Критика за уеб дизайн # 69: Добре Geek
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
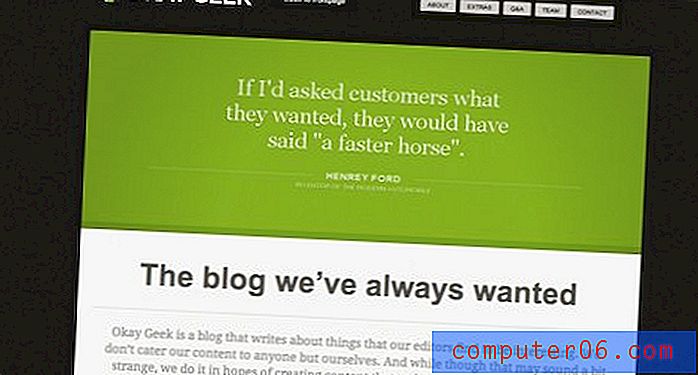
Днешният сайт е Okay Geek, възхитителен отвратителен технологичен блог, който видяхме преди в Design Shack. Нека скочим и да видим какво мислим за новия дизайн!
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Окей Гейк
„Добре Geek е блог, който пише за неща, които нашите редактори смятат за интересни. Ние не предоставяме съдържанието си на никого, освен на себе си. И въпреки че това може да звучи малко странно, ние го правим с надеждата да създадем съдържание, което наистина изразява нашето удоволствие и позволява на читателите да се свържат с нас и какво пишем. “
Връщащи се клиенти
Една бърза самообслужваща се бележка. Ако се чудите дали си струва Design Shack Design Critique или не, трябва да погледнете повече от нашите клиенти, които се връщат като Okay Geek. Няколко сайта не само взеха под внимание нашите съвети, но приложиха много от предложените промени и се върнаха за нова критика. Ако се съмнявате във вашия дизайн, застреляйте ни съобщение и организирайте критика днес.
Сега върху критиката, ето екранна снимка на началната страница на Okay Geek:

Първо впечатление
В предишната ни критика на Okay Geek, ние ги допълнихме за това, че имаха много чист и остро изглеждащ сайт, който подчертаваше добре съдържанието, като оставаше почти безличен. Изглежда дизайнерите са решили да предприемат още повече тази идея, като наистина минимизират дизайна и премахват всички ненужни части. Резултатът е супер рационално изживяване, което прави чудесно преживяване при сърфиране.
Поздравявам дизайнерите за тяхната работа и наистина мисля, че са свършили страхотна работа тук. Както винаги обаче, аз съм пълен с предложения как да го направя още по-добър. Нека разгледаме по-отблизо и да видим какви са тези.
навигация
Един от най-големите ми проблеми с редизайнът е навигационната зона. Строго от естетическа гледна точка е страхотно. Има хубаво минимално обжалване, което наистина добре допълва сайта. От гледна точка на използваемостта обаче, той не е толкова висок. Различните връзки са разделени на два различни раздела в заглавката:


Първият раздел е добре направен и има перфектен смисъл: Отзиви, редакционни материали, контакт, за нас. Вторият обаче е лента от икони, която контролира съдържанието на страничната лента по своеобразен метод с раздели. Всъщност ми харесва какво правят тук и смятам, че наистина са създали многостранна странична лента, но имам някои проблеми с иконите.
Отново, въпреки че изглеждат страхотно, са доста неясни. Например звездата, която е универсален уеб символ за правене на нещо любимо, всъщност е връзка към секцията „Main“ на страничната лента. Разделът „теми“ е подобно объркващ, представен е от четири квадрата (което има смисъл само след като щракнете върху него). Заглавията се появяват на курсора, но дотогава наистина нямате представа за какво са предназначени тези икони.
Намиране на пътя си
В технологичен блог като този, който обхваща доста широк спектър от теми, е важно потребителите да могат бързо да намерят тази ниша, от която се интересуват. Като тест, ако поставите някого пред този сайт за първи път и кажете „Намерете артикулите за игри“, вероятно ще им отнеме повече от десет секунди, за да намерят секцията „теми“, която след това ги води към играта.
Не съм съвсем сигурен как бих постъпил по въпроса, но определено бих препоръчал да се обмисли как да улеснят потребителите да разгледат само това съдържание, което биха искали да видят. Честно казано, може да е толкова просто, колкото да правите текста видим под иконите през цялото време.
Представено съдържание
Както всеки сайт за добри новини, има няколко различни подбрани места за съдържание, които помагат да се подчертаят статиите преди онова, което се показва в основната емисия на началната страница. Те изглеждат наистина страхотно и, подобно на навигацията, се появяват както в горната лява, така и в страничната лента вдясно.


