Divshot: Страхотен начин за проектиране и изграждане на страници за зареждане
Наскоро разгледахме внимателно Easel, създаден на уебсайт сайт, който използва Twitter Bootstrap. Днес следваме това с обиколка на много подобен инструмент: Divshot.
С Divshot можете бързо и лесно да изградите чисти и отзивчиви оформления на уеб страници, като използвате комбинация от визуални инструменти и кодиране на ръка. Това е наистина гладък инструмент и мисля, че ще ви хареса да го използвате.
Запознайте се с DivShot
Ако прочетете нашата статия за Easel, Divshot ще ви се стори супер познат. Концепцията тук е абсолютно същата. Вие сте снабдени с визуален интерфейс, стил на плъзгане и пускане, който е изграден на върха на дивно популярната рамка на Bootstrap в Twitter.

Както можете да видите, също като Easel, ние имаме голямо платно, заемащо по-голямата част от екрана и странична лента, където са разположени всички инструменти, UI елементи и опции за персонализиране. Всичко, което виждате тук, е супер просто и доста лесно за използване. Нека скочим и да създадем страница.
Създайте нова страница
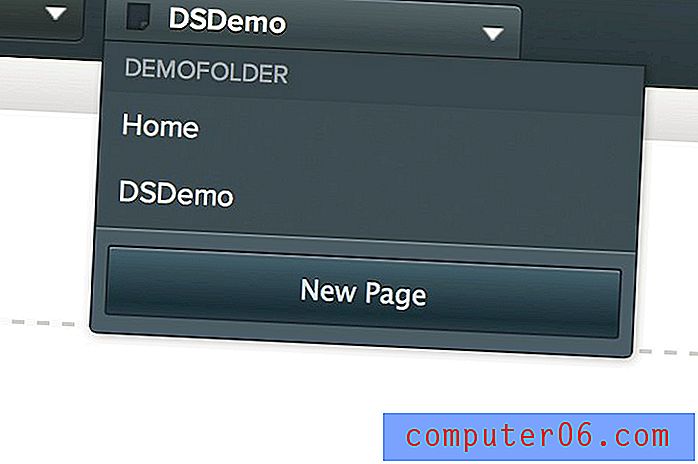
В горната част на интерфейса ще видите хоризонтална лента, съдържаща две контроли: една за създаване на папки и една за създаване на файлове. Първо, създайте нова папка с падащо меню отдясно, след това нова страница с падащото меню вдясно.

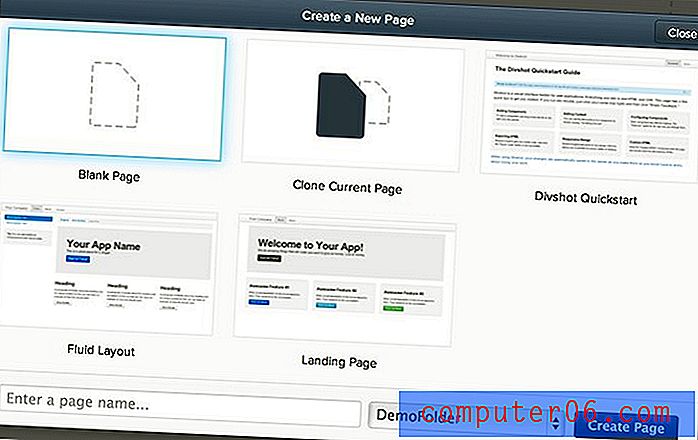
Създаването на нова страница показва екрана, показан по-долу. Тук можете да избирате от няколко различни начина на стартиране (ключова функция липсва в Easel), да клонирате текущата страница или да започнете от нулата.

