Проектиране за интерстициалния опит
Да. Тези малки изскачащи прозорци имат значение и всеки ден започват да имат значение повече. Междинното пространство - и съдържанието за него - се превръща във все по-популярна част от дизайна за мрежата. От реклами, форми, до части от информация, интерстициалното изживяване е жизненоважна част от процеса на проектиране.
Дилемата за дизайнерите е да създадат нещо, което потребителите искат да гледат и да не се дразнят от. Тук ще работим за по-добро разбиране на интерстициалното пространство и как можете да работите добре в него.
Какво е интерстициално пространство?


Междинните пространства са малки уеб страници, които се появяват между други страници на уебсайт или в мобилно приложение. Междинните страници могат да бъдат под формата на реклами, формуляри, информация или като подкана за влизане. Тези страници често са малки, заемат само част от наличното екранно пространство или изискват един бит информация или действие на потребителя.
Терминът интерстициални препратки „между” поради разположението на страницата в обхвата на рамката на уебсайта. Независимо от използването, много междинни разположения се доставят от рекламен сървър като „рекламно“ пространство, независимо от реалната употреба или намерение.
Идеята зад интерстициалната страница е, че тя обслужва една единствена цел и не е връзка от страница към страница. Междинните пространства са проектирани да предоставят един бит информация или действие. Връзките са по-предназначени като навигационен инструмент за придвижване в уебсайт.
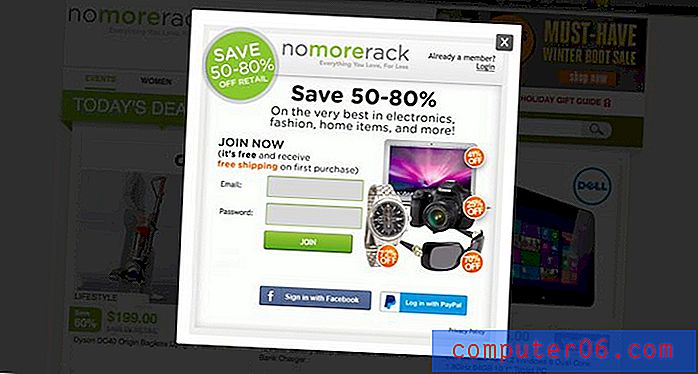
Като промоционален инструмент все повече и повече уебсайтове използват интерстициални разположения, за да насърчат потребителите да се регистрират за пощенски списък, проучване или като рекламно пространство. Тези „изскачащи прозорци“ могат да се появяват на определени честоти, в зависимост от времето, броя посещения на сайт, честотата на потребителя в даден сайт и други фактори.
Въпреки че идеята за създаване на интерстициални преживявания може да е доста нова, концепцията като цяло съществува от доста време. Най-ранните заставки са всъщност полета за предупреждение или диалог, към които сме свикнали от началото на използването на компютри. Но за да бъдат ефективни, днешните интерстициални кутии трябва да имат по-модерен вид и усещане с страхотен дизайн, съобщения и време.
Използва за интерстициално пространство


