Прилагане на Златното съотношение към вашите уеб дизайни
Като уеб дизайнери трябва да вземем много предвид при започване на проект. Един от най-големите сегменти, работещ с оформления и системи за поръчка на разстояния. Обикновено дизайнерите ще работят с разположена на решетка CSS библиотека, но има много начини за реализиране на креативни оформления.
Днес ще преминем над Златното съотношение и как можете да приложите прости уроци в дизайна си. Повечето от обсъжданите техники са приложими за широк спектър от изкуства и дизайн, но ще се съсредоточим върху цифровия аспект. Заедно със Златното съотношение помислете за някои други полезни инструменти, които могат да помогнат при разработването на оформлението на сайта.
Разгледайте елементи Envato
Божествената пропорция
Божествената пропорция е известна още като Златното съотношение. Това е математическа константа, тясно равна на 1, 618, използвана за описване на съотношението между два елемента. Това съотношение се използва от ранния ренесансов период, когато на сцената избухнаха нови концепции за изкуство.

Художниците през този период на време смятат съотношението за вълшебно и притежават мистични божествени сили, когато са интегрирани в дизайна. Преди стотици години това се отнасяше предимно за неща като архитектура, скулптури и картини, но днес можем да използваме същите техники в нашето дигитално изкуство.
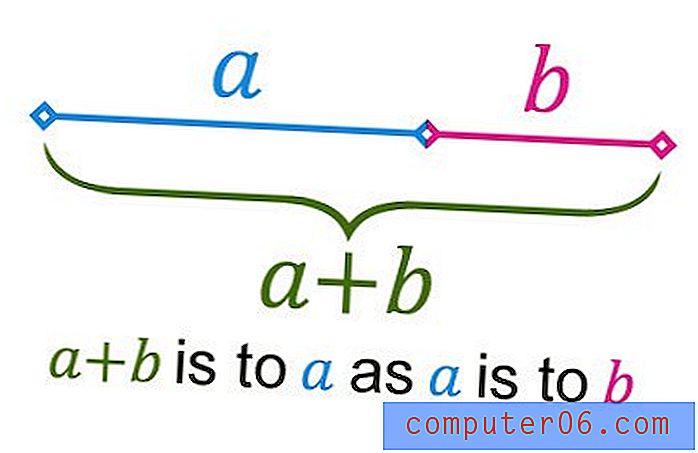
Съотношението е най-добре описано математически. В началото е малко объркващо да се разбере, но можем да заменим всяка променлива, използвана в уравнението, с действителни числа, просто така нещата ще започнат да имат смисъл малко повече. Работим само с 2 променливи - нека ги наречем a и b . Елементите работят в златно съотношение, когато a + b / a е еквивалентно на a / b .
Можете да тествате това с всякакви стойности и на двете променливи, за да видите какво получавате. В крайна сметка ще искате да завършите с 1.61803398 (или само 1.618) като ваш отговор. Тъй като пропорциите, с които работим, не са зададени на конкретна стойност, можем да приемем, че всеки брой стойности е равен на пропорция. Това оставя нашата дизайнерска работа гъвкава и по отношение на размера, а не да седим в област от абсолютни числа.

Математически функции в съотношението
Интересен трик се формира, като се работи само със съотношението и променливите извън нашата обща система. Вземете за пример 960 решетъчната система, разделена на 2 колони. Не знаем колко е голяма да направим всяка колона, за да поддържаме подредбата си в божествените пропорции, но имаме достатъчно числа, за да я разберем.
960 (представена в единици пиксели) притежава нашата стойност на a + b . Така че можем да разделим 960 на 1.618, за да получим стойността на нашата по-дълга страна, която е представена от нашата променлива a. В този случай 960 / 1.618 излиза до 593px.
Използвайки тази нова информация, можем да извадим 593 от 960, за да получим ширината на страничната ни колона - 367. Ако искаме да проверим отговора си, можем да вземем 593 + 367 (960) и да го разделим на по-голямата ни странична стойност 593. Въз основа на моята изчисленията трябва да получите възвръщаема стойност от ~ 1.618, точно равна на златното ни съотношение. Та-га!
Тази техника е от съществено значение, когато става въпрос за разработване на течни оформления за динамични уебсайтове. Божествената пропорция помага да се поддържат нещата организирани по най-органичен, естествен начин. Освен това можете да организирате дизайна си в 3 или 4 колонови оформления, ако желаете. С тази опция ще трябва да изпробвате какъв точно вид изглеждате и какъв ще бъде общият размер на оформлението ви.

