Критика за уеб дизайн # 16: Пускайте наркомани
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е RunAddicts блог за всеки, който обича да тича.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За RunAddicts
„Преди време си взех прекрасния навик да тичам. Въпреки че бях самопровъзгласен картоф за дивана, едва след няколко бягания, започнах да забелязвам големи подобрения на издръжливостта, които ме мотивираха да се занимавам сериозно с бягане. Няколко месеца по-късно реших да споделя новата си страст със света. В резултат на това се роди RunAddicts, професионален блог за всичко, свързано с бягането. Създаден от множество световни професионални писатели, RunAddicts ще ви преведе през дългогодишен опит, съвети и други основни съвети и трикове, свързани с работата, за която всеки човек трябва да знае. (Дизайнът на RunAddicts беше представен в големи дизайнерски галерии като SiteInspire и Creattica) “
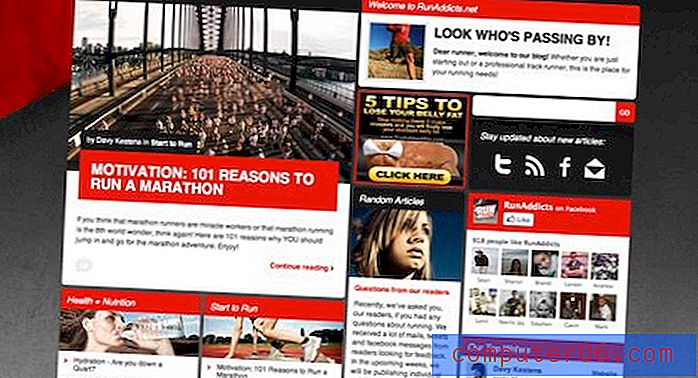
Ето началната страница на RunAddicts:

Както можете да видите, това определено е професионално проектиран сайт с много страхотни елементи. Нека го разделим и да го разгледаме парче по парче.
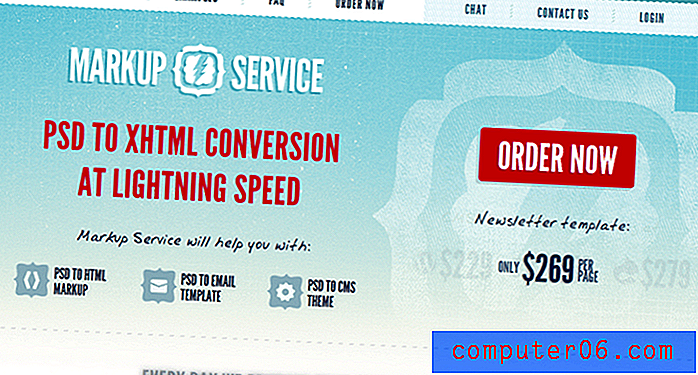
удар с глава
Заглавката е една от най-атрактивните части на страницата. Функционално заглавката се чете перфектно, като логото е големият атрактивен елемент отляво, който привлича вниманието ви, последвано от навигацията вдясно точно там, където бихте очаквали.

Ето увеличен кадър на тази страхотна заглавна графика. Обичам завихрящата се вода и голямата червена ивица. Те комбинирани с избора на шрифт наистина предават спортно усещане. Забележете как дизайнерът предава различни части от опитното бягане (вода и път), без да приема темата твърде буквално.

Основното съдържание
Началната страница е разделена на различни модули. Това позволява много съдържание да заема сравнително малко пространство, докато всяко парче все още остава като ясно отделно цяло.

