Критика за уеб дизайн # 88: SeaWorld
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днес имаме страхотен клиент, който съм сигурен, че всички обичаме: SeaWorld! Колко готино е това? Нека скочим и да видим какво мислим за техния сайт.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За SeaWorld
SeaWorld няма нужда от въведение. Това е една от най-готините вериги за тематичен парк в съществуването. Делфини, китове убийци, манти и други, които се смесват с тръпки и други страхотни атракции. Това е просто вълшебно място.
Очевидно хората от Морския свят знаят всичко, което трябва да знаят, за да дадат на хората неповторимо изживяване в тематичния парк, но как е уеб UX? Нека да разгледаме.
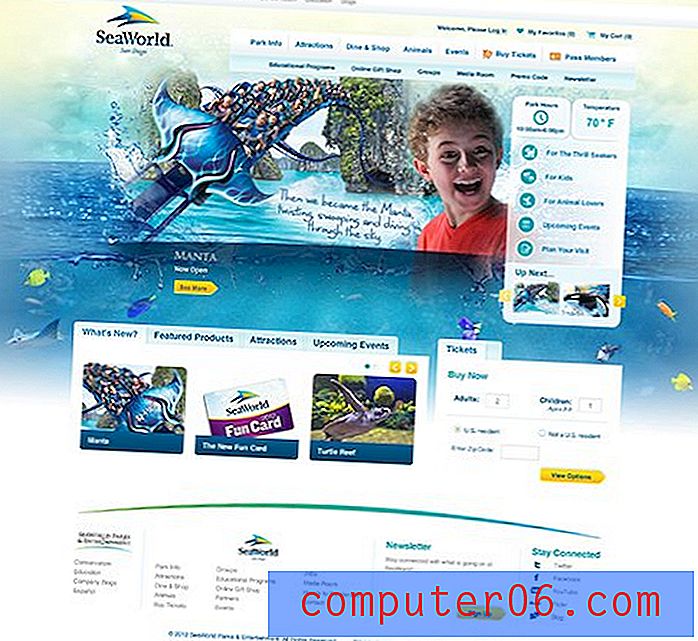
Ето екранна снимка на началната страница на SeaWorld Parks:

Страница за стартиране
Страницата, показана по-горе, е просто портал, който ви отвежда до едно от трите места на SeaWorld: Сан Диего, Сан Антонио или Орландо. Ще разровим по-дълбоко в конкретен сайт на парка малко по-късно, но нека започнем с дискусия на тази страница.
Какви са целите?
Като се има предвид, че тази страница е толкова проста, е доста лесно да се анализира нейната ефективност. Един бърз поглед ни казва, че има три основни неща, които дизайнерите се стремят да постигнат с тази страница. Първата и най-важна цел е да ви отведе до един от специализираните паркове на SeaWorld. Без тази цел тази страница дори не би съществувала, така че бих нарекъл това като основна цел.
„Първата и най-важна цел е да ви отведе до един от специализираните паркове на SeaWorld. Без тази цел тази страница дори не би съществувала. “За ръка с тази цел е комуникацията с марката. Да, стигнахте до правилното място Ние сме SeaWorld и ето един малък вкус от това, което можете да очаквате да видите в нашите паркове. Последният къс предназначение се крие в малката вторична навигация в горната част на страницата. Само в случай, че сте попаднали на грешното място, ето няколко връзки, за да ви отведете там, където трябва да бъдете.
Къде е фокусът?
Имайки предвид горните цели, нека да оценим успеха на този дизайн. Ако цялата цел на съществуването на страницата е да служи като шлюз към другите три парка, тогава има основание да се даде голяма част от страницата да бъде посветена на тази задача. Това, което виждаме вместо това, е, че една сравнително малка част от страницата е посветена на всякакъв вид взаимодействие изобщо.
Нека да преосмислим това, за да можем да оценим пространствените отношения на елементите:

Както можете да видите, цялата интерактивност се хвърля в малка област в горната част на страницата. Всичко заема задната седалка на големия кадър за возене на Атлантида, за който ще обсъдим по-късно. Чудесно е да покажете шофиране и да развълнувате хората, но както споменах по-горе, вярвам, че това всъщност е второстепенната цел на страницата. В сегашната си форма всъщност е по-скоро разсейване.
Когато кацна на тази страница, тази графика ме дърпа веднага, но не ме отвежда никъде. Това не е връзка, не сочи нищо, а просто изображение. Оттам очите ми не инстинктивно имат следваща дестинация. Принудени са да се разхождат около страницата, за да разберат какво става по дяволите.
"Ако това наистина е само преходна страница, тогава трябва да накарате потребителите там, където те искат да отидат възможно най-бързо."Предлагам ви да преосмислите целия поток от комуникации на тази страница. Ако това наистина е само преходна страница, тогава трябва да накарате потребителите там, където те искат да отидат възможно най-бързо. Коефициентите са, имате само една минута от времето им за начало и току-що сте пропиляли от това, принуждавайки ги да измислят тази страница. Представете си, че сме преместили страницата към нещо по-подобно:

Това поставя основната цел на страницата отпред и във вашето лице. трите варианта за тематичен парк заемат централно място. Веднага щом страницата се зареди, разбирате какво се случва и кликнете върху парка, който се интересувате да посетите.
Целта на това оформление е да намали времето, прекарано на страницата на шлюза, така че потребителят да бъде по-продуктивен. Трите големи кутии обслужват двойно мито. Те получават потребители там, където искат да отидат, и ви дават малко приятно пространство за изображения на марката. Вместо да показвате една атракция на тази страница, можете да подчертаете три уникални функции, по една от всеки сайт.
естетика
Естетичното усещане на страницата е океански пейзаж с някакъв воден живот и вашето стереотипно американско ядрено семейство, което се забавлява на разходка. В концептуално отношение това удря всички важни точки. Той е мокър, див, забавен и насочва към това, което вероятно е основната клиентска база на SeaWorld (добре облечени семейства от по-горен среден клас с разполагаем доход).

Понякога нещо може да бъде концептуално мъртво, но в крайна сметка не е толкова голямо в изпълнение и мисля, че това се случва тук. Всички графики на страницата имат един вид калдъръми заедно Photoshop шапка работа вид на вид.
"Понякога нещо може да бъде замислено концептуално, но в крайна сметка не е толкова голямо в изпълнението и мисля, че това се случва тук."Изпръскването например очевидно е изтеглено от малък мащаб. Вероятно пръскането е от стокова снимка на нещо като парче плод, изпуснато в някаква вода. Това има странния ефект да направи хората да изглеждат почти миниатюрни. Хвърлете фона в микса и изведнъж всичко всъщност изглежда твърде голямо. Мащабът на всичко тук е малко мъничък.
Коефициентът е, че повечето хора няма да забележат всички тези неща. Като се има предвид, аз мисля, че качеството на визуалното изживяване тук е доста ниско. Знаейки как работят дизайнерските екипи, това несъмнено е просто ресурсите на марката, с които екипът за уеб дизайн трябваше да работи. Аз лично смятам, че една голяма, висококачествена, истинска снимка на хората, които се забавляват на возенето, би имала по-голямо, по-правдоподобно въздействие.
Начална страница на парка
Прекарахме дълго време в критикуване на много малка част от сайта, но като се има предвид, че това е първото нещо, което хората виждат, струва си да отделите време, за да го оправим. Сега нека продължим напред и да разгледаме един от специализираните паркови сайтове.

