Критика за уеб дизайн # 55: Gadget-O
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Gadget-O, сайт за забавни джаджи!
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Относно Gadget-O
Gadget-O е сайт, включващ вдъхновяващ и креативен дизайн. Има пет секции за разглеждане, технология, жизнено пространство, носене, транспорт и спорт, всички с множество страхотни идеи, изобретения и дизайни. Без значение в какво се занимавате, няма как да не оцените удивителната изобретателност тук.
За да бъда честен, отне ми се завинаги да напиша тази критика, защото продължавах да се разсейвам от всички готини неща, които са на сайта! Купа, която държи отделеното мляко и зърнени храни, торба, която прави сандвича ви да изглежда плесен, така че никой няма да го открадне, мотор, който се сгъва в раница; невероятността никога не свършва.
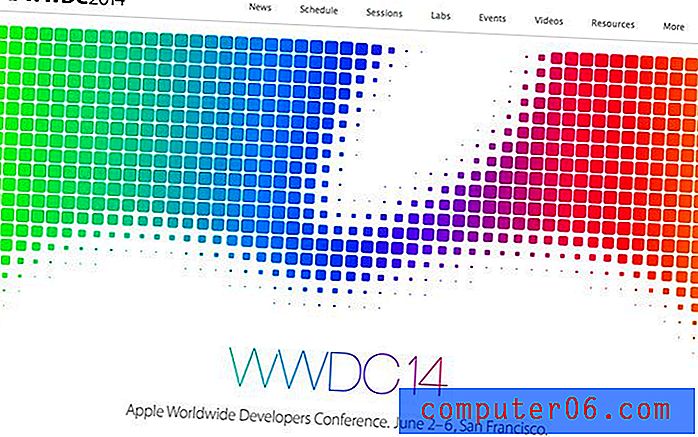
Ето екранна снимка на началната страница:

Хоризонтално превъртане? Добре ли е това?
Началната страница на Gadget-O е изключително проста. Вляво има лента за навигация и лого и емисия от изображения вдясно.
Сайтът превърта хоризонтално и съдържа хубави, големи визуализации на всеки от продуктите. Сайтовете за странично превъртане наистина са трудни за сваляне, но този го прави доста добре. Номерът е, че винаги можете да видите подъл поглед на следващия продукт в линията. Това прави веднага очевидно, че сайтът се превърта встрани и елиминира неудобния етап „измисляне“.
Много дизайнери ще ви кажат никога да не правите хоризонтално превъртане, но не обичам да правя такива обмислени преценки. Този сайт изглежда и се чувства страхотно с този формат и аз аплодирам усилията за уникално усещане.
Като се има предвид, бих искал да видя алтернативен изглед на решетка. Това не само ще задоволи всеки, който не е луд по хоризонталното превъртане, но би направил чудесен начин бързо да преглеждате много съдържание, тъй като не сте в "едно по едно" настроение.
Sidebar
Страничната лента / навигацията вляво на сайта е супер проста, което поддържа всичко хубаво и лесно за използване. Много харесвам тънката, главна и компресирана типография за менюто и илюзията на буквата върху разделителните линии.

Мисля, че дизайнерът се справи чудесно и с логото. И двете са запомнящи се и приятелски настроени и наистина дават на сайта индивидуалност.
Забележете как цялата социална информация се вписва перфектно с цялостната тема на сайта. Твърде често дизайнерите просто се хвърлят в социални лога като замислено, създавайки грозни очила на иначе страхотна изглеждаща страница. Този дизайнер отдели време, за да направи социалните икони едновременно видни и привлекателни.
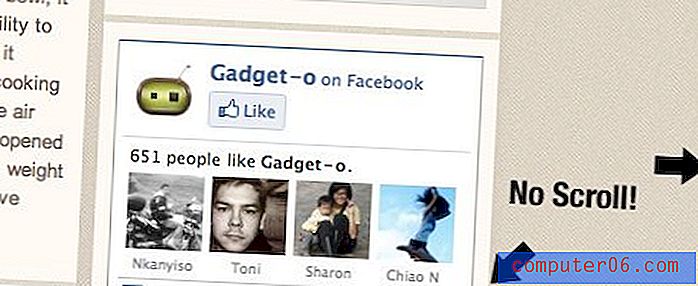
Преглед на притурки
Всяка джаджа е представена от голямо поле, съдържащо само изображение за предварителен преглед, заглавие, бутон във Facebook и раздел за дата / етикет. Цялостният ефект е доста минимален и привлекателен.

