15 съвета за дизайн, за да се научите от Apple
Не липсват компании, които следват популярните тенденции в дизайна, за да се харесат на масовия пазар. Много по-рядка е породата на компанията, която всъщност задава тенденциите в дизайна. Днес ще разгледаме техниките на компания, която заема върха на дизайнерската хранителна верига: Apple.
По-долу ще намерите 15 практични начина да следвате примера на Apple в създаването на красиви интерфейси.
# 1: Простете лесно

Погледнете началната страница на Apple и не мислете за това, което виждате, а онова, което не виждате. Ще ви дам намек, всичко е на този сайт (не, не много този сайт, щракнете върху връзката глупаво). Отговорът разбира се е визуално задръстване. Предполага се, че началната страница ще каже на потребителите всичко за вашата компания, да съобщава подробно всичките ви категории продукти, да изброява безкрайни функции и да показва логото ви възможно най-голямо. Така ли е? Според Apple: грешно.
Началната страница на Apple просто показва най-новата им работа и ви предоставя няколко лесно разбираеми категории, за да ви помогне да стигнете до информацията, която искате да видите. Разбира се, шансовете не сте да проектирате за изключително повсеместна компания, която няма нужда от въвеждане. Все пак можете да използвате минимален, но атрактивен дизайн, за да увеличите използваемостта.
Представете си, че карате до летище. Докато шофирате покрай вас, едновременно се удряте с пет или шест знака, съдържащи карти с местата за всичко - от терминали до долу до тоалетни, достъпни за хора с увреждания. Аргументът, който дизайнерът на карти би направил, е, че той ви е предоставил цялата информация, която ви е необходима, за да стигнете до мястото, където искате да отидете. Несъмнено ще се отървете, че неговата вина е била да ви го даде наведнъж, докато сте шофирали с 20 mph. А сега си представете, че сте в Sky Harbor, невероятно лесно за навигиране летище Phoenix Arizona. Когато влезете, виждате табела, която гласи „Здравейте, добре дошли в Скай Харбър. Има три терминала ”. След това, докато карате заедно, достигате до повече знаци, всеки с кратко описание на това, какви авиокомпании летят във всеки терминал и къде да отидете за пристигания или заминавания. Чувството, което получавате, докато се возите в Скай Харбър, е „Леле, това е лесно!“
Apple предприема същия подход при проектирането на интерфейса. Вместо да ви удрят с всичко, което имат в името на използваемостта, те използват по-малки битове информация, за да ви доведат до мястото, което съдържа съдържанието, което наистина търсите. Погледнете сайта, върху който работите и помислете как можете да разбиете сложната информация на по-малки парчета, които потребителят няма да намери зашеметяващи.
# 2: Използвайте невероятни снимки на продукти

Една от основните причини на Apple за намаляване на излишната графика на сайта им е наистина да се покаже какво е важно: техните продукти. Просто погледнете снимките, които използват; почти е невъзможно да погледнете страница в сайта на Apple и да не се фокусирате върху продуктите за секунди.
Има няколко неща, които правят тези продукти да изглеждат толкова невероятно. Първият е, че очевидно са девствени. Опишете това до специалистите по цифрови изображения. Не съм виждал как точно го правят, но вероятно комбинацията е комбинация от фотография, 3D моделиране (вземете своя избор: Modo, Lightwave, Maya и т.н.) и разбира се, Photoshop.
Следващото нещо, което правят е да ги накарат да заемат огромна част от страницата. Ако прекарате часове в красива снимка на пакета и след това я оразмерите до миниатюра, това просто не е толкова впечатляващо. Забележете, че Apple също често включва множество продукти, подредени по атрактивен начин, както на снимката по-горе.
Урокът тук е не просто да правите снимка на вашия продукт и да го наричате на ден. Прекарайте времето, за да изглежда фантастично. Независимо дали става въпрос за консерва от рафиниран боб или Lexus, направете всичко възможно, за да направите страхотен герой.

