Съвети за използване на контраст за подобряване на четимостта
Добрият дизайн е четим дизайн. Без ясно съобщение, показано по лесен за смилане начин, е лесно да загубите смисъла на всяко произведение на дизайна. Ето защо е толкова важно, че всеки дизайн трябва да бъде лесен за четене.
Проектирането за четимост е урок по типография, но и в контраст. Контрастът е ключът към повишаване на четивността и подпомагане на създаването на поток през текста по логичен начин, така че потребителите да разберат какво точно искате да кажете.
Разгледайте елементи Envato
Цветен контраст

Надписът трябва да се откроява от платното. Трябва да има присъствие, което привлича окото.
Има много начини да създадете цветен контраст, но най-популярен е черен текст върху бяло или светло платно. И е популярен, защото работи. (Обратната комбинация работи еднакво добре.)
Когато поставяте текст, жизненоважно е да помислите как буквите ще се появяват на заден план. Лесно ли се виждат? Това внимание е от особено значение при работа с букви върху изображения или видео, където цветовете на фона могат да бъдат разположени по различен начин въз основа на размера на екрана или движението в съдържанието.
Един от начините дизайнери да преодолеят този проблем е с цветно наслагване на изображения или видео, които създават малко застраховка за четимост. Независимо дали става въпрос за тъмна прозрачност или ярък оттенък, наслагването може да гарантира, че текстът се показва по предназначение, независимо от това какво се случва на заден план.
Другата възможност - и тази, която придобива сцепление - е да премахнете текст от изображения или видеоклипове и да ги сдвоите един до друг. Това осигурява място и за двата елемента, без да се жертва съдържанието на единия.
Контрастни стилове на типа

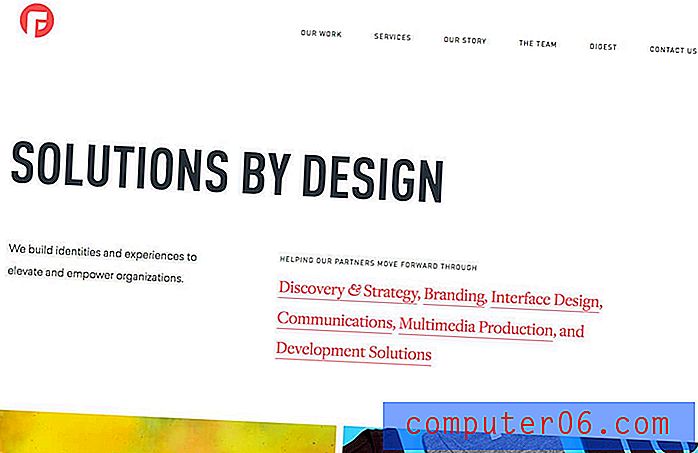
Разнообразието в шрифтове или стилове може да привлече вниманието към буквите веднага. Визуалният интерес се увеличава с много различни файлове, като например скрипт и сериф, сдвоени в основната обработка на логото за Le Farfalle.
Всеки шрифт е интересен сам по себе си, но разликата между двете създава доста композицията.
Сдвояването на шрифтове по този начин може да бъде малко сложно, тъй като някои двойки ясно различаващи се стилове могат да оставят потребителите да се чувстват смутени. Изберете за шрифтове с някои прилики, които не са толкова очевидни за обикновения потребител, като общи х-височини, буквени форми (проверете малки букви „о”, за да видите дали стиловете са заоблени или повече овални) или наклони. Запазвайки подобно усещане в тези области, стиловете могат да бъдат смесени и съчетани по начин, който създава изобилие от контраст, без да се прекъсва потока на дизайна.
Променливост на размера

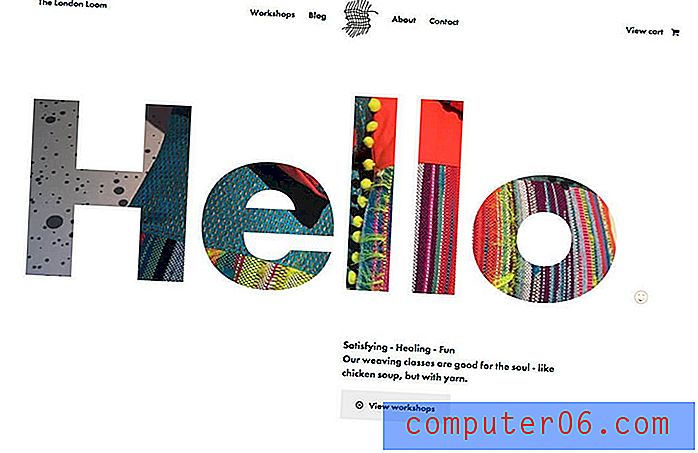
Един от начините да удивите потребителите с контраст е с големи или неразмерни букви.
Голямата типография може да бъде много забавна за проектиране и е поразителен начин да накарате потребителите да продължат да се движат през уебсайт. Макар че маловажните букви могат да бъдат еднакво ефективни, това е много по-трудно да се използва.
Сдвоете извънгабаритни опции с текстови блокове в по-традиционен размер, за да подчертаете разликата между размерите на текста. Това ще помогне да се осигури фокусна точка в дизайна и да направи големите думи невъзможни за избягване. Продължете темата отвъд дисплейните надписи и помислете за подзаглавия, които са малко по-големи от нормалните, така че една и съща огромна концепция в лицето да следва потребителите през целия дизайн.
Помислете за подравняване

