Кинетична типография: уводно ръководство
Кинетичната типография изглежда е навсякъде в наши дни. От телевизионни реклами до целевите страници на уебсайтове, подвижният тип е популярен визуален инструмент. Тази популярност може да дойде от редица причини, но един очевиден фактор е, че привлича вниманието ви. Хората са склонни да бъдат привлечени към думи и искат да ги прочетат.
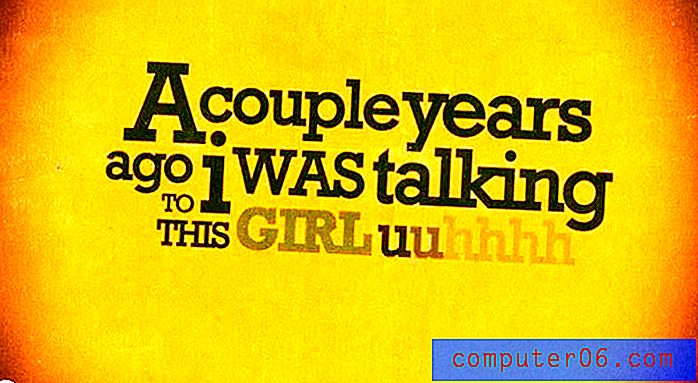
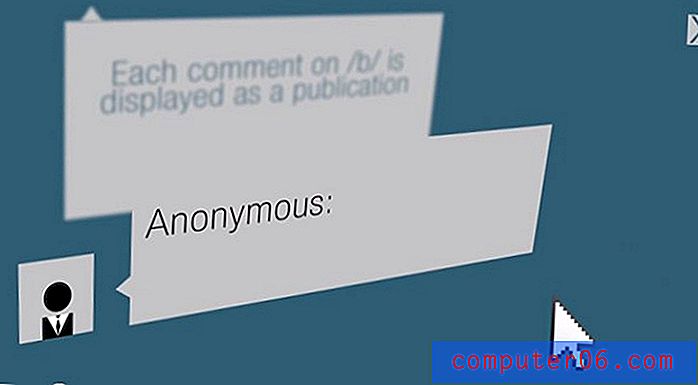
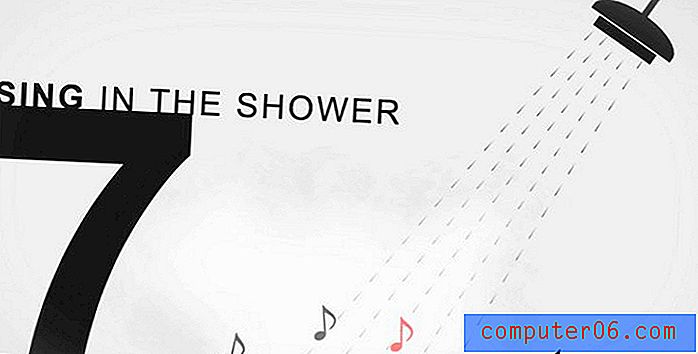
Кинетичната типография поставя това заедно с няколко прости анимации за създаване на думи, които се движат по екрана, грабвайки вниманието ви и ангажирайки сетивата. Затова нека разгледаме кинетичната типография и как можете да я интегрирате в някои от вашите дизайнерски проекти. (Забележка: Примерите в тази статия включват анимация; щракнете върху изображенията за връзки към оригиналните източници, за да ги видите в действие.)
Какво е кинетична типография?


Кинетичната типография се отнася до създаването на подвижен тип. Това е техника на анимация, която се използва, за да накара буквите да се разширяват, свиват, летят, да се движат в бавно движение, да растат и да се променят по много начини за потребителя. Ефектът може да бъде прост и кратък само с малки промени или доста сложен и продължителен.
Използването на кинетична типография почти избухна наскоро заради по-широкото използване на техниката в уеб дизайна. След като нещо, което се използва само във видео и телевизия, кинетичната типография набира популярност като фонов ефект на уебсайтове и в уеб-базирани видеоклипове. (Всичко това е възможно благодарение на по-високите и по-често срещани широколентови мрежи и повишената скорост на интернет и уеб сърфиране.)
Техниката, използвана по редица причини, но може да добави акцент към определено съдържание. Може да помогне за предаване на тон и емоция. Може да помогне за създаването на уникален визуален файл, където няма такъв. Може да бъде достъпна опция за тези с ограничени бюджети. Може да добави интерес, когато дизайнът ви се нуждае от тласък.
Произход на кинетичната типография


