5 начина да увеличите контраста във вашия уеб дизайн
Липсва ли ти дизайнерски проект този специален поп? Вероятно това, което ви липсва, е достатъчен контраст. Контрастът осигурява разграничаване между елементите, като всеки от тях изглежда по-индивидуален, изявен и специален.
Контрастът на дизайна е създаден по много начини и с използване на всички различни видове елементи. От типография до цвят до пространство, създаването на контраст може да отнеме дизайн от bleh до wow. Ето пет начина да го направите.
Разгледайте елементи Envato
1. Направете го по-голям (или по-малък)

Симетрията и редът могат да бъдат своеобразен капан, когато става въпрос за създаване на фокусна точка в дизайна. Твърде много елементи с еднакво тегло ще изглеждат еднакви.
Лесното решение е да направите един елемент значително по-голям или по-малък.
Елементът, който е различен, се превръща в непосредствена точка на жребче Потребителят ще бъде привлечен към тази област на платното, защото е различен.

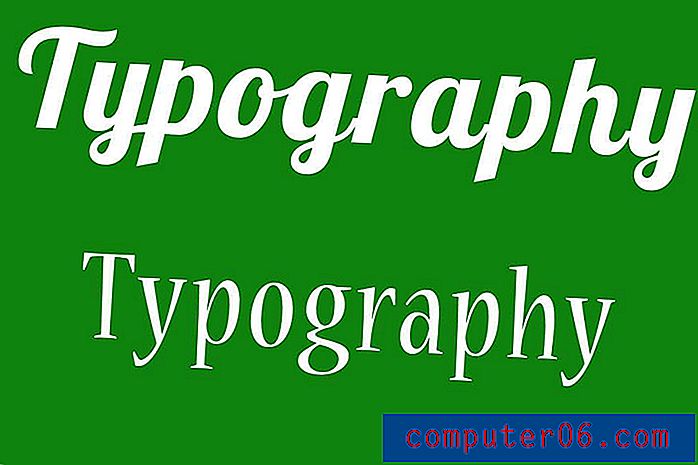
Увеличаването на елемент, снимка или текстов блок по-голям или по-малък е повече от физически размер; това е и визуалната тежест. Най-лесният начин да разберете това е с типография. Вижте снимките по-горе. И двете думи са с еднакъв „размер“, но имайте предвид колко по-голяма тежест има една от версиите. Този контраст се дължи на гъсти срещу тънки удари в буквите.
Можете да приложите същата концепция и към почти всеки друг дизайн елемент.
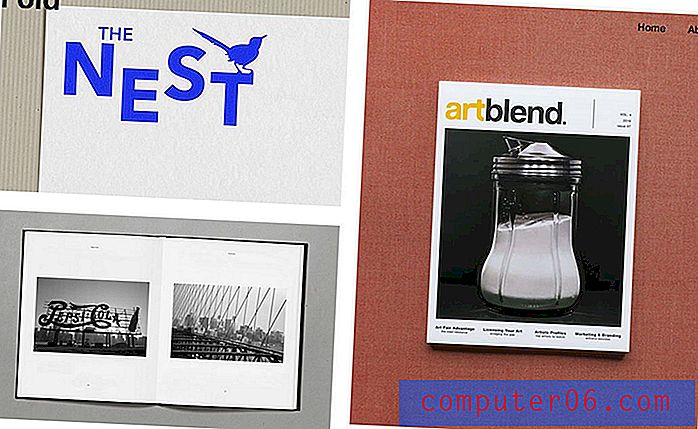
Вижте уебсайта за Little Flyers, отгоре. Обърнете особено внимание на текстовата навигация в горната част на страницата и бутоните в долната част на екрана. Кой текст привлича по-бързо окото ви? Защо? Всички от типа са със същия размер, но обработката с кутия вътре в цветна снимка го прави да изглежда по-голям.
2. Добавете малко текстура

С плоските и минимални стилове като доминиращ двигател в дизайнерските тенденции в момента, текстурата е по-рядка, отколкото преди. Но все пак го виждате на много места, може би без дори да мислите за това.
Промяната от плосък елемент към нещо с текстура, модел или триизмерен стил ще помогне да се създаде зона на фокус. И докато добавянето на текстура към фон може да бъде непосредственото решение, то може да се използва и по други начини.
Помислете за текстов елемент с текстурирано усещане. (Това е доста популярно с много винтидж стилове на типография.) Основните типове текстура са груби и гладки. Те могат да работят помежду си или изолирано, за да създадат визуален фокус. Когато работите с отпечатан дизайн, можете физически да добавите текстура въз основа на използвания вид хартия, опциите за печатни букви и чрез други методи за публикуване.
3. Промяна на формата

Вижте изображението по-горе. Кое е първото нещо, което виждате? За мен това е кръговият обект с въпросителен знак вътре.
Знаеш ли защо? В изображение, пълно с правоъгълници, това е единственият кръг. Разликата на обекта е това, което го отличава. Фактът, че героят е наопаки, също е двигател на вниманието. Промяната на формата или ориентацията на даден елемент може да добави незабавно въздействие.
Опитайте следващия път, когато дизайнът ви се почувства малко плосък. Заоблете краищата на бутоните. Поставете снимка в кръгла рамка, а не правоъгълна. Изберете вертикална снимка. Използвайте разположение, което е само на малко разстояние.
Всяка от тези техники може да ви направи малко неудобно в началото. Но продължавайте да експериментирате и да играете с опции, докато не преобразите същия същия правоъгълник в нещо малко по-интересно.
4. Добавете цвят (или го отделете)

