Критика за уеб дизайн # 14: WebAppers
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е WebAppers.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Всичко за WebAppers
„WebAppers е блог, посветен на ежедневното споделяне на висококачествени ресурси с отворен код за уеб разработчици и уеб дизайнери. Като уеб дизайнер ще намерите едни от най-добрите безплатни икони, стокови снимки, четки, шрифтове и дизайнерски вдъхновения. Като уеб програмист ще намерите и някои от най-добрите компоненти на Javascript и Ajax като модални прозорци, менюта, галерии, подсказки, графики, календари и много други ... “
Ето раздел от началната страница:

Както можете да видите, WebAppers е приятно изглеждащ блог. Той има много концентриран дизайн и ви отвежда направо в големи визуализации на най-новите статии. Цветовата схема е предимно сиви и черни, което придава на сайта стилно усещане, когато се комбинира с финия текстуриран фон.
За да го направим правилно, нека анализираме дизайна парче по парче.
удар с глава
Заглавката за WebAppers е доста минимална. Висока е само около 80 пиксела и има черен гланцов ефект, приложен върху нея.

Харесвам голямото лого и блясъка, мисля, че те вървят добре с темата на сайта. Не съм сигурен обаче дали има голяма реклама в заглавката на вашия сайт. Определено обаче осъзнавам, че имаме нужда от реклами. Ето как дизайнерските блогове остават отворени и никога няма да критикувам блог за използването им (ние сами имаме достатъчно!).
Тук обаче рекламата е настроена във визуална конкуренция с логото на сайта. Заглавката е разделена на половината път с двете графики и не е очевидно веднага, че „Design to XHTML“ не е това, за което се занимава WebAppers.
Бих предложил да използвате заглавката, за да създадете по-ясно визуално съобщение, така че потребителите веднага да знаят, че WebAppers предлага безплатни, отворени ресурси. Безплатно е вълшебна дума и произнасянето й силно и гордо в заглавката ще помогне да се предотврати преминаването на случайния посетител към следващия сайт, преди да се огледа.
Пост структура
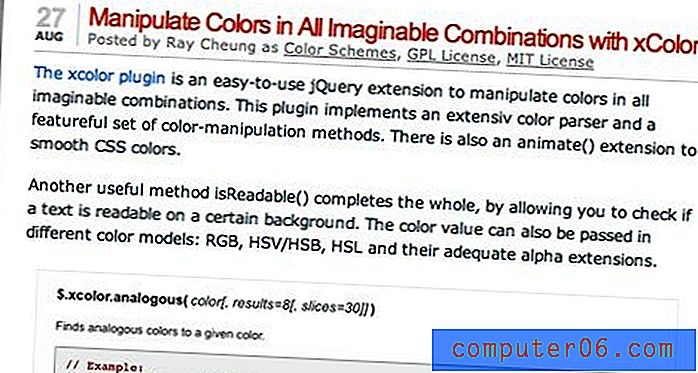
Тъй като това е блог, той прави след това да разгледа как са структурирани публикациите. Ето снимка на основния формат:

Тук няма много за обсъждане, но ми харесва. Текстът е приятен и лесен за четене, харесвам надписването на датата и авторът е ясно посочен.
Моето предложение тук би било малко да увеличите размера на заглавията на публикациите, така че да контрастират повече с останалия текст на страницата. Направете това във връзка с добавяне на малко място за дишане тук и това ще увеличи драстично лекотата, при която потребителите могат да сканират началната ви страница в търсене на интересни теми.
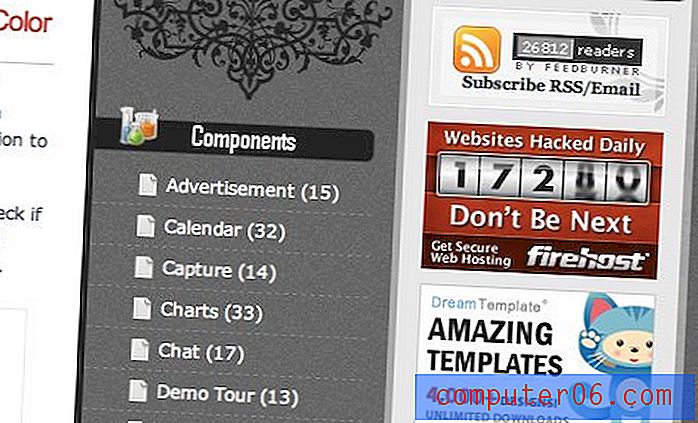
Странични ленти
Дясната страна на сайта е заета от две странични ленти. Първият съдържа обширен списък с категории, оглавен от въртяща се векторна форма и съдържа икони и заглавки за разделяне на различните секции. Втората е основна рекламна зона с една вертикална лента от рекламни пространства.

Харесва ми, че има толкова много категории публикации, изброени тук. В сайт, който се фокусира върху безплатно съдържание, е важно да можете бързо да намерите това, което търсите, и това определено се постига тук. Цифрите, показващи колко публикации са във всяка категория, също минават дълъг път.
Графиката в горната част се чувства малко акцентирана, но е привлекателна и помага да се насочи вниманието ви към тази област.
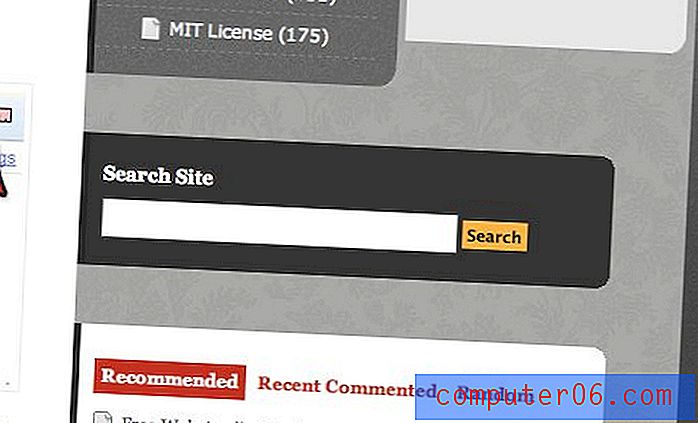
Лента за търсене
Една от областите, които според мен биха могли да използват малко внимание, е лентата за търсене. Първо, наистина трябва да търсите, за да го намерите, така че не бих се изненадал, ако повечето от вашите потребители дори не знаеха, че съществува.

Също така имам чувството, че бутонът е омачкан малко от лентата за търсене и може да бъде по-голям. И накрая, изборът на шрифт тук не съвпада с този на основното съдържание, което не съвпада с това на категориите, което не съответства на секцията „Препоръчани“ в областта за търсене.
Препоръчвам да изберете един или два шрифта и след това да ги залепите през целия дизайн. В момента всяка област се чувства така, сякаш е проектирана индивидуално, а не като сплотено цяло.
Footer
Харесва ми идеята да се хвърлят в няколко книги тук, малко е случайна, но полезна за всички читатели, които се впускат в долния колонтитул.

Освен това мисля, че районът се чувства малко неудобно. Обърнатото заоблено дъно на ъгъла е малко фънки и втората колона с текст е малко твърде близо до първата и твърде далеч от третата. Не е необходимо да са равномерно разположени, но първата колона може да използва малко от нейната ширина.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, ние ви молим да се съобразите с дизайнера на сайта и да ви предложим ясни конструктивни съвети, лишени от всякакви остри обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.