5 черти на успешния минимализъм
На пръв поглед минималистичните уебсайтове могат да изглеждат така, сякаш току-що са плеснати заедно възможно най-бързо. В крайна сметка те са обикновени и прости и повечето хора са склонни да свързват много детайли с добрата изработка. Но същите правила просто не важат за онлайн света.
Необходимо е само малко количество взаимодействие с потребителя, за да се разкрие бързо качеството на минималистичен сайт. Това е така, защото първоначалната идея, която стимулира възхода на минимализма, беше, че функционалността е по своята същност красива. Дизайнът, който изяснява и разкрива структурата на уебсайт, може да бъде също толкова привлекателен, колкото и този, който затъмнява целите му зад фантастични декоративни допълнения. Освен това, той често води до много по-добро потребителско изживяване, защото тези ненужни разсейвания се елиминират.
Минимализмът се свежда до намаляване броя на елементите в даден сайт до това, което е наистина важно и полезно; прави елементите многофункционални, но все още ясни и целенасочени.
Добрият минималистичен дизайнер разбира, че простотата в естетиката е страничен продукт на простотата в структурата. И макар че не всички видове уебсайтове се поддават на това лечение (като например много сложни сайтове за електронна търговия), тези, които работят добре с минимализма, са също толкова удоволствие да се използват, колкото да се разгледат.
1. Дълбочина в рамките на простотата

Във всеки добър минималистичен сайт има основен акцент върху функционалността и потребителското изживяване. Докато оформления, цветови палитри и ефекти са ограничени, има фокусирано внимание към ясното съобщаване на конкретни елементи на зрителя. Например, Gigantic Squid върши отлична работа за фокусиране на вниманието на потребителя върху техните снимки, като премахва допълнителни разсейвания.
Но въпреки че сайтът може да е прост, той предоставя инструментите, от които зрителите трябва да се гмуркат по-дълбоко: Опции за гледане на цял екран, преди / след опции за показване на техните постпродукционни възможности и ясни навигационни елементи.

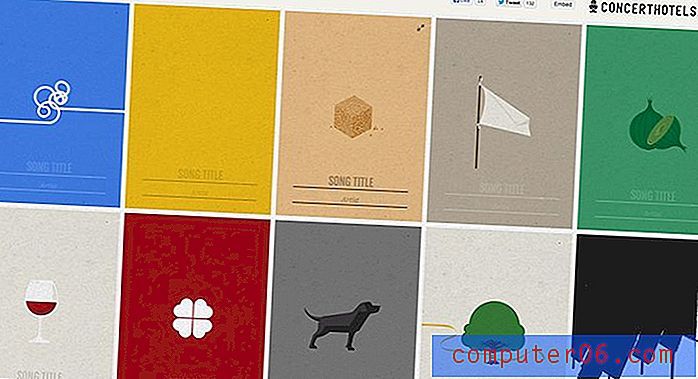
Тестът за минимална музика е друг сайт, който показва как простотата може да предаде голяма концептуална дълбочина. Това е прекрасен пример, защото не само сайтът е минималистичен в дизайна, но и илюстрациите, които показва. Този сайт демонстрира, че идентифицирането на значението зад тези изображения е достатъчно забавно, за да заслужава създаването на игра от дейността. Просто показва как хората са склонни да реагират на резонанса на филтрираните, преквалифицирани изображения.
2. Баланс

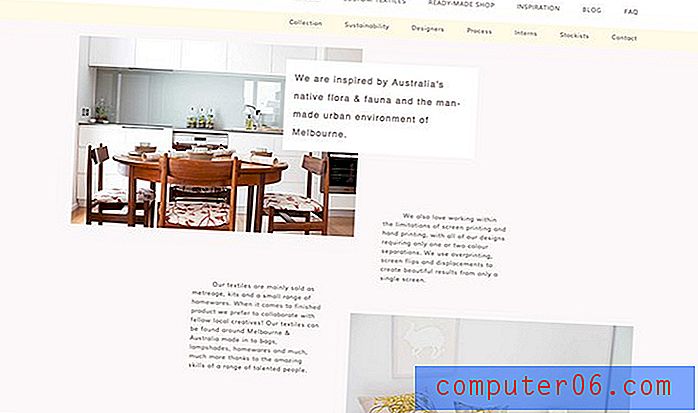
Тъй като има толкова малко елементи на минималистична уеб страница, е много по-очевидно, когато балансът между тези елементи е изключен. Това е отчасти защо много от тези дизайни са толкова строго дефинирани и организирани от мрежова подредба. Когато правилата на мрежата се прилагат строго за дизайн, всички компоненти са склонни да се разпределят по начин, който се чувства визуално хармоничен. Въпреки това, оформлението на мрежата не винаги трябва да изглежда по същия начин. Мастилото и шпиндела показват как подравняването към мрежа не означава оразмеряване на всичко едно и също. Вместо това те използват мрежова система като рамка за творческо балансиране на съдържанието им.
3. Контраст