Не вярвате, че можете да направите своя нетехнологичен продукт да изглежда толкова добре, колкото неща от Apple? Разгледайте Ние снимаме консерви като доказателство, че талантлив художник може да направи всеки продукт да изглежда добре.
# 3: Контрастът е ключов

Друго нещо, което прави тези снимки на Apple продукти да изглеждат толкова страхотно, е простата среда, в която ги пускат. Човешкият мозък обича контраста. Това е причината да се взираме в планинските вериги и хоризонта над океана. Това е и причината да казваме „oooooohhhh“, когато виждаме черен лъскав iPhone на плосък бял фон. Трябва да се стремите да прилагате селективен контраст във всеки създаден от вас дизайн. Потърсете възможности да използвате контраст с цвят, размер, дебелина на шрифта и всичко друго, с което трябва да работите.
Apple не прилага просто контраст към своите продуктови снимки. Погледнете снимката по-горе и помислете какво ви изскача. Вероятно е големият син бутон за изтегляне. Обиколете сайта на Apple и ще видите, че почти всеки път, когато искат да направите нещо (да купите, изтеглите и т.н.), те използват ярко син бутон, за да привлекат вниманието ви.
# 4: Изпотете малките неща

Apple е насочена към вниманието към детайлите. Всяко малко парче от техния сайт се прецизира до съвършенство. Никога не попадайте в капана да казвате „никой няма да забележи“ или „достатъчно добър“. Често маржът на времето, отделено за най-малките детайли, отделя добрите дизайнери от великите.
Не купувайте в аргумента за малките неща? Вижте логата на социалните медии на началната страница на Microsoft Office и ми кажете, че те не ви карат да мързелувате.

Аз лично притежавам векторни файлове на всеки от тези лога. Сега, ако мога да го направя, не мислите ли, че дизайнерите на Microsoft можеха да отделят време да намерят по-добри версии на тези лога, за да избегнат помия на Photoshop Magic Wand, който продължават? Предизвиквам ви да намерите нещо лошо направено навсякъде в сайта на Apple, още по-малко в целевата страница на едно от най-популярните им софтуерни части.
# 5: Избягвайте Flash

Никога не съм бил човек, който да се присъединява към тълпата от Flash hater, но факт е, че тълпата нараства. Водещ на масите е не друг, а изпълнителният директор на Apple и световноизвестният технологичен ясновидец Стив Джобс. Вижте този откъс от скорошна статия за Wired:
„Относно Adobe: Те са мързеливи, казва Джобс. Те имат целия този потенциал да правят интересни неща, но просто отказват да го направят. Те не правят нищо с подходите, които Apple предприема, като Carbon. Apple не поддържа Flash, защото е толкова бъги, казва той. Всеки път, когато Mac се срива по-често, отколкото не, това е заради Flash. Никой няма да използва Flash, казва той. Светът преминава към HTML5. " (Източник)
Това са силни думи от човек, почитан за лидерство в света на технологиите. За да бъда честен, голяма част от това, което казва, звучи истина. Онлайн Flash съдържанието със сигурност не е най-надеждната технология там и е силно зависима от допълнителен софтуер и актуални плъгини, които потребителят може или не може да има. Освен това HTML5 и CSS3 гледат в бъдеще, където можете да постигнете богато интерактивно мултимедийно изживяване с прост, стандартен код.
Като разработчик, ако се присъедините към Apple във виртуалния им бойкот Flash, вероятно няма да съжалявате. Не е нужно дори да заемате активна позиция срещу Flash толкова много, колкото просто да избягвате използването, когато е възможно. Почти гарантирано сте с много по-малко главоболия от потребители, които не могат да преглеждат съдържанието ви.
# 6: Направете го приятелски

