Как да промените цвета на посетените връзки в Chrome, Firefox, Safari?
Днес просто искам да споделя няколко бързи урока за това как да коригирате цвета на посетените връзки в различни уеб браузъри, така че да избегнете щракването върху вече прегледани уеб страници.
Това е полезно, особено когато вие (или вашите приятели и семейство) сте с цвят. За онези, които са сляпо-цветни, е трудно да се каже разликата между цветовете на посетените и незабелязаните уеб-връзки, ако те не са зададени правилно. Това може да превърне обикновеното сърфиране в Интернет в смущаващо изживяване.
Забавната история зад нея
Онзи ден братовчед ми се отби от апартамента ми и той използваше моя лаптоп, за да търси нещо в Google. Няколко пъти го чух да казва: „Глупаво ме! Защо посещавам тази страница отново? “ Затова му казах:
- Аз: Хей, Даниел, щракваш ли върху резултатите от страницата, които вече си посетил?
- Даниел: Да. Не знам защо.
- Аз: Посетените страници в резултатите от Google са маркирани като червени, а тези, които не сте посетили, са в синьо, в случай че не знаете ... (просто исках да помогна)
- Даниел: Мисля, че ми изглеждат еднакви.
- Аз: Наистина ли? (Мислех, че се шегува) ... Ей, това са различни цветове. Единият е светло лилав, другият - син. Можеш ли да кажеш?
- Даниел: Няма!
Разговорът ни започна да става малко сериозен, както може би сте се досетили. Да, братовчед ми е донякъде цветно-сляп - по-точно, сляп червен цвят. Използвам Chrome и след като промених цвета на посетената връзка от червено на зелено, той веднага може да каже разликата.
Имате ли цветна слепота?
Първо, изобщо не е нужно да се притеснявате за това, ако го имате. През повечето време цветната слепота е генетична и няма лечение, според MedlinePlus. Освен това, за да се почувствате по-добре, „Има общо съгласие, че в световен мащаб 8% от мъжете и 0, 5% от жените имат дефицит на цветно зрение.“ (Източник)
За да проверите дали сте сляпо, най-бързият начин е да разгледате тази статия на Huffington Post. Тя включва пет изображения, получени от Ishihara Color Test.
За повече тестове можете да посетите този уебсайт: http://enchroma.com/test/instructions/. Ще получите 20 пробни въпроса, преди да видите резултата от теста си.
Щракнете върху синьото „START TEST“, за да започнете:

Повечето хора ще им кажат, че имат "нормално цветно виждане":

