Критика за уеб дизайн # 73: Prezzybox
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Prezzybox, онлайн търговец на дребно. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Prezzybox
„Prezzybox.com е цялостното онлайн решение за подаръци. Ако търсите уникален или вълнуващ подарък за вашата мама, татко, сестра на брат, приятел, полу-братовчед или себе си (нека да се изправим пред нас - всички ние заслужаваме нещо хубаво), тогава Prezzybox е мястото. От електронна цигара до шоколадовата пица, ретро производител на киша до нашия фънки Silly Bandz. Prezzybox разполага с истински рог от странни и прекрасни вкусотии, които чакат за вашето проучване. "
Ето екранна снимка на началната страница:

Първо впечатление
Разбираемо, Prezzybox има много неща в този дизайн. Те нямат полза от това да са фокусиран търговец на дребно, който може да представи един продукт. Те се опитват да продават всякакви различни продукти и са в процес на търсене на най-добрия начин да ги покажат.
Очевидно са мислили това през доста малко и има много, че се оправят. Въпреки това има и достатъчно място за подобрения. Страницата представлява странна комбинация от добри идеи и екзекуции, които са малко на помия. Нека да видим дали можем да помогнем за усъвършенстване на структурата и да посочим области, които трябва да бъдат адресирани, за да помогнем за успеха на този дизайн.
Типографски неволи
Едно от първите неща, които забелязвам за този сайт, е, че изглежда има много слабо разбиране на типографията, задвижваща този дизайн. Навсякъде, където гледам, виждам някои наистина груби реализации от персонализиран тип.
За начало сместа от тегла на шрифта в логото е доста неудобна:

Понякога изглежда, че шрифтовете в една и съща дума дори не съвпадат. Например, "0" на "50%" на изображението по-долу има съвсем различна тежест и външен вид от "5".

На сайта има и някои основни проблеми с кернинга. Текстът в примера по-долу е изображение, така че аргументите относно препятствията на кернинга онлайн не се прилагат. Това беше просто резултат от пропускането на стъпка в процеса на проектиране на Photoshop.

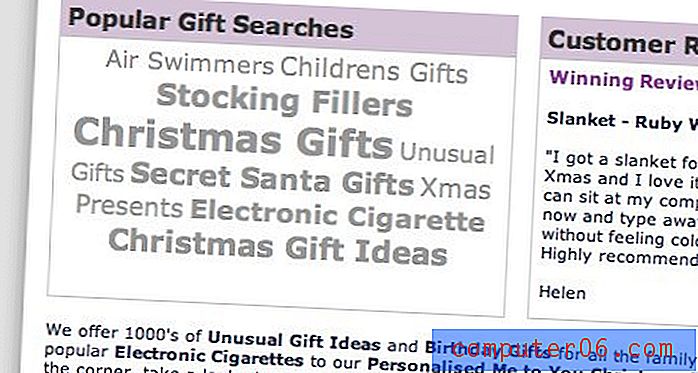
Освен това облаците на етикети почти никога не са най-добрият начин за насочване на трафика към популярни дестинации. Този страда от липсата на ясно разделяне между таговете. Например „Въздушните плувци“ и „Подаръци за деца“ са два отделни маркера, но теглото на шрифта е толкова сходно, че дори не можете да разберете наистина.

Как да го поправим
Моята препоръка за типа на тази страница е да започнете отначало. Запишете всички различни стилове на текст и шрифтове на тази страница и направете още едно изпълнение в нея, като този път е много умишлено за всеки един символ.
„Обмислете внимателно каква концепция се опитвате да комуникирате и кой шрифт най-добре предава тази идея.“Мястото за начало е да инвестирате в някои качествени шрифтове. Премиум шрифтовете могат да бъдат доста скъпи, но използването на нещо евтино и грозно не може да има друг ефект, освен да направи вашия сайт да изглежда евтин и грозен. Ако просто нямате бюджет, има много възможности за избор онлайн, които са безплатни и / или евтини, като все още са привлекателни и стилни. FontSquirrel и Lost Type Co-op са добри места за начало.
Отделете си време и изберете шрифтове старателно. Не се изкушавайте просто да вземете дисплейни шрифтове, защото изглеждат забавно. Вместо това обмислете с каква концепция се опитвате да комуникирате и кой шрифт най-добре предава тази идея. По време на този процес се ограничете до няколко добри шрифта, които работят наистина добре заедно и ги прилагайте в целия сайт.
Можете и вероятно трябва да използвате стандартни шрифтове за всеки жив тип уеб, но се уверете, че всичко е балансирано добре между размера на вашия шрифт, височината на реда и ширината на текстовото поле, за да осигурите максимална четимост. Pearsonified току-що публикува отлично надписване за използване на златното съотношение за постигане на добре балансиран тип. Прочетете го и използвайте типографския калкулатор Golden Ratio като прилично правило за определяне на типа лечение.
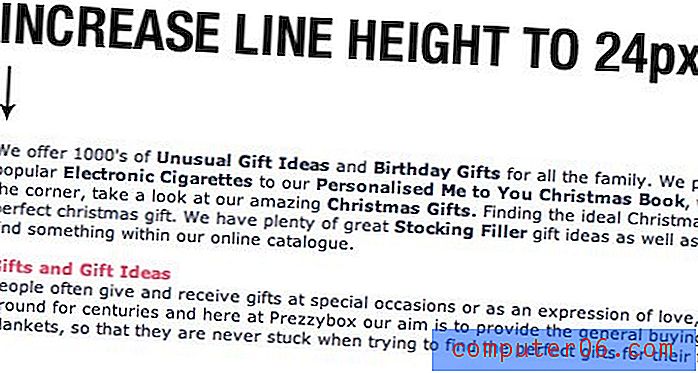
Едно място, където този съвет би подобрил вашия тип, е в секцията, показана по-долу. Тук съдържателната ширина и размерът на шрифта заслужават увеличена височина на реда.