Всяка миниатюра всъщност е плъзгач на изображението и ще ви даде множество визуализации на притурката, ако щракнете върху малките стрелки. Това е фантастична функция, тъй като не винаги можете да добиете солидна представа за това какво е на първата снимка.

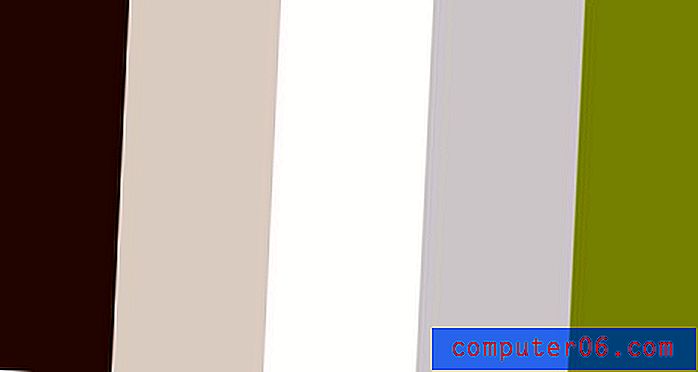
Цветова палитра

Цветната палитра е едно от любимите ми неща за сайта. В по-голямата си част това е много неутрална палитра с наистина приятни допълващи се хаки / овесени ядки.
Последният цвят, показан по-горе, разбира се хвърля гаечен ключ в темата, но мисля, че е по добър начин. Това интензивно зелено в логото му помага да се отделя от останалата част от страницата и да привлече вниманието ви. Въпреки това, той осигурява приятна фокусна точка на палитрата, а не просто промяна, която очите ви не могат да се справят.
Страница на продукта

Когато щракнете върху проект, виждате специална страница с продукти като тази по-горе. Подобно на останалата част от сайта, и този изглежда страхотно ... в началото. Разположен е хубаво и има много полезна информация и други продукти, които да проверите.
Всички бях готов да го дам с голям палец, но после отидох да превъртя надолу и нищо не се случи. Има допълнително съдържание, което очевидно е отрязано, но не мога да стигна до него. Няма ленти за превъртане и действието за превъртане изглежда деактивирано (проверих в Safari и Firefox на Mac). Дори ако преоразмерите прозореца на браузъра си, за да бъде мъничък, никога не се появяват ленти за превъртане.
Вероятно е случаят, че дизайнерът е създал страницата на голям екран и просто никога не я е проверявал на по-малък (аз съм на 13 ″ MacBook), но предвид разпространението на тетрадки през последните години това е доста проблем с грешки.

Определено бих препоръчал да разгледате тази страница и да я поправите възможно най-скоро. За да бъда честен, 99% от съдържанието може да се види добре на екрана ми, но наличието на тази грешка е гадна недостатък на почти перфектен сайт.
Цялостно впечатление
Много обичам сайта Gadget-O. Съдържанието е невероятно, дори до степен на пристрастяване и мога да кажа, че много мисли бяха вложени при проектирането на сайта, за да подчертаят наистина продуктите добре. Харесва ми, когато дизайнерите първо мислят за съдържанието и създават дизайн, който е фокусиран около представянето му добре. Просто работи толкова много по-добре, отколкото да се опитвате да натъпчете съдържание в предварително оформена визуална тема.
Този прост, красив сайт отбелязва почти перфектно в моята книга. Страниците с продукти определено трябва да бъдат коригирани възможно най-скоро и както споменах преди бих се радвал на незадължителна гледка към началната страница, но в противен случай мога да кажа само, че продължавайте с добрата работа!
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.