Критика за уеб дизайн # 39: Сабина Норе
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е личният уебсайт на Сабина Норе.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Сабина Норе
„Докато този уебсайт показва моите различни творчески обекти, дизайнът и по-конкретно уеб дизайнът е моя официална професия от повече от 10 години. Създадох уеб сайтове, флаш анимации, дизайн на лого, брошури и плакати, илюстрации, талисмани, флаш игри и други елементи на дизайн за клиенти от цял свят. Всеки нов клиент ме запозна със своето царство, което дори и да е напълно ново за мен в началото, ще стане забележително познато към края на проекта. "
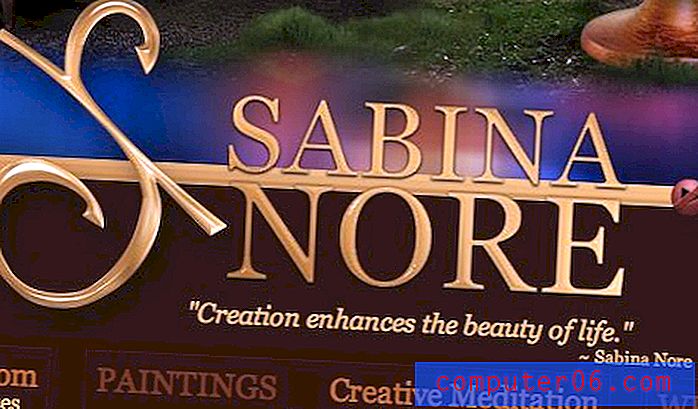
Ето екранна снимка на началната страница:

Първоначално впечатление
Както можете да видите, това е един уникален уебсайт! Има определено причудливо и фантастично усещане, сякаш е извадено направо от детски роман. Този тип неща са изключително трудни за сваляне и обикновено водят до страница, която изглежда, че е от 90-те. Наистина, има нещо от това тук, но може би не на местата, за които веднага бихте си помислили.
Със сигурност мога да кажа, че в сайта е вложена много работа и това е много важно да бъде лично отражение на автора. С малко ощипване мисля, че можем да пренесем сайта много дълго!
музика
Първи неща първо, аз посочвам това буквално на всеки един сайт, който го прави: автоматичните музикални плейъри са чудесен начин да накарате хората да мразят вашия сайт. Обикновено очакваме опитът ни със сърфиране да бъде спокоен и да имаме уебсайт на случаен принцип да започне да хвърля музика и звуков ефект към вас, може да бъде неприятно изненадващо и дори смущаващо, ако сайтът се посещава в публична обстановка.
Обикновено препоръчвам настройката по подразбиране за музикални плейъри да бъде изключена, с очевиден избор за добавяне на звук, само ако потребителят желае да го направи. Освен това бутонът за изключване на този сайт наистина само тонизира аудиото и всъщност не го убива. Ако потребителят натисне бутон, за да изключи звука на вашия сайт, уверете се, че прави точно това.
Докато сме на тема мои любимци, може да помислите за намаляване на визуалния отблясък. Мишката искри и анимиран дим може да бъде малко завладяваща!
удар с глава
Заглавката всъщност е доста зашеметяваща. Супер луд, но по странно привлекателен начин, който успява в тайнствения тон, който е предназначен да зададе.

Независимо дали харесвате или не крайния ефект, трябва да признаете, че това е доста подвигът на Photoshop! В тази част на сайта се случва много, така че нека да го разделим парче по парче.
Социални икони

Определено няма да е лесно да намерите икони в социалните медии, които да отговарят на тази тема, но лъскавият блясък на тях изглежда отразява капризите на останалата част от страницата. Не съм сигурен дали те са по поръчка или просто изтегляне на акции, но изборът е солиден.
Навигационни елементи
В заглавката са различни елементи, които реагират, когато задържите курсора върху тях и водят до други части на сайта при щракване. Някои от тях са предни и очевидни, други са дискретни и почти скрити.

Обикновено бих казал, че никога не крийте навигацията си! Тези изображения обаче всъщност са само вторичен начин за навигиране в сайта. Истинското меню за навигация се намира в горния ляв ъгъл, точно там, където бихте го потърсили.

