Критика за уеб дизайн # 33: Търговия и странично развитие
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Trade & Lateral Development, фирма за маркетинг по имейл.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За търговията и страничното развитие
Търговия и странично развитие е компания за маркетинг с имейл с пълни услуги. Имаме 10-годишен опит в тази разширяваща се, завладяваща индустрия. Искаме да предадем знанията си на вас, за да можете да развивате бизнеса си, без да е необходимо първо да изследвате принципите и най-добрите практики.
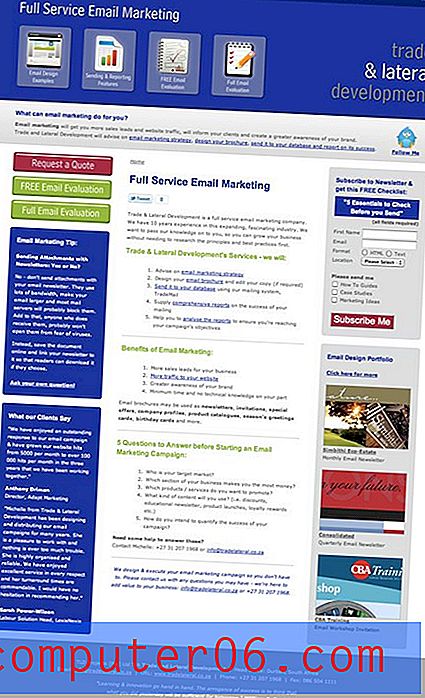
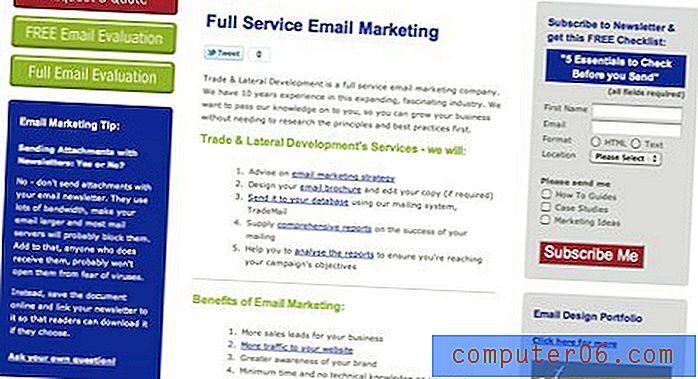
Ето раздел от началната страница:

Анализ на дизайна
Страницата по-горе не е непривлекателна. Цветовете са ярки и привличащи погледите без конфликт и организацията е доста ясна навсякъде. Определено обаче не мисля, че е толкова силен, колкото може да бъде. Като упражнение, представете си, че целият текст на страницата е замъглено, поддържаща картина носи тезата на сайта? С други думи, бихте ли могли да кажете за какво е сайтът?
Не мисля така. Иконите в горната част са общи, което по своята същност не е лошо, но когато те служат като единствено изображение в заглавката, те липсват. Харесва ми общото тегло на заглавката, размерът му е голям и смел, но трябва визуално да каже повече за услугата за имейл маркетинг.

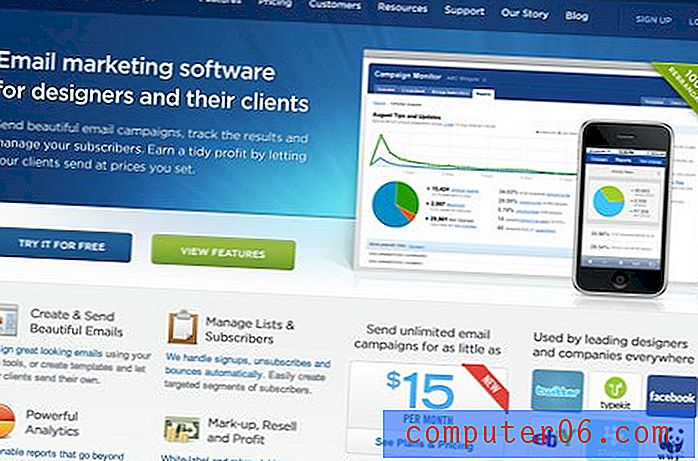
Един лесен и популярен начин да направите това е със скрийншот. Покажете шаблон, с който се гордеете, или снимка на вашата резервна система. Можете да видите тази техника по време на работа на началните страници на двама от вашите популярни конкуренти за имейл маркетинг, Кампания Монитор и MailChimp.