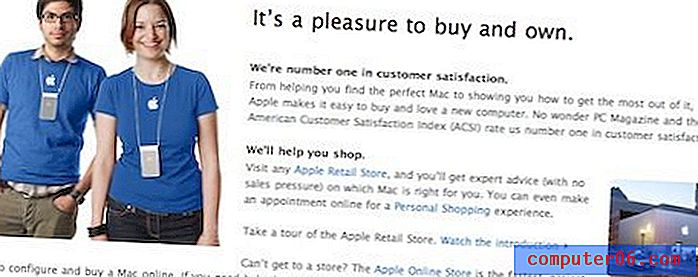
Години наред Apple бе маркирана като култ, който беше всичко друго, но не и приятелски настроен. Те наистина се стремяха да изчистят тази идея през последните години, като преструктурират имиджа си, за да бъдат по-достъпни. Най-забележимото място, което виждате, е в рекламите „Вземете Mac“. Мак се представя като човек всеки ден, докато компютърът е „там“ бизнесмен, който винаги няма нищо добро. В последствие тези реклами казват, че Apple наистина е отворена общност и всеки от тийнейджъри до баби ще се впише точно.
Друго нещо, което са направили, е да подобрят досегашния си аномален запис за техническа поддръжка. Сега всеки в голям град може просто да си запише час в магазина на Apple за безплатна консултация едно на едно, за да отговори на всички проблеми и / или въпроси, които клиентите могат да имат.
Всички тези техники са подсилени от графика на приятелски усмихнати лица. В момента магазинът на Apple близо до мен има около дузина картонени изрязвания на служители на Apple в прозореца, сякаш да кажат „хайде, ще се радваме да помогнем“. Можете също да забележите тези усмихнати служители на няколко места в уебсайта на Apple, както е показано на снимката по-горе.
Това, което Apple прави, е да създаде баланс между удивителен, но не персонализиран технологичен дизайн и достъпни усмихнати лица. Без значение какво продавате, помислете дали е подходящо да го направите по-приветлив и помислете какво можете да направите, за да стигнете до там. Дори простото "Здравей" в заглавието може да измине дълъг път.
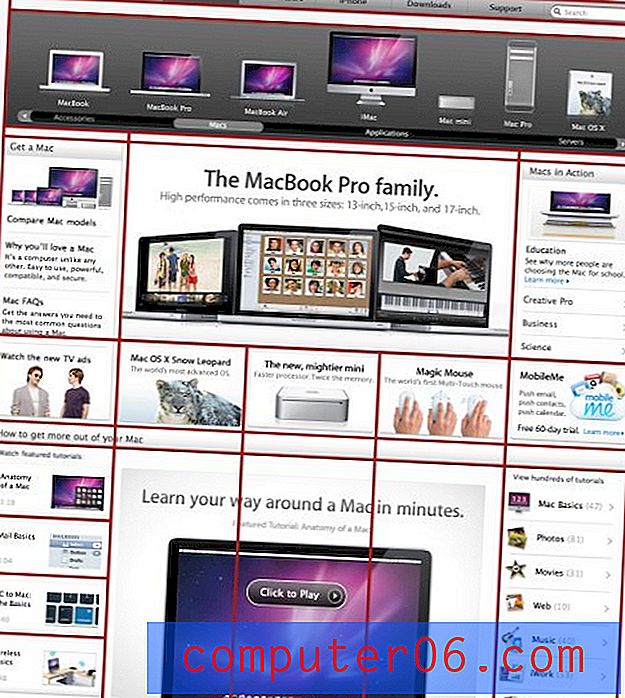
# 7: Използвайте силна мрежа

Картината по-горе говори сама за себе си. Всяка страница в сайта на Apple се придържа към строга структура на мрежата; независимо дали е просто или сложно, има го. Целта? Вижте колко информация хвърлят към вас на горната страница. Просто се случва тон, но той някак изглежда привлекателен, вместо да преуморява.
Разбиването на спорадична информация в управляеми клетки драстично намалява зрителните смущения и объркване. Забележете, че всяка клетка съдържа и визуална справка, която придружава текстовото описание. Всички тези визуални справки изглеждат много сходни и се вписват в общата тема на Apple. Дори ако използвате стокови изображения, опитайте се да поддържате подобна тема, така че да няма визуално несъответствие в снимките, разпръснати по цялата страница.
№ 8: Създаване на учебни помагала

