Easel: Създател на страницата за зареждане на WYSIWYG
Twitter Bootstrap прави лесно създаването на сложни оформления на страниците. Пуснете няколко реда HTML, приложете няколко класа и сте се сдобили с приличен външен вид, минимално работещ макет.
Не би ли било хубаво, ако нещата бяха още по-лесни? Ами ако Bootstrap има визуален интерфейс? Какво ще стане, ако можете да създадете Bootstrap страници, като влачите и пускате елементи върху празно платно? С Easel.io можете да направите точно това. Нека да видим как работи.
Разгледайте елементи Envato
Приготвяме се да започнем
След като преминете през процеса на бърза регистрация, ще бъдете отведени до таблото за управление. Тук трябва да видите включена демо страница и някои контроли за създаване на нов документ от нулата.

Точно от прилепа мисля, че искам да има някои основни оформления на страниците, които могат да бъдат използвани като градивни елементи. Би било чудесно в бъдеще да видите куп шаблони за начинаещи.
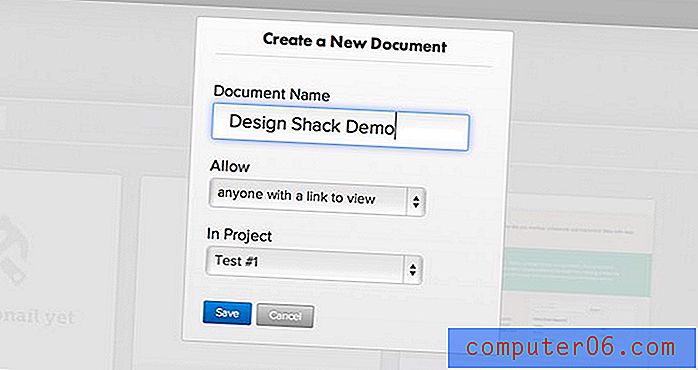
Вместо това натиснете бутона „Създаване на документ“, за да започнете. Оттук дайте име на вашия документ и задайте разрешенията, като използвате падащото меню.

Потребителски интерфейс и инструменти
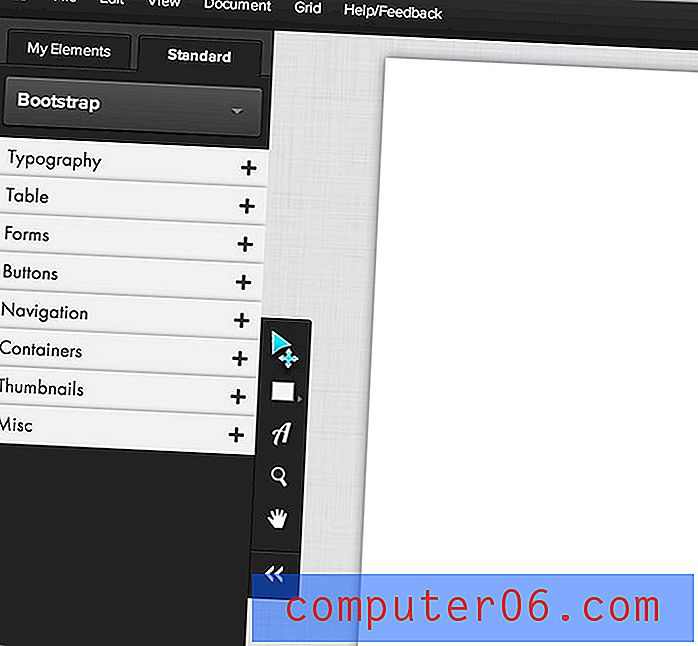
Потребителският интерфейс тук е страхотно прост. Има само едно голямо празно платно и набор от инструменти, които се движат надолу от лявата страна.

Стандартният набор от инструменти Bootstrap е разделен на осем сгъваеми категории: типография, таблица, формуляри, бутони, навигация, контейнери, миниатюри и други.