Цветната схема в резултатите от страницата на търсачките
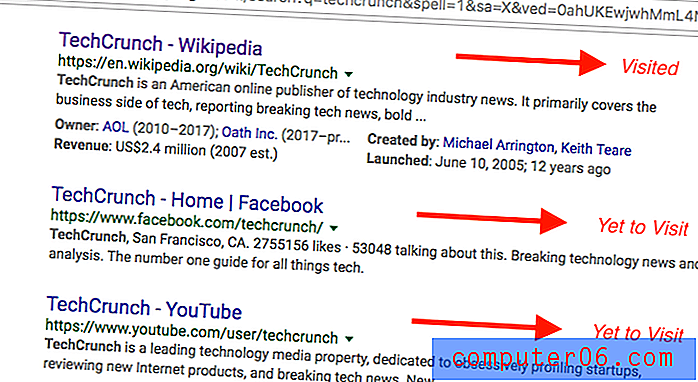
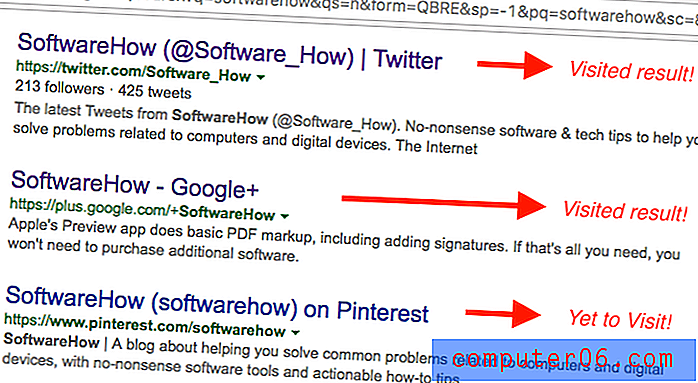
Забележка: По подразбиране повечето търсачки като Google и Bing отбелязват резултатите, които сте кликнали като лилави, а резултатите не се посещават като сини. Ето два примера:
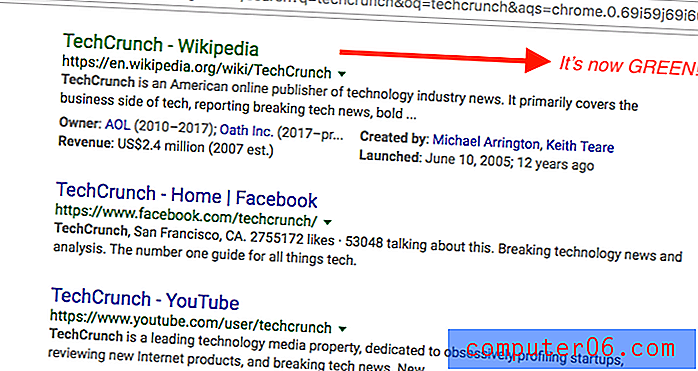
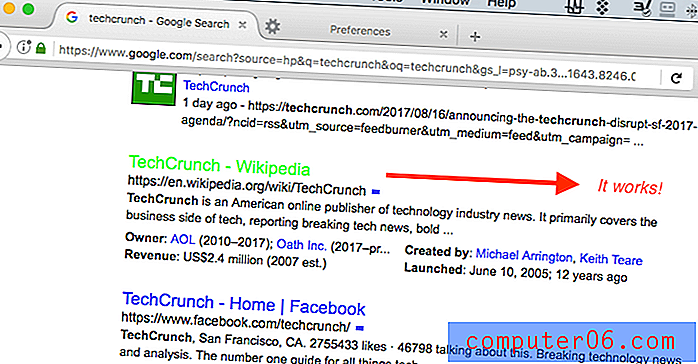
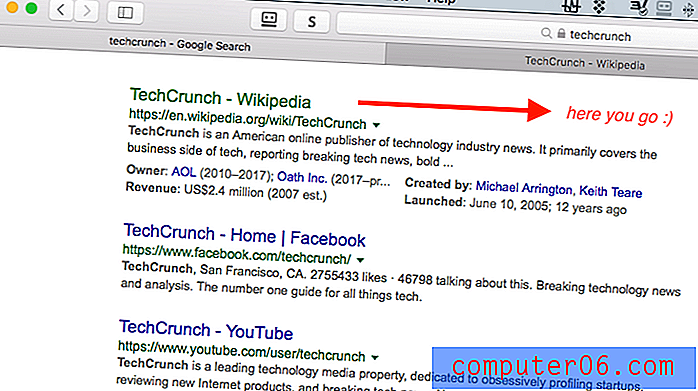
Това се появи след като потърсих „TechCrunch“ в Google. Тъй като преди съм посещавал страницата на TechCrunch Wikipedia, сега е маркиран като светло лилав, докато Facebook и YouTube са все още сини.

В Bing потърсих „SoftwareHow” и ето какво видях. Страниците в Twitter и Google+ вече са посетени, като по този начин също са маркирани като лилави, докато връзката към Pinterest все още е синя.

Сега да се върнем към темата. Ето как да промените цвета на посетените връзки в различни уеб браузъри.
Google Chrome
За съжаление на браузъра Chrome, ще трябва да добавите разширение, за да работи. Ето стъпка по стъпка урок:
Забележка: екранните снимки по-долу са взети от Chrome за macOS (Версия 60.0.3112.101). Ако сте на компютър или използвате друга версия на Chrome, стъпките може да са малко по-различни.
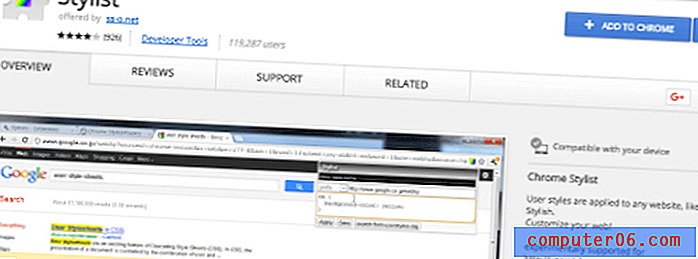
Стъпка 1: Отворете Chrome, след което инсталирайте това разширение, наречено Stylist. Кликнете върху синия бутон „ДОБАВИ КРОМ“.