Колкото и да ми харесва идеята за модулите, тази област наистина изглежда малко претрупана. Отново, въпросът е да се набие много информация тук, но усещам, че тя е почти отведена твърде далеч.
Бих предложил да експериментирате тук с намален брой модели, които индивидуално получават повече внимание, отколкото се отделя на всеки поради леко трудоемката задача за визуално сортиране на съдържанието.
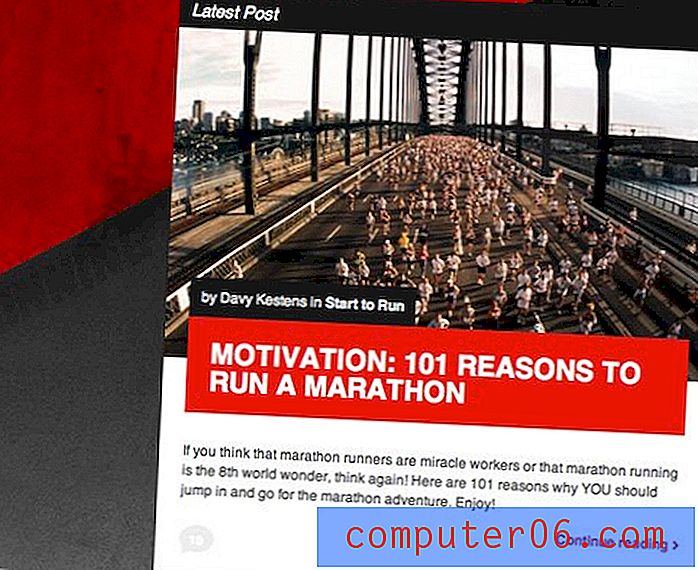
Последен модул за публикации
Индивидуално, много ми харесва дизайна, който влезе в някои от модулите. Например зоната „последна публикация“ е проста, но привлекателна работа. Голямата снимка наистина привлича вниманието ви и обичам наслагването на заглавието и автора, което не се простира до 100% от ширината на тази кутия. Знам, че инстинктивно щях да измъкна тези ръбове, но мисля, че този вид е много по-уникален.

Забележете силното повторение на цветовата схема, използвана по творчески начини. Черното и бялото се смесват във всеки модул, често по различни начини.
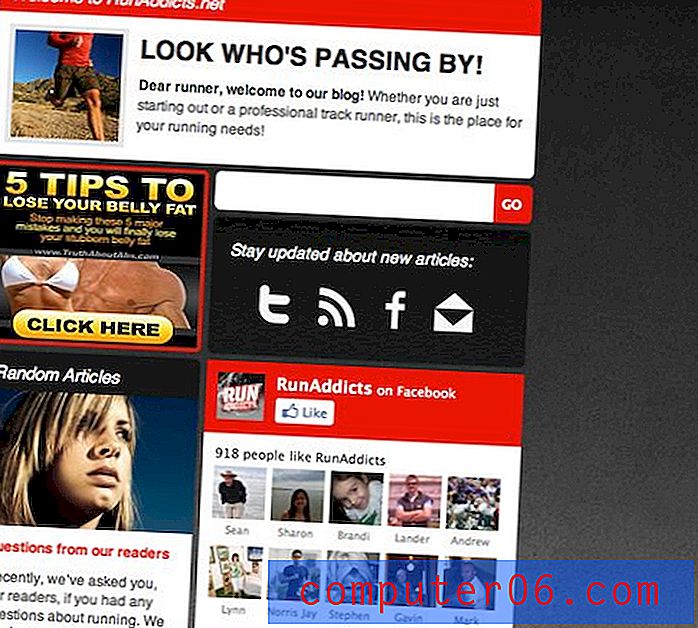
Дясната страна
С лявата страна изглежда толкова привлекателна, мисля, че дясната страна наистина допринася за претрупания вид, който споменах по-горе.