повторение
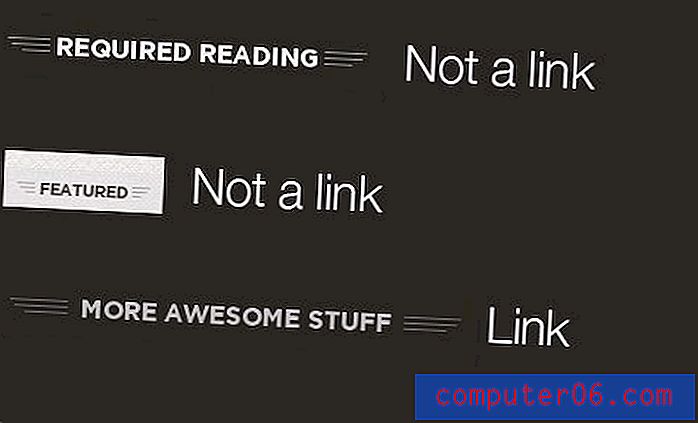
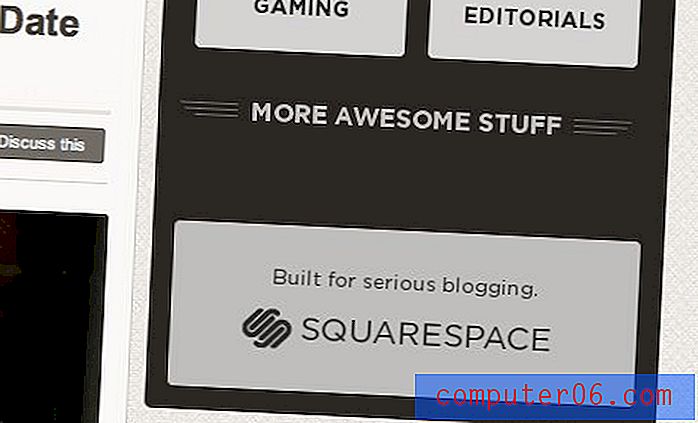
Като гледам това, виждам един от любимите ми инструменти за дизайн в работата: повторение. Има наистина приятна, но проста последователност в етикетирането на всеки раздел. Това обаче е перфектен пример за това, как повторението може да бъде сложен звяр и дори може да заблуди потребителя. Разгледайте следната графика, която показва три последователно проектирани заглавки от страницата:

Сега първите две от тях служат като заглавки на секции. Те седят над съдържанието и просто служат като етикет за това, което е под тях. Те не са връзки, а само визуални помощници. Това настройва мозъка ви да мисли, че това ще е така за всички подобни елементи, които виждате в целия сайт. Третият обаче ти хвърля крива.

Този етикет се намира над празно място, което го прави веднага объркващо за това, което препраща. Не забравяйте, че другите две заглавия вече са ни научили, че това не са връзки, така че остава да заключим, че „Още страхотни неща“ все още не е добавено. Оказва се обаче, че това заглавие всъщност изобщо не е заглавие, а линк към друга страница.
Селективно повторение
Простият урок за проектиране тук е, че повторението трябва да се държи внимателно. Уверете се, че когато повтаряте стил или елемент на визуален дизайн, елементите споделят обща цел и функционалност. В противен случай създавате очакван архетип, който след това разбивате, като по този начин намалявате използваемостта чрез повторение, вместо да го подобрите.
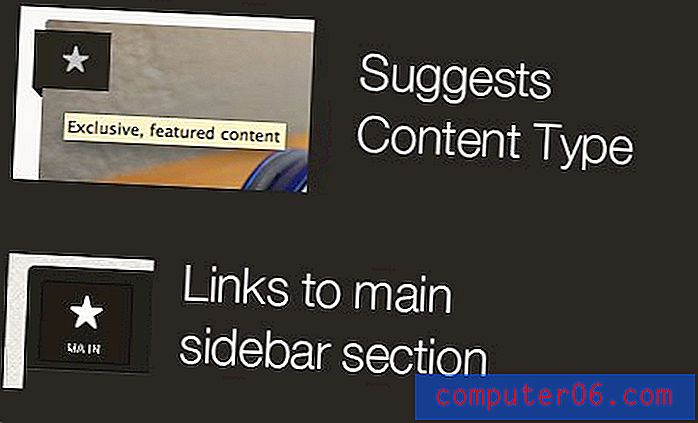
Виждам, че този същия проблем възниква поне на още едно място в сайта в случая на гореспоменатата икона на звездата. Използва се в страничната лента, просто за обозначаване на раздела „Главно“ и се повтаря в предварителните визуализации за публикации, за да се посочи, че публикацията е „Изключително, представено съдържание“. Отново повторението всъщност е изваждане на значението от иконата, защото се използва за две много различни цели.

