Топ 10 CSS навигационни менюта
Създаването на навигация с CSS е един от най-важните елементи на дизайна на уебсайтове. Направете навигацията правилно и хората ще се чувстват добре дошли и у дома си. Сбъркайте го погрешно и това може да създаде проблеми за вашия уебсайт. Това е страхотна колекция от 10 CSS примери за навигация и ръководства, за да ви вкарат в креативното настроение.
Разгледайте елементи Envato
1. CSS Меню за фантазии

Тази статия преминава през създаването на персонализирана навигационна лента с някои сладки Javascript ефекти, които със сигурност ще впечатлят приятелите ви. Благодарение на страхотната библиотека на Mootools, тази красота се съдържа в 1, 5kb. Не само това, но е и кръстосан браузър (тестван в Internet Explorer 6/7, Firefox и Safari) и достъпен!
2. cssMenus

Това навигационно меню работи както вертикално, така и хоризонтално, като е напълно съвместимо с всички браузъри.
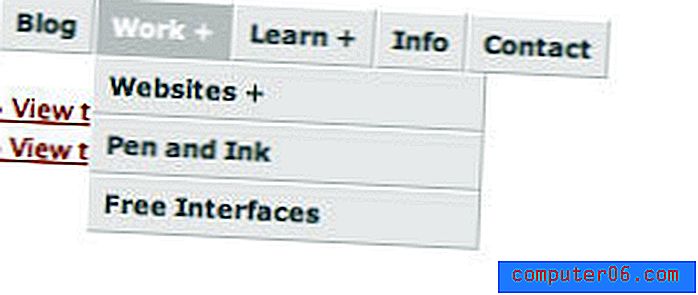
3. Разширено CSS меню

Този урок ще ви покажа как да режа дизайна на менюто (стъпка по стъпка) и да ги поставя заедно с CSS. Повечето от вас вероятно знаят как да кодират хоризонтално или вертикално меню със списък на CSS. Сега нека го преведем на следващото ниво - кодирайте разширено (нетипично) меню със списък, използващо свойството на позицията CSS.
4. Укротяване на CSS списъци

В тази статия ще ви демонстрирам как да използвате CSS, за да поставите под контрол неудобните списъци. Време е да кажете на списъци как да се държат, вместо да ги оставяте да се развихрят на вашата уеб страница. Специално внимание се обръща на използването на списък като вертикално CSS меню.
5. Мини раздели

Измислих тези малки „мини раздели“ за навигация, докато работех по няколко проекта. Вероятно ще се появят в реалния свят в крайна сметка. Те се генерират с чист CSS, разбира се, и не изискват никакви изображения.
6. Раздели с обърнати плъзгащи се врати

Това е обяснение как адаптирах техниката на плъзгащи се врати на Doug Bowman за работа с обърнати раздели за скорошно преработване на netrelations.se.
7. Колекция от безплатни CSS менюта
8. Просто CSS меню с градиент
9. Разглеждане на различни CSS навигационни техники
10. Мини плъзгаща се навигация