навигация
Да преминем към зоната за навигация. Впечатлението, което получавам тук, е, че всичко е просто толкова тежко. Всеки обект и елемент има много визуална тежест и има някаква конкуренция за внимание:

Освен това в някои части се усеща, че вертикалното разстояние е прекалено плътно, което води до натъпкан и претрупан вид.

Едно нещо, което харесвам, е категоризацията на продуктите, която се използва. Всеки раздел е ясно сегментиран и наистина е лесно да намерите подаръци за човека, когото търсите да пазарувате. Това се дублира по приятен и опростен начин по-надолу по страницата:

Как да го поправим
Мисля, че зоната за навигация е прилична, просто се нуждае от малко ощипване. Един добър източник на вдъхновение за проверка е Threadless, който използва много подобно навигационно меню, което е малко по-изискано.

Забележете как се използва подобна сегментация тук, но цялата работа се чувства по-лека и много по-добре разположена. Първоначалните падащи менюта са просто оцветен текст на бял фон, като тежкият бутон изглежда селективно се прилага само за важни елементи.
Организация на съдържанието
Друг проблем, който виждам в този сайт е, че организационната тактика може да използва някаква работа. Като за начало има много произволни битове информация, които сякаш са заседнали на произволни места в последния момент.

Сайтът използва хоризонтални ленти за разделяне на различните секции, но зоните не са ясно дефинирани от визуална или концептуална гледна точка. Секцията, показана по-долу, е обозначена като „Prezzybox in the Press“ и изглежда обхваща два големи параграфа в стил „За нас“, популярни търсения на подаръци, отзиви на клиенти и др., Нито един от които наистина не принадлежи в този раздел.

Тези проблеми се простират до долния колонтитул, който може да използва някои големи визуални реорганизации. Аз също не съм фен на неудобната кройка, която го отделя от основната зона. Ако неговите бяха повторени на друго място на страницата, тя нямаше да изглежда толкова неподходяща, но като самостоятелна дизайнерска функция се чувства неправилно.

Как да го поправим
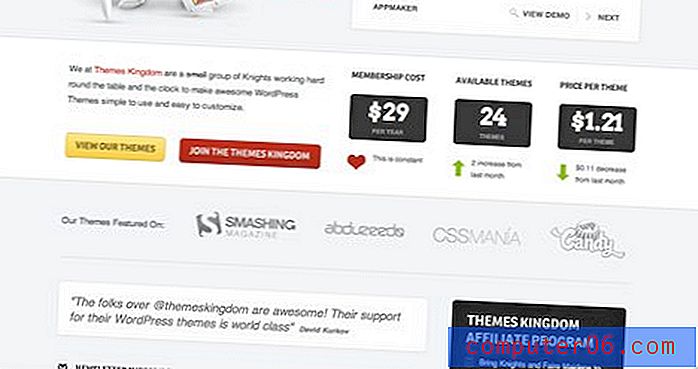
Всеки раздел трябва да бъде по-ясно дефиниран както с графика, така и със съдържание. Един източник на добро вдъхновение за този тип дизайн е Themes Kingdom. В екранната снимка по-долу, в тази област на сайта има много неща. Въпреки това, дизайнерите са използвали някои наистина ясни и модерни методи за разделяне на съдържанието.

Наистина ноктите на организацията на съдържанието ще помогнат да направите цялата тази страница да печели по-ефективно. Това може да означава реорганизиране и рестайлинг на много елементи от сайта и дори рязане на много мазнини от началната страница, но в крайна сметка ще си струва.
заключение
Електронната търговия е интересен звяр за дизайнерите. Причината за това е, че естетиката не корелира толкова добре с успеха, колкото биха искали момчета като мен. Например, Amazon е претрупана каша, която кара главата ми да се върти, но въпреки това е най-успешният онлайн търговец на дребно наоколо. Това обаче не означава, че можем да отстъпваме на атрактивните визуализации като нещо важно за уеб магазините. Не всеки може да бъде Amazon и ясен начин да се открои от конкуренцията е със солиден дизайн.
Освен визуалната идентичност е още по-критичната област на използваемост, която влиза в игра в онлайн магазините. Много от промените, които предложих по-горе, имат за цел да помогнат на страницата да протича по-добре, така че потребителите да могат по-лесно да разгледат тази страница и да намерят това, което търсят. Атрактивните визуални материали просто подкрепят тази дейност и помагат на зрителите да се интересуват.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.