Поддръжка на браузъра за нокти в CSS3 и HTML5: безценни ресурси, които да използвате днес
Новите технологии правят уеб разработката по-вълнуваща от всякога. HTML5 и CSS3 предоставят двойна доза съвременни практики, които са абсолютно освежаващи и овластяващи. За съжаление, използването на тези технологии може значително да усложни търсенето ви за съвместимост между браузърите.
Как можете да знаете кои техники са безопасни за използване сега и кои трябва да предоставите алтернативи или да избягвате напълно? Присъединете се към нас, докато разгледаме шепа от любимите ни ресурси, които бързо и лесно ви помагат да вземате информирани решения за реализацията на HTML5 и CSS3 в реалния свят.
Разгледайте елементи Envato
Просто неустоим

Съвместимостта между браузърите беше достатъчно трудна преди няколко години, преди да започнем да се гмуркаме във фантазии нови технологии като HTML5 и CSS3. Сега с тези инструменти, пълзящи на преден план в нашите методи за развитие, това може да бъде направо бъркотия.
Ползите от използването на HTML5 и CSS3 са ясни и неоспорими. Те са толкова пълни с екстри и забавления, че един от всеки десет разработчици може да устои поне да си натопи палеца, за да тества водите. За да допринесат за свръх, автори като мен непрекъснато изхвърлят страхотни нови уроци, които ви учат на тънкостите на тези технологии, като по този начин подхранват желанието ви да ги реализирате възможно най-бързо.
Бързаме ли напред?
Докато повечето от нас се втурват с глава, за да използват най-новите и най-добрите в тенденциите за уеб развитие, няколко по-рационални души ни молят да забавим темпото. Новите играчки са добре и добре, но голяма част от тези неща все още са в процес на изграждане, а останалата част не е внедрена добре във всички важни браузъри.
И така, кой е прав? Как можете като практичен, реален разработчик да знаете дали да купувате в hype и да стартирате с новите или да се доверите на скептиците и да се придържате към изпитаните и истински методи от минали години?
Спрете догадката
Най-доброто нещо, което можете да направите, за да решите дали можете лично да започнете да внедрявате нови уеб технологии, е да се образовате за подкрепата, която можете да очаквате за всеки нов елемент в различните браузъри, които са най-важни за вашата аудитория.
Това звучи като много работа, нали? Има безброй блогове, книги и уебсайтове, посветени да ви учат на тези неща, достатъчно, за да изядете цял живот и повече. Количеството материал е толкова напълно завладяващо, че може да избегнете ученето просто от сплашване.
За щастие има някои много лесни и лесни начини да се уверите, че това, което правите, ще работи добре в различни браузъри. Няма да ви се налага да подреждате дълги мили от публикации в блога или да четете купчина книги всеки път, когато искате да се хвърлите в капка сянка, просто ще ви е необходим бърз поглед върху няколко избрани ресурса, за да продължите.
Графики за съвместимост на браузъра: Най-добрият приятел на програмиста
Първото нещо, което препоръчвам да направите в стремежа си да разберете кои нови технологии можете да внедрите днес, е да маркирате една или две солидни таблици за съвместимост на браузъра.
Тези ресурси са безценни и могат да ви спестят безкрайни часове на изследване. Те служат като бърза справка, която веднага ви помага да определите кои браузъри правят и не поддържат техниките, които се опитвате да внедрите. Някои от по-добрите възможности дори предлагат помощ за получаване на по-старите браузъри да играят приятно.
Кога мога да използвам ...
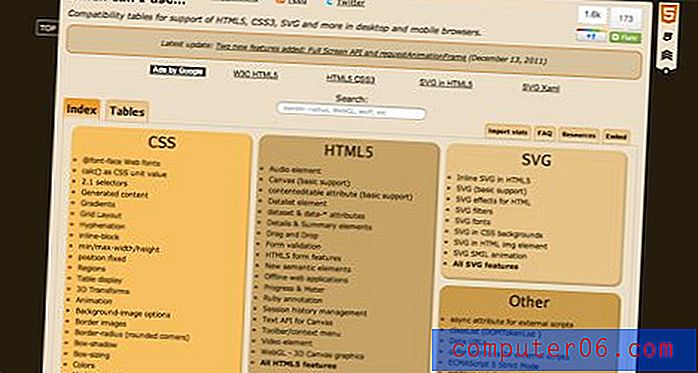
Caniuse.com със сигурност не е най-красивата опция, налична за класациите за съвместимост на браузъра, но е една от най-полезните и задълбочени.

