Критика за уеб дизайн # 72: Атлантически корпоративен интериор
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Atlantic Corporate Interiors. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За корпоративните интериори на Atlantic
„От нашия бизнес софтуер до нашите продуктови решения до нашия процес в залата, всичко, което правим, е изградено върху това да слушаме клиентите си и да реагираме съответно. Не е изненадващо, че тази идея, колкото и проста да е, все още резонира на пазара. С увеличаването на темповете на бизнеса и повишаването на търсенето на пазарни резултати, един ориентир остава непоколебим. Слушаме ли клиента? Ако правим това достатъчно добре, всичко останало следва. Нашите решения ще бъдат креативни, в рамките на бюджета и най-важното - да надхвърлят очакванията на клиента. "
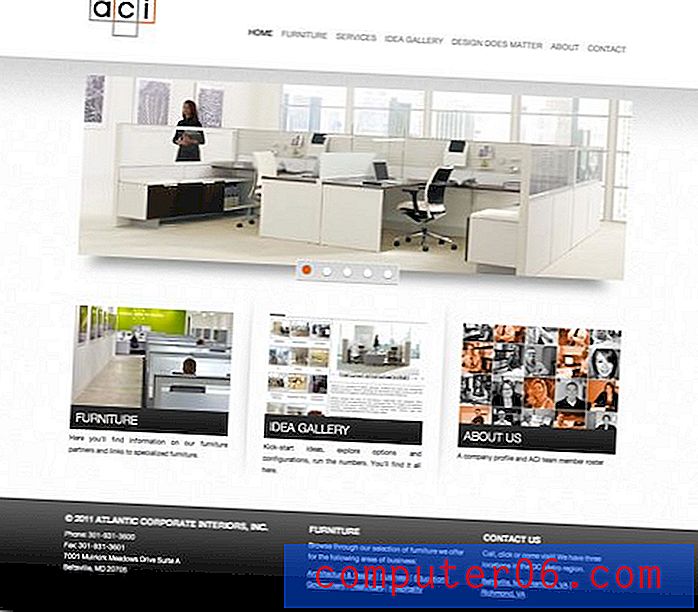
Ето екранна снимка на началната страница:

Първо впечатление
Разговарях малко с дизайнера на този сайт и той отбеляза, че сайтът току-що е излязъл на живо вечерта, преди да започна тази критика. Интересна възможност да получите шанс да оцените сайт, който е толкова скорошен. Както можете да си представите, често може да отнеме дни или дори седмици, за да изгладите всички малки странности и грешки, които не забелязвате, докато сайта не бъде видян от хиляди хора.
Първото ми впечатление за този сайт е, че той изглежда много чист. Определено мога да кажа, че дизайнерът работи усилено, за да се увери, че крайният продукт не е пренаселен от ненужни елементи и съобщения.
Страниците са организирани добре. Има три отделни секции: заглавка, област на съдържанието и долен колонтитул, поддържани отделно по цвят и текстура. От чисто субективна гледна точка имам чувството, че сайтът е малко тежък. Не съм особено любител на известността на линиите и градиента в долния колонтитул. Осъзнавам, че това е визуална тема, пренесена от други елементи, но имам чувството, че е малко заета и разсейваща в толкова голяма зона.
Още веднъж това е по-скоро нещо от личен вкус, отколкото от логическа критика. Като цяло новият дизайн изглежда като успех. Това е солиден опит за актуален дизайн стил, който извежда тази компания през 2011 г. и след това. Докато се оглеждам, определено има някои конкретни точки, които си заслужава да бъдат споменати и евентуално актуализиране. Нека да обсъдим тези.
Заглавие на страница
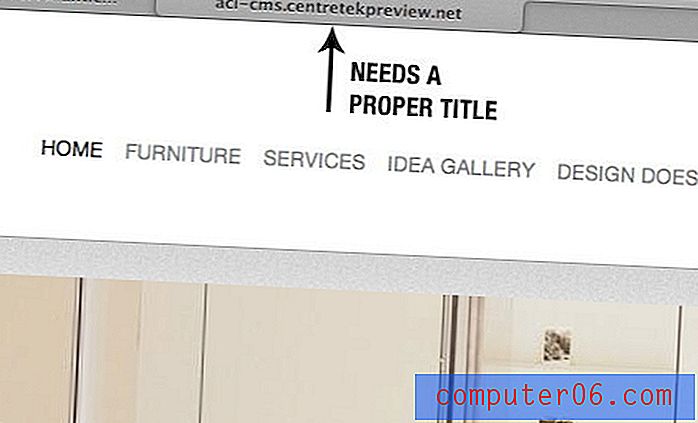
Едно от първите неща, които забелязах за сайта, е, че изглежда, че някой е забравил да актуализира заглавието. В момента това е техническа справка за стар тест. Сега, когато сайтът е на живо, е изключително важно да се уверите, че той е актуализиран, за да отразява името на бизнеса, както за функционални, така и за SEO цели.