Контрастът е друго нещо, което прави голяма разлика в ефективността на минималистичен уебсайт. TypeConnection предоставя чудесен пример за това как привличаща вниманието и енергизираща доза може да бъде екстремен контраст; нейните преобръщане са шок на неона в поле от неутрално бежово и черно. Това не би било толкова ефективно в сайт с много цветове.
4. Необичайни акценти
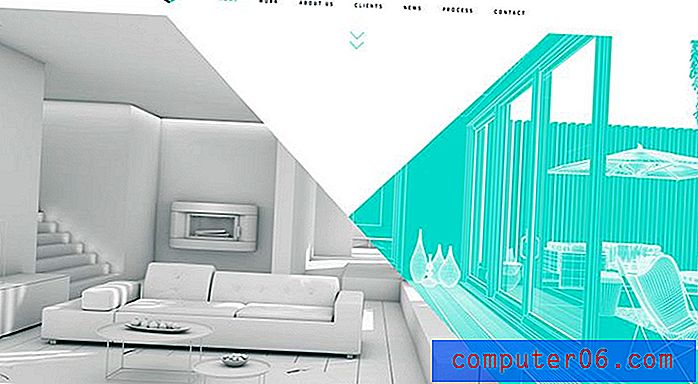
Нещо, което би могло да изглежда напълно призрачно в по-натоварения дизайн, може да бъде остро и интересно в рамките на простотата на минимален дизайн. Например, вече обсъждахме значението на проектите, базирани на решетки в минималистичния свят. Така че, когато един дизайн разбие решетката, дори и в най-малкия начин, това прави интригуваща и привличаща вниманието промяна.


Case 3D и Pierrick Calvez са различни примери за едно и също приложение. Първо, диагоналната линия раздробява цялата начална страница, предлагаща визуален интерес към иначе стандартно оформление, без да е натрапчива. Вторият пример има по-малко неправилно третиране, но дава същия интригуващ резултат: фоновото изображение е подредено под същия ъгъл на прекъсване на решетката.
5. Фокусирана интерактивност

Това, което минималистичните сайтове липсват по сложност, трябва да компенсират съсредоточената интерактивност. С напредването на уеб технологиите през последните няколко години става по-лесно от всякога да се използват прости CSS анимации в дизайна. А що се отнася до възприемането на минимални тенденции, тези прости анимации могат да имат огромен ефект.
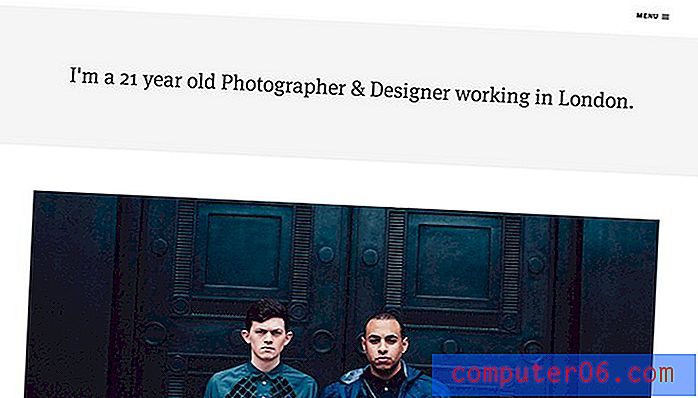
„Минималистичните сайтове могат да оставят мощно трайно впечатление, което надхвърля обикновените визуализации до всеобхватно изживяване“Например, докато сайтът на Сам Кинг има сравнително основно оформление, той върши отлична работа за привличане на вниманието на зрителя чрез прости ховър ефекти. Те все още са чисти и опростени, но изминават дълъг път в добавянето на дълбочина към дизайна. Без тези видове интерактивни докосвания, статичните минимални сайтове често могат да загубят интереса на потребителя.
Минималистичният уеб дизайн трябва да се чувства прост и утилитарен, но никога скучен или общ. Тя трябва да се съсредоточи върху баланса между привлекателно първо впечатление и трайно функционално потребителско изживяване.
Както всяка друга популярна тенденция в дизайна, ще има второстепенни чукове, които не задържат принципите на успешния минимализъм, но когато тези черти са изпълнени задълбочено и обмислено, минималистичните сайтове могат да оставят мощно трайно впечатление, което надхвърля просто визуализацията на всеобхватно преживяване.