Организацията тук е много проста и лесна за използване: просто щракнете върху елемент от която и да е от петте категории (CSS, HTML5, SVG, JS API и други) и ще бъдете отведени в диаграма, показваща подкрепата за различни браузъри. Освен това търсенето осигурява незабавни резултати, докато пишете, така че отговорите на всички въпроси на вашия браузър не са на повече от няколко натискания на клавиши.
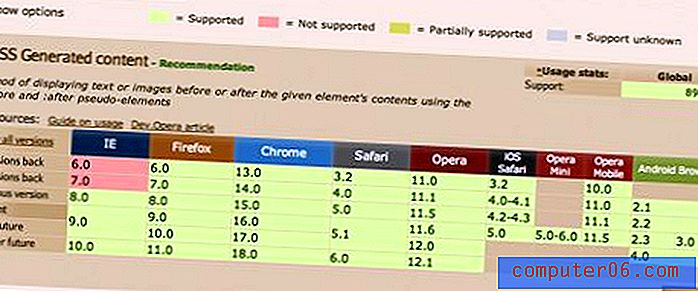
Например, да кажем, че сте прочели моята неотдавнашна статия за: преди и: след и бихте искали да проверите отново моите изявления относно съвместимостта на браузъра за: след псевдо елемента (винаги два пъти проверете вашите факти!), Всичко, което трябва да направите, е да напишете „ след ”в лентата за търсене и диаграмата по-долу ще се появи.

Тук има много страхотна информация, която можете да използвате. Графиката ни информира, че имаме страхотна поддръжка в цялата област за настоящите браузъри (дори IE), но се сблъскаме с някои проблеми две версии с IE7 и преди.
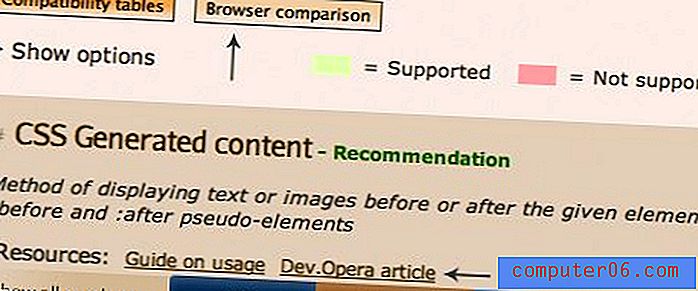
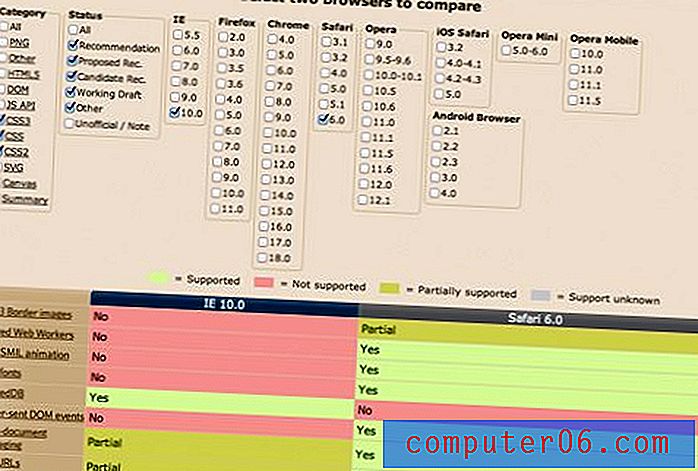
В допълнение към таблицата за съвместимост ще намерите още два ценни елемента: функция за сравнение на браузър и списък с полезни ресурси.

Последното от тях често включва някои наистина страхотни връзки. Например, ако търсите нова CSS3 функционалност, като градиенти, може да получите линк за генератор, който ще свърши работата вместо вас. В горния случай получихме връзка за подробно ръководство, обясняващо използването на CSS генерирано съдържание с помощта на псевдо елементи.
Диаграмата за съвместимост с браузъра ви позволява да изберете два браузъра и да видите преглед на поддръжката на елементите във всяка от петте категории, споменати по-рано.

FindMeByIP
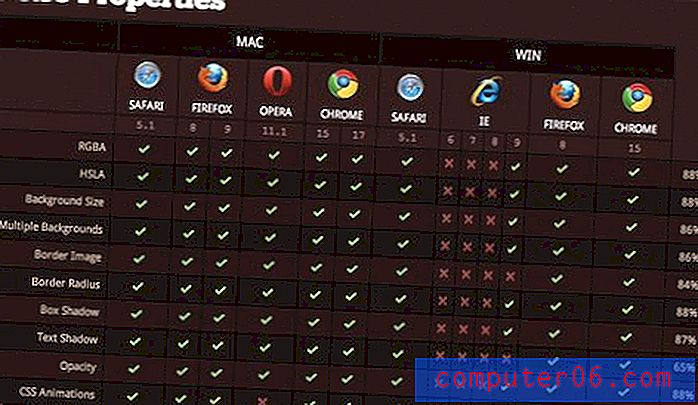
Ако търсите да се откажете от всички функции на предишния сайт в полза на някои обикновени стари обширни диаграми за съвместимост на браузъра, които можете да отметите и препратите на светкавица, вижте страницата за поддръжка на HTML5 и CSS3 в FindMeByIP.

