Каква е работата с Em и Rem?
С всички приказки за проектиране на отзивчиви уебсайтове, две малки думи продължават да се изрязват - em и rem. Но какви са те?
Em и rem, заедно с пиксели, са единици и методи за измерване и оразмеряване на типа. Em и rem са относителни, а не статични единици и се използват все повече за отзивчиви схеми за уеб дизайн. Нека се потопим в тази концепция днес и да обясним нещата малко по-ясно!
Разгледайте дизайнерските ресурси
Откъде дойдоха Емс?

По ирония на съдбата терминът „em“ произхожда от дизайн на печат. Ем е размерът на главни букви M във всеки шрифт, което прави размера спрямо шрифта.
Много дизайнери на печат са запознати с em (и техния колега en), когато става въпрос за разстоянието. Едно пространство или пространство, което е с големи букви N, често се използва, за да направи думите и интервалите да изглеждат по-добре в голям тип. Същото е и с em и en тирета - или с дългото и кратко тире.
Тази теория за пропорционалното разстояние е еднаква за уеб дизайна. Когато става въпрос за цифрови оформления, em се дефинира по подобен, но по-прецизен начин: em е размерът на типа, изчислен спрямо относителния размер на типа на родителския елемент.
Rem е еволюция на em. Тези „root ems“ много приличат на em с едно изключение: rem е размерът на типа, изчислен спрямо относителния размер на типа на елемента html на горното ниво, а не на родителския елемент.
Разбиране на Ем

Em по същество работи като процентни стойности, което прави буква със същия „размер“, въпреки шрифта или размера. Поради тази природа на плъзгаща се скала, тях се наричат относителни единици. (Други относителни единици включват процент и пиксели в сравнение с абсолютни единици, като пикаси, точки и инчове.) Този подход е популярно решение за измерване тип, но не работи толкова добре за други мерки, като интервали или полета.
… Като промените само размера на родителя, можете да промените всички типови размери едновременноПредимството да използвате em като основа за оразмеряване на типа е, че като промените само размера на родителя, можете да промените всички типови размери едновременно. Тази опция също така помага на всички потребители да получат подобно изживяване при гледане на сайт - независимо дали използват различни браузъри онлайн или използват различни устройства - защото някои по-стари браузъри няма да преоразмеряват текста, зададен в пиксели. Резултатът?
Без значение как виждате типа в даден сайт, той изглежда по предназначение - увеличен или увеличен или на различни устройства.
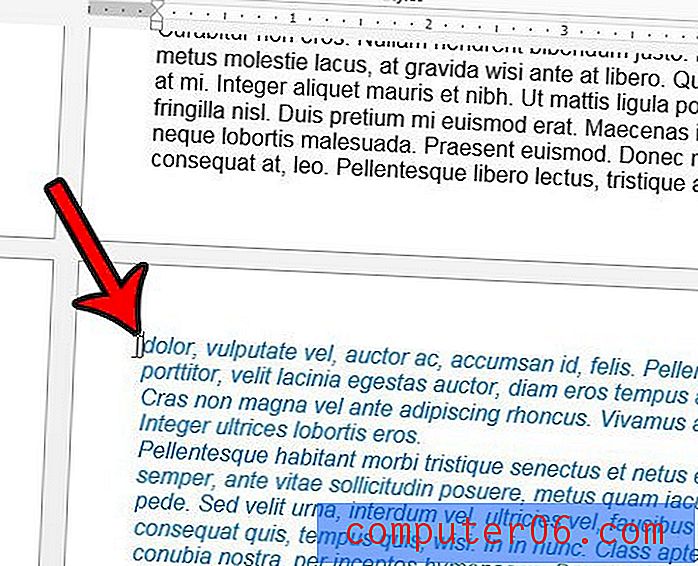
Предизвикателството да използвате em е, че трябва да знаете (и помните) размера на родителя, защото това е основата за това как ще се държи останалите от типа.
Ето пример за това как em може да се разпадне с размер на 14px родителски шрифт:
- 1 em = 14 пиксела: Това е типът родител, базиран на общ размер на типа за основно копие на основния корпус
- .5 em = 7 пиксела
- 1, 5 em = 21 пиксела
- 2 em = 28 пиксела
Каква е разликата с рема?
Rem в крайна сметка функционира по същия начин, но няма определен размер на родителския шрифт. Елементът root html определя връзката с rem, което означава, че бихте определили размер на шрифта на html елемента и дефинирате rem единици като проценти от това. Размерът на шрифта винаги ще бъде съответен на този размер на HTML HTML, вместо да коригира, докато влагате няколко контейнера с различни размери.
След като преминете през математиката, използването на rem може да бъде много по-лесен начин за поддържане на правилното и равномерно оразмеряване.
При първото им въвеждане имаше известна устойчивост на рема, тъй като не бяха универсално поддържани от браузърите. Това вече не е проблем; rem работи на всички основни, модерни платформи.
Как се вписват пикселите?

Но какво да кажем за пикселите - общата единица, която всички разбират? Пикселите са били оригиналната единица за измерване на типа за дигитален дизайн и все още се използват. Но използването им става все по-рядко, когато става въпрос за тип, тъй като дизайнерите искат добавеното удобство за използване, свързано с em и rem.
Помислете така: Пикселите предлагат голям контрол за дизайнера / разработчика, но много малък контрол за потребителя. Определените размери на пикселите са точно това - дефинирани - и не се променят въз основа на потребителската среда. Въпреки че те могат да бъдат лесни за използване в процеса на създаване, те могат да причинят проблеми в крайния продукт.
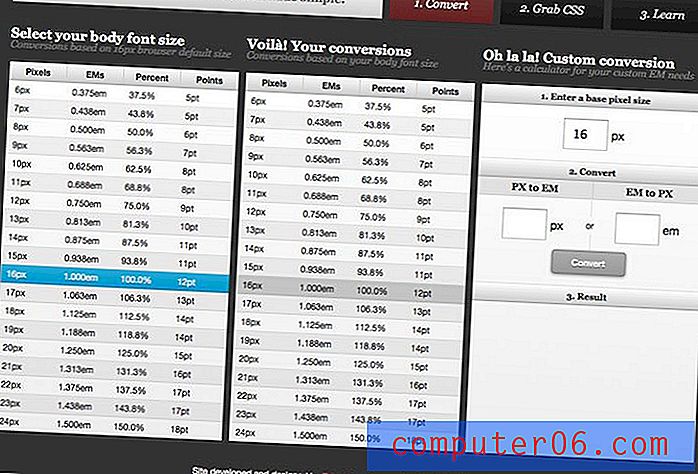
Прескачането от пиксели към em (или rem) не е толкова трудно и ако ви е трудно да разберете ума си, разгледайте калкулатора Pixel to Em, за да получите представа как те сравняват.
заключение
Сега, когато имате по-добро разбиране на различните единици, използвани за измерване и мащаб на типа в дигиталния дизайн, какво трябва да използвате?
Отговорът не е прост. Моята препоръка е да използвате това, което ви е удобно и кое работи най-добре за всеки проект. Em и rem са много по-плавни мерки и ще работят по-последователно в проекти, особено отзивчиви. Пикселите все още са предпочитаната единица за мнозина, когато работят върху макети.
Може да откриете, че наличието на всички тези инструменти е най-доброто решение.