Тъй като има очевиден и лесен за използване начин за навигиране в сайта, всъщност нямам проблем с ловът на чистач по-долу. Дори може да е доста забавно за някои потребители.
Зона на лого
В центъра на сайта има голямо лого с името на дизайнера. Това веднага прави лесно да забележите, в чий сайт сте се натъкнали, и включва личен цитат, който дава мъничка представа за това какво представлява сайтът (портфолио за творчество). Имам обаче един проблем тук, вижте дали можете да го забележите:

Колкото и смешно да звучи, няма как да не видя „Сабина Хъркане“ всеки път, когато погледна това лого! Поставянето на големия „S“ вляво изглежда сякаш се опитва да се впише в думите. Сабина може да помисли да подрежда тези елементи или да пренарежда по такъв начин, че внушението на думата „Хъркане“ да изчезне.
Съдържание на долния колонтитул
Въпреки че заглавката е причудлива, но носи много заслуги, разделът със съдържание в долната част може да използва цялостно преструктуриране и е далеч най-слабият раздел на страницата. Тук има само много съдържание за четене и всичко е нарязано заедно в един голям блок. Освен това изглежда, че оформлението се счупва и припокрива в няколко браузъра.

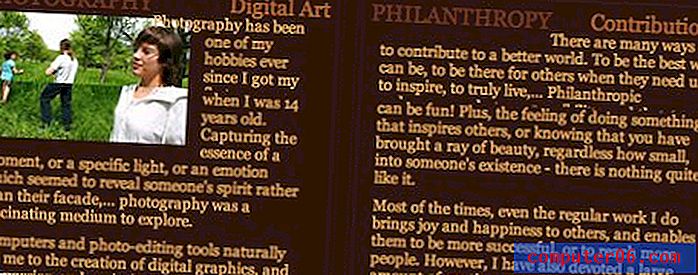
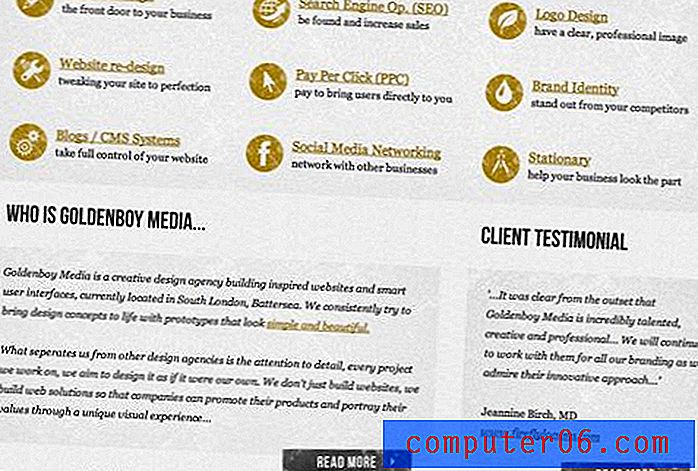
Организирането на много писмено съдържание е там, когато 95% от уеб дизайнерите, които представят критика относно Design Shack, не достигат. Това е трудна задача и тази, която е твърде лесно, води до визуална каша, която никой не чете. Винаги обичам да използвам реални примери, за да покажа, че всъщност може да бъде изтеглен структуриран и четим начин. Днес идва от Goldenboy Media:

Забележете колко писмено съдържание се показва тук, може би не толкова, колкото на сайта на Sabina, но има силен аргумент за намаляване на съдържанието на началната страница на Sabina до нещо по-управляемо. Информацията за Goldenboy Media е разбита изключително добре. Има два отделни раздела, които използват различни организационни тактики, за да предотвратят съкращенията. Първият използва прости икони и подредба на мрежата, вторият използва два големи блока. Резултатът е супер атрактивен и много удобен за използване.
Не препоръчвам Сабина да открадне директно това оформление, но вместо това да го използва и други го харесват като вдъхновение за организиране на писмена информация по начин, който може да се подреди много бързо.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.