Как е проектирано интерстициалното пространство варира в зависимост от това, което трябва да се направи. Вероятно влизате в контакт с междинни страници в почти всичко, което правите онлайн.
Честите приложения за интерстициални пространства включват:
- реклама
- Регистрации по имейл
- Проверка на възраст или вход
- Свързано съдържание за чести потребители
- Грешки или свързани запитвания
Въпреки че много интерстициални пространства са за реклама - помислете за екрана между безплатни версии на игри или приложения за мобилни телефони - има също толкова много други приложения. Използването на интерстициално пространство за вътрешно популяризиране става все по-популярно.
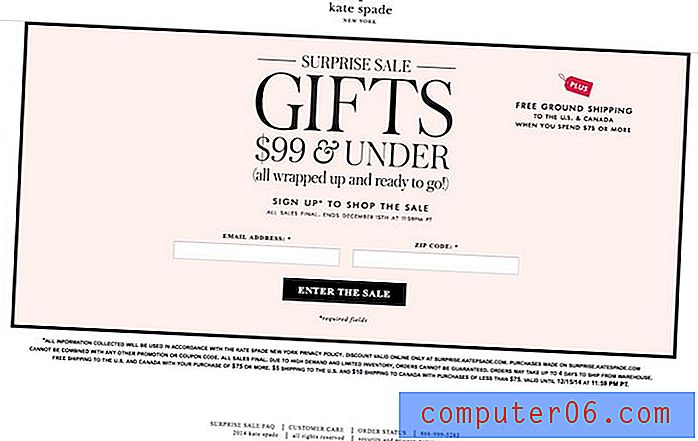
Погледнете примера например от търговец на дребно Kate Spade. Потребителите трябва да въведат имейл адрес и пощенски код за достъп до продажба. Този вид интерстициално изживяване осигурява на компанията ценна маркетингова и демографска информация, като същевременно позволява на потребителя специален достъп до артикули и цени. Хубавото на опита от гледна точка на потребителя е, че интерстициалното пространство се „запомня“ от устройството, така че потребителите да го получават само при първото посещение.
Прекъсванията с интерстиция могат да се предлагат в различни формати. Те могат да включват статични уеб страници, видео, аудио, анимация, плъзгачи и почти всеки друг ефект, който можете да си представите на уеб страница. Може да се показва и между „екрани“ на почти всеки тип уебсайт, между действия в мобилна игра, до екран в стил за пръскане, преди да въведете уеб страница към рекламите, които виждате преди клип в YouTube.
Елементи на добри интерстициални елементи
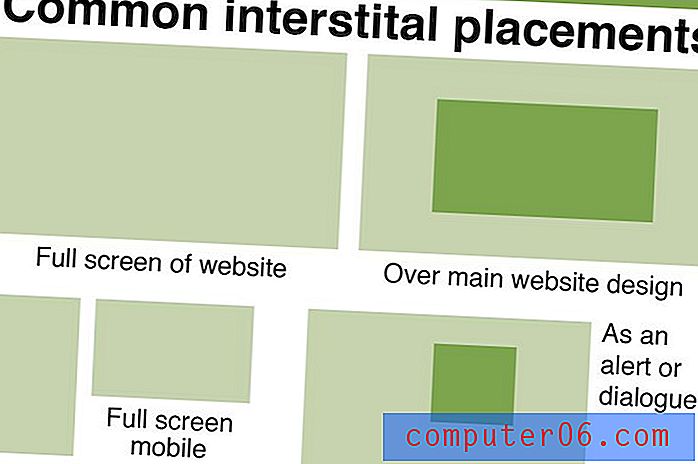
След като сте решили да използвате интерстициален елемент, дизайнът е основно внимание. Има шепа общи форми за интерстициални пространства - цял екран на работния плот или мобилен, задържане на екрана и плаващ.
Как ще се използва пространството фактори силно се вписват в дизайна. Ако интерстициалното пространство се използва за реклама, то трябва само да бъде самостоятелно и да представлява марката и съобщенията на компанията в рекламата. Но какво да кажем за заставки, които са част от вашата страница?
При проектирането на прозореца за регистрация по имейл, възрастта или данните за вход, свързаните с екрана съобщения за съобщения или грешките е жизненоважно интерстициалните елементи да изглеждат и да съответстват на тона на вашия сайт. Те трябва да носят цветова и типографска палитра, която отразява тази на останалата част от сайта. Тези елементи трябва да използват същия глас, марка и език, който е свързан с вашата марка.
Добре проектираните интерстициални изживявания предлагат кратка и ясна комуникация на потребителите. Само за няколко секунди - насочете се към един поглед - потребителите трябва да могат да кажат какво действие междинното пространство иска от тях да извършат и да вземат решение дали да извършат желаното действие или не.
Почти всички интерстициални елементи включват действие. Най-често това е щракване или попълване на проста форма. Но някои интерстициални елементи са просто за предоставяне на информация. Не забравяйте да включите елемент на потребителски интерфейс, който улеснява потребителя да свива или премахва малката уеб страница, ако те могат да продължат без действие.
Когато планирате дизайна, помислете за тези ключови елементи, като не забравяте, че вероятно работите върху малко платно:
- Един доминиращ визуален
- Един малък - не повече от 10 думи - текстов блок
- Брандинг
- Евентуално бутон за щракване, за да завършите действие
Въпроси за интерстициален опит
Когато планирате проект за дизайн на заставки между уеб страници, има три основни въпроса, които трябва да вземете предвид, според Faizan Bhat, продуктов мениджър в Genesis Media.
- Съдържа ли заставката материал, който посетителят може да намери за ценен и подходящ?
- Показва ли се на посетителите в моменти, когато те ще счетат за подходящо?
- Прилича ли ви на разширение на основния опит в уебсайта?
Ако отговорът на някой от тези въпроси е не, е време да презаредите проекта си за заставки. Разгледайте интерстициалното изживяване като сигнал, той трябва да се появява само когато ще има полезна цел. Това се отнася за дизайнера или уебсайта като цяло и, може би по-важното, за потребителя. Ценните интерстициални преобразувания превръщат обажданията в действие, докато лошите примери ще накарат потребителите да напуснат сайта.
10 идеи за интерстициален дизайн
Сега, когато мислите за интерстициален дизайн, ето галерия от идеи от Behance и Dribbble, които да ви помогнат да ви вдъхновят. Някои от примерите са от проекти на живо, докато други са само концепции. За да научите повече за всеки, посетете дизайнерското портфолио.









заключение
Важно е да запомните, че интерстициалните изживявания не са само за реклами. Те могат да бъдат ценен инструмент, за да помогнат на потребителите по-добре да навигират, да пазаруват или да изследват уебсайт. Най-доброто интерстициално изживяване не винаги е очевидно за потребителите и докато помага на собственика на сайта да събере важна информация или насочва потребителите към конкретни призиви за действие.
Междинните пространства вероятно ще продължат да нарастват в популярността като мост между информация и желано съдържание. Ключът е да създадете изживяване за потребителите, което не е натрапчиво и остава визуално приятно.