Критика за уеб дизайн # 57: Добре Geek
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Okay Geek, страхотен блог за джаджи и технологии.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Окей Гейк
По-рано известен като “T3ch H3lp”, Okay Geek е блог за преосмислени технологии, който се стреми да внесе призрачно оригинално съдържание за хора, които имат страст към технологиите. Ние сме изградили Okay Geek от основата с помощта на Squarespace и собствените си персонализирани инструменти. Искаме Okay Geek да бъде бърз, добре проектиран и лесен за използване уебсайт и вярваме, че сме го направили много добре.
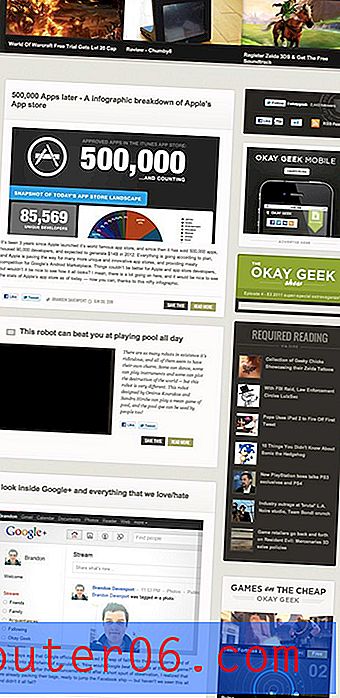
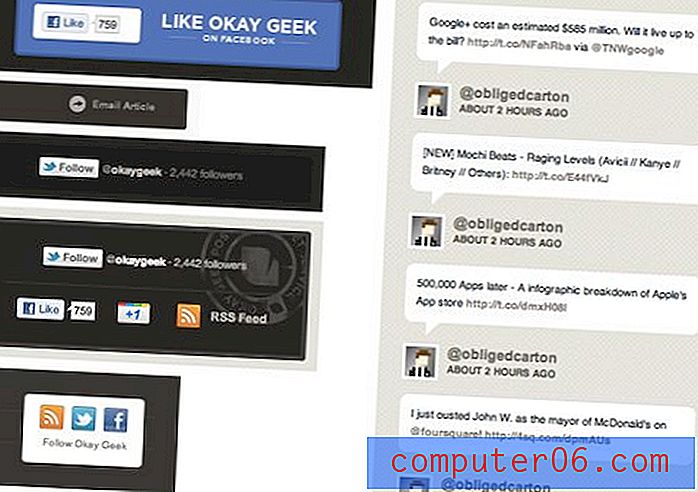
Ето екранна снимка на началната страница:

Първоначално впечатление
Знаеш ли, написах почти шестдесет от тези критики. В началото беше доста лесно, получих много изявления, които бяха страхотни, но имах солидни области, които се нуждаеха от подобрение. Напоследък подателите не ми го правят толкова лесно. Добре Geek е един от тези сайтове.
Доста лесно е да се критикува грозен сайт, но този е великолепен. Въпреки че съм малко на шаблона-y страна, що се отнася до технологичните блогове, това определено е един от по-привлекателните, които съм виждал от известно време. Искам да кажа, виждали ли сте Gizmodo напоследък? Но аз отстъпвам ...
Долен ред, Okay Geek е страхотно изглеждащ сайт със съдържание, което наистина ми е интересно. След като прочетете този отзив, не забравяйте да спрете от сайта, за да го проверите.
В светлината на това, че няма много по пътя на отрицателните коментари, нека да разгледаме няколко неща, които ми харесват в Okay Geek.
Много бяло пространство

Бялото пространство е труден звяр, който трябва да владее правилно. Много дизайнери сякаш се страхуват от това и натъпкват всичко на страницата изключително близо. Други попадат в капана винаги да използват предварително зададена ширина на улука в CSS рамката и никога не анализират наистина дали елементите наистина се нуждаят от повече място за дишане.
Whitespace е нещо, което трябва да анализирате при проектиране, няма магическа формула, която да работи най-добре за всеки сайт. Добре Geek наистина отвори традиционното оформление на блогове Envato и даде на всяка колона много място. Резултатът е приятно, ефирно усещане, което придава на всяко отделно парче акцентът, от който се нуждае, за да се открои от останалата част от съдържанието.
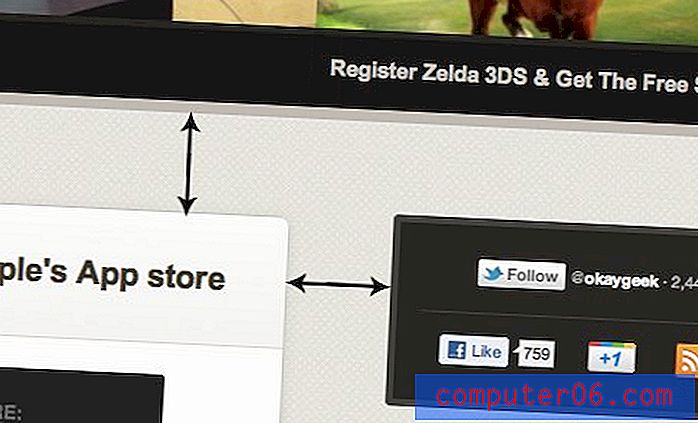
Една малка забележка, че кутията вдясно на изображението по-горе е просто прекалено висока. Сменете го с няколко пиксела, за да го наредите в лявата колона.
Адаптивно бяло пространство
Може би още по-важен е фактът, че бялото пространство реагира много добре на прозорците на браузъра с различен размер. Тъй като прозорецът става по-малък или по-голям, оформлението прави малки корекции, които притискат оформлението на по-малко пространство, като същевременно поддържат всичко хубаво и четимо.
Предложение: Медийни заявки
Едно предложение, което най-вероятно ще ме видите да започна да правя много, е включването на медийни заявки, за да изглежда сайтът по-добре в няколко предварително зададени родови размера. Okay Geek вече има изключителен мобилен сайт за смартфони, но медийните заявки и персонализираните стилове биха могли да помогнат за затягане на дизайна за онези между тях, формат с размер на таблета.
Гладка хедър

