Какво прави страхотен интерфейс за търсене?
Полето за търсене е едно от основните елементи, което е включено в почти всеки дизайн на уебсайт. Въпреки че понякога създаването на този малък елемент се превръща в размисъл, няма причина полето за търсене да не бъде проектирано толкова красиво, колкото останалата част от уебсайта.
Дизайнът на полето за търсене трябва да отразява този на останалата част от сайта, да бъде функционален и лесен за използване и да бъде поставен на място, което е очевидно за потребителите. Днес ще разгледаме няколко страхотни полета за търсене и няколко инструмента, които ще ви помогнат чрез вашия собствен дизайн.
Нужен ли е вашият сайт за поле за търсене?


Простият отговор е „да“. Ако вашият сайт включва значително количество съдържание - помислете повече от тийзър или страница за пръскане - полето за търсене е задължително.
Наличието на поле за търсене улеснява потребителите да намерят съдържание. Той може също да ви помогне да съберете информация за това, което потребителите искат да намерят и да идват на вашия сайт, като например информация за продукта, използване на ключови думи и желания и нужди на потребителите.
От друга страна, сайтовете, които работят като тийзър или страница за пръскане, може да са добре, без да се включва функция за търсене. Като цяло може да мислите, че уебсайтовете с една страница попадат в тази категория, но това наистина зависи от размера, обхвата и дизайна. Уебсайтове с една страница, съдържащи много съдържание чрез използването на елементи като превъртане на паралакса, могат да се възползват от включването на функционалността за търсене.
Функционалност при търсене
Един от най-големите въпроси, когато става въпрос за търсене, е „какво трябва да прави?“ Макар това да изглежда като очевиден въпрос и отговор, как функциите за търсене могат да варират от сайт до сайт. Потребителите могат да имат различни очаквания за това как ще работи търсенето и въз основа на съдържанието на сайта.

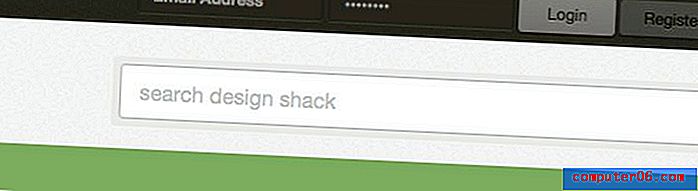
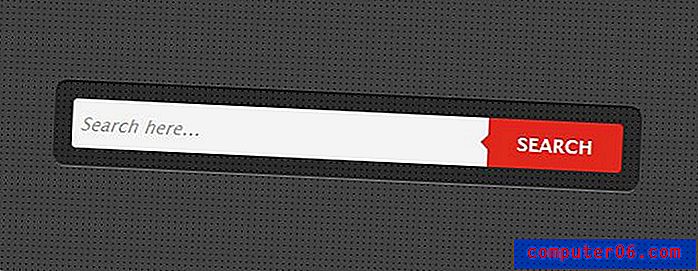
Лесно търсене: Най-често срещаният тип търсене в уебсайта е проектиран около поле, което включва място за въвеждане на това, което търсите, и бутон „търсене“ или „изпращане“. (Ние използваме този тип търсене тук в сайта на Design Shack.) Често полето включва това, което може да се търси в сайта, като ключови думи или номера на артикули.