Нека бъдем приключенски и да започнем нова празна страница, за да можем наистина да усетим как е да се изгради нещо с този инструмент.
Добавете меню за навигация
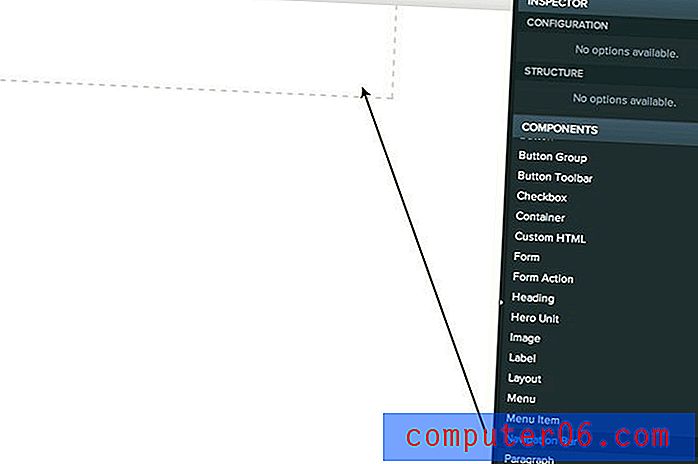
След като стартирате новата си страница, вземете поглед в страничната лента вляво и намерете секцията „Компоненти“. Тук ще намерите всички части на потребителския интерфейс на Bootstrap, с които сте запознати, ако някога сте използвали рамката.
Превъртете през различните опции, докато намерите лентата за навигация. Плъзнете това в областта с пунктираната граница (контейнера на страницата Bootstrap).

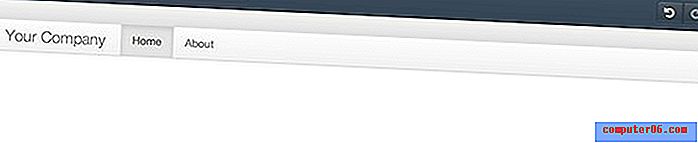
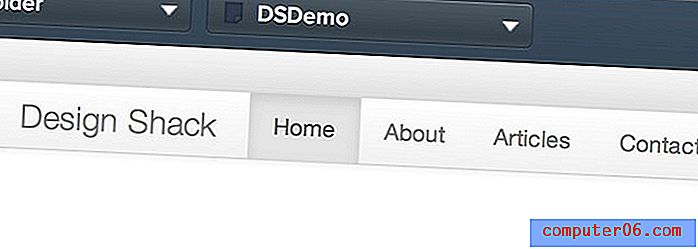
С това малко усилие, ние си имаме хубаво малко предварително оформено навигационно меню в горната част на нашата страница. Той идва с място за име на фирма и две страници.

Персонализирането на това меню е лесно. Щракнете двукратно върху парче текст, за да въведете заместваща стойност и плъзнете опция от менюто, за да го дублирате. Промених името на компанията в „Design Shack“ и копирах още няколко елемента от менюто. Ето резултата:

Отделът герой
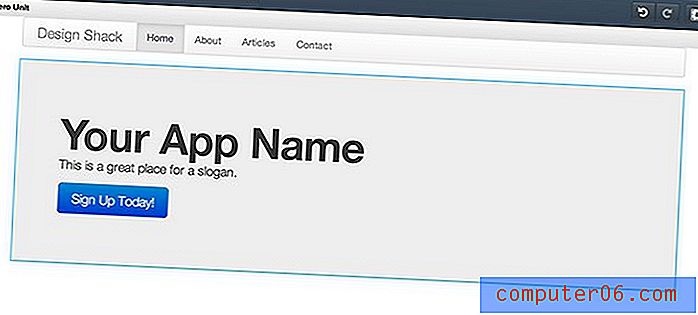
Това е основно как протича работният процес. Сега просто ще продължим да влачим и персонализираме елементи от страничната лента. На следващо място, нека плъзнете в „Hero Unit“.

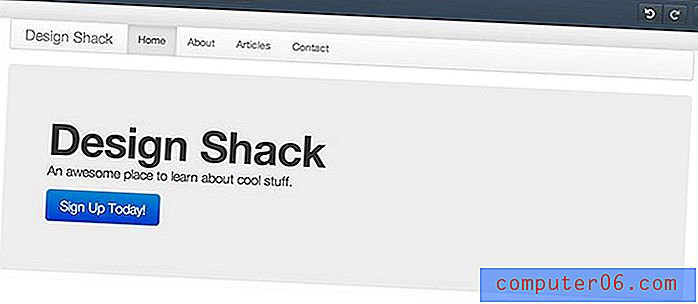
За пореден път персонализирането е супер лесно. Всичко, което направих, беше двойно щракване върху текста и напишете нещо ново. Сега имаме хубаво изглеждаща заглавка за нашата страница.