За да подсили съобщението, че горната част на мишката всъщност е мултитач повърхност, Apple създаде горната илюстрация. Дори и без заглавието, почти всеки би могъл да разбере какво се случва на снимката и впоследствие да разбере как да използва чисто нова технология, която е напълно непозната.
Apple обаче отива дори по-далеч от илюстрациите. Почти всяко парче хардуер и софтуер на сайта им има придружаващо видео, което ви показва как работи. Това стига дълъг път до намаляване на въпросите за техническа поддръжка. Често препращам приятелите си (които всички са се превърнали в Mac заради мен и поради това ме гледат като на безплатна техническа поддръжка) към тези видеоклипове, защото те предоставят много по-богато и по-лесно за разбиране преживяване, отколкото телефонният разговор някога би могъл. Вижте библиотеката с инструкции на Apple, за да видите колко са страхотни за себе си.
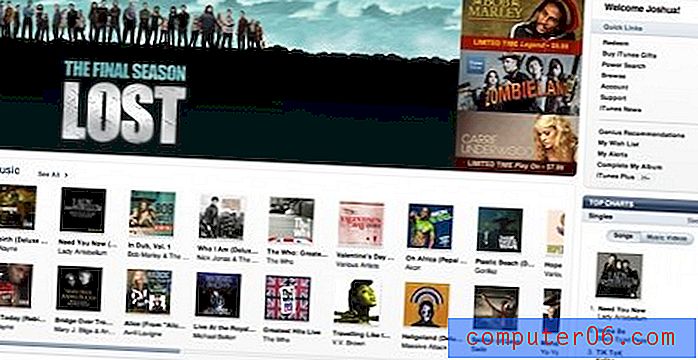
# 9: Бъдете последователни

Снимката по-горе е екранна снимка на магазина на iTunes. Изглежда познато? Ако мислите, че прилича много на Apple.com, имате право. Сега разгледайте Mac OS X, по-специално в Finder. Отново виждаме силен дизайн, базиран на решетка, много бяло, метални текстури и синьо като грабител на вниманието (в селекции). И накрая, разгледайте пълната хардуерна линия на Apple, за да видите тези текстури и дизайнерски елементи, внесени в реалния свят.
Общият облик на Apple или „същността на марката“ се прилага при всяко едно нещо, което проектират. Доста зашеметяващо е, когато разбереш колко всъщност изглежда техният софтуер като техния хардуер. Колко по-интегрирани можете да получите? Ако някога ви е поставена задача да разработва марка, прегледайте всеки аспект на компанията от телевизионни реклами и уебсайтове, стигайки до самите продукти. Помислете как можете да интегрирате всички тези различни елементи, за да изглеждат като отделни парчета от сплотено цяло.
# 10: Не е просто голям магазин