Много хора забравят за подравняването, когато става въпрос за четимост.
Има две училища на мисълта:
- Използвайте контрастни подравнения за дисплея и заглавките спрямо текста.
- Използвайте същото подравняване за всичко.
И двете идеи са правилни по свой начин. Помислете за подравняването на текста по отношение на останалата част от дизайна. Осигурява ли подравняване достатъчно контраст, за да изскочи от фона. Това може да включва всичко - от разстоянието между ръба на платното и текста до разположението спрямо други елементи.
Когато става въпрос за подравняване, най-добрият начин да се мисли за това може да бъде да си представите бутон. Как се подравнява текстът в бутона? Повечето дизайнери биха избрали център, но това не означава, че останалата част от уебсайта ще включва центриран текст. Изравняването е продиктувано от самия елемент. Сега мащабирайте това, обмисляйки целия дизайн.
Текстов поток

Потокът от текст става по-важен с повече текст, включен в дизайн. Ако текстовите елементи не протичат безпроблемно по йерархичен начин, потребителите могат да се изгубят или да пропуснат информация, като четат нелогично.
Основните съображения, когато става въпрос за текстов поток, включват:
- Размер на текстовите блокове
- Куршуми и списъци
- Линейни височини и дължини
- Смели или курсиви
- цвят
Всеки от тези текстови атрибути помага за разграничаване на ключови думи, информация и фрази от останалите. Те предоставят визуални точки за въвеждане за сканиране на текст, така че най-важната информация да изскочи за потребителя.
Използването на различни стилове в дълги блокове текст - това е особено важно за съдържанието или блоговете с продължителна форма - може да намали умората на читателя. Ако потребителят се умори да чете копието, защото е тромаво да гледате и усвоявате, той няма да консумира съдържанието. Разделете го на части, които улесняват четенето.
Дръжте го последователен

Последният ключ за четимост е последователността. Каквото и да правите на началната страница или заглавката или в копието на тялото, за да създадете контраст, придържайте се към нея.
Използването на едни и същи цветове или стилове или тип лечение ще покаже на потребителите, че те не са загубени в дизайна. Без значение къде ги отвежда навигацията, тя ще изглежда и ще се чувства като вашия уебсайт.
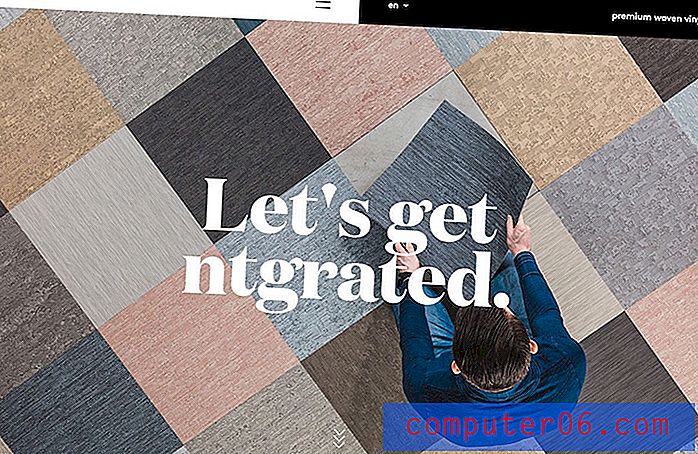
Ntgrate върши бог на това, като създава черно-бял фон и комбинация от текстови блокчета от самото начало. Цветовата комбинация ин и ян е представена над изображението на героя в заглавката и следващите текстови полета през сайта съдържат един и същи текст и цветен модел.
заключение
Контрастът е един от инструментите, който помага да се установи визуален интерес към всеки дизайнерски проект. Също така е важно, когато става дума за създаване на четена типография с йерархия.
Високият контраст е най-четената опция. Приглушените цветове или стилове, които са твърде сходни, почти винаги могат да представляват проблеми от гледна точка на четене. Улеснете потребителите да разберат какво искате да кажете с много четим дизайн, който осигурява много контраст между текст и други елементи.