оформление
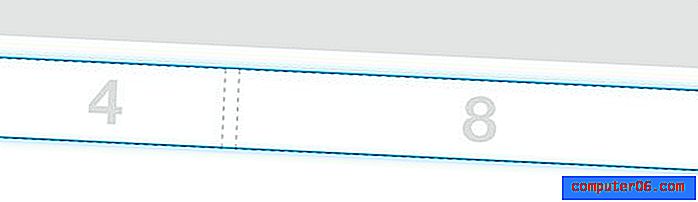
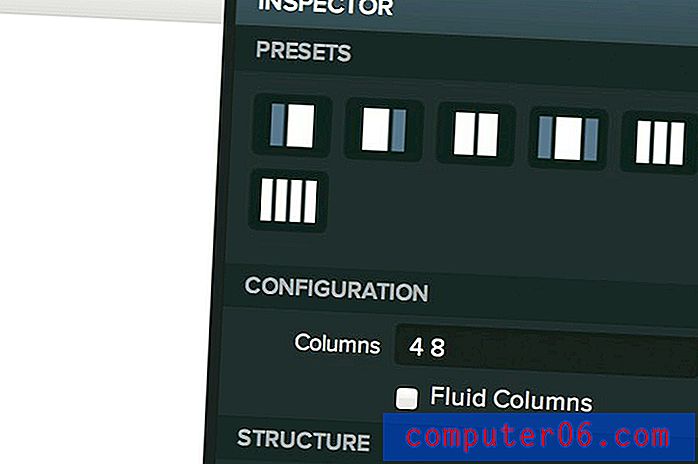
Сега нека се включим в малко повече от упражнението за оформление на свободна форма. Искам да създам три колони със съдържание. За целта изтеглям модул „Оформление“ и ето какво получавам:

Както можете да видите, по подразбиране това е разделено на две колони. Ако проверя инспектора в страничната лента, мога да го персонализирам или като напиша номера ръчно, или като щракна върху една от предварителните оформления.

Щракнах върху оформлението на три колони и поставих отметка в полето „Колони с течности“. Сега модулът ми за оформление прилича повече на това, което искам и е готов да получи някакво съдържание.

Основно съдържание
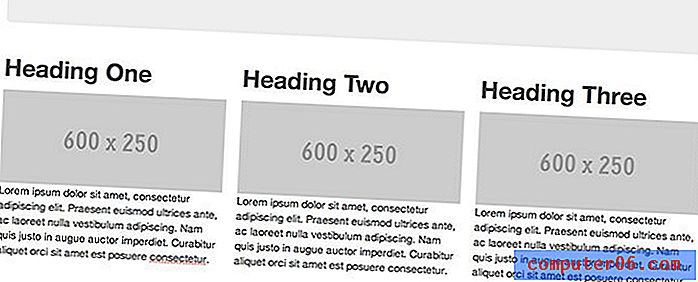
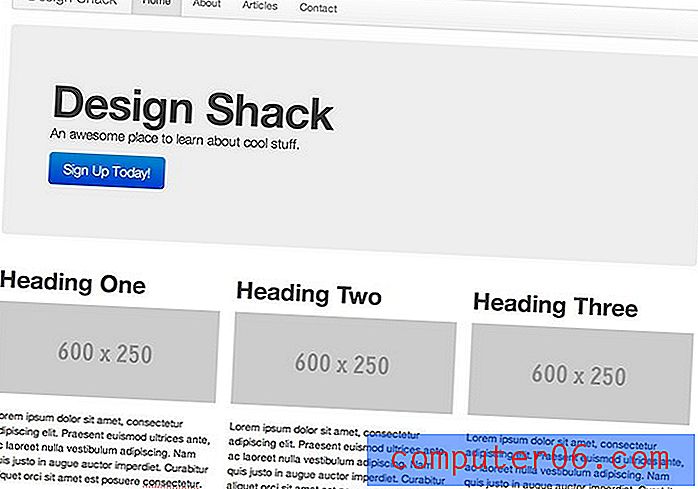
Сега, когато имаме тези изящни оформления на кутии за оформление, които определят къде ще отиде нашето съдържание, трябва само да издърпаме някои елементи в тях. Хвърлих заглавие, абзац и изображение във всяка, оправяйки наличните опции за персонализиране, докато отидох.

