Умишлено или не: Математическа теория в дизайна
Някои от принципите може да са на стотици години, но те все още засилват добрия дизайн. Тестваните във времето математически теории отдавна оформят нашето колективно определение за това какво изглежда добре.
Може да планирате да използвате някои математически теории като част от вашия дизайнерски проект от ранните етапи, други могат да бъдат непредвидени. Така или иначе, математическите правила все още се прилагат за почти всеки проект, от печат до уеб дизайн. Важно е да разберете ролята на математиката в дизайна и да отчетете как тя може да повлияе на външния вид и усещането на вашите проекти.
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
Златното съотношение


Златното съотношение, наричано още златен правоъгълник или златна средна, е форма с пропорция от 1 до 1.618. (Това число 1.618 ... често се нарича Фи.) Точният произход на теорията е неизвестен, но има споменавания за златното съотношение навсякъде - от Големите пирамиди в Екип до формата на Партенона в Гърция.
Но формата не се ограничава само до архитектурата. Тя може да бъде намерена в известни произведения на изкуството („Човекът на Витрувиан“ на Леонардо Да Винчи) и дори в актуалния уеб дизайн (по-новият дизайн на сайта на Twitter).
Приложенията за проекти за печат и уеб дизайн са малко по-малко прецизни от съотношението 1 към 1.618, но все пак съответстват на теорията. (Много дизайнери ще закръглят числата, когато работят със златната дажба, за да създадат числа или мрежи, с които е по-лесно да се работи.)
Можете да използвате златното съотношение по няколко различни начина - като очертание за цялостния ви сайт или за различни части от вашия дизайн. Една от най-добрите части на златното съотношение? Когато групирате части, използвайки съотношението, вашата крайна форма ще отразява и съотношението, защото формата може да се раздели безкрайно (и перфектно) в себе си.
Но какво прави златното съотношение? Просто той имитира облика на природата, като същевременно създава усещане за баланс и хармония.
Последователност на Фибоначи


Последователността на Фибоначи е поредица от числа, при които всяко число в списъка се извлича от добавяне на предишните две числа.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
Математическата теория датира повече от 750 години и е разработена от Леонардо Писано Боголо в Италия. Прякорът му беше „Фибоначи“ и той също помогна за разпространението на използването на настоящата ни система за броене през Европа през живота му (1170-1250).
Резултатът от тази числова последователност е спирална форма, в която всеки пръстен се отнася до предишния по начина на това съотношение. Най-разпространеният пример за това в природата е nautilus.
За дизайнерски приложения, когато блокове от последователността са събрани заедно, той създава спирала от квадратчета. По-нататък тази теория се свързва със златното съотношение - ако съберете всички две последователни числа в последователността на Фибоначи, съотношението много тясно се отнася до 1 до 1, 1618. Колкото по-големи са номерата, толкова по-близо се отнасят до Phi.
Отново тази теория е чудесна за създаване на баланс и хармония в дизайна и може да бъде доста лесно да се създаде. Често се използва, за да помогне на дизайнерите да определят ширината и размера на тялото и страничните ленти на своите уебсайтове и най-често се използва при работа с блогове и оформления в стила на списанията. В оформление на три колони, използващо последователността на Фибоначи, например, в оформление с широчина 1170 пиксела, колоните ще бъдат широки 180, 270 и 720 пиксела.
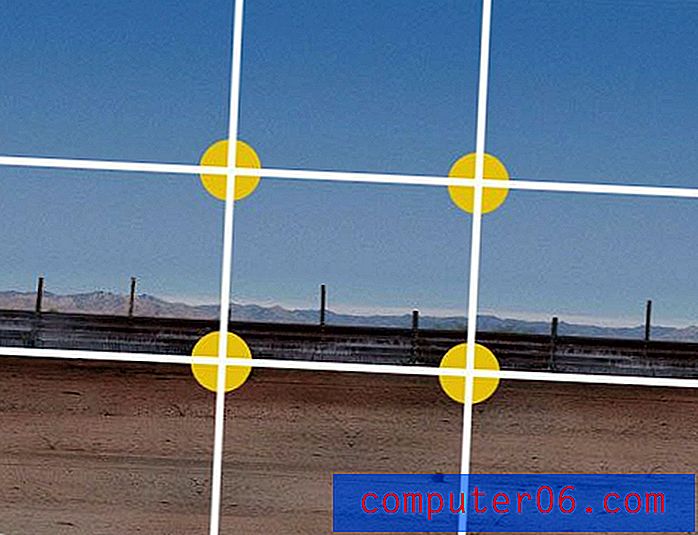
Правило на третините