Публикации и визуализации
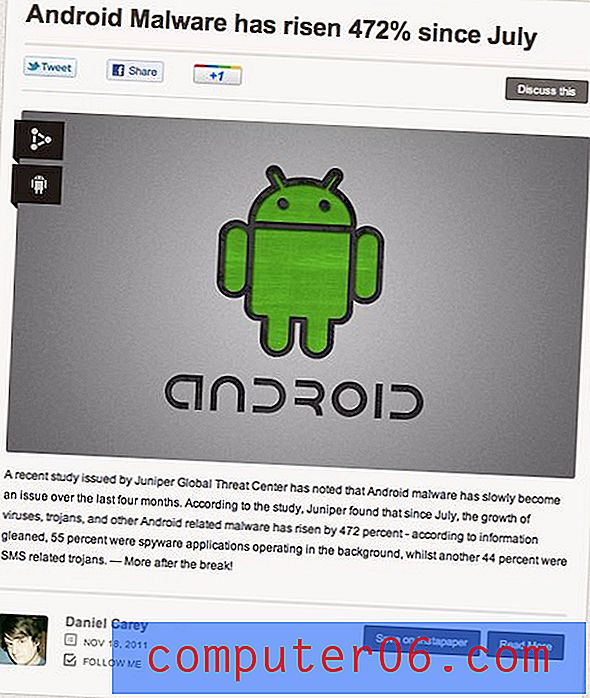
Освен повторението на иконата, което посочих по-горе, много ми харесва новият формат за визуализация след публикуване. Хубавите големи изображения ви привличат и цялата информация за публикацията, от която се нуждаете, е ясно представена по много организиран начин.

Също така забелязвам, че старият неясен бутон „Запазване“ е променен на бутон „Запазване в инстаграм“ по мое предложение. Бонус точки за прилагане на някои предложени промени! Мисля, че това прави безкрайно по-ясно какво се случва с този бутон.
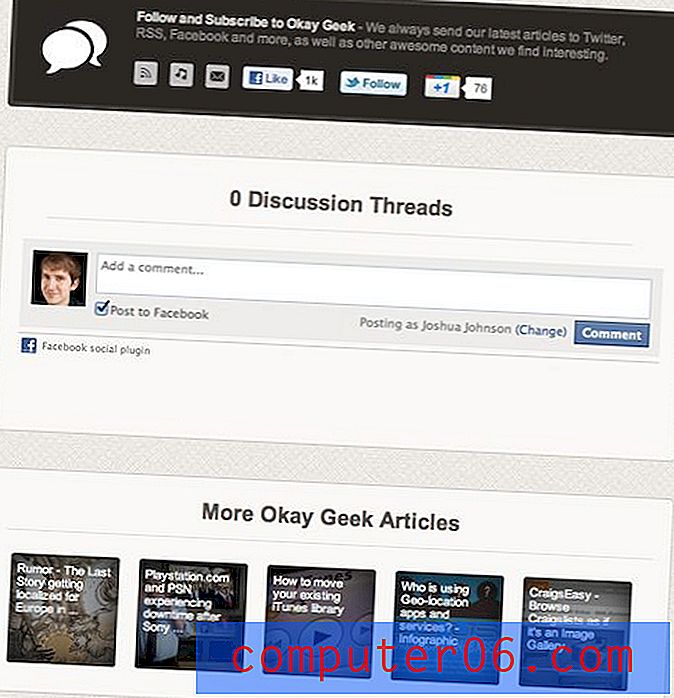
По същия начин, когато щракнете и преминете към конкретна публикация, виждаме още няколко примера за наистина атрактивна дизайнерска работа. Краят на публикацията е мястото, където хората традиционно поставят много разнообразно съдържание като споделяне, подобни статии и коментари. Тази област може бързо да се превърне в затрупана каша, но обичам как се справи тук. Трите различни секции са ясно разграничени, но визуално сходни и наистина добре се вписват в общата тема на сайта.

Знаете, че един дизайнер е добър, когато той / тя прекарва много време, за да получи малките неща точно както трябва и мисля, че този раздел е ясен пример за това колко страхотно работят дизайнерите по този проект.
За нас
Последният раздел, който според мен заслужава известно внимание, е страницата About Us. Когато страницата се зареди за първи път, бях смаян от това колко привлекателна е тя. Това е наистина приятен дизайн, който се различава значително от останалата част от сайта, като същевременно остава 100% на марката.

заключение
Момчетата от Okay Geek наистина ме насърчиха да разгледам добре сайта и да им дам и двете бъчви, когато забелязах нещо, което се нуждае от адресиране. Това показва ясно желание да направим сайта толкова добър, колкото е възможно за потребителите.
Подлагането на критика е една от най-трудните задачи, с които ще се сблъскате като дизайнер. Ние се изливаме в нашите проекти толкова много, че критиката се чувства като лична атака. Когато можем да се откажем от този емоционален отговор и да оценим обратната връзка по логичен начин, ние ставаме по-добри дизайнери и нашите проекти се подобряват експоненциално.
Както многократно заявявах в критиката, този сайт е великолепен от чисто визуална гледна точка на дизайна. Областите, които предложих да подобрим, са тясно свързани с използваемостта и подобряването на потребителското изживяване. Това са нещата, които е лесно да се пренебрегнат, когато се взираме в проект твърде дълго. Сигурен съм, че екипът ще обмисли и ще се справи с много от тези проблеми и ще продължи да прави Okay Geek наистина чудесно място за запознаване с най-новите разработки в света на технологиите.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.