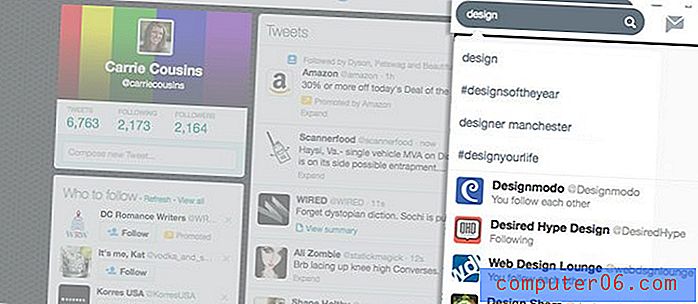
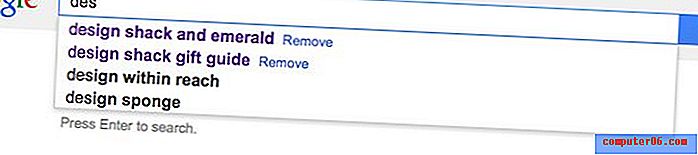
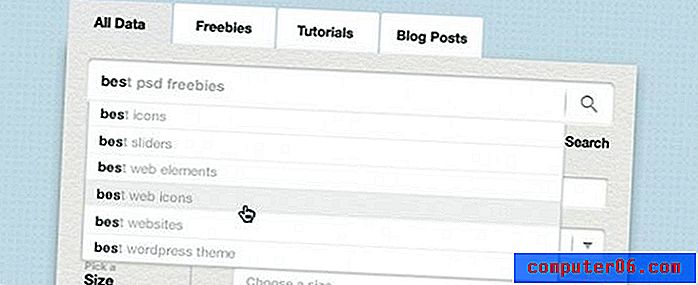
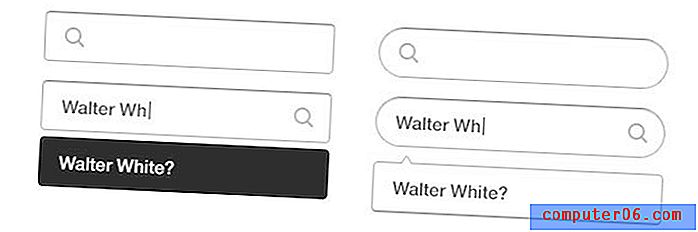
Интелигентно търсене: Google е лидер, когато става дума за интелигентно търсене, което помага да попълните това, което търсите, въз основа на популярните думи за търсене и релевантността на сайта.

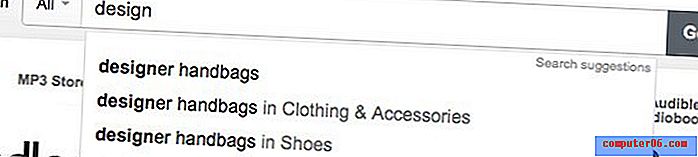
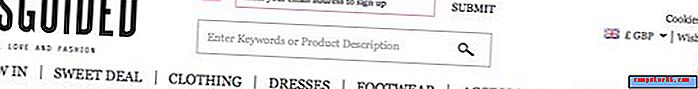
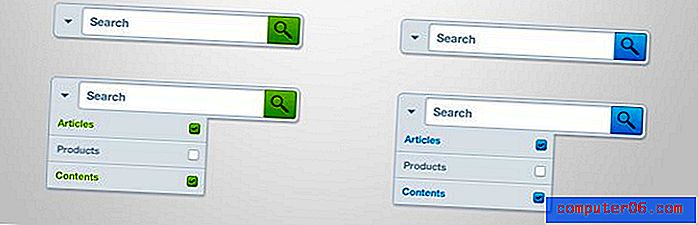
Филтрирано търсене: Сайтове, използващи филтрирано търсене, дайте на потребителя опции за това какво или къде да търси нещо в сайта. Amazon е отличен пример за използване на филтрирано търсене. В горната лента можете да търсите в целия сайт за предмет или да го стесните до определена категория продукти. (Amazon също използва интелигентно търсене, показвайки, че не сте ограничени до един тип функционалност за търсене.)
Разположение на полето за търсене


Има добра причина, поради която почти всеки сайт, който посещавате, има поле за търсене в горната част на екрана. Именно там потребителите очакват.
Анализ на Site Search Today показа, че от 50-те най-продавани търговци на дребно в Съединените щати, всички имат поле за търсене, разположено в горната част на страницата. От тези 54 процента са имали поле за търсене, разположено горе вдясно, 30 процента в горния център и 16 процента в горната лява част на страницата. Резултатите бяха сходни при проучване на търговци на дребно в Обединеното кралство с едно основно предупреждение - търсенето е по-често разположено в горния център на сайта, последвано от горе вдясно.
Разположението, което трябва да избягвате, е навсякъде под свитъка или в долната част на сайта. (Тоест, освен ако не включите поле за търсене и на двете места.) Дизайнерите също трябва да избягват да крият полето за търсене в менюто за навигация или вътре в лентата с инструменти.
Идентификатори за търсене


Инструментите за търсене трябва да бъдат лесни както за идентифициране, така и за използване. Ако потребителите не могат да намерят инструмента, това може да доведе до неудовлетвореност или да накара потребителя да напусне вашия сайт.
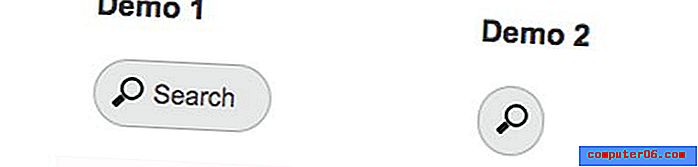
Обичайните идентификатори за търсене са кутия с думата търсене или лупа до полето за въвеждане. Това е. Когато проектирате търсене, една от тези опции е най-добрият ви залог.
И не забравяйте бутона за действие. Точно като идентификаторите за търсене, бутонът за изпълнение на действителното търсене също трябва да бъде прост. Използвайте дума като „търсене“ или „намери“. „Отидете“ е друга приемлива опция.
Съвети за дизайн за търсене