Правилото на третините е една от онези математически теории, които не можете да избегнете. Той ще се показва във всеки отпечатан или цифрово публикуван бит работа.
Просто правилото на третините е въображаема решетка 3 на 3, която се вписва отгоре на всяко изображение (или дизайн) с всякаква форма или размер, където всеки от деветте правоъгълника е с еднакъв размер. Теорията помага на дизайнерите (и фотографите) да определят как окото следва едно изображение или група изображения (например уебсайт).
Използвайте правилото на третините, за да определите културите за снимки и разположението на изображения в групи. Според теорията окото първо спира на горната лява пресечка, след това се придвижва надолу, след това обратно нагоре към дясното горно кръстовище и след това отново надолу. (Ето защо повечето дизайни съдържат лога и информация за контакт горе вляво.)
Правилото на третините е друг инструмент, който ви помага да създадете усещане за баланс в дизайна. Това, което може да ви изненада по пътя, е, че този баланс често е асиметричен. Тъй като окото пада по пресечки в тази деветблокова мрежа, няма централна референтна точка.
Прочетете повече за използването на трети и три групи в тази статия на Design Shack.
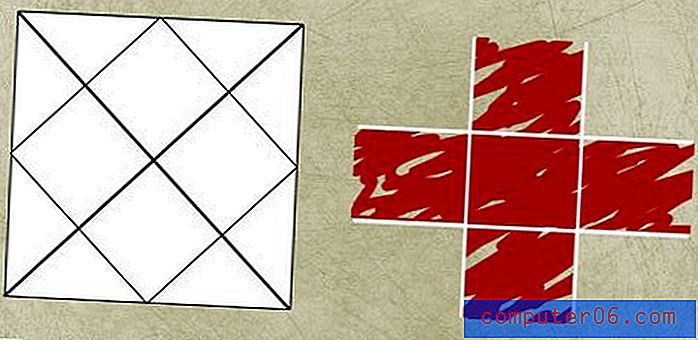
Kundli


Астрологичната теория на Кундли, която описва положението на планетите, когато човек се ражда в индийската култура, създава схема за проектиране на пет елемента.
Използвайки очертанията на Кундли, създайте дизайн, започващ от квадрат, който съдържа четири по-малки квадрата. Елементите на дизайна са поставени в съответствие с кадифената форма на тези квадрати, за да се създаде по-малко очевиден стил на хармония.
Можете също да мислите за Кундли като разширение на правилото на третините, при което изображения и текст отсъстват от четирите ъглови трети.
Принципът на Кундли често се използва при работа с множество изображения с една и съща форма и размер. Това дава на дизайнерите начин да създават групировки, без да облицоват всяко изображение в една равнина.
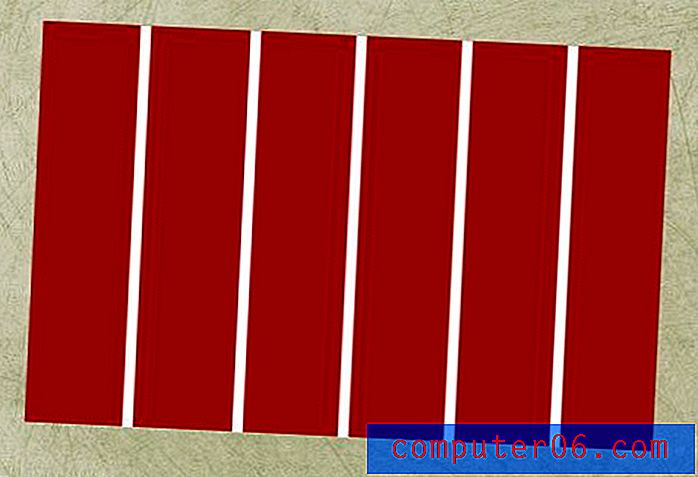
Мрежи


Използването на решетките за създаване на контур на дизайна е един от най-често срещаните математически инструменти за дизайнерите. Чрез настройване на невидими колони или редове в документ, за да определите разположението на обекта, вие помагате да създадете ясно усещане за ред.
Най-добрите решетки се създават с помощта на последователност от колони (или редове) и улуци с еднакви стъпки. Различните проекти изискват различни мрежови структури. Вестниците например често базират своя дизайн за печат върху шест колонна структура на решетката; решетките на уебсайтове са склонни да варират по-широко и могат да варират от най-малко три колони до 16.
Използването на колонна решетка изисква доста малко математика, гарантирайте, че всички елементи попадат в нея. Но не се плашете, цифрите обикновено се управляват лесно, докато измервате блокове за копиране и изображения, за да се поберат в тези редове.
Забавни инструменти за математически дизайн
Забавлявайте се малко с математиката, но не се заблуждавайте в числата, докато проектирате. Ето няколко инструмента, които могат да ви помогнат да фигурирате размери и спецификации въз основа на определена рамка.
Златен коефициент на съотношение
Phi калкулатор
Калкулатор за типография на Golden Ratio
Калкулатор на последователността на Фибоначи
Grid Calculator
заключение
Използването на математически принципи в дизайна може да помогне да се създаде усещане за организация, баланс и цялостно усещане за лесно око. Повечето от тези теории, макар и подкрепени с числа, са базирани в природата, допринасяйки за хармоничното усещане, което внушават.
Не се заблуждавайте в числата, въпреки че работите по проекти. Започнете с познаването на теориите и разбирането дали някоя е свързана с вашия проект. Позволете на вашата креативност да управлява дизайна и използвайте науката за усъвършенстване на детайлите в нея.
Източници на изображения: GeometerArtist, theilr, Hitchster и brklynn.