За съжаление, виждам как елементите тук са доста задължителни. Рекламното пространство и секцията във Facebook са функционално необходими, дори ако естетически липсват.
Основна цел при дизайна на модула е всички те да изглеждат като подобни парчета в по-голямо цяло. Тази област е забележимо сблъсък от парчета, които не вървят съвсем заедно. Отново, обаче, това може да се окаже случай, при който функционалността коства дизайн.
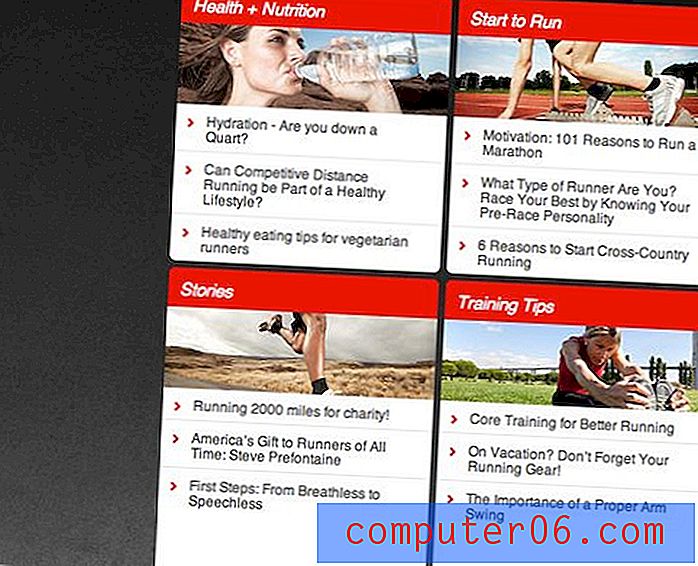
Категория Модули
Обратно вляво, модулите от категория в близост до дъното са перфектни. Обичам визуалното повторение и как ясно прави тези четири модула единствен визуален клъстер.
Фотографията, използвана тук, е доста привлекателна и не прекалено запасна. Забележете колко празно пространство е използвано в бялата зона. Това дава възможност на тази стая да диша и прави тази област много по-лесна за четене.

Ефектът на задържане на тези заглавия на статията е наистина приятен. Фонът променя цвета си и заглавието се премества надясно всичко в приятна гладка анимация.
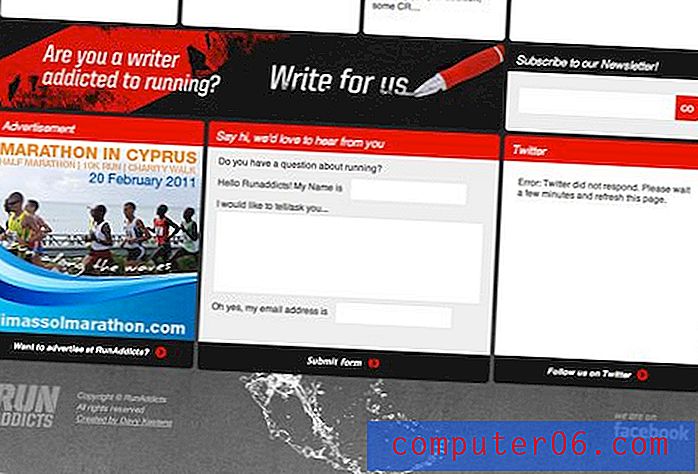
Отдолу и отдолу
Дъното на страницата завършва силно с няколко хубави, големи модули, които осигуряват добра база за сайта. Това илюстрира какво казах преди за това колко добре работи, за да има по-малко модули с по-голям акцент върху всеки.
Секцията „Пиши за нас“ е особено приятна и определено грабва вниманието ви, като нарушава визуалната тема на останалите модули, като същевременно поддържа внимателно външния вид на цялостния сайт.
Харесва ми и стилистиката на емисията на Twitter тук. Мисля, че е много по-минимален и подходящ от зоната във Facebook по-горе. Близостта обаче е основна концепция в дизайна и общото правило е да поставяте подобни елементи заедно. Малко странно е да има подаване на Twitter отдолу, докато цялата останала информация в социалните медии е горе. Забележете, че това е леко адресирано от включването на друго споменаване във Facebook, точно под емисията на Twitter.

Много харесвам дизайна на футера и как той връща темата за водата от върха на сайта. Казвал съм го през цялата критика, дизайнерът има много силно разбиране как да използва повторението, за да накара дизайна да се почувства сплотен. Звучи като прост и очевиден принцип, но ако четете тези седмични критики, знаете, че това е основна слабост за много дизайнери.

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.