Когато става въпрос за създаване на поле за търсене (или много други общи елементи на потребителски интерфейс), простотата е ключова. Полето за търсене се нуждае от няколко неща: поле за въвеждане, заглавие, бутон за действие и инструкции.
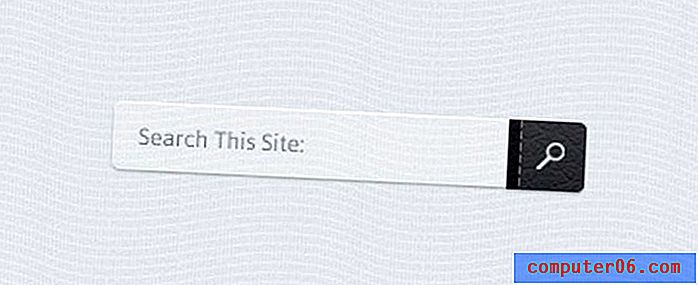
Когато проектирате поле за търсене, дизайнът трябва да се фокусира върху кутия. Звучи просто, нали? Имайте предвид, че полето трябва да бъде достатъчно голямо, за да въведете (и да видите) общи думи за търсене, подходящи за вашия сайт, и да съдържа текст, достатъчно голям, за да се чете в обикновен шрифт. Стойте далеч от супер малки тип или новост или скриптове.
Пояснете, че имате търсене. Маркирайте функцията си за търсене като такава, било със заглавие до или над полето, или с текст вътре в полето, което казва на потребителите да „търсят сайта тук“.
Уверете се, че потребителите знаят как да използват търсенето. Включете прости полезни инструкции в полето за търсене, които им казват какво могат да намерят с помощта на инструмента. (Но се уверете, че примерният текст изчезва, когато потребителят кликне, за да въведе или активира полето.) И накрая, включете ясен бутон за повикване на действие за подаване на търсене.
Инструменти за търсене и ресурси
Google търсачка
Можете да добавите търсене с Google към вашия сайт с прост инструмент, който е безплатен за основните функции и може да бъде персонализиран, за да съответства на дизайна на вашия сайт. Google има и платен инструмент за търсене, който включва някои допълнителни екстри, включително повече опции за дизайн, за 100 долара годишно.
Търсене вход с предложение

Тази проста кутия се предлага като файл на Adobe Photoshop, който можете да персонализирате донякъде, за да стартирате дизайна на полето за търсене. Слоевият векторен файл се предлага в комплект с функция за автоматично предлагане и е само $ 2 от Creative Market.
Отпадане на лентата за търсене

Този прост файл за търсене използва прост формат за търсене с падащо меню за опции на менюто. Файлът Photoshop е безплатен за изтегляне с подходящ кредит.
Разширяемо поле за търсене

Ако търсите да видите как да кодирате полето за търсене, разгледайте тази разширяема опция, налична в CodePen.
CSS3 формуляр

Ако не сте съвсем сигурни какъв стил на поле за търсене търсите CSS3 Form Pack включва шест стила на формата за търсене. Лицензът за целия пакет е 4 долара за хубава колекция от екстри.
Как да изградите форма за търсене

Изграждайки от кода нагоре, можете да имате много контрол и върху полето за търсене. SpeckyBoy Design има чудесен пример за прост код за чисто поле за търсене, което е лесно за почти всеки, който има основни познания за кодиране, които да следва.
заключение
Въпреки че наличието на страхотно поле за търсене може да не е най-забавната част от процеса на проектиране, често това е съществена част от вашия сайт. Първо помислете за потребителя, когато създавате поле за търсене и след това обмислете цялостния дизайн.
Полетата за търсене могат да добавят голяма функционалност към вашия сайт, докато изглеждате страхотно. Изберете за кутия, която съответства на общата тема на вашия уебсайт и се съчетава, но без да я криете напълно.
Ако искате да видите още по-страхотни полета за търсене, разгледайте галерията Design Shack.
Източник на изображения: поле за търсене от Джейми Сийк