Неясна цел
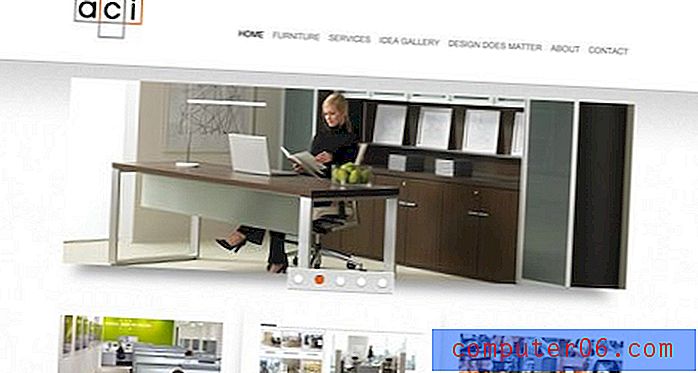
Въпреки че съм голям почитател на минималистичното движение за уеб дизайн, понякога принципът може да бъде отнесен твърде далеч. Началната страница на този сайт може да бъде пример за това. Когато зареждам сайта на моя лаптоп, ето частта от страницата, която виждам:

Както можете да видите, сайтът е доста неясен какво точно се случва. Има някои ключови въпроси, на които искате потребителите да могат да отговорят веднага: От кого е този сайт? За какво / за кого е? Като отговор горната част на сайта ви предоставя само лого с надпис „ACI.“ Няма абсолютно никакво описание на компанията или какво прави. Снимките в слайдшоуто са улика, но като гледам тези, които не съм сигурен дали това, което се предлага, е продукт (мебели), услуга (офис) или и двете. Най-добрият показател за това, което предлага ACI, идва от думата „мебели“ в навигацията.
Този вид „съчетайте уликите, за да разрешите мистерията“, преживяването на уеб сърфиране може да остави потребителите разочаровани. Разбира се, някои хора ще се ориентират само до сайта, защото знаят какво точно е, други обаче ще се натъкнат на сайта чрез Google и други ресурси и искате да сте сигурни, че тези посетители не губят интерес поради липса на информация,
Как да го поправим
Поправянето тук е по-лесно, отколкото може би си мислите. Не е задължително да се нуждаете от огромен абзац текст, за да кажете на хората кой сте и какво правите. Вместо това опитайте обикновен един лайнер. Например, Twitter е доста сложна концепция, но началната му страница просто казва следното:
„Разберете какво се случва в момента с хората и организациите, които ви интересуват.“
Това просто ви разкрива самата основна концепция за услугата, нищо повече. Препоръчвам ви да се стремите да измислите нещо подобно за горната част на ACI сайта.
Вторична навигация
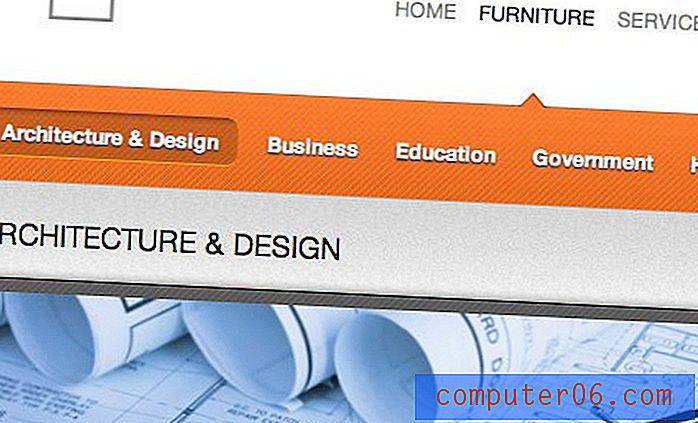
Преминавайки покрай началната страница, установяваме, че и второстепенните страници са доста добре проектирани. Повечето от тях избират ефективно и просто оформление на две колони като показаното по-долу.

На тези страници дизайнерът е въвел функция за вторична навигация, която помага да се поддържа цялото съдържание спретнато и категоризирано. Повторението на ярко оранжевото от логото е приятно докосване, помага да се запази последователността на цветовата палитра и все пак внася известен живот на страницата.

Проблемът, който имам при вторичната навигация е, че не винаги се използва. Някои страници нямат братя и сестри и затова имат празно навигационно пространство. Това прави един доста неудобен елемент в дизайна, който изглежда по-скоро като злополука, отколкото нещо умишлено оставено празно.

Как да го поправим
Решението тук е просто, просто скрийте изцяло вторичната навигация, когато няма съдържание, което да бъде поставено в нея. Началната страница е пример за страница, която е оставила този елемент, така че е напълно подходящо да го направите отново тук.
Случайни връзки
Последното нещо, което забелязах за сайта, докато щракнах, беше, че има няколко връзки към изображения, които всъщност не отиват никъде. Вместо това те отварят по-големи версии на изображенията. По принцип това е добре и дори е стандартна практика за галерии с изображения. Те обаче се появяват на изображения, които не заслужават тази функционалност. Доколкото мога да разбера, това е ограничено до изображенията на страничната лента като това по-долу.

Тук виждаме снимка на телефон на клавиатура, което има идеален смисъл, като се има предвид, че това е страница за контакти. Когато обаче задържам курсора на изображението на телефона, получавам ръчен курсор, който ме кара да щраквам. Това ми дава голяма картина на телефон на клавиатура. Защо имам нужда от по-внимателно разглеждане на обикновена стокова снимка? Тази ненужна функционалност има възможността да отвлече вниманието на потребителя от това, което е важно.
заключение
В обобщение, мисля, че този редизайн на сайта беше успешен. Естетиката е чиста и актуална и наистина се съчетава добре със стилните, модерни мебели, които се продават на сайта. Като цяло, моите предложения за подобрение се равняват на субективни дизайнерски решения и леки корекции на грешки:
- Помислете за облекчаване на текстурата малко. Може би да намали шумовия слой и да направи по-малко разсейващия долния колонтитул.
- Поправете заглавието на страницата.
- Уверете се, че целта на сайта / компанията е ясно посочена на началната страница.
- Скрийте вторичната лента за навигация, когато не е необходима.
- Изкопайте връзките на произволни снимки на акции, които нямат причина да бъдат гледани в по-голям размер.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.