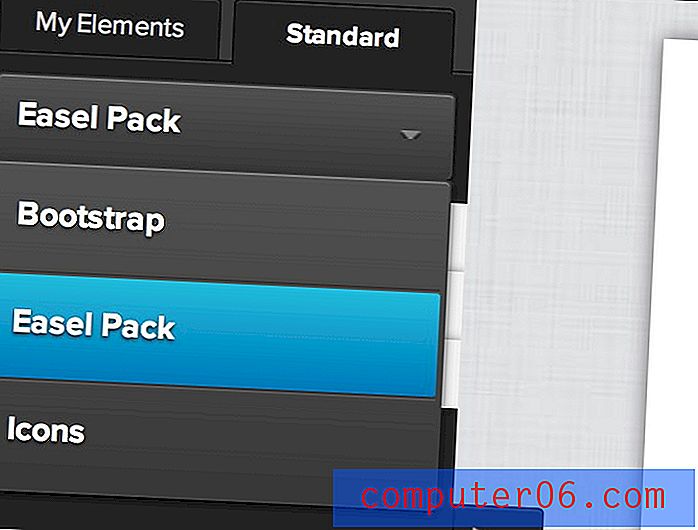
Има и основен набор от инструменти, базиран на икони, отдясно с някои типични инструменти: движение, правоъгълник, тип, мащабиране и преместване на панорама. В допълнение към Bootstrap елементи, има няколко персонализирани стилизирани елементи в „Easel Pack“ и набор от безплатни икони, които можете да използвате в своя дизайн.

Работния процес
Easel има доста отворен работен процес. Просто плъзнете елементи върху платното и ги разбъркайте наоколо. Ако искате обаче полученият от вас код да бъде структуриран правилно и крайният резултат да е отзивчив, ще трябва да следвате много по-конкретен процес.
Няма много документация, за която да се говори, така че аз самият съм детайлен в детайлите, но ето как мисля, че работи.
Започнете с контейнер
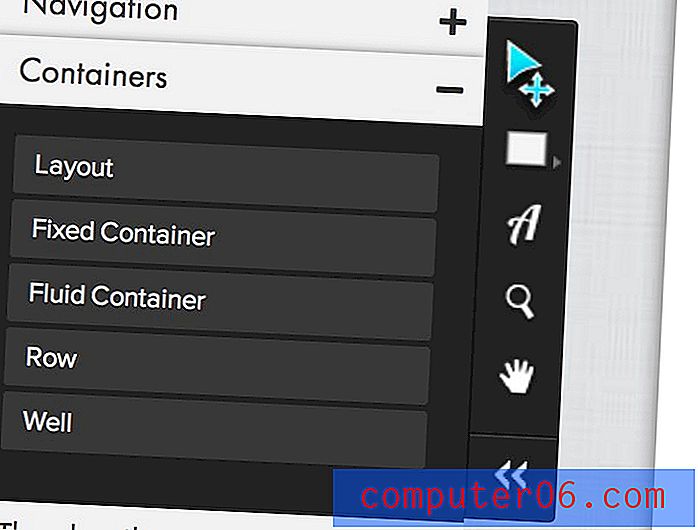
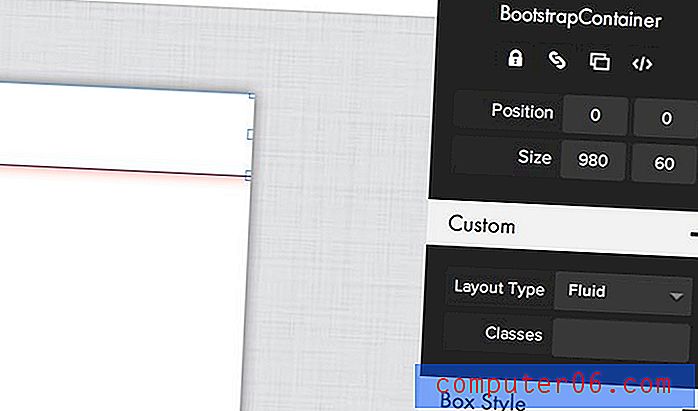
Първото нещо, което ще искате да направите, е да издърпате контейнер. Това се намира в секцията „Контейнери“ на вашите инструменти.