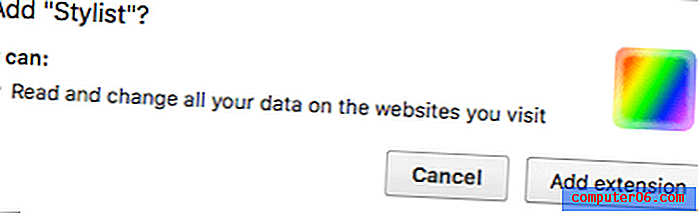
Стъпка 2: Потвърдете, като щракнете върху „Добавяне на разширение“. Ще видите известие, което показва, че приставката е добавена в Chrome.


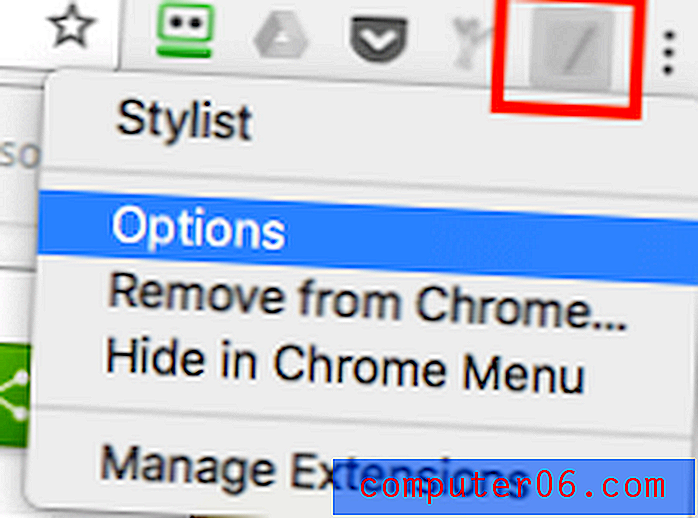
Стъпка 3: Щракнете с десния бутон върху иконата за разширение на стилист, след което изберете Опции. Под раздела Стилове натиснете Добавяне на нов стил.


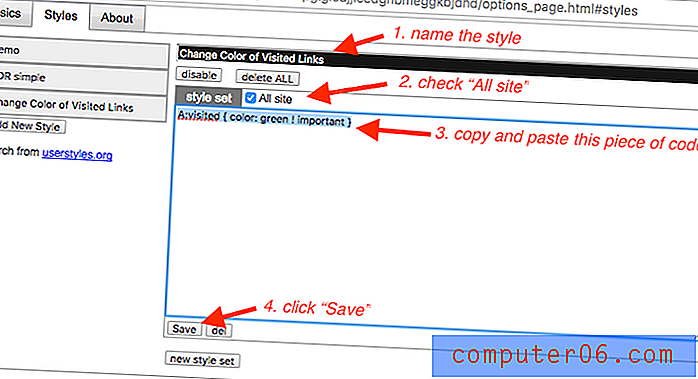
Стъпка 4: Сега дайте име на новия стил, проверете опцията „Всички сайтове“, копирайте и поставете този код (както е показано по-долу) в полето и щракнете върху Запазване.
A: посетен {цвят: зелен! важно}

Забележка: Цветът на тази линия е „зелен“. Чувствайте се свободни да го промените на друг цвят или RGB код (например 255, 0, 0) . Можете да намерите повече цветове и техните кодове тук.
Важно: проверката на „Всички сайтове“ може да повлияе на вашето потребителско изживяване с други сайтове. Например, забелязах, че след прилагането на промяната, разделите ми в Gmail показаха като червено. което изглежда абсолютно странно. Затова добавих това правило, което позволява само промяната да повлияе на конкретни резултати от търсенето с Google.

Стъпка 5: Проверете дали новият стил е влязъл в сила. В моя случай да - цветът на посетената страница на TechCrunch Wikipedia е променен в зелен (по подразбиране беше червен).

