Дизайн критика: блог платформи

Повечето дизайнери са запознати с относителните плюсове и минуси на различните инструменти за публикуване - но какво да кажем за уебсайтовете на самите блог платформи? Всички знаем, че не бива да преценявате книга по корицата, но бих твърдял, че няма да има вреда в това…
Ще разгледаме началната страница за четири популярни платформи: WordPress, Textpattern, ExpressionEngine и Blogger. Кои от тях са достатъчно красиви, за да ви принудят да използвате тяхната платформа, а кои от тях имат естетически дизайн на тостер за здрави котки? Надяваме се, че чрез критика на тези дизайни можете да вземете у дома някои добри указатели, които да използвате в собствената си работа.
Разгледайте дизайнерските ресурси
WordPress

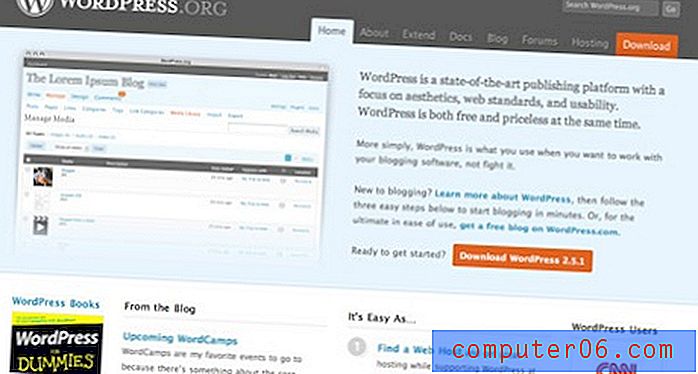
Наскоро началната страница на WordPress премина през цялостно препроектиране за издаването на версия 2.5 на софтуера. Въпреки че сайтът има огромно количество съдържание, началната страница е проста и лесна за четене.
Какво работи:
- Използването на оранжево за подчертаване на връзките за изтегляне прави задачата повечето хора да посещават сайта за обикновена
- Езикът на езика - „WordPress е едновременно безплатен и безценен“ е страхотно изречение.
- Това прави WordPress разбираем за човек, който има много малко познания за техническите аспекти. Думите PHP и MySQL дори не се споменават!
- Полетата за въвеждане на формуляр са старателно проектирани
Какво не работи:
- Изображението на WordPress for Dummies в долния ъгъл се сблъсква с цветовата схема
- Фактът, че сайтът по ирония на съдбата изглежда не се задвижва от WordPress
Textpattern

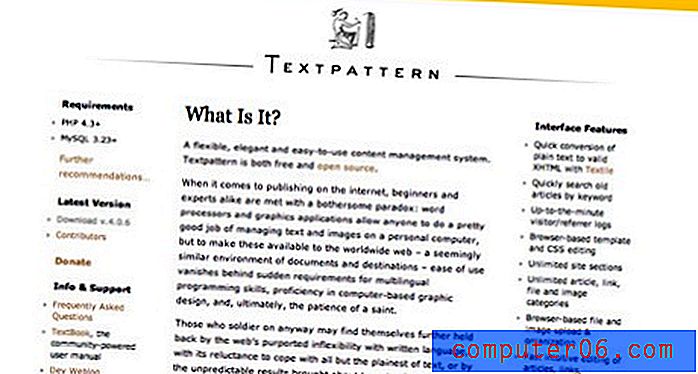
Textpattern е най-основният дизайн и не изминава много дълъг път към „продажбата“ на потенциалните потребители. Въпреки това, като се съсредоточи вниманието върху текстовото съдържание, то не отговаря на името си. Използваме Textpattern, за да публикуваме определени раздели на Design Shack и сме повече от доволни от него!
Какво работи:
- Разделянето на оформлението, като се използват само текстови колони, крещи професионализъм
- Едно финото използване на жълто определя текстовата марка на Textpattern
- Изискванията и функциите на интерфейса се намират бързо
Какво не работи:
- Сайтът е фокусиран към технически настроените
- Няма подчертана област от текст, която въвежда софтуера
- Снимките на екрана се показват по доста плосък и безинтересен начин
- Връзката за изтегляне е трудна за разглеждане
- Количеството съдържание на страницата е прекомерно, претоварва посетителите малко прекалено бързо
Blogger

Blogger се различава от другите платформи, които анализираме, тъй като е хоствана услуга. Задвижван от Google, той позволява на напълно нетехнически настроени хора да започнат да публикуват блог с голяма лекота.
Какво работи:
- Съдържанието се поддържа просто с минимална техническа информация
- Идеята "3 лесни стъпки" лесно води потребителя през процес напред
- Брандирането се използва добре, отпечатвайки логото на Blogger върху читателите
Какво не работи:
- Използването на типография е объркано, с твърде много различни ефекти, цветове и лица
- На сайта липсва професионализъм, ясно фокусиран към определена потребителска група
- Иконите изглеждат категорично датирани
- Таблиците се използват за оформление в определени области, които наистина трябва да бъдат оформени с CSS
Expression Engine

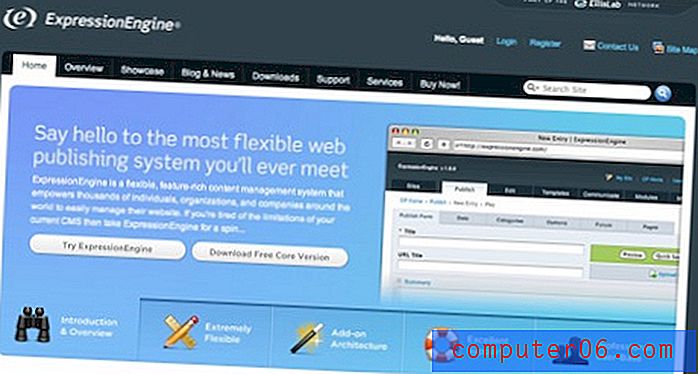
Като единствената търговска платформа в този анализ, Expression Engine има различен мотив да убеди издателите да използват своя софтуер. Това води до дизайн, напомнящ на други сайтове за търговски софтуер.
Какво работи:
- Професионална, добре проектирана цветова схема
- Използването на съдържание в раздели на началната страница за показване на по-голямо количество информация по визуално привлекателен начин
- Уебсайтът се задвижва от самия Expression Engine
- За разлика от Blogger, използваните икони и графики са професионални и добре изработени
Какво не работи:
- Смелото лого за раздела с препоръки веднага привлича погледа - далеч от основното лого на Expression Engine
- Поради тежкия графичен характер на страницата, времето за зареждане е малко по-дълго от другите дизайни
Уроци за отнемане
- От WordPress: Поставете акцент върху най-важната причина потребителят да дойде на сайта, в този случай, за да изтегли софтуера
- От Textpattern: Твърде много информация може да претовари читателя и марка може да бъде създадена с помощта на един ред цвят
- От Blogger: Насочете потребителя през процес
- От Expression Engine: Използването на динамична област може да позволи да се предаде повече информация, без да се претоварва потребителя в началото
Надяваме се, че ви е харесала тази концепция „анализ на дизайна“ и сте намерили, че тя е полезна. Моля, не се колебайте да дадете вашите два цента върху горните дизайни в коментарите.