Помислете за това по отношение на вашата типична система за решетки, контейнерите съдържат редове съдържание, всеки от които съдържа определен брой колони.

Когато имате избран контейнер или друг елемент, дясната страна на екрана оживява с различни опции за настройване на размера, закръглеността и т.н. на всичко, което сте избрали.

Тези опции са чувствителни към контекста и се променят в зависимост от това, което сте избрали.
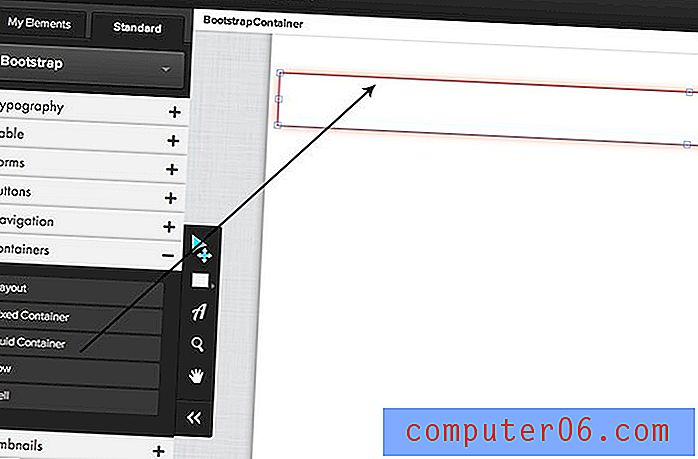
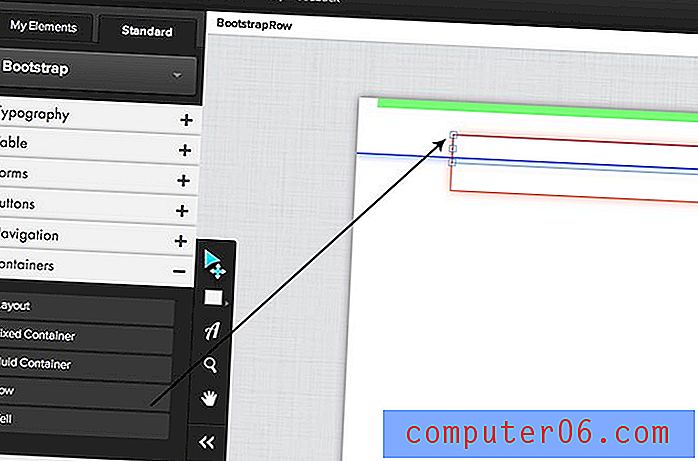
Сега ред
Сега, когато имате контейнер, с който да работите, е време да плъзнете в редица. Уверете се, че го плъзнете в контейнера, който сте създали в предишната стъпка. Трябва да видите подчертаване при задържане, което ви помага да видите къде поставяте реда.

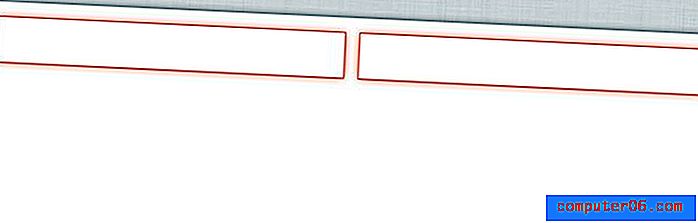
По подразбиране се показва ред с две колони. Когато щракнете и плъзнете, за да промените размера на границите на единия, другият автоматично се адаптира, за да заеме останалото пространство.

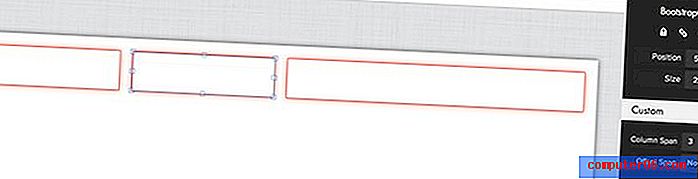
Ако искате повече колони, просто изберете една и дублиращия го бутон в горната част на менюто отдясно. Можете също да зададете ръчно всяка ширина на колоните, като използвате падащото меню в менюто с инструменти „Персонализирани“.