Теорията на цветовете е една от най-важните концепции на ваше разположение. Чрез промяна на нюанси или добавяне или премахване на цвят можете да промените цялостното настроение на дизайна. Цветът може да направи нещата да изглеждат големи или малки, дръзки или приглушени. Номерът на някои от най-ярките цветови палитри е чрез използването на контраст.
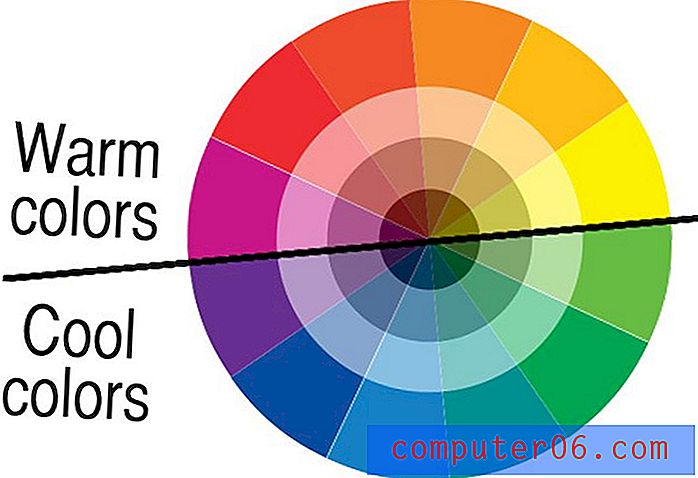
Най-простата форма на контраст започва с цветното колело. Сдвояването на цветовете по дължината на колелото води до различни контрастни комбинации:
- Допълващи: двойки с висока интензивност от противоположните страни на колелото
- Триадичен: Цветовете, разположени на стъпка от една трета по дължината на колелото.
- Сплит-допълващ: Цвят и двата цвята до допълващия нюанс.

Има и други опции за цветен контраст, които могат да работят особено добре, ако вече имате цветова палитра и нямате нищо против да направите фини корекции.
- Смесете топли, хладни и неутрални цветове.
- Променете основния си цвят, като добавите нюанси и тонове, така че наситеността да е различна от цвят към цвят.
- Преплитане на светли и тъмни цветове; мислете за това като ин и ян.
- Добавете елементи без цвят. Черните или бели акценти могат да добавят акцент в пространства с много цвят; и цветът може да добави контраст към черно и бяло.
5. Направете нещо неочаквано


Неочаквана форма или детайл може да добави и точното количество контраст. Изненада в дизайна е всичко, което не съвпада напълно с всичко останало, но все пак работи в хармония с него.
Тези елементи включват:
- Елемент на асиметрия в иначе симетричен дизайн.
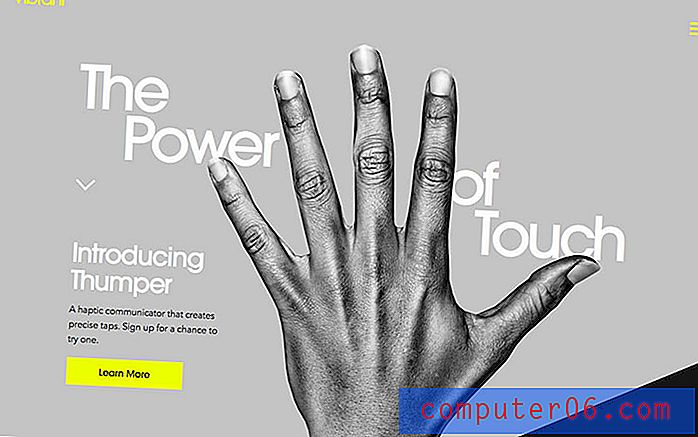
- Визуална щека, която ви води през дизайна, като интензивна форма или модел за проследяване на очите, като например използван в сайта за Vibrant.
- Промяна в модел или повтарящ се елемент.
- Промяна на ориентацията или подравняването на елемент или текст, като например в Anima (с буквата „I“) по-горе.
- Промяна на позиционирането или размера на един елемент в ред визуализации.
- Различен стил на изображения, като например промяна от снимки към илюстрация или намек за анимация.
- Смесване на сложни и прости визуални или типографски стилове.
заключение
Хубавото на промяната на контраста между елементите е, че това може да окаже незабавно въздействие в дизайнерския проект. Променяйки външния вид на елементите, можете да промените визуалния фокус и да помогнете на потребителите да се вписват в частта от дизайна, която е най-важна за съобщението.
Липсата на контраст е често срещан и често лесен за отстраняване проблем. Толкова пъти, когато чуете страховито „накарайте го да изскочи“ от клиент или колега, това, което те наистина се опитват да кажат, е, че биха искали да контрастират в дизайнерските елементи. Сега сте въоръжени с инструментите, за да се справите с това предизвикателство.