Персонализиран CSS
Любимата ми функция в Divshot е възможността да добавите свой собствен персонализиран код. Това е абсолютно важно, ако искате да накарате някакви истински разработчици да обмислят дори да използват някакъв вид WYSIQYG. Ако не мога да персонализирам нещо, което не ми харесва, просто няма да използвам приложението ви.
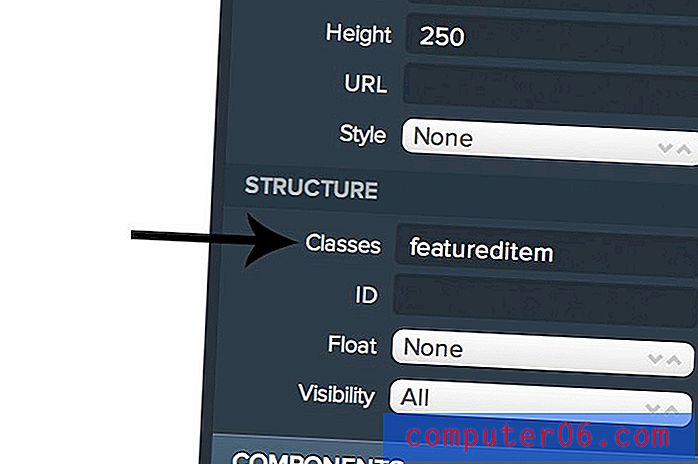
Едно нещо, което не ми харесва в моето оформление в момента, е липсата на пространство между тези изображения на заместители и параграфите под тях. Това обаче е лесно да се поправи. Първо, ще добавя клас към всяко от полетата, използвайки опциите „Структура“.

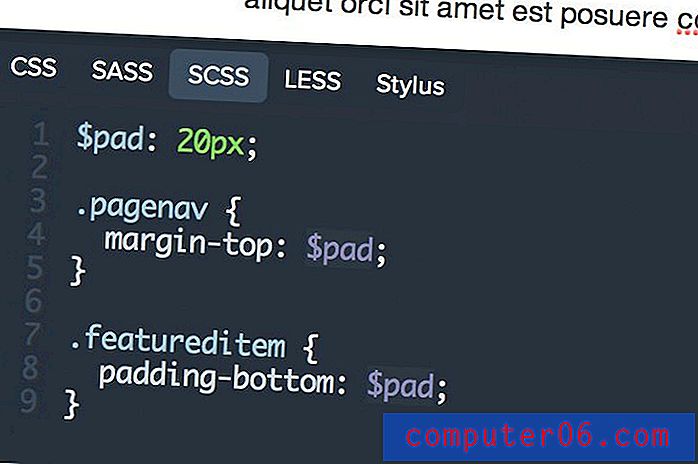
Сега, ако натисна бутона „Редактиране на CSS“ в долния ляв ъгъл, от долната част на екрана ще се появи лента и ще ми позволи да добавя някои персонализирани CSS. Особено ми харесва, че тук мога да използвам препроцесори. Всичко е съставено на живо, допълнено с отчитане на грешки. Страхотно!

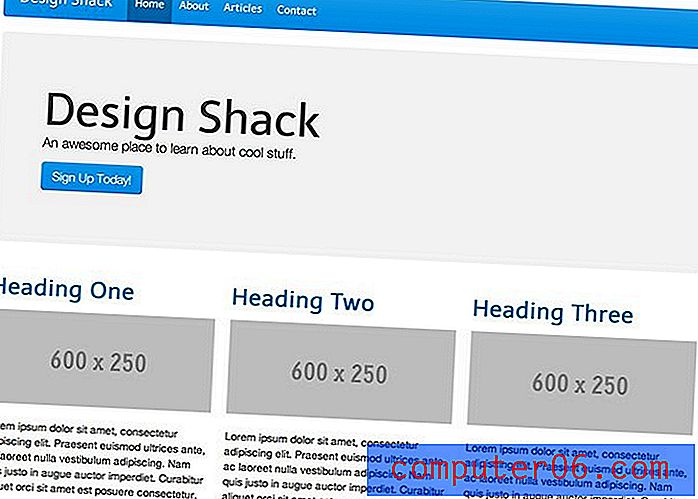
С този код моята навигационна лента и моите изображения сега имат малко място за дишане. Много по-добре! Ако имате нужда, има и модул за добавяне в персонализиран HTML, така че наистина имате пълна свобода да правите това, което искате.