Елементи на влачене и пускане
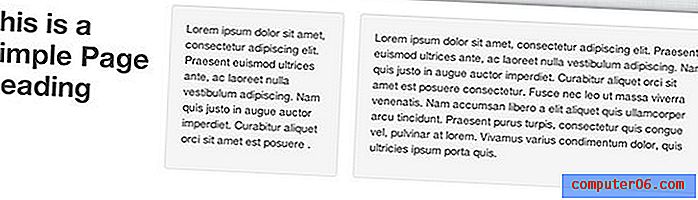
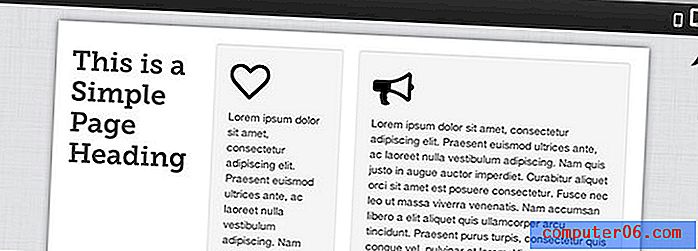
Сега, когато имате няколко колони за работа, можете да започнете да ги пълните с различни елементи. Тук използвах трите кутии, които поставих, за да изложа малко хубаво изглеждащ текст.

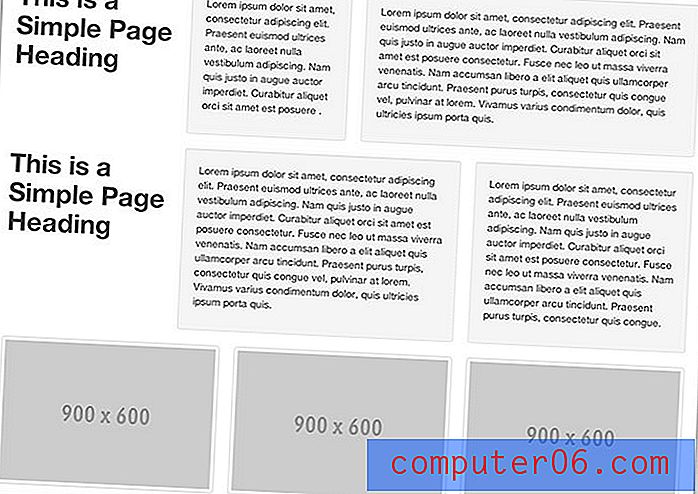
От тук просто повтаряйте този процес отново и отново. Можете да използвате съществуващия контейнер, просто издърпайте нови редове и продължете да добавяте елементи към тези редове. Тук съм включил още един ред текст и някои миниатюрни изображения.

персонализиране
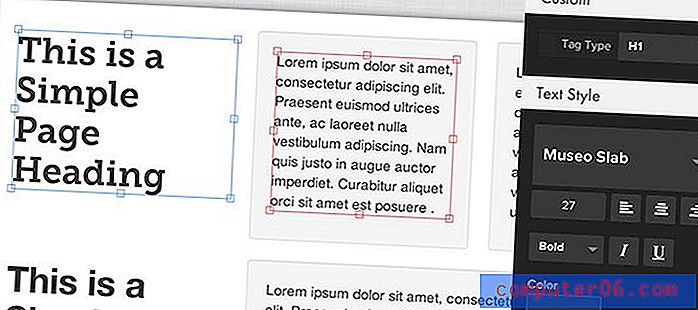
След като получите някои елементи на страницата, можете да започнете да настройвате и персонализирате тези елементи. Например, изберете някакъв текст и опитайте да промените шрифта. Easel има страхотни опции за уеб тип както от Typekit, така и от Google.

