Тази седмица в дизайна: 21 ноември 2014 г.
Предизвикателства и решения. Това са същността на това, което дизайнер прави във визуален формат. И това е, което разглеждаме тази седмица в дизайна, от по-добри начини за създаване на отзивчиви уебсайтове до шрифт за дислексици до представяне на сложна информация по награждаван начин.
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
Разгледайте дизайнерските ресурси
Проектиране на по-добри отзивчиви уебсайтове
„Най-важното нещо, което трябва да запомните, е, че отзивчивият дизайн трябва да подобри опита, а не да намали възможностите за потребителите и всички усилия на дизайнерите и разработчиците трябва да бъдат насочени към реализирането на тази цел.“С броя на дизайнерите, работещи по адаптивни дизайнерски проекти, има все по-голямо значение за създаването на по-добри отзивчиви уебсайтове. Списание UX се справи с някои от тези проблеми в „10 отзивчиви проблема и поправки в дизайна.“
Това, което показа статията е, че много дизайнери са изправени пред едни и същи предизвикателства, когато става въпрос за мислене за отзивчив дизайн. Това също доказва, че с малко работа много от тези предизвикателства могат да бъдат решени с главата напред.
„Най-важното нещо, което трябва да запомните, е, че отзивчивият дизайн трябва да подобри опита, а не да намали възможностите за потребителите и всички усилия на дизайнерите и разработчиците трябва да бъдат насочени към реализирането на тази цел“, пише авторът Кирил Стрелченко.
Тук ще изтъкнем 10-те проблема, но ще трябва да се насочите към UX Magazine за решенията.
- Визуалните етапи (скициране, кадриране) могат да бъдат хаотични и проблематични
- Поставянето на навигацията не е ясно
- Появата на фонови изображения и икони трябва да е гъвкава
- Показване на данни на малки екрани
- Създаване на богати преживявания, които всъщност се зареждат бързо
- Отнема повече време за проектиране, разработване и тестване
- Скриването и премахването на съдържание може да бъде трудно
- Преобразуването на фиксирани сайтове в отзивчиви не е лесно
- По-старите уеб браузъри не поддържат CSS3 медия
- Не всички разбират защо трябва да реагират
Информацията е красива

Creative Review пусна своя списък с информация за носители на красиви награди за 2014 г. Галерията включва чудесен поглед върху това как да проектирате и представите много информация по използваем и визуално зашеметяващ начин.
Победителите включват:
- Такситата на NYC на Chris Whong: Ден в живота
- Проектът на Матю Даниелс, Rappers, сортиран по размер на речника
- Проектът на бежанците на Hyperakt и Ekene Ijeoma
- Творчески рутини на RJ Andrews
Можете да видите подробно всеки проект от Creative Review.
Книги за дизайн и тип

През годините съм чел много книги за дизайн. И повечето са проектирани красиво - както вероятно очаквате. Но мислили ли сте някога за дизайна, който всъщност влиза в тези публикации?
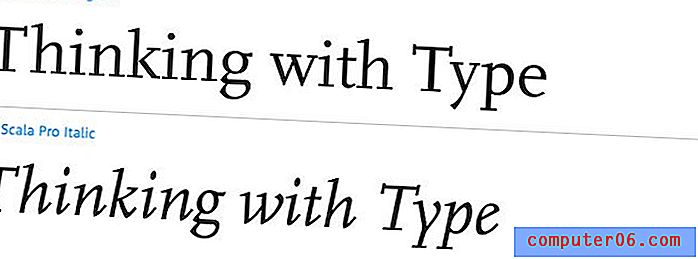
Наскоро Дейвид Айрей публикува парче в блога си „Комбинации от типа на шрифтовете, използвани в книгите за дизайн“, който разглежда комбинациите от шрифтове от някои популярни произведения. Интересното е, че той отбелязва, че „не всички автори са отговорни за дизайна на своите книги“. Това наистина ви кара да мислите за дизайна по съвсем нов начин: Може би не така, както го е предвиждал писателят (или често дизайнер), а как е възприет от книгопечатателя или дизайнера.
Публикацията разглежда добре някои от книгите, които вероятно всички познаваме доста добре и основните шрифтове и фамилиите, използвани в тях. Комбинациите са феноменални в повечето случаи и показват използването на хубава типография и как да се използва типография за големи блокове текст.
Интересно е също да видите колко семейства от типове продължават да изскачат в типографските палитри на тези книги. Някои от тези варианти на шрифт могат да бъдат показателни за тенденциите в дизайна, но много от изборите включват букви от по-класически характер.
Typeface може да направи четенето по-лесно за дислексика

Дизайнерът Кристиан Бур може да се заеме с нещо, което би могло да промени начина, по който хората четат. Новият му шрифт Дислексия е предназначен за хора с дислексия, което може да затрудни хората да четат и разбират буквите, тъй като елементите могат да се преобръщат, завъртат или смесват.
Шрифтът, който се показва на биеналето в Истанбул Дизайн, има букви, които са уникални по начин, който прави отделянето в мозъка на хората с дислексия. Шрифтът работи в тези букви, така че буквите в най-долната част са по-тежки от най-горните щрихи, така че буквите са по-малко вероятно да бъдат визуално „обърнати“. (За разлика от това, повечето други шрифтове имат общи ходове от горе до долу.)
"Променяйки формата на героите, така че всяка от тях да е уникално уникална, буквите вече няма да съвпадат една с друга, когато се въртят, обърнат или огледално", заяви Буер. „По-смелите главни и препинателни знаци ще гарантират, че потребителите случайно не прочетат в началото на следващото изречение.“
Той разработи шрифта през 2008 г., а текущият дисплей продължава до 14 декември.
Просто за забавление

Кой някога е знаел, че можеш да се забавляваш толкова много с цвят? Наскоро списание HOW представи „9 очарователни проекта с помощта на системата Pantone Matching“ и те вероятно ще вдъхновят дизайнерите да играят с цвят.
Всеки от проектите е забавно използване на съчетаване на цветовете, като например проекта за съвпадение на храна Pantone по-горе. Всеки пример е от дизайнер, който всъщност е направил този проект. Така че това е нещо повече от няколко идеи за неща, които можете да направите; това е галерия от неща, които са направени.
Другите примери включват:
- Опаковки за бира
- Мозаечни плакати
- Tiny PMS карти
- Празничен плакат
- Визитки
- улично изкуство
- Цветни магнити
- Календар на адвентите
Сега кои проекти се вдъхновявате да правите? Споделете вашите идеи (и примери) в коментарите.