Ако сте останали да измислите фиксирана пропорция за вашия сайт, не изпотявайте малките неща. Божественото съотношение има за цел само да ви ориентира като дизайнер, а не да принуждава идеите да се поставят в гърлото ви да използват навсякъде точни цифри. Докато дизайнът ви може да издържи собственото си тегло и поддържа равномерно усещане в цялата страница, трябва да сте добре.
Като общо правило можете да използвате съотношението 5: 3 на място - макар и да не е точно равно на златното съотношение, то трябва да предоставя резултати достатъчно близки, за да отчита грешки.
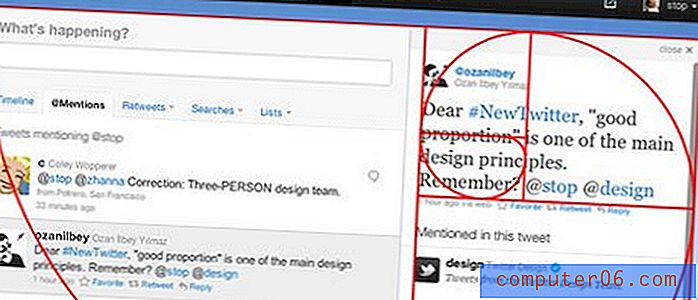
Очертаване на правилото на третините
При оптимизиране на оформлението на вашия сайт нещата невинаги могат да се окажат перфектни. Това е начинът на уеб дизайна и със сигурност няма причина да следвате точните указания тук. Правилото на третините е почти опростен начин на „мързелив човек“ да се прилага златна пропорция.
Няма да ви предоставя лоши резултати или да променяте уебсайтове, далеч от това. Но това е неустановен подход към дизайнерските съотношения, които мнозина ще намерят по-добри от точните изчисления.
Правилото гласи, че можете да разделите всеки макет или произведение на изкуството на девет равни квадрата. Това се осъществява чрез поставяне на 2 вертикални и 2 хоризонтални линии, еднакво разположени в цялото изображение. Четирите точки на изображението, където се срещат вашите линии, са "горещите точки" за вашия уебсайт. Или общо казано тези области трябва да съдържат най-важното съдържание, ориентирано към потребителите.
Интересен подход към този проблем решава отново разделянето на всяка колона на половинки. Това ви дава мрежа, равномерно разпределена между вашия сайт, с пропорции, зададени на цялата дъска. По този начин квадратът горе вляво ще съдържа по-голямата част от марката на вашия сайт (лого, навигация, заглавна област ...). Като алтернатива квадратът ви горе вдясно може да съдържа по-малко важна информация, разделена надолу вертикално на вашия сайт.

Фокусирането върху всяка вътрешна точка в дизайна на сайта може да ви помогне да разберете къде да запазите заглавия, бутони, връзки и др. Това е просто идеология, която е приложена към безброй принципи за дизайн и доказано работи със сложни оформления на уебсайтове. С това е още по-лесно да се работи, тъй като софтуерът за дизайн на Adobe идва с инструменти за активиране на мрежи във вашите файлове. Колко по-лесно биха могли да станат нещата?
Златният правоъгълник
Както подсказва името, че е възможно да се създаде златен правоъгълник, като се приложи същото съотношение, което обсъждахме геометрично. По-дългата страна на вашия правоъгълник трябва да държи по-дългата ви стойност или променлива a, докато по-късата страна ще представлява вашата променлива b стойност. Тази форма може да бъде приложена силно при оформлението на дизайна и други графични части, включително лога и по-малки икони.
Тези специални части от геометрията могат да ви помогнат да разберете какъвто и да е въпрос на оформление или елемент, с който може да се сблъскате. По-конкретно можете да очертаете стокови изображения или фантазирани Flash дисплеи, поставени в домашното съдържание на вашия сайт. Тези правоъгълници могат да се използват и във вашите области на долния колонтитул или на страничната лента, за да маркирате отделни елементи или джаджи.

Разбира се, най-забележителното използване за това е в динамичното съдържание. Когато поставяте фотогалерии или работи в портфолио, трябва да считате златните правоъгълници за свой разделител. Уебсайтовете за електронна търговия могат да се справят много по-добре с това съотношение в такт, като показват продуктите не само в редове, но и в богати на съдържание колони, равномерно разположени в златни правоъгълници.
Не съм тук, за да предложа всеки елемент на страницата ви да бъде павиран със златни правоъгълници. Всъщност има много съображения, когато става въпрос за подравняване и решетки, за да се информирате за всички дизайнерски недостатъци, които може да създавате. Това е просто още един инструмент в допълнение към безброй други, използвани за създаване на красиво оформление.
заключение
Подраскахме малко по-дълбоко покрай повърхността на Златното съотношение, за да разберем как може да бъде приложен в съвременните дизайнерски работи. Решетните системи могат да бъдат фини, а работата в божествените пропорции позволява както стационарни, така и еластични помещения да дишат и да станат на мястото си. Не бива да основавате цялото си оформление на тези математически константи. Но можете да получите огромно предимство, като започнете от този сектор и обмислите структурата на вашия уеб сайт.
Има някои невероятни шаблони за безплатна мрежа, които могат да се изтеглят, за да се подпомогнат по време на този процес. Те са чудесни, ако не сте уверени, че скачате с главата напред в дизайнерските пропорции и искате първо да поработите на здрава основа.
Опитайте да приложите тези идеи в следващия си дизайн и да видите как се оказват нещата. Органичните оформления и структури, съчетани с естествено мощна математика, могат да създадат един изумителен дизайн на уебсайт.