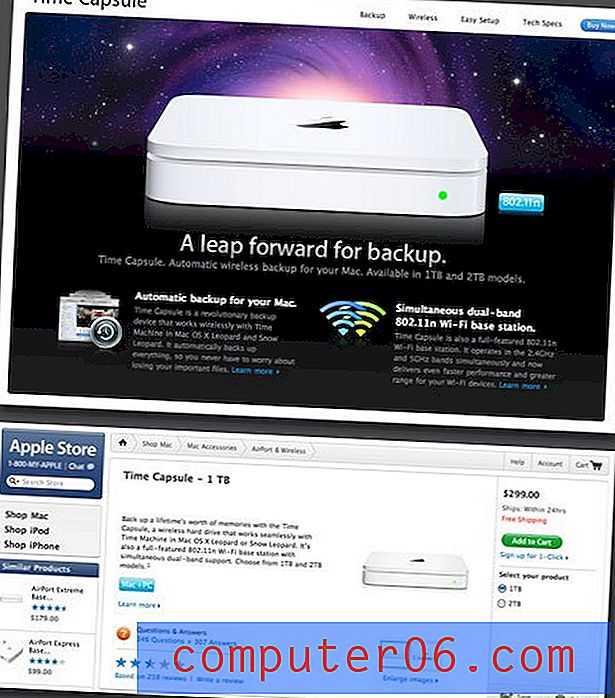
Apple е страхотно казус в успешен сайт за електронна търговия. Забележете, че целият сайт е склонен да ви влияе да купувате и да ви обучава за техните продукти. Въпреки това сайтът не изглежда като един голям магазин.
Какво имам предвид под това е илюстрирано на екранните снимки по-горе. Най-горният кадър е специалната страница с капсула за време. Apple обича да прави красиви продуктови страници с умни заглавия, които ви информират колко страхотни са техните продукти. Забележете, че това технически не е „магазина“. Ако щракнете върху бутона за покупка, след това ще бъдете отведени до страницата на втория екран: действителният онлайн магазин. Тук Apple напълно отнема визуалната привлекателност и се фокусира върху използваемостта. Те ви дават нужната ви информация без разсейване и улесняват закупуването на артикул с няколко кликвания.
Ако правите онлайн магазин, първата ви идея вероятно ще бъде да направите точно това: да изградите магазин. Ако имате време, бюджет, свобода и т.н., помислете за създаването на уебсайт, който да показва предметите в магазина по начин, който просто не би бил ефективен в самия магазин. Създайте красиви специализирани страници, които наистина стимулират вашия продукт и включете връзка „купи сега“, която отвежда клиентите към визуално скучния, но изключително практичен магазин на сайта на сайта.
# 11: Бъдете уверени

Нека си признаем, че продуктите на Apple са доста невероятни. Щракнете около сайта на Apple за няколко минути и ще разберете, че не са съвсем смирени по този въпрос. Заглавията им са изпълнени с прилагателни имена като красиви, мощни, забавни, революционни, лесни за употреба и напреднали. Техните описания на продуктите ви информират, че артикулът е най-доброто, което се предлага в неговата категория. Ако го пренаситите, това може да звучи малко надменно. Като случаен посетител обаче вероятно просто ще останете впечатлени.
Независимо дали вашият уебсайт рекламира продукт, услуга или просто идея, не се продавайте накратко. Никога не използвайте думата „добър“, когато можете да кажете „страхотен“, никога не казвайте „привлекателен“, когато можете да кажете „красив“. Ако сте уверени в своя продукт, наистина се стремете да го съобщите на посетителите си. Ще откриете, че това ще се отърси от тях и че като цяло те ще имат много по-положително първо впечатление, ако всичко на вашия сайт е фокусирано върху това да ги убеди колко сте страхотни.
Като всичко, разбира се, има прекъсване. Нека някой, който не участва в сайта, да прочете вашето копие, за да се уверите, че не се изливате от самоуважението толкова дебело, че да се превърне в досада.
# 12: Поставете легално копие в него

Този е малък, но важен. Ако работите за компания, която е достатъчно голяма, за да има юридически отдел, знаете, че хората в правните отдели работят много трудно, за да докажат, че не са безполезни. Обикновено това означава, че вие като дизайнер създавате нещо, изпращате го в правния отдел и получавате обратно документ с 500 думи, пълен с допълнително съдържание, което по закон трябва да включите. Неизбежно следва проклятие.
Какво правите с това съдържание е важно. Помислете дали това е информация, която потребителят действително иска да знае или дали това е просто зла необходимост, която никой никога няма да прочете. Ако това е последното, извадете страница от книгата на Apple (хапка от Apple, така да се каже) и я хвърлете в самата дъна на страницата с малък, но четим шрифт, който не контрастира твърде много с фона. Вашата основна цел като служител трябва да бъде да направите това съдържание достъпно, сменяемо и четимо. Въпреки това, целта ви като дизайнер е да се уверите, че той не прецаква вашия дизайн, като го запълвате с маловажно струпване.
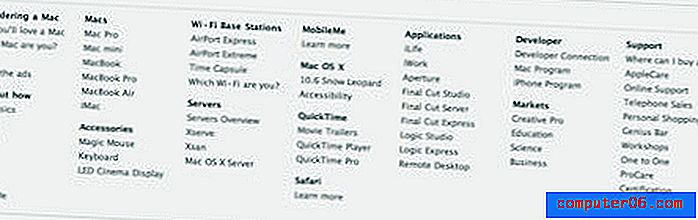
# 13: Изчерпателна навигация по сайта на футера