PS Свикнал съм, че посетеният цвят на връзката се показва като светло лилав, затова го коригирах обратно. ????
Mozilla Firefox
Правенето на промяната в браузъра Firefox е още по-лесно, защото за разлика от Chrome, не е необходимо да инсталирате разширения на трети страни. Следвайте стъпка по стъпка ръководството по-долу:
Забележка: В този урок използвам Firefox 54.0.1 за macOS. Ако използвате друга версия или сте на компютър с Windows, пътищата и екранните снимки, както е показано по-долу, може да не се прилагат.
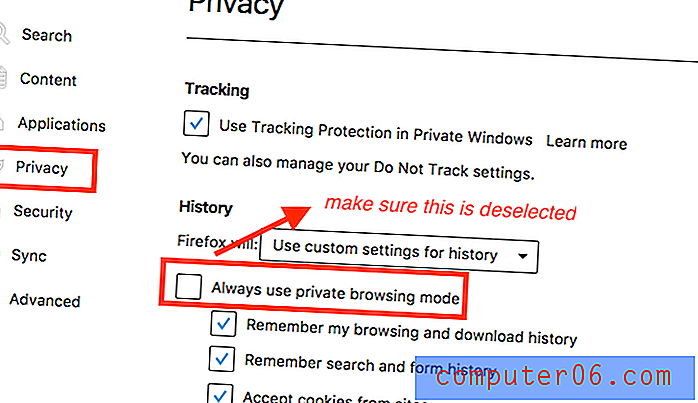
Стъпка 1: Уверете се, че опцията „Винаги използвайте режим на частно сърфиране“ е отменена. Отворете менюто на Firefox> Предпочитания> Поверителност.

Под История> Firefox ще : изберете „Използване на персонализирани настройки за история“. Ако сте поставили отметка „Винаги използвайте режим на частно сърфиране“, премахнете отметката. Ако е отменено (по подразбиране), вие сте добри. Отидете на стъпка 2.

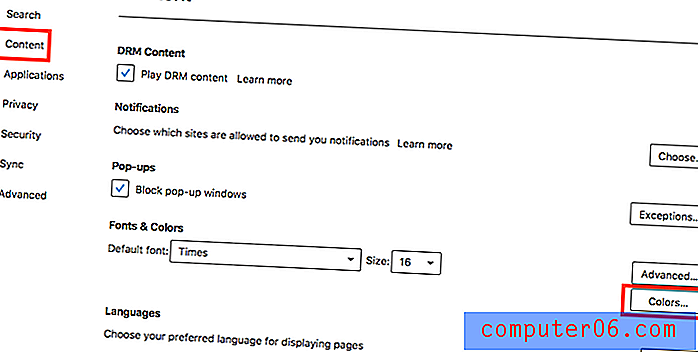
Стъпка 2: Сега отидете на Съдържание> Шрифтове и цветове> Цветове.

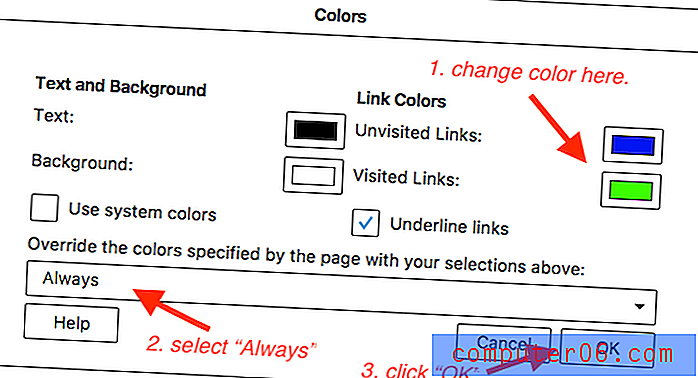
В прозорците „Цветове“ променете цвета на „Посетени връзки:“ на желания от вас, изберете Винаги в падащото меню и щракнете върху бутона „ОК“, за да запазите промените.

Стъпка 3: Това е всичко. За да проверите дали промяната на настройките е ефективна, просто извършете бързо търсене в Google и проверете дали цветът на посетените резултати се е променил. В моя случай ги определям като зелени, и тя работи.