Още инструменти
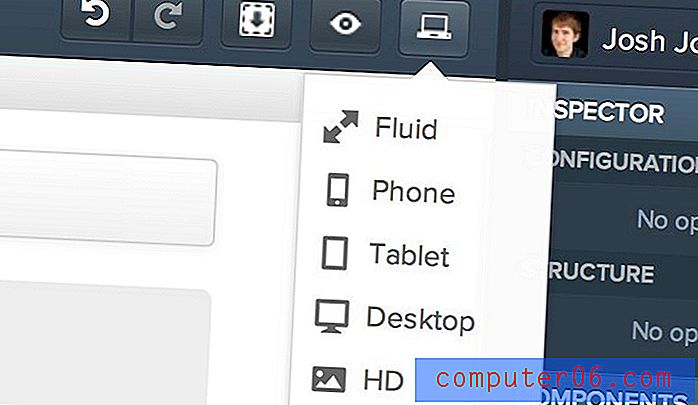
В близост до горната дясна част на екрана имате няколко различни инструмента, които си заслужава да бъдат споменати. Има стандартен Undo / Redo, изтегляне на код, визуализация на живо и бутон за промяна на екрана ви

Не забравяйте, че всичко това е изградено върху Boostrap, което означава, че вашите дизайни трябва да отговарят напълно. Това е невероятен бонус, който не трябва да бъде омагьосан. Това е един от най-лесните начини, за които знам, че да си създадете добре изглеждащи отзивчиви уебсайтове. Дори има меню, което ви позволява да зададете дали даден елемент е скрит или видим в даден размер на прозореца.
Статив или Divshot? Кое е по добро?
Така че сега опитах и прегледах два от тези инструменти. Въпросът е към кого да се обърнете, ако искате да създадете сайт Bootstrap? За да бъда честен, няма ясен победител като цяло. Ако погледнем обаче на отделните характеристики, имам категорични мнения за това кое е по-добро.
Работен процес и оформление: Divshot
Като цяло установих, че работният процес и оформлението са много по-добри в Divshot от Easel. Работният процес на Easel беше тромав и в прегледа си направих няколко предложения за подобряването му. Интересното е, че когато пробвах Divshot, установих, че той много съвпада с това, което си представях, че трябва да изглежда Easel.
Хареса ми модула за оформление на колоните и колко лесно беше да оправям според моите собствени нужди. Easel има нещо подобно, но не е толкова гладко или интуитивно.
Тип и икони: статив
Това е едно място, където Easel е ясният победител. Той има пълна поддръжка на уеб шрифтове на Google и ви позволява много по-голяма персонализация спрямо вашия тип. Всъщност, дори и без персонализирани шрифтове, инструментите за тип бяха далеч по-добри в Easel.

Освен това Easel също има интеграция с FontAwesome, така че имате достъп до множество страхотни икони, които бързо можете да хвърлите в работата си.

Едно готино нещо, което обаче има Divshot , е превключвател на теми, който ви позволява да промените цялостния облик на цялата тема с няколко щраквания. В момента има тринадесет теми и опция „Персонализиран“.

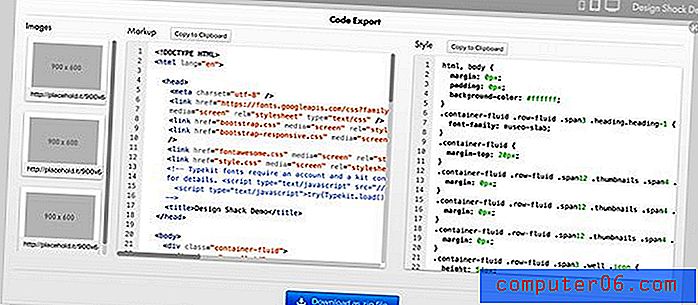
Експорт на код: Easel
И двете приложения имат функция за експортиране на код, но тази за Easel беше много по-здрава и впечатляваща, което позволява да видите всички различни елементи и да изтеглите .zip, съдържащ всичко.

