Инструменти за разработчици в Safari
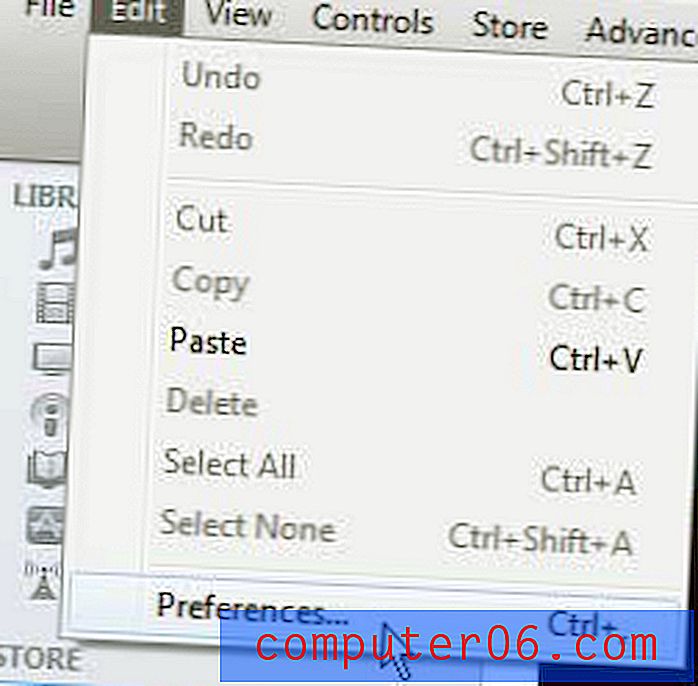
Отворете прозореца с предпочитания за сафари, щракнете върху опцията „разширени“ и след това изберете полето „Покажи меню за развитие в лентата с менюта“. Право напред! Резултатът е ново поле в горното меню, което изглежда като следното:
Разгледайте дизайнерските ресурси
Включване на менюто за разработване
Отворете прозореца с предпочитания за сафари, щракнете върху опцията „разширени“ и след това изберете полето „Покажи меню за развитие в лентата с менюта“. Право напред! Резултатът е ново поле в горното меню, което изглежда като следното:

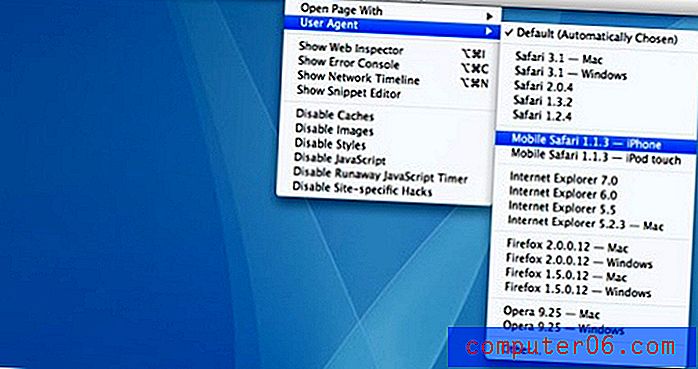
Промяна на потребителския агент
Когато тествате уебсайта си, има четири основни браузъра, които трябва да имате предвид - Internet Explorer, Firefox, Safari и Opera. По-рано ние покрихме тестването на тези браузъри както на Windows, така и на mac платформи. Ако обаче трябва бързо да използвате потребителския агент един от тези браузъри, за да проверите парче условно форматиране, Safari го прави лесно. Възможно е също да излъжете потребителския агент на браузър iPhone или iPod Touch, за да проверите как би се държал уебсайтът ви на мобилно устройство:

Въпреки че това не ви позволява да тествате как изглежда уебсайтът ви в тези браузъри, е възможно да проверите дали всяко условно форматиране, специфични за браузъра CSS или пренасочване на мобилни устройства работят както се очаква.
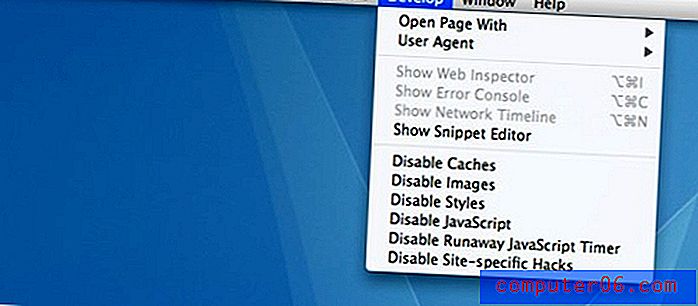
Мрежовата времева линия
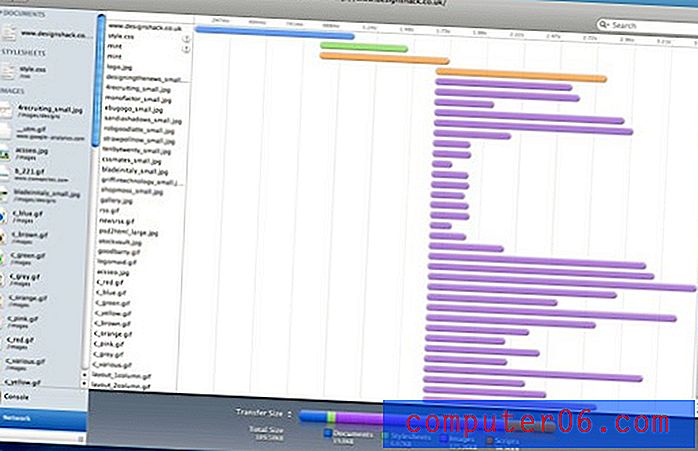
Докато емулацията на потребителски агент е удобна, най-полезната част от функционалността в тази актуализация е мрежовата времева линия. Това предлага визуално представяне на всеки артикул, който се зарежда на вашата уеб страница, заедно с времето, което отне и общия размер на файла. Много лесно е да видите кои елементи на дадена страница забавят потребителското изживяване и къде вашата страница се нуждае от намаляване.
Провеждането на Design Shack чрез инструмента показва, че основната ни свиня за честотна лента са изображенията в сайта - доста очаквано поради естеството на уебсайта! Той подчерта няколко скрипта, които отнеха повече време, отколкото очаквахме и може да бъде основа за промени в бъдеще. Ето как изглежда инструментът при работа:

Докато подобни инструменти за анализ са налични в продължение на много години, това е чудесен начин за визуализиране на задния край на вашия уебсайт. Опитайте да стартирате уеб страницата си през нея и да ни уведомите, ако намерите нещо интересно!