Други екстри
Преди да приключим, си струва да посочим още няколко функции. Първо, както споменах по-горе, в приложението има огромен набор от страхотни икони:

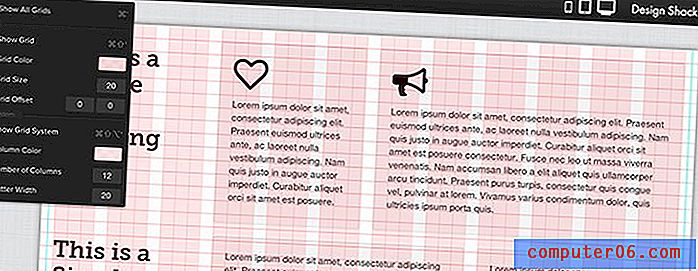
Има и някои супер полезни опции за изглед на мрежата, които ви позволяват наистина да разгледате добре какво се случва с оформлението на Bootstrap. Можете да преглеждате и персонализирате вашата мрежа в това меню.

Тъй като последвахме отзивчив работен процес, можем да използваме иконите горе вдясно, за да променим размера на прозореца и да видим как дизайнът ни реагира на различни сценарии.

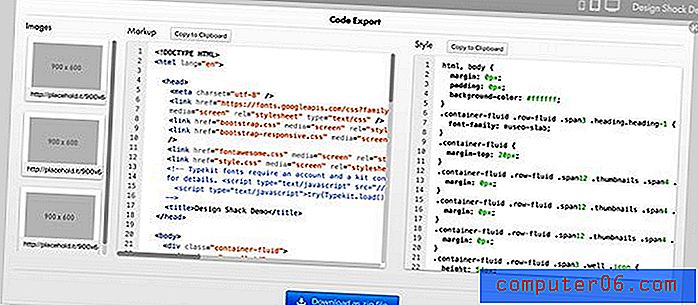
И накрая, след като приключите с дизайна си, можете да изтеглите кода и ресурсите, които са били използвани. Тази функция е най-добрата част от приложението, тъй като прави прототипите ви нещо, което реално можете да използвате.

Генерираният тук код е хубав и чист; много близо до това, което получавате, когато работите на ръка с Bootstrap.
Как е?
Въпреки факта, че винаги се дръпвам за WYSIWIGs, бях доста развълнуван да се хвана на Easel. Замислих се известно време, че системата за чисти кодове на Bootstrap ще бъде лесна за автоматизиране и се надявам някой да скочи върху интерактивния създател на страницата Bootstrap.
След като се хванах за статив, мислите ми бяха смесени. Нека да разгледаме няколко конкретни области и как са се справили.
Концепция: Страхотно
Хората зад Easel тръгват до голямо начало. Те имат звездна концепция и солидна основа за изграждане на нещо, което е наистина полезно за потребителите на Bootstrap (от които има много).
Инструкции: почти не съществува
В момента мога да намеря истинска документация за това как да използвам Easel (може би го има и просто не го виждам!). Разбира се, това е типът приложение, което искате просто да вземете и стартирате, но все още има достатъчно сложност, че е необходима някаква задълбочена документация.
Има поне няколко полезни подсказки, когато задържите курсора на мишката върху различни елементи на потребителския интерфейс. Те са хубави, но не са достатъчни сами по себе си.
Оформление на работния процес: Малко спечелена
Създаването на страница с Easel е супер лесно, просто плъзнете и пуснете елементи на страницата. За съжаление, когато започнете да правите това, получавате подъл подозрение, че правите нещо нередно.
След това откривате секцията „Контейнери“ и осъзнавате, че може би е трябвало да използвате контейнери и редове в оформлението си. Ако това наистина е първата стъпка, защо те не са в горната част на списъка с инструменти?
След като разберете, че трябва да създавате редове, разделянето на тези редове в нещо различно от две колони всъщност е доста сложно. Отне ми доста време да разбера как да го направя и все още не съм сигурен, че го правя правилно.
Бих напълно преосмислил как работи оформлението. Първо поставете инструментите за оформление в горната част на набора от инструменти. След това, след като един ред бъде пуснат върху контейнер, покажете някои контроли, които ми позволяват лесно да увелича и намалявам броя на колоните в този контейнер, както и да оправям всяка ширина на колоната.
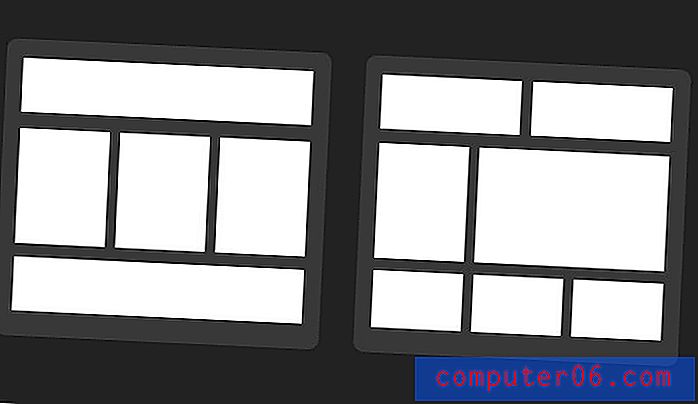
Също така, дайте ми няколко предварително изградени модула за оформление, които да изтегля. Те може да изглеждат така:

Това би ви позволило бързо да изтеглите и да създадете общи структури за оформление с почти нулево усилие, значително намалявайки фрустрацията на текущото оформление.
Изображения на заместители: Каша
Определено трябва да има по-добра система за изображения на заместители. Когато плъзгам в едно изображение на заместител, не мога да го накарам да преоразмерява ефективно. Тази функционалност е супер бъги и прескача между мъничко изображение или необикновено огромен. Дайте ми директен начин да хвърля изображение на заместител, което заема дванадесет колони и е 300px висок, този, който е четири колони широк и 100px висок и т.н.
Освен това решетката с миниатюри не е много лесна за работа с двете. Мисля, че трябва да има прости контроли, които ми позволяват да задавам броя изображения, които да използвам във всеки ред и колона, но няма такава система. Вместо това получавате три изображения по подразбиране и трябва да преминете през неудобен и тромав процес, за да копирате и поставите пътя си към галерията, която всъщност искате.
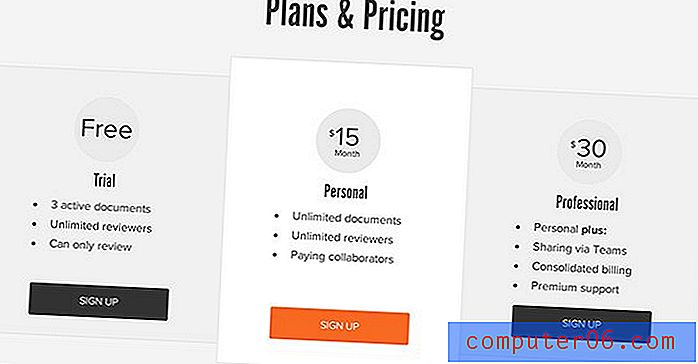
Цени: Страхотно
Всъщност наистина харесвам ценовата стратегия. Напълно очаквах те да блокират изтеглянето на код за безплатни потребители, подобни на Gridset, но открих, че в действителност мога да направя почти всичко, което искам в безплатния план.
Първокласните планове по същество ви таксуват за засилено сътрудничество и неограничен брой страници, което определено е справедливо. Ако легитимно намерите начин да изпратите сайтове по-бързо с този продукт, тогава 15 долара на месец са безпроблемни.

Опитайте!
В моята обратна връзка бях доста суров по Старша, но това е само защото виждам много потенциал тук и знам, че това може да премине от „нещо кокетно за игра“ до „незаменим инструмент“ с известно време и внимание.
В сегашния си вид Easel е добър инструмент за статичен макет, но за живите, отзивчиви прототипи постоянно се замислях как да кодирам всяко оформление на Bootstrap, което искам много по-бързо. В идеалния случай инструментът трябва да ми спести време.
Всичко казано, горещо препоръчвам да опитате Easel за себе си. Снимайте и оставете коментар по-долу, за да ни уведомите какво мислите.