Въпреки че кинетичната типография може да бъде белязана като нововъзникваща тенденция за уеб дизайн днес, тя съществува от доста време. За първи път е използван на големия екран.
Изследователи от Института за взаимодействие между хората и компютърното училище в университета Карнеги Мелън проследяват първата употреба на кинетична типография до филма на Алфред Хичкок от 1959 г. „Север от северозапад“. В началните кредити типът се използва в подвижен формат. Година по-късно ефектът се използва отново в „Психо“. „Тази работа отчасти произтича от желанието първоначалните кредити да поставят основата на филма, като се създаде настроение, а не просто да се предаде информацията за кредитите“, пишат изследователи.
От този момент кинетичната типография става все по-често срещана във филма, а по-късно и в телевизията. Използва се в кредити, по време на участия и за реклами. Значително използване на кинетичната типография в рекламата се появи през 2009 г., когато Pepsi стартира кампания „Обновяване на всичко“ (сега се нарича „Pepsi Pulse“) с ново лого. Новият дизайн - с лого вместо буквата „о“ - се появи навсякъде от телевизия до онлайн, използвайки подвижен тип.
Съвсем наскоро той се превърна в широко използвана техника в дизайна на уебсайтове (и за някои мобилни приложения) и е доста често срещан в онлайн видеоклиповете. Използва се за всичко - от реклама и промоция до изкуство до музикални клипове до инструмент за разказване на истории за журналисти.
Кога трябва да използвате кинетична типография?


Кинетичната типография е забавно средство за вашия комплект, но не е лесно решение на проблема „Аз нямам-нямам-как-да-изкуство-така-сега-какъв“. Той трябва да се използва - като всеки друг инструмент - за конкретна цел и с определена цел предвид.
Има приложения, при които кинетичната типография се оказа особено ефективна. Тези употреби най-много се отнасят до тона. Добавянето на подвижен тип към нещо, което в противен случай би имало статичен характер, може да добави помощ за постигането на това. Най-добрите приложения за кинетична типография включват:
- Създаване на емоционално съдържание
- Създаване на герои
- Привличане на вниманието
Начинът, по който се движи типът, допринася и за тези употреби, според проучванията. Например: „Силата на звука може да се имитира чрез промяна на размера на текста, както и на теглото му и понякога контраст или цвят. За големи обеми могат да се използват движения, имитиращи вибрации. " При създаването на герои, типът може да бъде настроен да се движи по начин, който имитира човешкото движение и може допълнително да бъде анимиран да се „прикрепя“ към обекти или форми по начини, които създават пространствени отношения или създават асоциации в определена посока.
Приложения за кинетична типография


Сега, когато започвате да се вълнувате от идеята за кинетична типография, как можете да я използвате в практически приложения? Какви медиуми работят най-добре?
Първо, подвижен тип е видео и онлайн формат. Освен ако не създавате флипбук, има малко приложения за тази концепция в печатни проекти. Важно е да помислите за вашата аудитория и колко време може да прекарате с анимация. Поддържането на кратко е препоръчително за уеб и мобилни приложения, докато при филми или реклама може да имате малко повече време с всеки потребител.
Така или иначе е важно да създадете нещо интересно, лесно за четене и разбиране и което създава емоционална връзка. Общите практически приложения за кинетична типография включват образователни приложения, като популярните видеоклипове и програми за „Schoolhouse Rock“, които са били в ефир от 1973-2009 г.; промоционални или рекламни; и музикални клипове.
Когато планирате кинетична типография, има някои общи модели на движение и поведение.
- Бавно или бързо движение
- Разтягане или свиване
- Движение в дъги или вълни, докато текстът се движи по извити пътища
- Очаквано действие, такова фино движение преди рязко
- Следвайте действия, които се случват, след като се е случило нещо друго
- Вторично действие, когато текстът се движи поради нещо, което се случва с друг елемент в рамката
Ресурси и ръководства

Съставянето на анимиран тип може да бъде толкова просто, колкото създаването на GIF или толкова сложно, колкото създаването на музикален видеоклип. Но има много добри - и супер лесни за следване уроци, ако наистина искате да научите техники за кинетична типография.
Първо, препоръка да разгледате какво има там и неограничения брой опции за създаване на подвижен тип. (Вижте кинетичната типография на Tumblr за някои забавни примери.) И след това започнете да играете с gifs. Ако ви е удобно с анимационните инструменти на Adobe Photoshop, можете да създадете нещо просто за минути. След това може да искате да преминете към по-големи проекти.
Освен това има някои инструменти, които ви помагат да създавате прости текстови анимации набързо.
- Двигател за кинетична типография
- Урок за кинетична типография от Джеси Ростен
- Урок по кинетична типография от криви гремлинци
- Техники на кинетична типография с последващи ефекти
- Курс по кинетична типография на Udemy
- Adobe TV: Научете Edge Animate видео уроци
- Съвети за анимация от типа MotionWorks
заключение
Използването на кинетична типография може да бъде забавно средство. Подвижният тип може да добави въздействие, емоционална връзка и визуален интерес към цифрови и видео проекти. Докато техниките могат да отнемат известно време, за да овладеят, вероятно е нещо да остане. (Помислете само, дизайнерите използват техниката под някаква форма повече от 50 години.)
В момента работите ли по проекти, използващи кинетична типография? Как се оформят? Споделете своите мисли (и връзки към проекти) с нас в коментарите. Ще се радваме да видим какво работите.