Както можете да видите, диаграмите тук са доста атрактивни и много лесни за четене. Те са идеални за когато просто трябва бързо да проверите нещо или да получите общ преглед на поддръжката на браузъра навсякъде.
Трябва ли да го използвате?
Графиките на съвместимостта на браузъра са страхотни, за да ви уведомят дали даден браузър поддържа или не това, което се опитвате да внедрите, но те само ви дават възможност да вземате решения, все пак трябва да интерпретирате информацията и да решите дали е безопасно да продължите или не.
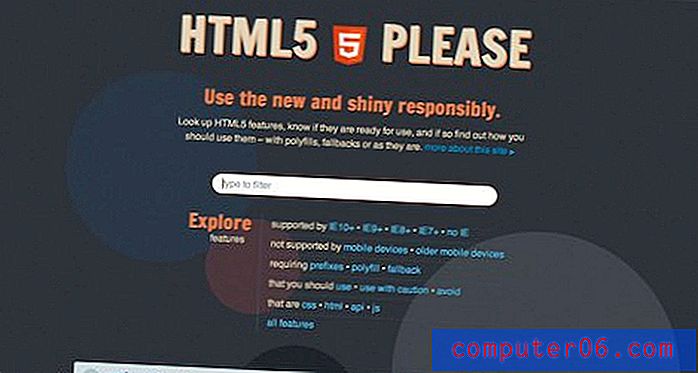
Ако сте нов разработчик, това може да бъде плашещо. За да ви помогнем допълнително, не забравяйте да проверите HTML5 Моля. Този проект, създаден от общността, ви казва дали да използвате или не дадена техника и дава препоръки как да продължите. Никога не трябва да следвате нещо сляпо, но когато сте на оградата, това със сигурност може да ви помогне да се обадите.

Както и когато мога да използвам, лентата за търсене тук предоставя моментални резултати, докато пишете. Да речем, че искате да знаете дали CSS преходите са безопасни за изпълнение, просто въведете „преходи“ и резултатите ще филтрират до следното:

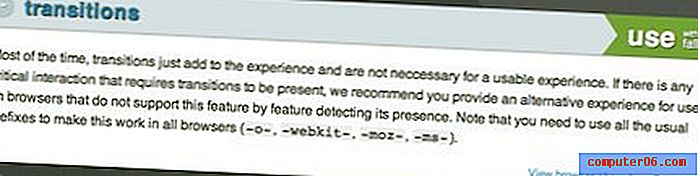
Веднага получаваме препоръка за употреба, показана в горния десен ъгъл на резултата:

„Използване с резервна резервация“ е съветът, който ни се дава за CSS преходи. Това е съчетано с някаква кратка и ясна информация, която ни казва, че преходите са безопасни, ако не са необходими за практически опит и че всякакви критични за взаимодействието преходи трябва да бъдат подкрепени с алтернатива за други браузъри. Предоставени са и необходимите префикси на браузъра за внедряване. За много елементи са предоставени препоръчителни полифили, които да ви помогнат да направите вашата реализация възможно най-съвместима с браузъра.
Modernizr има гръб
Крайният ресурс, с който трябва да се запознаете в стремежа си към съвместими CSS3 и HTML5 съвместими браузъри, е Modernizr. Несъмнено сте чували за него и преди, но е време да го изтеглите и проверите.

Причината, че Modernizr е толкова голям, е, че той може автоматично да открие дали браузърът поддържа дадена функция или не и след това да служи за някаква JavaScript магия в отговор. Това ви позволява да отчитате впечатляващо широк спектър от обстоятелства и да предоставяте JavaScript резервни копия и полифили за по-стари браузъри с много малко усилия.
Modernizr ще тества за поддръжка за над 40 функции от следващия ген, ще предостави в движение информация, за да ви каже какво ще и няма да бъде поддържано и предоставя най-добрите решения наоколо, за да ви помогне да отговорите на дупки в поддръжката.
заключение
Посочените по-горе ресурси имат за цел да ви помогнат да вземате информирани решения за това дали да внедрите дадена HTML5 или CSS3 техника или не.
Графиките за съвместимост на браузъра осигуряват бърза справка за това как можете да очаквате всеки браузър да отговори на дадена техника, HTML5 Моля, ще ви даде солидни и честни препоръки за това дали да продължите или не, а Modernizr ще ви помогне да идентифицирате и попълнете пропуските във функционалността в специфичен дизайн.
Тези ресурси не ви махат, за да се потопите в по-дълбоко разбиране за правилното прилагане на тези функции, но те служат като страхотно начално ръководство за това как и кога да продължите.
Оставете коментар по-долу и ни кажете за любимите си ресурси в тази област. Използвате ли някой от изброените по-горе сайтове? Какви други инструменти са безценни за вашия работен процес?