Първо впечатление
Тук имаме страница с много повече. Централната част вече не е статично изображение, а слайдшоу, което обикаля различни вълнуващи атракции с много усмихнати, щастливи семейства и плувни същества. Честно казано, много от естетическите проблеми, които видяхме преди, се пренасят тук.
Не съм много впечатлен от външния вид и усещането на сайта като цяло. „Марката SeaWorld“ излиза като малко затрупана и заета. Изображенията са пачуърк от различни идеи, всички плеснати заедно и неудобно интегрирани на океанския фон. Всички те също са представени в наистина ниска резолюция с тонове грозно JPG артефактиране.
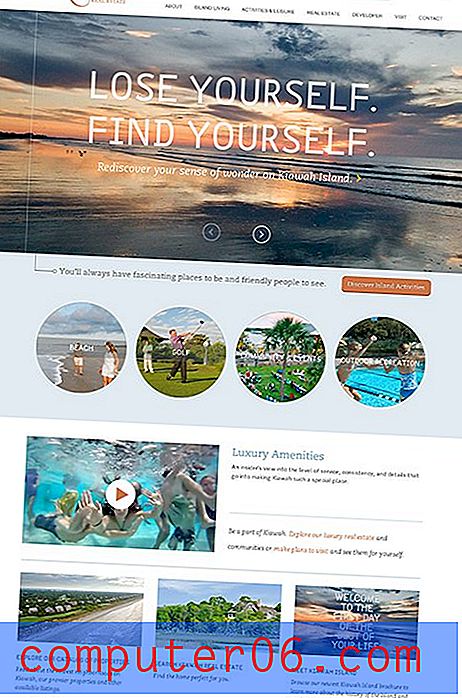
„Изображенията са пачуърк от различни идеи, всички плеснати заедно и неудобно интегрирани на фона на океана.“Ако фонът е нещо, което задейства дизайнерския екип, загубете го. Можете да използвате снимка с пълна ширина в заглавката, без тя да заема целия фон на сайта. Мисля, че сайтът по-долу прави това доста добре:

Този сайт е великолепен и има какво да научим от него. Забележете как изображенията се състоят от супер висококачествени снимки, а не бързи и мръсни компилации на Photoshop. Много се случва, но всичко е добре организирано и опростено, така че да нямате много да крещите за вашето внимание наведнъж.
Сега всички визуални грешки ли са за SeaWorld? Разбира се. Те все още трябва да преследват вълнуващите семейни снимки, пълни с действия, но това трябва да се направи по начин, по-скоро като сайта по-горе. Забавлявайте ме, но не жертвайте качеството на визуалното изживяване, за да стигнете до там.
„Забавлявайте ме, но не жертвайте качеството на визуалното изживяване, за да стигнете до там.“Не мога да си представя, че SeaWorld от всички места няма запасна купчина зашеметяващи изображения както на звяр, така и на човек, само чака да бъде интегриран в красив сайт.
Какви са целите?
Целите за тази страница са значително по-сложни от страницата, която видяхме преди. За начало нека помислим защо аз като потребител бих посетил сайта SeaWorld. Ето списък с неща, които измислих, без конкретен ред:
- Образование: Какво е SeaWorld? Какво ще правим?
- Закупуване на билети
- Планирайте моето пътуване (хотели, полети и т.н.)
- Парк часове
- Упътвания за шофиране
- Продажби и специални събития
Изпълнение срещу цели
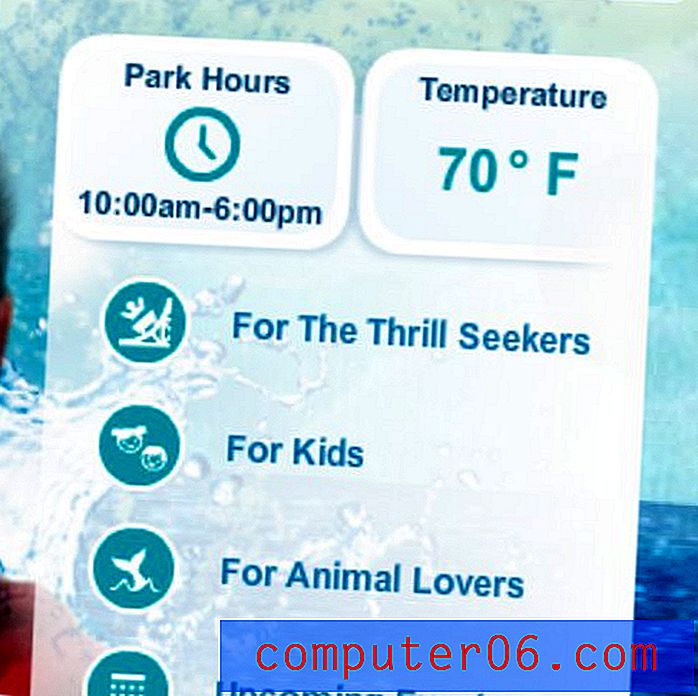
В по-голямата си част сайтът се представя сравнително добре срещу моя кратък списък от възможни цели. Обичам, че едно от първите неща, които виждам на сайта, е тази малка джаджа:

Това е страхотно. Веднага виждам парковите часове и метеорологичните условия. Това са две големи причини за посещения на сайта и без нито едно щракване вече намерих отговора си.
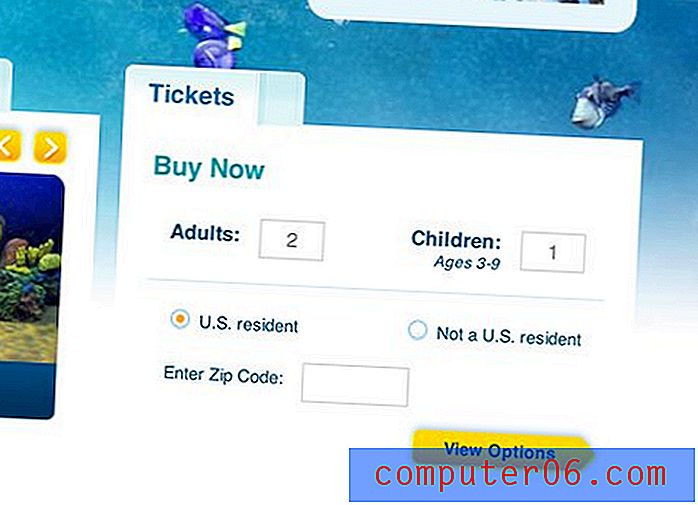
Разглеждайки допълнително, има хубава малка зона за закупуване на билети, упътванията за шофиране са на едно кликване под връзката „Информация за парка“, има няколко връзки за планиране на пътувания и тонове образование за това какъв е парка и какво се случва.

Като цяло смятам, че ако имам предвид конкретна цел, когато дойда на сайта, би трябвало да мога да го изпълня сравнително лесно. И обратно, ако просто гледам да проуча, има много съдържание, което да ме развълнува от парка.
Навигационни менюта
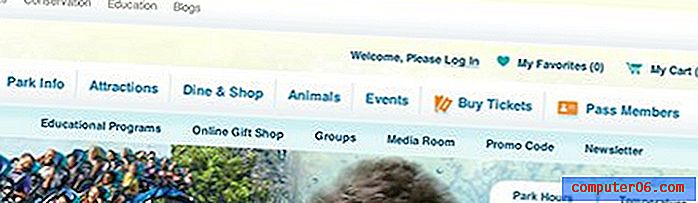
Въпреки факта, че не ми е твърде трудно да намеря това, което търся, все още мисля, че има достатъчно място за подобрения. Основното, което ме кара да поклащам глава в момента, е навигационното меню ... или по-скоро менюта.