Това не е случайност, а доказана и ефективна стратегия. Забележете, че всеки от тези сайтове също използва много ярки цветове и използва изобилно пространство. Това е висококачествените, привличащи вниманието изображения, които ги отличават от Trade Lateral. Кампанията Монитор дори използва един и същ вид общи икони, но вместо да ги превърне в герой на страницата, те служат като подкрепа за изображения към текстовото съдържание.
Което ме води до друг урок, който може да се научи тук. Trade Lateral има тонове текст на началната страница. Очаквате заинтересованите страни да се отбият до сайта и да прекарат двадесет минути, за да прочетат информацията ви, но почти никой няма такъв търпение за сърфиране в интернет.
Вместо това разполагате с около три секунди, за да привлечете интереса на посетителите и страница, пълна с текст, няма да я намали. Особено когато вашите конкуренти имат толкова красиви и приятелски дизайни, които крещят качество и лекота на използване. За разлика страницата Trade Lateral изглежда като страшно много работа. Това може да доведе до затрупване на потенциалните клиенти да мислят, че маркетингът по имейл е твърде сложен и впоследствие се откаже от идеята.

Изпотете малките неща
Тук не може да се подобри само големият дизайн на картината, а детайлите могат да използват и някои прецизирани. Като пример вземете бутоните на страницата. Техният дизайн се чувства малко като датиран опит за уеб 2.0 стил, който бързо умира. Продължаването на съвременните дизайнерски тенденции може да звучи нелепо неравномерно, но пряко е свързано с възприемането на клиента от качеството.
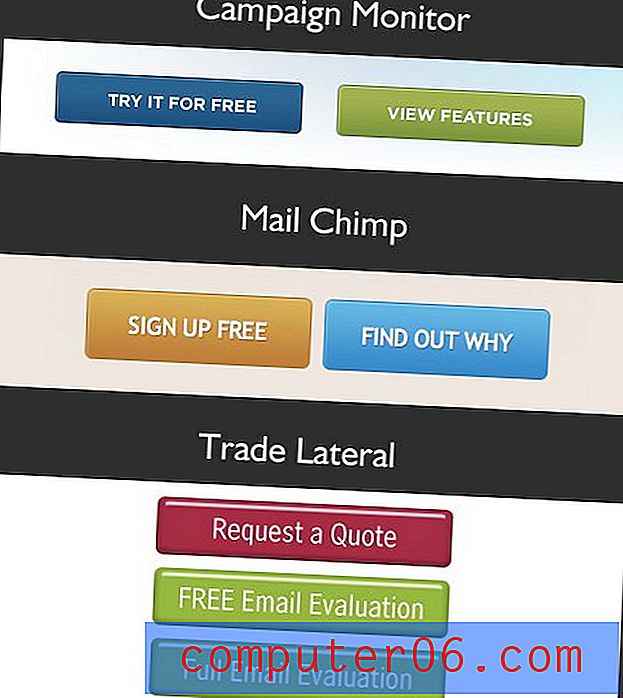
Вижте сравнението на бутоните по-долу, като отново се позовавате на двата сайта, които току-що използвахме като примери.

Забележете, че мониторът на кампанията и MailChimp имат много сходни дизайни на бутони. Фините градиенти, единичните пикселни щрихи, цветовете, всички се чувстват по-модерни от блестящите пластмасови бутони Trade Lateral. Определено не ви предлагам да откъснете другите дизайни на бутони, добре е да излезете от кутията и да направите нещо различно. Просто се уверете, че се движите напред, а не назад по отношение на стила.
Друго интересно нещо, което трябва да се отбележи за бутоните на другите сайтове, е използваното фразиране. И двамата използват силни призиви за действие (регистрирайте се безплатно, опитайте безплатно), а не пасивен език (безплатна оценка по имейл).
Препоръки
Нека да видим дали можем да поставим цялата разпръсната информация по-горе в по-конкретен набор от предложени промени. Първо, намалете съдържанието на началната страница до нещо по-управляемо и по-малко плашещо. Много от това съдържание може да бъде преместено на поддържащи страници.
След това направете по-силно изявление със заглавката си, възможно е да работите в някои скрийншоти на вашите шаблони или системния бекенд. Покажете какво купува клиента. Също така, използвайте вашите икони като начин да разбиете текстовото съдържание на страницата на визуални блокове по подобен начин на този, видян на сайта на монитора на кампанията (отново, не се откъсвайте от дизайна им, просто го използвайте като вдъхновение за вашия собствен уникален краен продукт).
Също така не забравяйте да актуализирате графиката на елементи като бутони, за да изглеждате по-модерно. Това е в комбинация с това, че бутоните съдържат ясни призиви за действие, които ясно посочват целта на бутона.
И накрая, опитайте се да вземете спорадичното, модулно съдържание на вашата страница и да го интегрирате по-добре в един сплотен дизайн. Забележете как MailChimp всъщност има много неща на началната си страница, но вместо да изглежда като разпръснати парчета пъзел, това изглежда като интегрирано цяло.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.