Персонализиране: Divshot
Това е буквално най-важната функция за мен като потребител и давам тази на Divshot. Функциите за настройване на персонализиран код тук са наистина приятни, особено CSS модула. Наистина имах чувството, че мога да правя почти всичко, което искам и наистина ценя тази свобода.
Изображения на заместители: Divshot
Системата за изображение на заместители беше едно от най-големите ми оплаквания за Easel. Изображенията на техните заместители изглеждаха супер бъги и трудно за работа. За сравнение, Divshot са наистина лесни и лесни за използване.
Цени:?
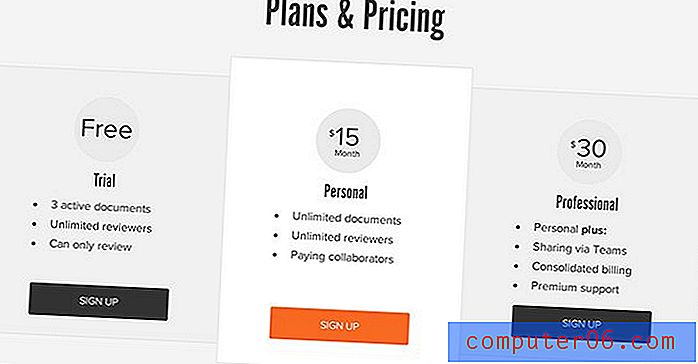
В момента Divshot е в безплатна публична бета версия, така че е невъзможно да се каже как двете ще се сравняват в цената, докато Divshot не пусне своите ценови планове. Те ще имат много да се справят, защото наистина харесвам ценовата структура на Easel. Не е супер евтино, но все пак получавате доста на свободния план:

Оплаквания и обратна връзка за Divshot
Изключително ми хареса използването на Divshot и мисля, че това е един от най-добрите инструменти за бързо създаване на прототипи, на които попаднах. Bootstrap се поддава толкова добре на този тип приложения и съм развълнуван, когато видях разработчиците да работят усилено, за да създадат инструменти, които правят използването на Bootstrap още по-лесно. Като се има предвид, определено има някои области, които се нуждаят от подобрение.
Тип Sucks
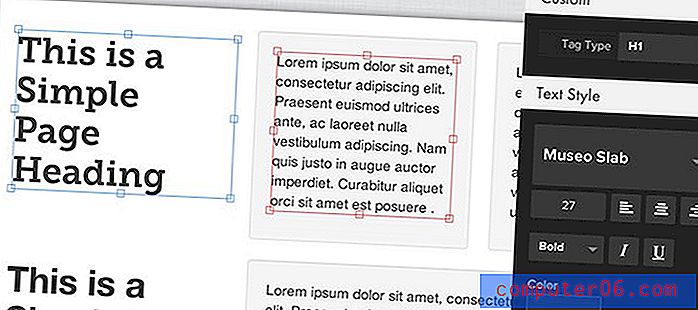
Първо, персонализиране на типографията. За пореден път Divshot трябва да извади страница от книгата на Easel на тази. Техните текстови инструменти са много по-интуитивни и мощни.
Подобряване на модел на кутия
Мисля, че в момента е твърде много работа, за да се преодолее разстоянието между различни обекти. Хубаво е, че имам възможност да напиша собствен CSS, но за нещо толкова просто като padding и margin, би трябвало да мога да въведа числата в поле, близо до което вмъквам размерите.
Изтегляне на CSS
В момента функцията за експортиране на код ви дава само HTML. Определено трябва да видя опция да пакетирате всичко заедно в изтегляне, както видяхме с Easel.
Buggy Preview
Не съм сигурен защо, но изглежда, че моят визуализация на живо последователно е една промяна зад, така че почти никога не отразява действителното текущо състояние на моя документ. Това беше доста досадно!
Дай ми малко стая!
Много ми беше трудно да добавя елементи в долната част на моето оформление, ако тя се простира под границите на прозореца. Дайте ми малко допълнително помещение там, с което да работя, дори и да не е в действителната продукция.
Какво мислиш?
Divshot е звездно приложение и определено смятам, че трябва да го изстреляте, особено ако сте фен на Boostrap, Foundation и други подобни рамки за всичко включено.
След като видяхте за какво става дума Divshot, оставете коментар и ме уведомете какво мислите. Бихте ли използвали това над Easel? Защо или защо не? Какви други подобни инструменти сте попаднали и как те сравняват?