Вижте долния колонтитул в екрана по-горе. Apple превърна дъното на всяка страница в изключително полезен навигационен инструмент. Това е чудесен начин да се намали трудността при навигация в голям сайт. Вместо да запълнят основната си навигация с връзка към всеки раздел на сайта, те са я резервирали за общи категории. В рамките на категория, ако превъртите надолу в долната част на страницата, ще намерите много по-изчерпателна карта на сайта в долния колонтитул.
Забележете, че не са излезли от пътя си, за да изпъкнат. Достатъчно е, че можете да го забележите, ако търсите нещо, но достатъчно фино, че не го хвърляте втори поглед, ако нямате нужда от помощ за навигация.
# 14: Създаване на красиви персонализирани икони

С въвеждането на OS X, Apple внесе икони в съвсем ново царство. Оттогава зашеметяващият дизайн на икони наводни операционните системи и се разля в мрежата. Въпреки това, има няколко безплатни набора от икони онлайн, които са достигнали такава слава, че са се превърнали в клише.
Така че, преди да започнете да изтегляте набор от икони, който изглежда като всичко останало в мрежата, сами го огледайте. Запалете Photoshop и / или Illustrator, прахте тези умения за рисуване и си направете няколко страхотни икони по избор. В крайна сметка те наистина ще излъскат дизайна на вашия сайт. Докато овладявате изкуството на добрия дизайн на икони, ще забележите, че сте много по-малко зависими от изкуството на трети страни, за да създавате невероятни сайтове (което е наистина добро нещо). Ако не друго, ще спестите тези лудории в правния отдел да не се опитвате да разберете законовите ограничения за всички тези „безплатни“ икони.
# 15: Интерактивно и динамично съдържание

Почти всяка страница на сайта на Apple съдържа автоматично слайдшоу, анимирано меню с акордеон, видео или интерактивна фотогалерия. Целта тук е да се задържи вниманието на потребителя. Статичното съдържание може да е малко от скучната страна и може да накара потребителя да освободи сайта в търсене на нещо по-интересно. Apple задържа вниманието ви, като ви предоставя много страници с постоянно променящо се съдържание или битове на интерактивни функции.
Към този вид съдържание трябва да се подхожда изключително внимателно поради редица причини. На първо място е лесно да оставите зад себе си над половината от посетителите си, ако програмирате в функции, които изискват специален плъгин. Опитайте да се придържате към широко поддържани технологии, които работят в множество браузъри. Освен това наистина е лесно да се увлечете с динамично съдържание. Има изключително фина линия между привличащи вниманието и досадни и абсолютно трябва да научите къде попада тази линия. В противен случай оставяте на посетителите главоболие на мястото на доброто впечатление, за което сте тръгнали.
Още нещо…
В заключение, Apple Inc. е почти синоним на стилен дизайн. Има много неща, които можем да научим от наблюдението на тези страхотни дизайнери по време на работа, което надхвърля просто откъсването на хладните размисли, които те поставят върху всичко. Съветите по-горе са предназначени като цяло да се прилагат към вашата работа по уникален начин. Използвайте ги като вдъхновение, за да запалите своя собствен път в страхотен дизайн на сайта.
Всеки път, когато някой спомене за Apple, че е обвързан, бъдете евангелисти и хейтъри, нетърпеливи да споделят своята непреклонна любов или дълбока омраза към дизайнерските методи на Apple. Използвайте коментарите по-долу, за да ни кажете кой сте. Всички ли сте за минимализма, смесен с лъскави икони, или ви е писнало от мрежата, приличаща на куп ябълки? Искаме да чуем вашите мисли.