Аз съм гадник за добре изглеждащ хедър. За сайтове като тези те наистина служат като корица, по която съдите книгата. Тук заглавката е хубава и голяма, съхранява необходимите елементи за търсене и навигация точно там, където бихте очаквали те да бъдат и има три големи представени изображения на статията с хубави анимирани ефекти на задържане.
Поставянето на статии с тези функции точно в заглавката е чудесен начин да изсмучете потребителите веднага. Знам, че трудно мога да устоя на едно щракване, ако видя история за Легендата за Зелда!
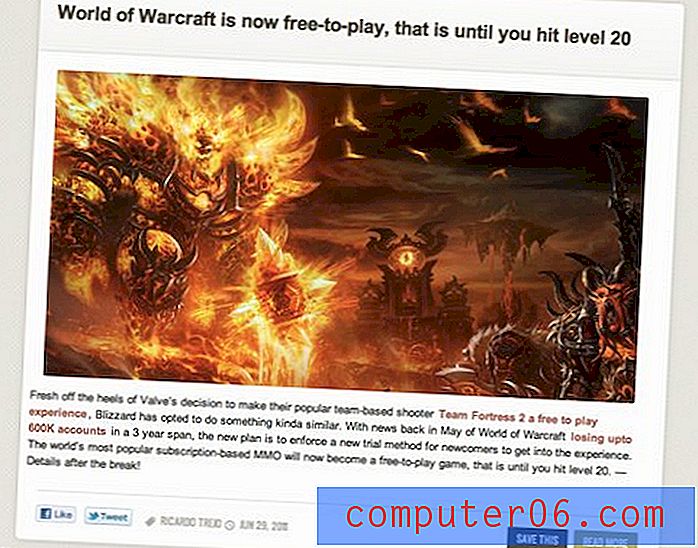
Nice Post Previews

Друго нещо, което наистина ми харесва, е общият дизайн на визуализациите след публикации. Те са хубави и големи с много съдържание на закачки. Особено обичам онези огромни изображения, които наистина ви привличат (макар че мисля, че сайтът може да е хит за изпълнение).
Мога да кажа, че много мисли и усилия бяха направени, за да изглежда този сайт толкова страхотен, колкото и да го прави. Има много малки докосвания, които изминават дълъг път, като например, че когато задържите курсора на мишката върху визуализация след публикуване, се появява и най-малкият ефект на задържане на сянка. Наистина приятно докосване!
Предложение: Бутон за подравняване на текст и бутон за запазване
Имам две малки притеснения в тази област. Първо, текстът на абзаца отдолу е твърде далеч отляво. Той трябва да има същите полета като другото съдържание в полето, но изглежда, че се измъква от тях и идва неудобно близо до ръба.
Също така обичам интеграцията на Instapaper точно тук от началната страница. Единственият ми проблем с него е, че наистина няма начин да кажа, че бутонът за запазване е връзка към Instapaper. „Запазване на това“ е малко неясно и не е непременно термин, с който сме запознати в контекста на блога. Може би бутон „Запазване в инстаграм“ би бил по-подходящ.
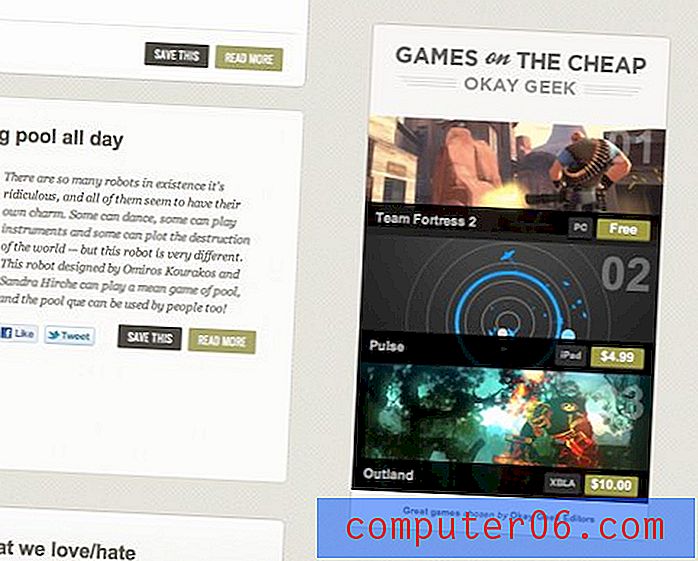
Полезна странична лента

Общото разположение на две колони на Okay Geek е доста популярно, но дясната колона обикновено е затрупана с елементарни и безполезни боклуци, които никой не иска да гледа. Въпреки това намерих страничната лента Okay Geek за доста интересна. Изминаването на допълнителна миля за реално създаване на подходящ материал за този раздел наистина помага да се оправдае зоната за вашите потребители, а не просто да я превърне в рекламен улов. Това също помага всъщност да получите на рекламодателите си някои изгледи!
Сериозно социални

Добре Geek не щади усилия да се опита да ви накара да споделяте тяхното съдържание с приятелите си. Това начинание може лесно да излезе от най-добрите, особено с всички социални връзки и бутони, разпръснати из целия сайт.
Всяка малка социална зона обаче е създадена по поръчка, за да пасне точно на темата на блога, така че резултатът далеч не е претрупан. Блоговете живеят и умират от социалните медии, така че стабилните интеграции са задължителни!
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.