъвършенстван начин за стилизиране на елементи, той ви позволява да стилизирате определен елемент, където и да се появи във вашия стилов лист. С тези четири функции не е необходимо кодиране, CSSEdit прави всичко за вас. Петата функция е проста функция за търсене, полезна, ако имате много голям таблица стилове.

Дясната страна на лентата с инструменти съдържа някои от по-модерните функции на CSSEdit. Първият ви позволява да вмъкнете връзка към таблицата със стилове в HTML файл, това присвоява HTML файла CSS файла, за да го стилизирате. Вторият е начин за визуализация на вашата уеб страница, без да се налага да отваряте външен уеб браузър. Третият се нарича Основни етапи, той е начин да запазите текущия си напредък в таблицата със стилове, като ви позволява да възстановите, ако е направена грешка. Четвъртият е начин за валидиране на вашия CSS, а крайната икона ви позволява да промените кои три колони от основния интерфейс можете да видите, което означава, че ако не можете да кодирате, можете просто да редактирате вашия CSS, без да е необходимо кодиране.
Ако нямате това приложение, аз като уеб разработчик сериозно предлагам да прочетете повече в MacRabbit. Това наистина е най-доброто в създаването на стилови таблици.