Apple Safari
Процесът е доста подобен на този на Chrome. Ще трябва да инсталирате разширение, наречено Stylish. Следвайте урока по-долу, където също посочвам трик, който трябва да се погрижите за изпълнение. В противен случай няма да работи както се очаква.
Забележка: Използвам Safari за macOS (Версия 10.0). Показаните по-долу екрани може да са малко по-различни от тези, които виждате на вашия компютър.
Стъпка 1: Вземете стилното разширение (посетете линка) и го инсталирайте в браузъра си Safari.

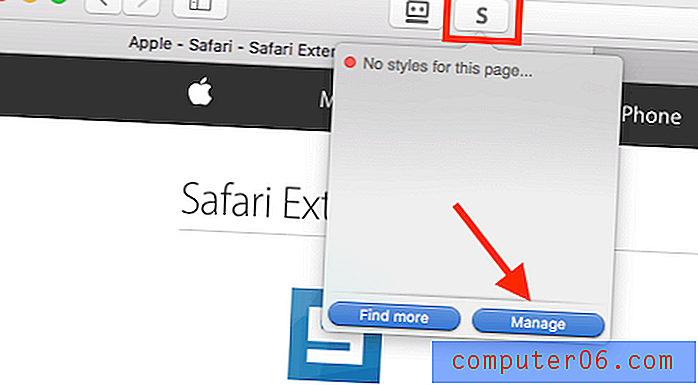
Стъпка 2: Щракнете върху иконата за стилно разширение (разположена в горната част на лентата с инструменти), след което изберете „Управление“.

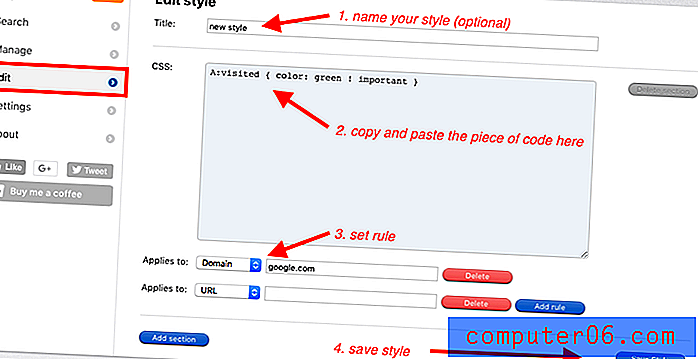
Стъпка 3: В новото стилно табло, отидете на Редактиране. Изпълнете четирите задачи, както е показано на тази екранна снимка. Частта от CSS кода е показана по-долу.
A: посетен {цвят: зелен! важно}
Отново цветът в моя пример е зелен. Можете да го промените каквото искате. Намерете повече цветове и техните кодове тук или тук.

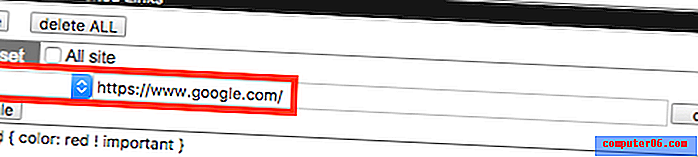
Обърнете внимателно, когато задавате правилата. Например исках да променя само цвета на посетените връзки в Google.com. Избирам „Domain“ и въвеждам „google.com“ под полето CSS. Забележка: НЕ въвеждайте „www.google.com“, тъй като няма да работи. Отне ми някои опити и грешки, за да разбера това.
Стъпка 4: Тествайте, за да видите дали промяната е влязла в сила. В моя случай работи.

Microsoft Edge
За съжаление, за потребителите на Windows 10 все още не мога да намеря възможно решение за промяна на цвета на посетените или незасегнатите връзки. Мислех, че стилното разширение ще работи с Edge, но сбърках. Изглежда обаче не съм сам, както виждате от тази дискусия, че много хора изискват тази функция.
Ще актуализирам тази публикация, ако Edge добави тази функция или има разширение на трета страна, което върши работа.
Над теб
Надявам се, че сте намерили тази статия за полезна. Моля, уведомете ме, ако не ви е ясно каквато и да е стъпка в уроците по-горе. Ако откриете по-лесен метод, можете да изпратите имейл или коментар, за да ме уведомите.
PS Тази статия ми отне около пет часа. Най-добрият начин да покажете своята благодарност е да го споделите или да оставите коментар по-долу, ако сте намерили за полезно.