В това малко пространство има поне четири различни хоризонтални линии на връзки. В допълнение, има огромни падащи менюта при задържане на курсора. Имаме подменюта за нашите подменюта. Дизайнерите винаги се различават по това дали е добре да има много навигация, която прави всяка страница с едно щракване от началната страница. Очевидно има както плюсове, така и минуси на мега навигационните тактики, но едно е сигурно: те са лесни за завинтване.
Независимо до колко искате да го вземете, мисля, че някои опростявания тук са жизненоважни. Има твърде много навигация и това прави всичко много трудно да се пресее. Този проблем е изключително често срещан в големи сайтове с много съдържание и не винаги има лесен отговор. По-долу можете да видите, че Disney се бори със същото претоварване на навигацията.

Заключителни мисли
Лесно е да отстъпиш и да прецениш големи организации по техните дизайнерски проблеми. Аргументът винаги е един и същ: те имат толкова пари и толкова много ресурси, защо не могат да свалят най-добрия уебсайт в света?
Реалността на ситуацията е, че това е доста наивна позиция, заета само от онези, които никога не са работили като част от голяма организация. Може да видите фрийлансъра, който работи на неговия личен сайт като недостатъчно, но в действителност той има предимството от гледна точка на дизайна. Той може да прави всичко, което поиска. Използвайте експериментални уеб технологии, наблюдавайте целия дизайн и се уверете, че има постоянно, най-доброто изживяване; всичко става точно от главата му и няма кой да го оспори.
„Те работят много и означават добре, но в крайна сметка има много големи препятствия между тях и звезден дизайн.“Сравнете това с начина, по който обикновено вървят проекти за корпоративен уеб дизайн. Има много ръце и глави, които трябва да си сътрудничат по един проект. Строгите и често конкуриращи се насоки за марката, изискванията за съвместимост с браузърите, ресурсите за дизайн по подразделение (боклук в, боклук навън), дългите срещи и политиката в офиса са това, което определя ежедневната работа за тези хора. Те работят здраво и означават добре, но в крайна сметка има много големи препятствия, стоящи между тях и звезден дизайн.
Препоръки за бъдещето
Тук има много постепенно подобрение, което може да се направи, но нека помислим за основния редизайн, който неизбежно ще се случи един ден. Дори да са години в бъдеще, си струва да обсъдим.
Моята препоръка е да я разрушите всичко и да започнете от нулата. Две големи смени трябва да се случат. Първо, екипът на марката SeaWorld трябва да реши как иска да изглежда в мрежата. Сегашната естетика просто не я реже и имат нужда от нова посока, която показва по-добър баланс между изображения, които са вълнуващи и висококачествени.
„Младежите в мрежата трябва да създадат няколко телени рамки и да се съсредоточат върху използваемостта, освен естетиката.“Докато това се случва, момчетата в мрежата трябва да построят някои телени рамки и да се съсредоточат върху използваемостта, освен естетиката. Името на играта е опростяване. Нарежете елементарно и разберете кое е най-важното. Както видяхме на страницата на портата, важните парчета трябва да бъдат направени по-видни и лесни за използване. Проучете простия поток на сайта на остров Kiawah по-горе и направете бележки. Намерете други сайтове, които ще работят като страхотни източници на вдъхновение и разберете какво правят правилно.
Докато сте в него, направете мобилен приоритет. Тук нямах време или място да покрия мобилния сайт, но е лошо. Следващият сайт трябва да е отзивчив и да не санкционира мобилните потребители с подпарт.
„Следващият сайт трябва да е отзивчив и да не санкционира мобилните потребители с подпарково изживяване. "Проектът за редизайн ще бъде огромно, трудно и смущаващо предизвикателство, което твърде лесно скача от пистата и се превръща в бедствие. Такова е положението на уеб дизайнера. Всички го обичаме, защото въпреки всички предизвикателства, всъщност могат да се постигнат невероятни резултати. Уверен съм, че екипът на SeaWorld има таланта да постигне зашеметяващ и изключително използваем дизайн, ако наистина се посвети на тези две цели.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.